嗨少年,你是否下定决心学习网页设计?那就恭喜你了!网页设计可能是你职业生涯中让你满血复活的技能之一了。路漫漫其修远兮,在这漫长的学习中,开始的30天是至关重要的,因为很多人仅仅坚持了一两个星期就放弃。在这篇文章中,我将传授你一些有用的知识和技巧,让你更好的开始网页设计之路,并长久的留在这个赛道上。向上吧,骚年!

网页设计是一个涉及面很广的领域
我想学习网页设计这句话就像我想学习如何烹饪一样,你知道吗?做饭有成千上万的食谱,很多不同的烹饪风格。每个成为设计师的人都应该知道,网页设计有成千上万的特定工具和一般原则。也正因为网页设计是这样一个广泛的领域,许多人就简单地问:叫兽,我该如何开始?这个问题虽然只有六个字,却能阻挡了人们的网页设计之路:有这么多工具可以选择,那我到底该选哪个呢?我真的无从下手。
我的网页设计之路
在网页设计大军中,我也曾是一个被如何开始和从哪里开始弄的不知所措的菜鸟。我不知道是该先学习Dreamweaver呢还是Photoshop ? 或者先学习如何用JavaScript编程?其实这些事情我都可以做,但当学习的资源很多的时候,我们中的许多人就会面临着过载的选择,当你有很多选择时,你会烦恼,最终一个也不想选了。你有过这种经历吗?

Dreamweaver是一个很基本的程序,它可以帮助你更快编写HTML和CSS代码。它的优点是简单,缺点是你会花更多的时间去编码。所以Dreamweaver只能是一个节省时间的好方法,而不是学习网页设计的好开头。这就是我已经吸取的教训。所以我的选择是:首先学习HTML和CSS.
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
为什么要从HTML 和CSS开始?
大多数的网站(我猜99% 以上)是由HTML编写的。想看看它的真面目吗?只需去你喜欢的网站,按CTRL + U(若浏览器不显示,可以点击查看 查看网页源代码)。那些华丽丽亮瞎了眼睛的p, a, strong, script type=’text/javascript’, span, style文字你看懂了吗?这就是HTML标签。不用担心你什么都不知道,因为你很快就能学会。时下的网站几乎都由HTML作为构架,那么什么是CSS呢?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
CSS的作用主要就像上图,是给这些结构添加一个样式。没有CSS的网站看起来很可怕,就像一串文字杂乱无章的堆在笔记本上。要真正理解并成为一个优秀的网页设计师,我认为至关重要的是了解这两个简单的语言。而且, 一旦你掌握它们背后的逻辑就非常容易上手。别担心,这不是实际的编程语言PHP,Javascript或C + +,他们是完全不同的领域。学习HTML和CSS与学习这些语言相比,就像学习骑自行车和飞机。你知道如何骑自行车吗?既然你有学自行车的能力,那你就有能力学好HTML和CSS。
如何开始学习HTML和CSS
这两块我栽过无数次跟头。在我看来,选择正确的书对学习是至关重要的,它决定着你的去留,一本好书将知识简洁的提供给读者,它的内容是有趣而引人入胜的。有本书叫Head First HTML & CSS,我觉得它蛮好。一般来说,所有的灵魂书比其他文学主题的书要好。这本书可能是唯一一本关注你学习HTML和CSS经验的书,。他们运用大量的研究性学习原则来帮助你保持动力,最重要的是,它们让你觉得你已经做成了一些东西!这就是好书和坏书的区别:读好书的进步是潜移默化的,它没有反馈机制来告诉你,你已经取得了一些进步(有些书会在书尾向你祝贺,但这是远远不够)。如果你想看看Head First HTML & CSS的内容, 你可以在谷歌图书预览一下。

