用纯CSS也可以实现各种各样很酷的效果了,甚至是动画。虽然有些效果不能跨浏览器(甚至是支持CSS3的浏览器)运行,有些只是展示并没什么实际 用途, 但仅用CSS实现出的这些效果似乎没什么可以挑剔的。
对于设计人员和开发人员来说,CSS一直是web设计过程中重要的一部分,随着CSS3的出现以及越来越多的浏览器对它的支持,设计师们有了 更多的选择。用纯CSS也可以实现各种各样很酷的效果了,甚至是动画。虽然有些效果不能跨浏览器(甚至是支持CSS3的浏览器)运行,有些只是展示并没什么实际 用途, 但仅用CSS实现出的这些效果似乎没什么可以挑剔的。

这里有5个使用CSS3实现的常见效果,你可以马上动手试试看。
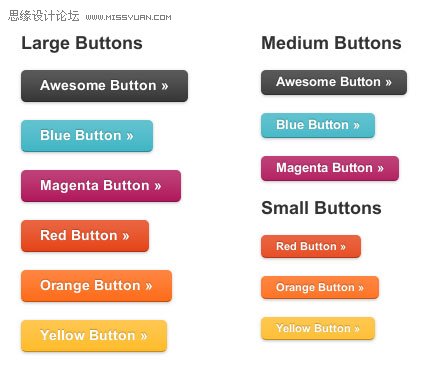
1. CSS3按钮
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
你可以创建一些大小、颜色不同的元素(如按钮),而不用每次都准备一个背景图片。 ZURB上有教你创建CSS3按钮的详细文章,有兴趣可以去看看。利用RGBA做出的阴影效果真的很棒!
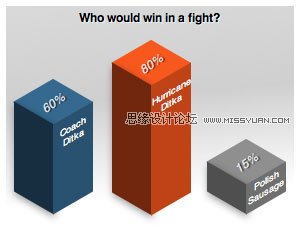
2.CSS3柱形图

Ben Lister选列了很多实用的CSS3技巧,包括这个看起来相当不错 的3D柱形图。使用-webkit-transform或-moz-transform以及指定的偏移,你可以用CSS做出和图片一样令人印象深 刻的效果。
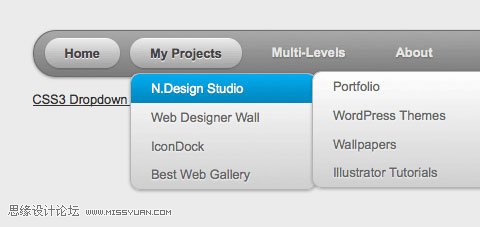
3. CSS3下拉菜单

WebDesignerWall的Nick La展示了如何创建一个漂亮的CSS3弹出式下拉菜单,他展示了使用渐变图片和CSS创建的两个版本的菜单。
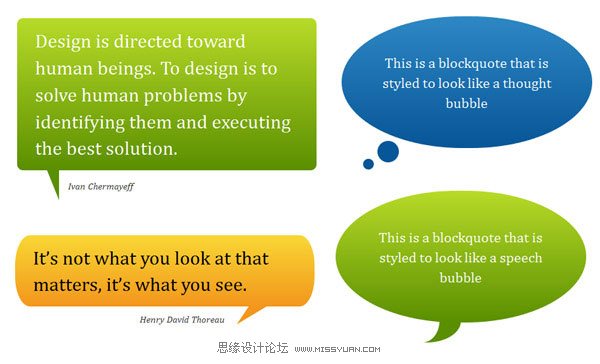
4. CSS3引用气泡

这些由Nicolas Gallagher创建的纯CSS引用气泡看起来很棒,你可以稍加修改作为你网页上的blockquote元素。
可以去Gallagher的demo页面看看效果,尤其注意那个twitter的气泡,比twitter官方使用嵌入的方法好。
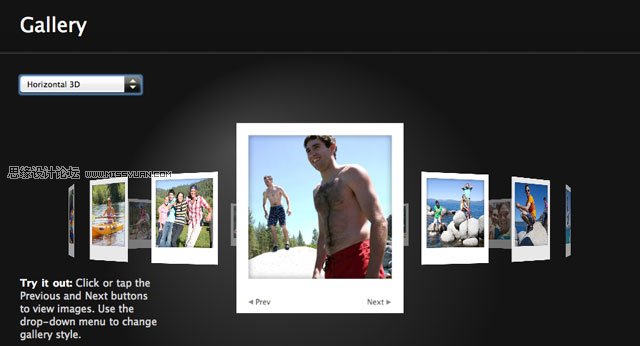
5. CSS3相册
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
苹果刚刚推出了一些展示HTML5网页效果的页面(HTML5和CSS3往往被联系在一起)。虽然这个使用CSS3创建的 Polaroid-style相册有些过渡和3D效果无法在所有的浏览器中运行,不过这真的是一个很酷的CSS3过渡效果的示例。










