最近在做横屏模式的项目,不免对横屏模式多了一些思考。横屏模式多见于PC或者是Pad,而较少出现在智能手机上,这是由我们使用手机的方式所决定。
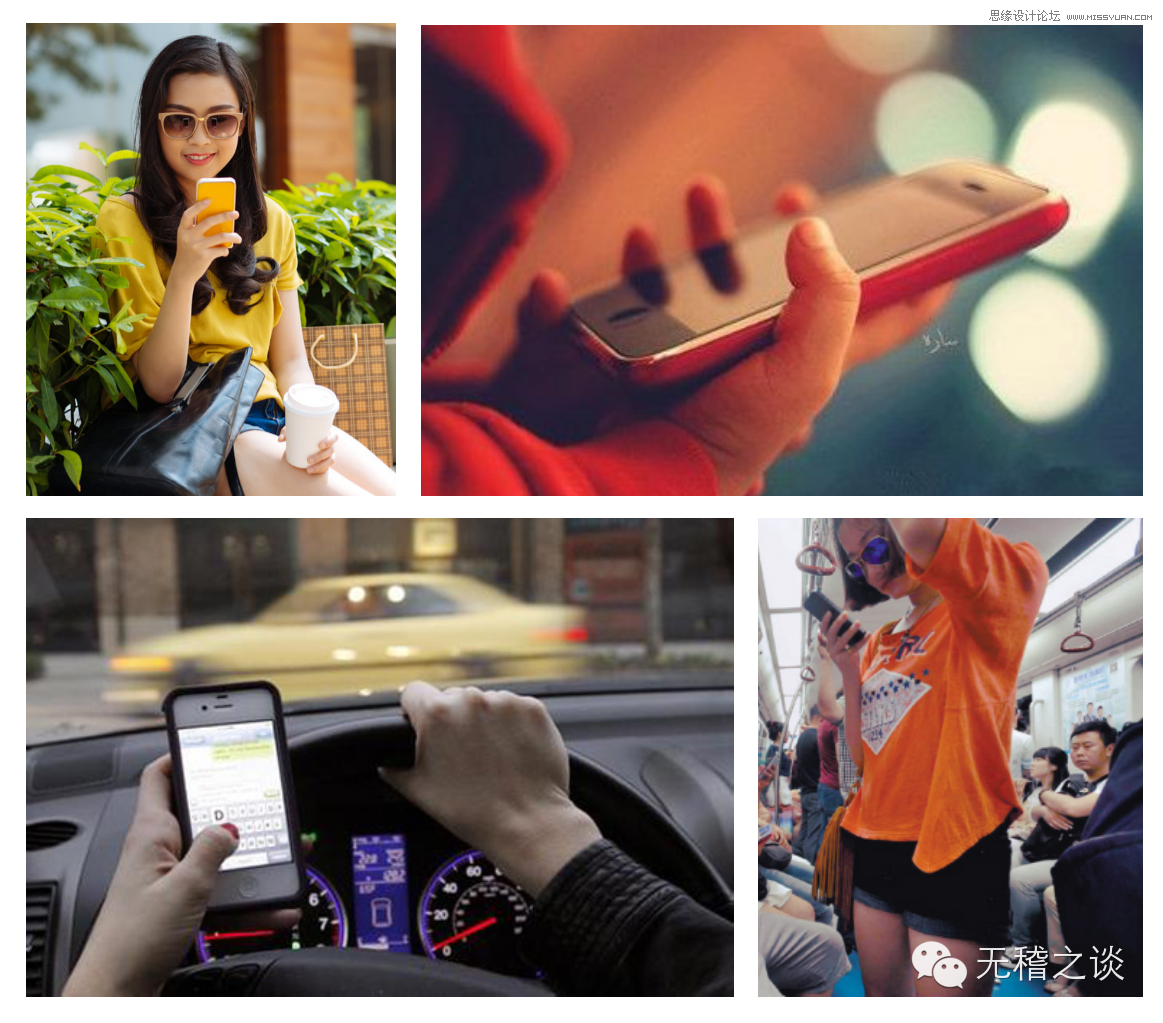
手机之所以这么流行,主要是因为其体积较小、便于携带。无论是走路时一只手拿着重物,还是地铁里一只手拉着把手,抑或是开车中一只手握着方向盘,我们都可以单手玩弄手机于手掌之中,又以竖屏居多,如下图所示。竖着拿手机时,手掌与手机接触面积大,更易于拿握和单手操作。相反,横屏模式时,手掌与手机接触面积较小,很难把握,更别说单手把玩了。

一、横屏模式的使用场景
横屏模式虽然不利于用户的单手持握,但是在双手持握的情况下可以方便使用。因此,横屏时用户多处于相对静止的环境,而非竖屏的移动场景。总结一下,包括以下几个方面:
