Clear的出现引起了大家对手势操作的热忱, Google新专利采用连续手势也让我们看到了个性化手势的前景。确实,手势操作能够减少界面元素,提升效率;但其不可见性,抽象性,需记忆性等特点也决定了它的弊端。如何扬长避短,根据现有手势的特点在合适的情境中使用,同时根据文化约定、实物隐喻、表音、表意等发想创新手势,而非一味地追逐跟风,值得我们思考。本文结合了珊璞之前对客户端手势应用的分享以及网上的相关资料,从手势的空间感带来的心理感受,手势赋予的功能,引导方式,与动画的配合,创新几个角度进行了总结。许多是大家已知的想法,在这里仅做简单的梳理;而引导方式、与动画的配合等,希望大家能有更多的思考,因为通过动画、转场、拟物等方式,可以使注意力与流程更加流畅,同时贴合现实世界,从而有助于手势的抽象性、需记忆性的克服。阅读全文
一、空间感带来的心理感受
(一)Flick(滑动)-Drag(拖动)
(1)横向滑动
横向滑动在空间上给人的心理感受是一种前后关系。这种前后又可以理解为平面空间的前后 和立体空间的前后 。因此在心理感觉上,横向滑动带来平级的切换、返回首页(一般只有2个层级)、移动地图,切换导航等都是合理的。
(2)竖向滑动
竖向滑动在空间上给人的心理感受是一种上下关系。这种前后又可以理解为平面空间的上下和立体空间的上下 。因此在心理感觉上,竖向滑动带来页面上下间、前后间等感觉都是合理的。
(3)拖动
拖动与滑动不同的地方在于其需要的力气更大,因此在空间上更强调立体空间的前后(或上下)。
(4)双指(收缩、拉开)
双指(收缩、拉开)在空间上有
a、从外到内(或从内到外)、拨开(或捏合)的感觉。
b、将堆叠在一起的物体(如纸张)弄散(或收起)的感觉。
c、打开、关闭的感觉。
d、将压扁的物体撑开(或捏扁)的感觉。
因此在心理感觉上,双指(收缩、拉开)带来的放大缩小、打开关闭、新增删减、合并分离等感觉都是合理的。
(5)按住并拖动
按住并拖动给人的感觉是操作对象随手指而动,适合可以随意拖拽的对象。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)(6)Tap(轻点)
轻点没有明显的空间关系,但因为操作成本低,并且与日常生活中的某些操作相似,辅以拟物化设计或相关的动画,也可以达到简单贴心的效果。
二、手势赋予的功能
(一)从功能上看,目前横向滑动赋予的功能有:平级切换、返回首页,拉出附属功能,开关,滑块,删除。

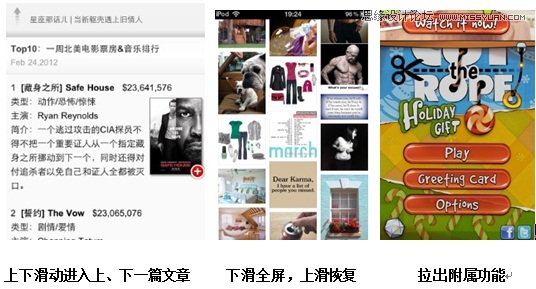
(二)从功能上看,目前竖向滑动赋予的功能有:下拉刷新,底部加载更多、全屏、上下篇切换、返回上一级,拉出附属功能。

(三)拖动是更大力度的滑动,常见的是拉出附属功能或其它隐藏内容。
(四)双指收缩、拉开常见的功能是:图片、字体放大,亮度调节,打开关闭,新增删减等。
(五)按住并拖动一般用于自定义(改变顺序,加入,拉出等)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)轻点的功能非常之多,不详述。
三、引导方式
目前常用的引导方式有:
(一)露出某一部分,提示前后、上下有隐藏的内容或操作,如QQ浏览器。

(二)到达界限值时给出文字、动画提示等,如clear,拉到底部时提示往下拖动清除,拉到顶部时提示返回上一级。
(三)在首次开启应用,用户帮助中进行说明,许多应用都采取这种方式。
(四)进入具有手势操作的界面时给出气泡、动画、图片等提示 ,如腾讯爱看。
(五)通过拟物的方式提示可以通过手势进行操作。如拉绳状、开关状、滑块状、掀起页角状等。
(六)提供反馈
由于手势的不可见性和误操作性,除了在操作前进行引导外,在操作后也应提供一定的反馈。反馈方式可以采取声音、抖动等。而对于误操作二次确认也有一定的必要,特别是较重要或隐晦的手势,例如删除等,要让用户可以及时撤销操作。
四、动画配合
除了引导之外,在手势操作的转场之间运用合适的动画,可以给用户更加明确的心理感受,这种和手势配合的顺势而动能够使手势更易理解。比如左滑返回首页这一操作可以用翻页动画营造出立体的空间感,加深用户的记忆,从而更容易地记住这一手势。拉出附属功能可以用拟物或动画强调上下层的空间,比如拉时露出前一页内容。拉到页面顶端可以用弹性效果,强调已到达顶部。 比如双指收缩拉开可以用扩散、分离、折叠等动画表示内容的增删。

五、创新手势
(一)根据文化约定
手势本身或操作过程的设计符合特定文化里约定俗成的用法,形象的、有意义性的手势更加容易记忆和学习。比如珊璞提出的用打叉的手势表示删除。
(二)根据实物隐喻
手势本身的形状或操作过程是从具体实物中简化出来的,其内涵具有实物的隐喻意义。比如划圈将某部分内容选中。
(三)表音
将命令或品牌的中文或英文的首字母符号作为该命令的手势。如用 c(copy)表示复制; Google通过g(google)尾部延伸圈中内容进行搜索,通过w(wiki)尾部延伸圈中内容查看在维基百科中的解释。










