本期《ideas》主要就Metro UI所带来的趋势进行多方面的探讨甚至不同声音的争论,以及某汽车网站的创意分享。
本期作者:Dorishu、Vincentcai、Omegazhao
2.设计是O关于设计趋势的思考

设计是O,O是什么,O是Origin原点,《生活大爆炸》的片头就是一切原点的起源,而人类发展史就是一个越滚越大的原点,总是发现有一个不断循环的规律,艺术是如此,设计更是如此。
设计需要创新的精神,才能产生Big Bang!而设计师的修为高低在于:你是否恰到好处的占领了原点的前端。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)近几年,经常听到一个词趋势,大致意思是:事物发展的动向。我认为这个词用在观察金融交易市场规律上大致可取,但是用在设计发展规律上就不妥了。
举例说明:年年都有所谓的XX年LOGO设计趋势的文章,列举一些案例进行圈圈点点。但一年之内有关logo的设计项目有多少呢?仅凭借所谓的趋势去概定当年的全部设计风格,这是十分可笑的事情。

而更令人不解的是,许多人将此借镜为鉴,并不理会其是否合适自身项目,还或有表示,对此不认同的他人是不懂趋势。私以为,这不是趋势,而是逼势。当趋势成了逼势那便成了一件坏事,但事实上趋势本身并不坏。
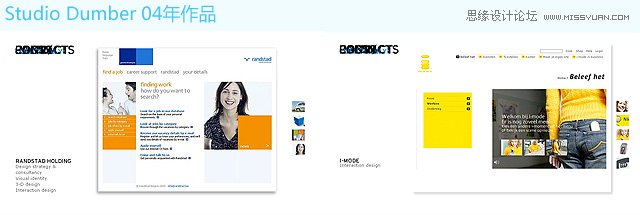
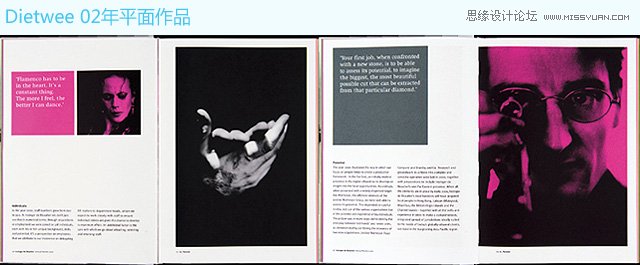
Metro UI风格设计是近期比较经常被提到的一个新的趋势,据说Metro设计风格的灵感来源于机场和地铁系统所使用的视觉语言,但其实早在十年前,整个荷兰设计界就已把所谓Metro UI风格运用的相当普遍了,其中主要以登贝设计Studio Dumber和Dietwee为代表,且当时深圳众多的设计公司也多有采用Metro UI风格。而如今微软则是运用强大的影响力和专利意识恰到好处的占领了原点的前端。


Metro UI风格设计,重在平面排版设计。
平面排版设计要求越高,简单的东西便越难做。Metro UI风格设计的元素需要很严谨的空间规划,字体在块面上的位置及留白相当重要,而块面在版块中的布局也需要很好的拿捏。
但简体中文在空间中的位置却相对难以控制,在一块方形的块面上英文字显得潇洒上流,中文字则莫非如是,怎么可以做出好的Metro UI风格设计呢?
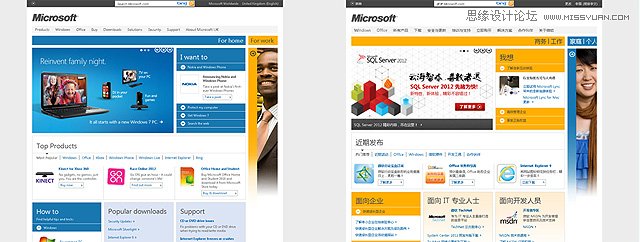
其实Metro UI风格的应用,如果想要简体中文得体,那色块恐怕比英文要大,空间也需要稍微大一点,无论在哪个平台,网页、操作界面、平面媒体、广告等等,越是简洁越难玩得透,拿微软官网的中文版和英文版来比较,由于色块空间与字号对比不理想等原因,中文版的视觉效果明显较弱。

静下心来,认真思考游戏、网页、交互等问题后,我认为游戏页面的视觉设计最主要的是对游戏元素的提炼,而只有玩了游戏才能更好的理解这个游戏的精髓。如果连产品都不甚了解,是难以将产品包装的创意设计做好的。对于游戏元素的提炼,并不在于偏向或轻或重的质感风格,将网站复杂化,而是需要看设计师对游戏风格的把握及运用。
例如:剑灵的官网,很好的提炼了墨元素,贯穿、轻灵、律动。其实提炼并不是堆砌,抓住一个到位的点已经非常得当,这就是智慧。

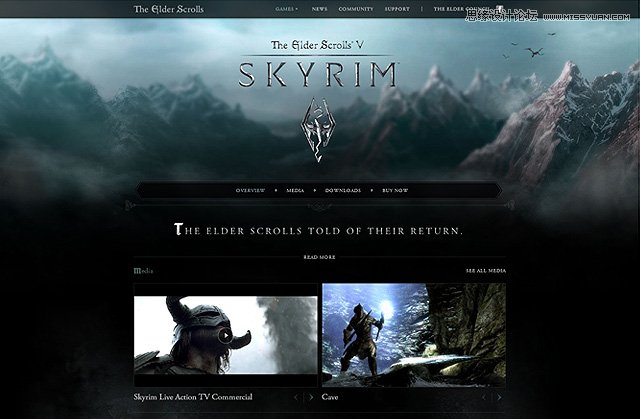
同样提炼非常到位的Skyrim网站,利用了一些纹饰非常到位的装饰了UI,甚至连导航的分格都非常完美的用了方形的铁丁片,使用户对产品的属性认知层面上更深入。

所谓趋势其实就是潮流,潮流的名字本身就很好,「潮」代表其一阵涨一阵退,后浪推前浪,「流」则代表其永不停下来朝一个方向前进。如果潮流是一条河,你是做潮流前端带领者,还是后面的追随者又或者是置身在外的旁观者?潮流总是循环往复,十数年后健美裤又以微弱的势头东山再起,不过这次它变幻成了颇受街头潮人追捧的打底裤,也叫裤袜、紧腿裤、绑腿裤,英文名字叫Legging。上世纪80年代,青少年的招牌服饰是萝卜裤。现在哈尼裤来了,只是改良版的萝卜裤。

设计就是在人类文化长河里一个越滚越大越充实的O,不断的加以新元素融合老元素,一波又一波,循环。潮流趋势是循环的,对于潮流的选择,关键要符合自己的风格,而不是盲目地跟着每每的流行而变化,适合自己才是最重要的。说到底,或许是我们失去了自信。那么,我们的自信哪里去了?我希望我们可以作为占领潮流前端,而不是跟着别人的屁股,我现在还是一个跟着别人屁股走的人,但仍希望有朝一日可以作为一个带领者,而不是跟附趋势,特写此文与各位共勉。
总结:本文并不是批判Metro UI风格,也不是批判喜欢Metro UI风格的人,只是不想让趋势成了逼势,要玩好一个风格首先要知道是否合适自家产品,如何扬长避短。形式很重要,风格也很重要,还要看怎样巧妙运用与结合。
用心体验游戏,用心提炼游戏元素,这是对玩家100%的诚意所在。