1.游戏类
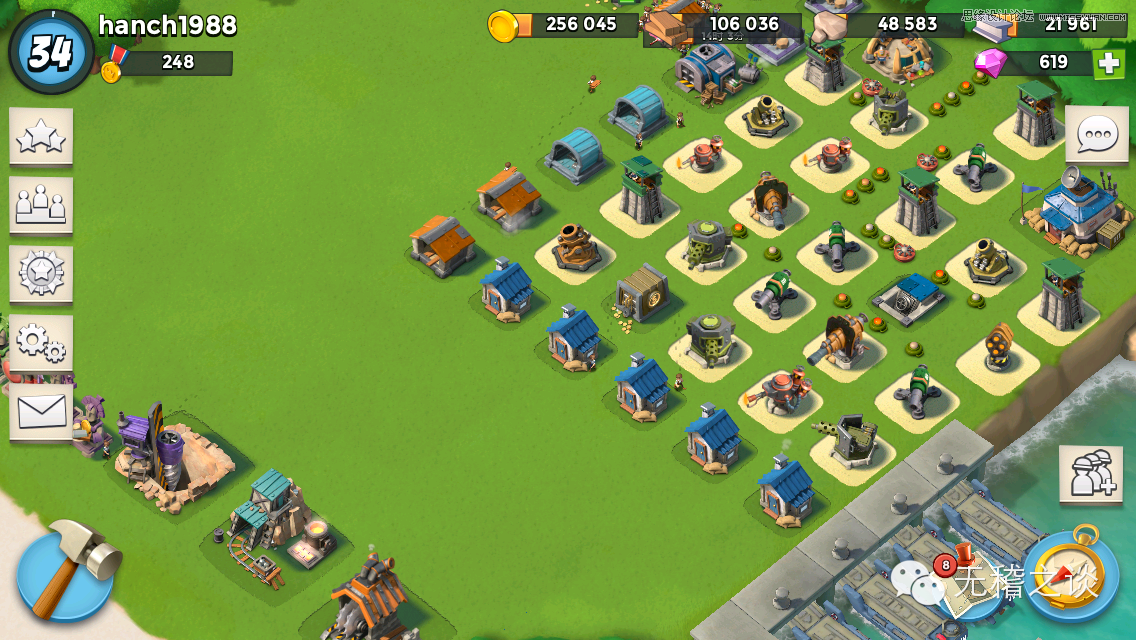
横屏样式下用户双手持握手机,不仅拿的更稳,也更利于操控游戏。例如下图所示,海盗奇兵的操作按钮多位于屏幕左右两侧。

此外,横屏样式时,通常会隐藏系统的状态栏,呈现完整的画面,如下图的极品飞车界面。

除此之外,一些游戏还支持旋转屏幕切换横屏的方向,在实际地把玩过程中很有感触。由于光线感应器通常位于竖屏屏幕的左上角,手掌很有可能就会遮挡住光线感应器,屏幕会变暗,着实不爽。如果能够同时支持顺时针横屏和逆时针横屏,自然是最好不过了。

2.视频类
