折纸效果是最近触摸屏幕最流行的一个3D效果,工作原理很简单,只需要轻轻触摸屏幕,它就会直接影响到即将显示出来的内容。这种独特的显示方式绝对可以让用户们眼前一亮!在我们的GBin1网站上,曾经共享过几篇关于折叠效果的设计文章,有兴趣的朋友可以阅读一下。
今天我们带来了更多关于折叠特效的资源,可以帮助你方便的实现这些折叠效果。注意,这里都可以使用CSS 3D来进行效果变换,如缩放、倾斜、旋转等等。

CSS and Javascript Resources
Oridomi

这是一个独立的javascript插件,它们可以像纸一样生成折叠效果。此类库不依赖于任何其它JavaScript框架(但对于jQuery可以有选择性支持)并使用CSS 3D创建过渡效果。
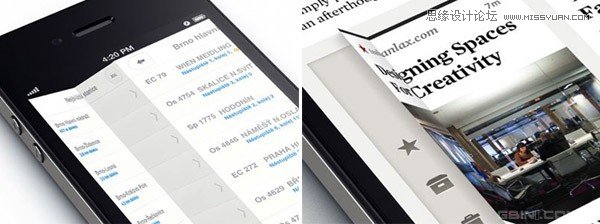
3D Thumbnail Hover Effect

在Codrops这个教程中,让人印象最深刻的就是使用CSS来生成3D缩略图悬停效果。帮助你了解如何制作一款折叠的悬停效果,并提供了四种不同类型供大家选择。
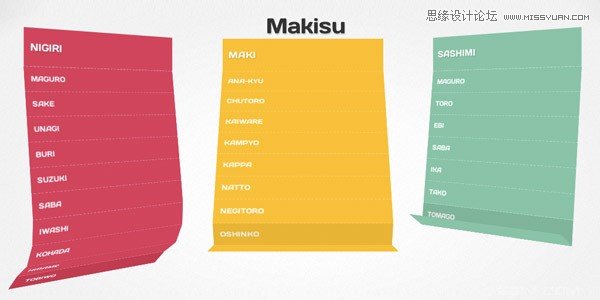
Makisu

使jQuery插件生成一个CSS 3D菜单,可以帮助我们自动转换任何列表元素。非常棒一款的3D效果下拉式菜单,独有的滚动折叠效果能够让你的应用更富有吸引力。
Paper Like Unfolding Effect

在另一个Codrops教程中,一款不同的折纸教程将展示给大家。这是一个实验性的jQuery插件,它可以帮助你展开画面就像打开一本册子一样,在这里包含了很多内容,有兴趣的可以点击查看。
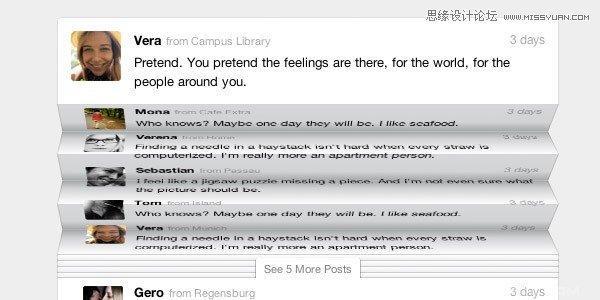
Paperfold CSS

这应该是最早的折叠效果案例,在这个插件中只需要一个DOM元素,将它分割成几个部分,再将它们重新组合,看上去就好像一个三维空间里的折叠效果一样。
Folding HTML View

一个超棒的折叠效果展示!
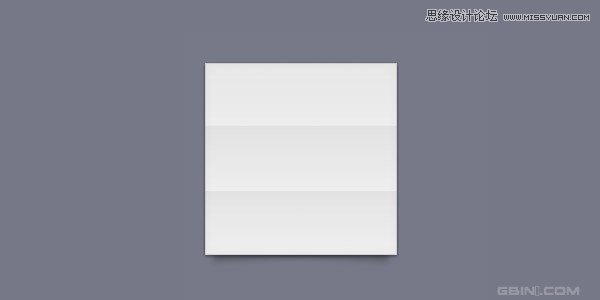
Pure CSS Folded Paper Effect

这不是javascript实现的折叠,也不是任何其它类型的特效,这里展示给我们的是如何让生成渐变背景而产生折叠视觉效果。
再次提醒大家,以上生成的特效内容只在移动设备、Safari或者Chrome环境下支持。并且均不支持IE9浏览器。
希望今天的内容可以带给你们更多的帮助,希望你们喜欢!