视频的像素通常是横向大于纵向,例如640*400、800*400、1280*720、1920*1080。这是因为人眼对于横向分辨率更加敏感,所以拥有较高的横向分辨率。因此,横屏更利于观看视频。
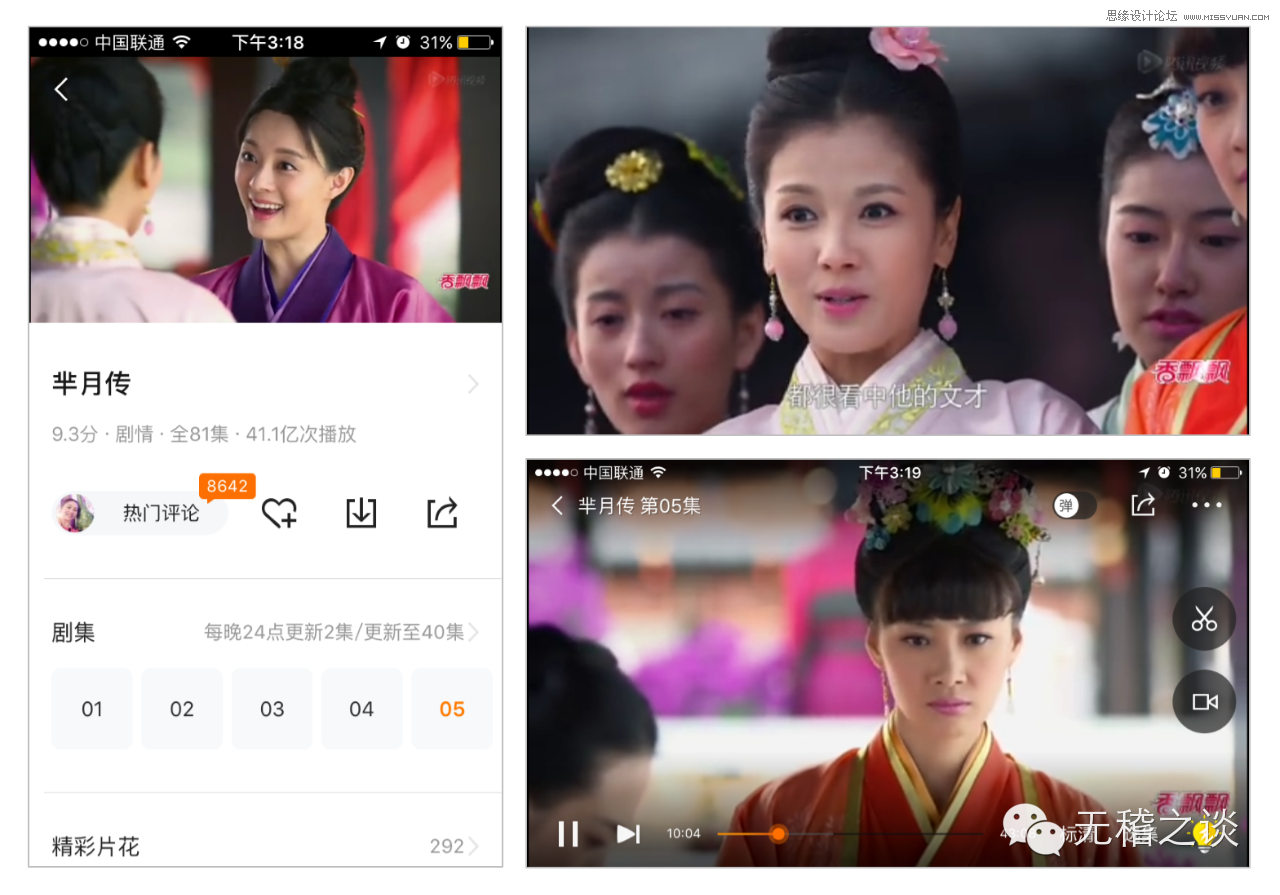
如下左图所示,竖屏时屏幕宽度较窄,为了保证原比例,通常会等比例缩小视频的播放画面以适应手机屏幕的宽度。相反,如下右图所示,横屏比例更加合适观看,让用户更加沉浸于画面和剧情。

与游戏不同的是,视频横屏通常不会全程隐藏系统状态栏。在全屏模式下点击屏幕即可唤起,显示可操作的按钮,如上图所示。
3.照片
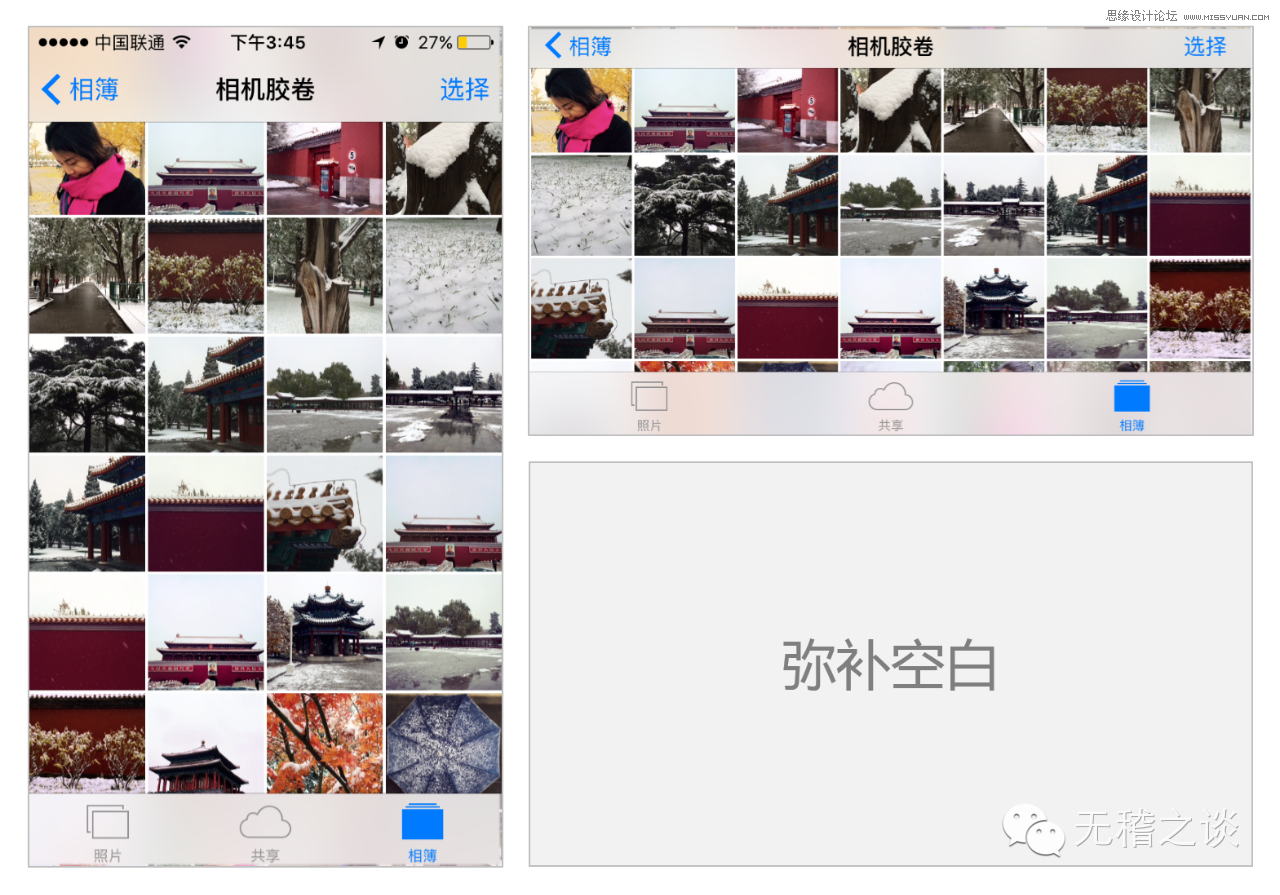
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)以iOS系统的照片为例,横屏状态时隐藏了系统的状态栏,节省了纵向的高度。切换至横屏时,底部tab栏横向拉伸。在显示效率方面,横屏不仅没有展示更多内容,反而比竖屏还要少。

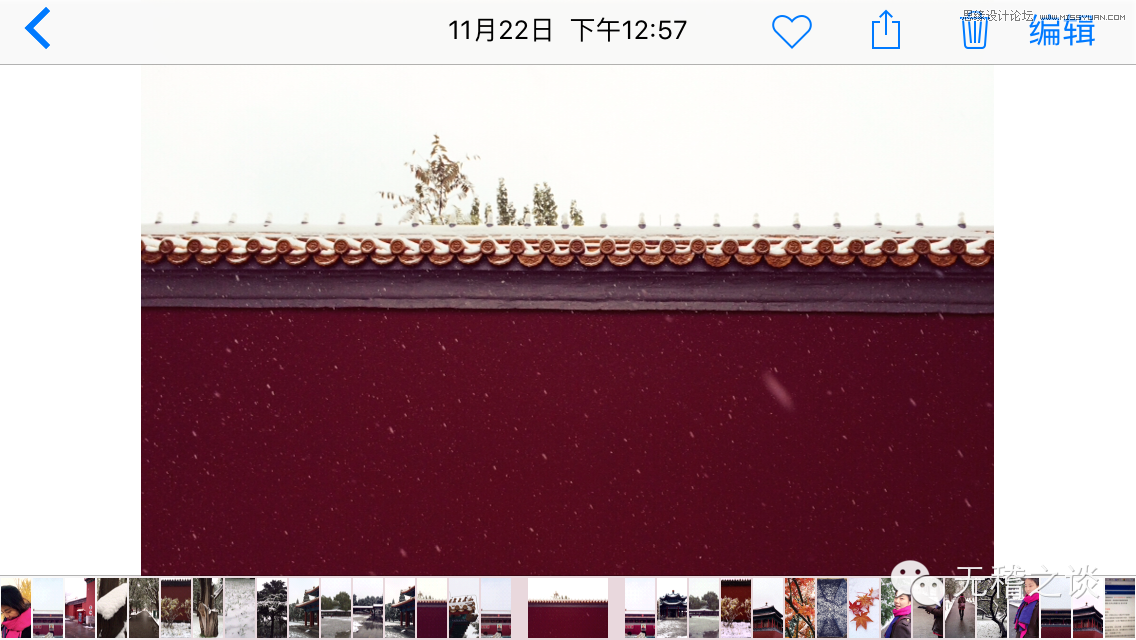
在浏览单张照片时,如果照片本身是横向比纵向长,则更益于横屏模式下浏览。相反,如果照片本身是纵向比横向长,则更益于竖屏模式下浏览。
4.阅读
阅读APP只在阅读页面才支持横屏模式,其他页面只支持竖屏模式。
阅读的横屏模式和照片APP类似,并没有提高页面的展示效率,反而会浪费页面的空间。
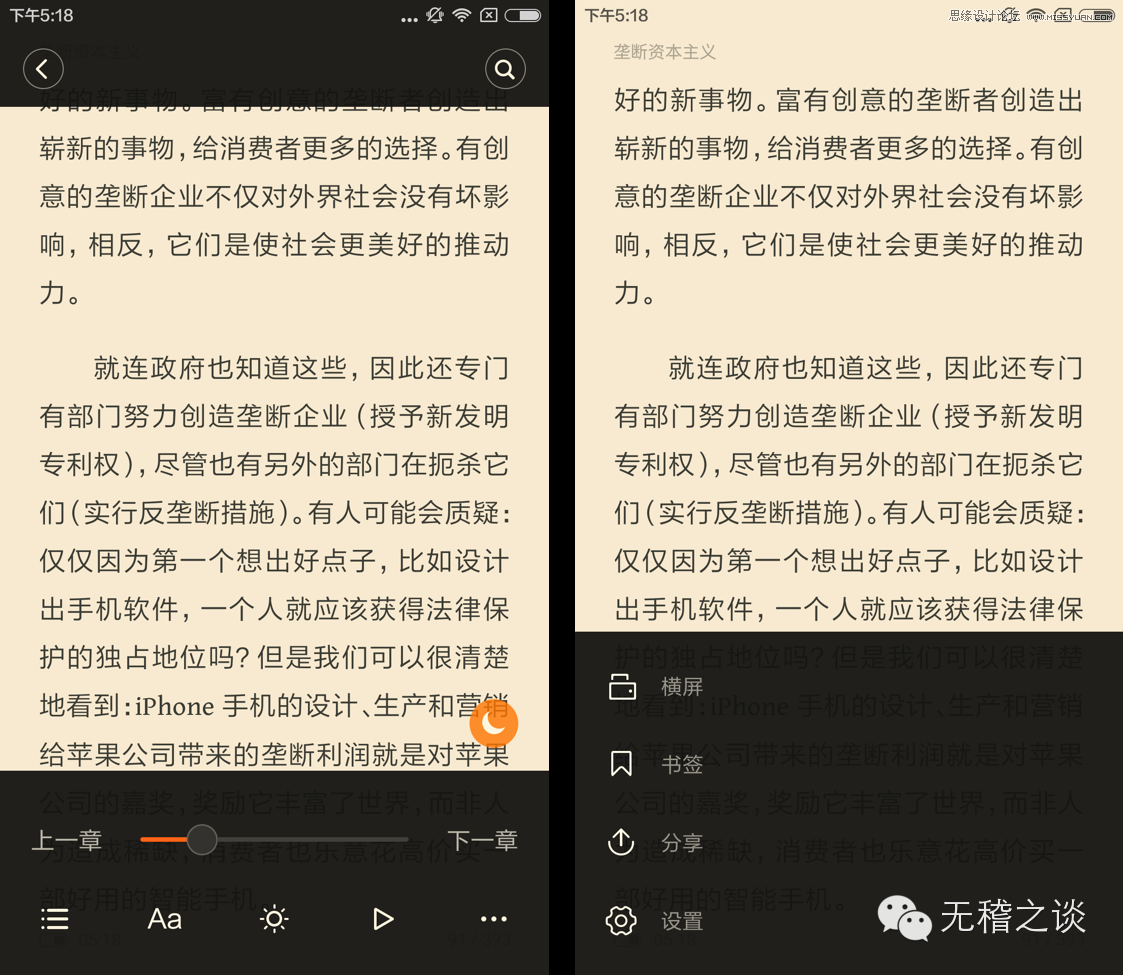
竖屏模式下一行显示的字数较少,分段时浪费的空间较少;而横屏模式下一行显示的字数较多,分段时浪费的空间可能较多(很有可能一行只显示一个字)。因此,横屏模式会增加书籍的页数。下图是多看阅读的横屏模式,设计者考虑到了这一点,所以在横屏时右下角多了一个本章还剩XX页。

游戏和视频是横屏模式主要的两个场景。除上面列举的照片和阅读APP之外,还有邮件、导航等APP也会支持横屏模式。
二、横屏模式的两种情况
横屏模式包括两种情况:
a、只有横屏模式
多数游戏类APP只支持横屏,采用统一的导航,用户无需来回切换,整体体验较好。考虑到页面长度,这里不做细述,下期将重点分析。
b、支持横竖屏切换
竖屏和横屏模式兼有,横屏只是为了满足某些场景下用户的需求。例如阅读类的APP,通常只在阅读页面才支持横竖屏切换。这是本文继续探讨的重点,包括是否随时切换、切换的动画、横竖屏的一致性等等。
三、横竖屏切换的开启
横竖屏切换的开启方式有三种:
1.手机解除方向锁定后,旋转手机
这类APP用户可能会频繁地在横竖屏之间切换以获得更好的体验,例如iOS的照片。在前面也提到,对于横向比例的照片来说横屏浏览的体验更佳。这类APP在切换横竖屏时最好有动画引导,使得横竖屏切换地更佳自然。

2.与手机方向锁定无关,点击切换按钮
这类APP通常不主张用户使用横屏模式,用户选定一种模式后可能长时间不会更换。因此,只提供一个切换的入口。以多看阅读为例,只在更多里才有。在设计这一类的APP时,可以只考虑切换一瞬间的动画。

3.两种情况都支持
这类APP较少,以视频APP的播放界面居多。例如腾讯视频手机端,用户即使在没有解除手机方向锁定的情况下点击右下角的横竖屏切换图标,也支持横竖屏切换。当然,在解除手机方向锁定的情况下,直接旋转手机也可以切换很竖屏。

四、横竖屏切换的一致性
无论是横屏或是竖屏,都应该为用户提供良好的使用体验。但同时也尽量保持交互的一致性,避免用户产生混乱,增加用户的学习成本。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)1.iOS相机
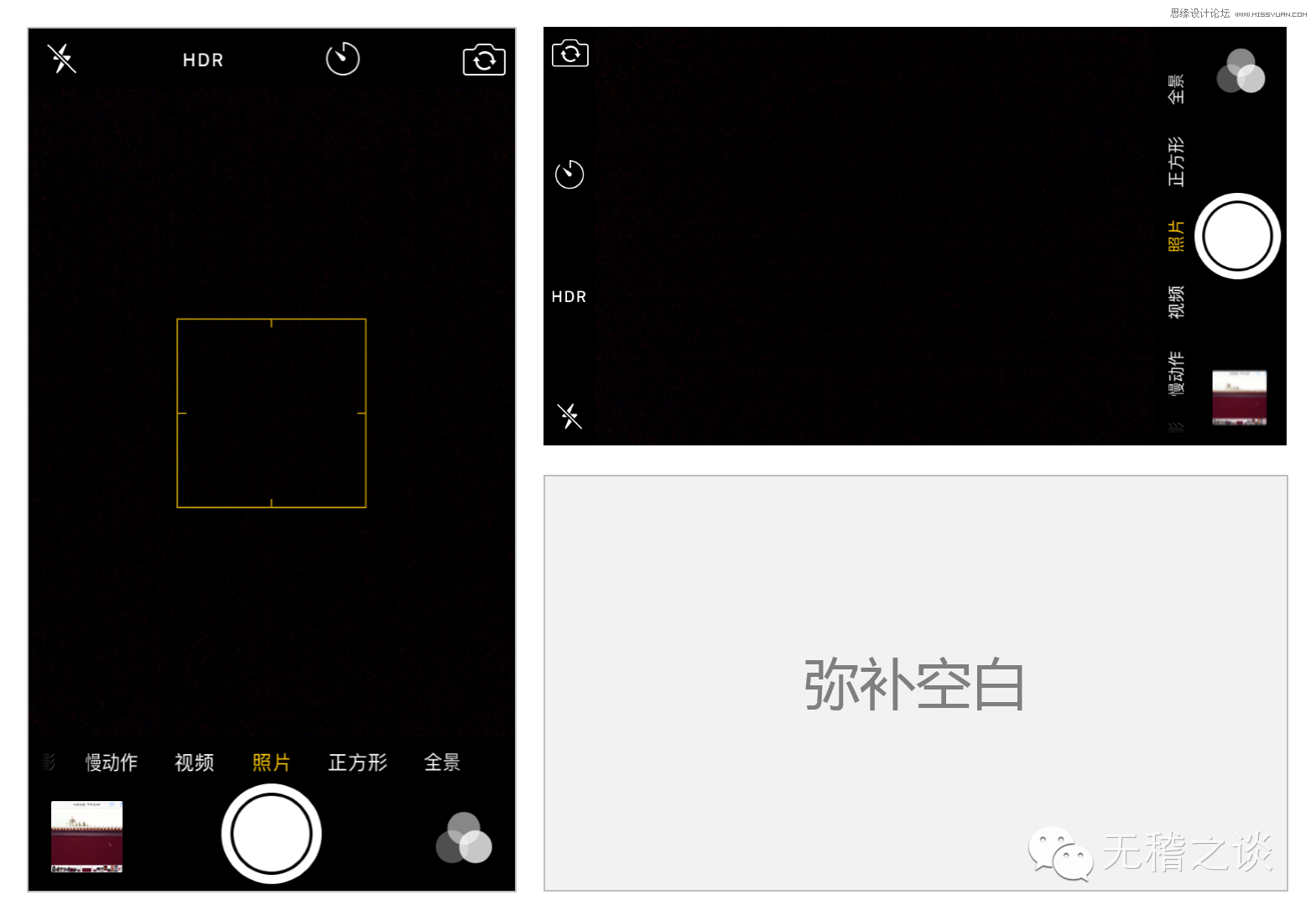
iOS相机在切换横竖屏时,只是按钮变化了角度,元素及位置几乎没有变化。用户几乎没有感觉到差异,变化于无形。

2.iOS邮件
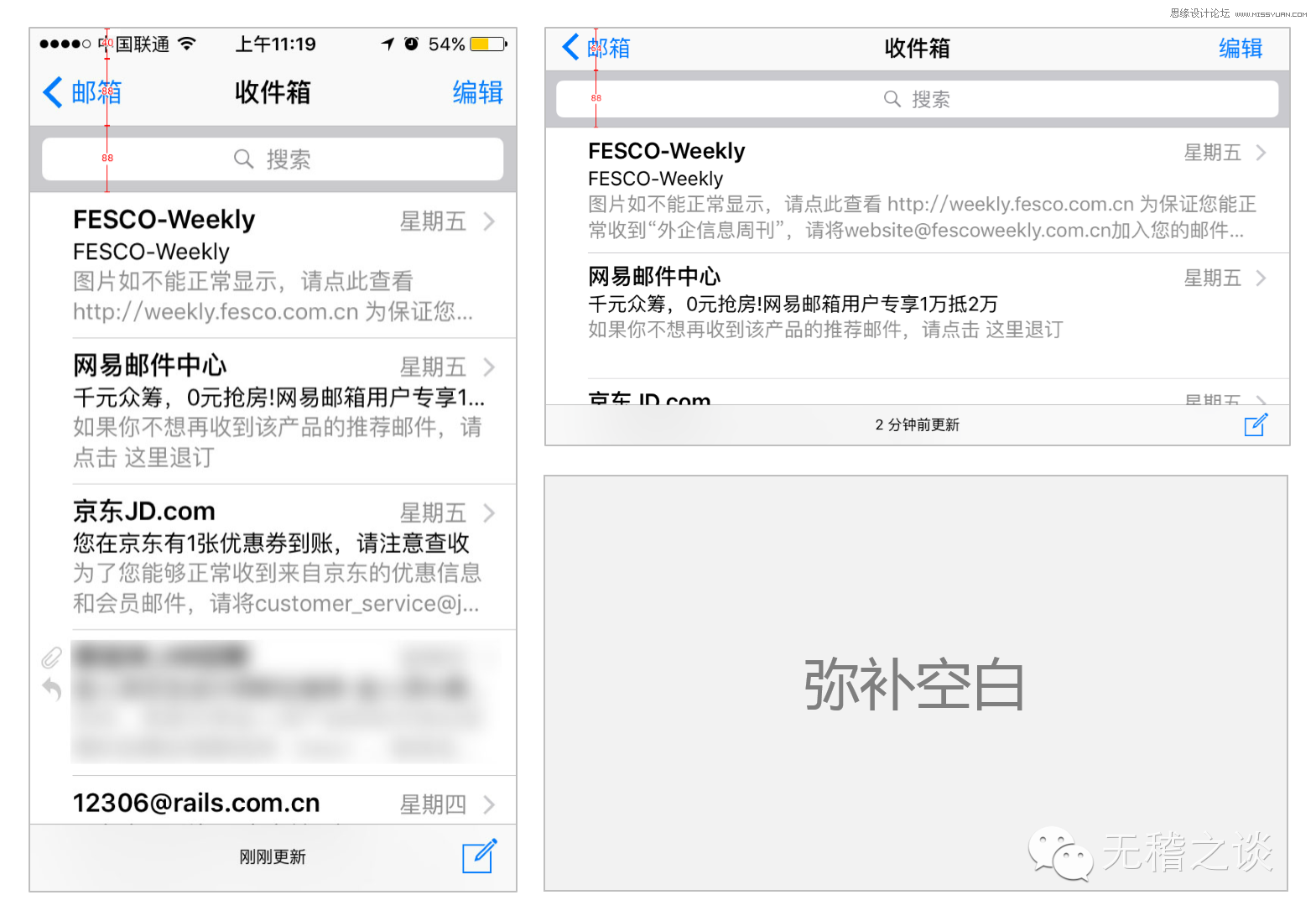
iOS邮件在横屏状态下隐藏了系统的状态栏,标题栏的高度也有所缩小。这样做是为了增加页面内容的展示区域。但同时也保持了交互的一致性,用户几乎感觉不到。

3.高德地图
以上举的两个例子,在横竖屏切换时都没有做太大的变化。当然,也有例外情况,比如高德地图。
在竖屏状态下,路口转向以及道路信息位于页面顶部,剩余时间和剩余距离位于页面底部。切换至横屏状态后,这些信息全部集中显示在页面左侧。虽然变动较大,但是能够呈现出更加完整的地图视野。同时,这些信息对于司机来说比较关注,放在左边可以很轻松地获取到。

这种左右分割的设计非常适用于横屏设计。横屏状态下横向空间比较富裕,而纵向空间相对紧张。由上下结构变成左右结构,非常合理。