在偶然发现这本书之前,我曾看过其他四本书但最终都以放弃结尾,主要是因为读这些书的时候,我发现自己被困在一个概念里,而这些书又未能简洁的给我解释清楚,把我的脑子弄的乌烟瘴气的。无论多少次我试图重读这些书的某些章节,我都没能理出头绪。虽然在谷歌搜索的帮助下我理解了一些,但是在第三或第四次陷入困境时,我开始想,为什么我必须继续阅读这本如此差劲的书?为什么我要浪费时间与它周旋?我明明可以选择另一本书或从网上学习啊,既然搜索都能帮我它却不能那我还要它干嘛?
相信我吧少年,工欲善其事必先利其器,好书胜过千言万语。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
给我一些免费的资源吧!
2012年是网络教学行业的繁盛年,你能从很多新创公司中学习到网页设计的知识。其中一些有:
CodecademyUdacityMozilla Developer NetworkUdemy在1stWebDesigner里你也可以看到很多与学习网页设计有关的好文章,比如:
Basic Visual Web Design MistakesLearn Web Design – Quit College (really good advice there, by the way)Call to Action – Web Design Usability我非常推荐你去看这些文章,但前提是你已经读过一本好书,并打好了基础。
当然啦,仅仅读一本好书是不可能成为大神的
坚持是网页设计的第一秘诀,你摸着胸口问问自己,我每天都学习了吗?每个新知识我都复习超过三遍了吗(一周)?你要知道,每天学一点比一天学很多要管用的多,因为一口吃不成个大胖子。可能你会问,我究竟怎么做才能坚持下去呢?有什么方法能帮助我提高锻炼的次数吗?我的办法是:
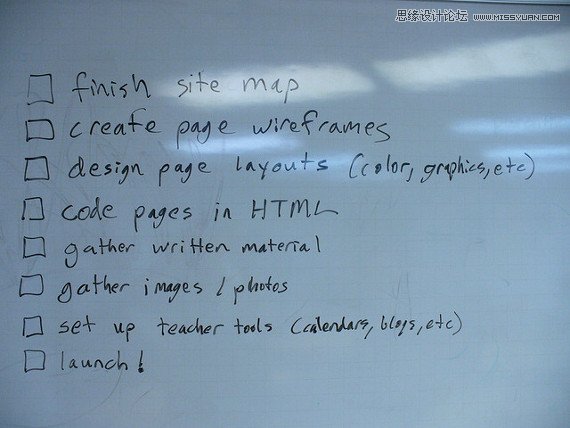
写下你要做的事情
我曾经看过一项调查报告,他的结论是:明确的目标能帮助学生做明确的事.在这项试验中调查员把学生分成三组:
第一组的同学得到的信息是写一篇报告;第二组的同学得到的信息是在图书馆写一篇报告;第三组的同学得到的信息是星期一下午3点钟在图书馆写一篇报告.你猜出了哪个组完成的更多吗? 正是第三组,被告知了时间地点事件的小组.

若你想把一件事做的更有效率,那么写出事情的时间地点更有利于你完成任务.时间不一定要精确到几分几秒,可以是起床之后立即去或者其他的日常活动, 就像从体育馆回来之后马上去等等.
还有一个好办法就是用清单记录你的日常活动.这种方式可以让你感觉自己一天做的事情都很有成效,极大的激励了你(这个记录要从早上你起床开始).
动力像火车的燃料
经常激励自己可以帮助你在有限的时间完成更多的事情.比如说,当我浏览博客例如TechCrunch时看到上面谈论各种小型新创公司被高价收购我就会有更多的动力去学习编程。这些新创公司的根基在于软件,相对来说比较 容易创建–这些话让我热血沸腾!
当然,只有通过记录你的日常行程,了解你自己,你才能发现属于你自己的激励因素.
你还在等什么?
如果你打开电脑准备玩一把LOL却无意中发现了这篇文章,这个章节,那么少年,停下你激荡的脚步,放松一下吧,试着忘记一切.你知道吗,最好的自我控制方法就是放松片刻.
小憩一会儿了吧?现在用你灵敏的脑瓜子想想:明天你可以找个时间学习网页设计了吗?你有目标了吗?比如读30分钟 Head First HTML & CSS,或者其他更好的书。还有,你什么时候开始?3点?或者4点?睡醒了就去?你要决定好时间才行。
在学习网页设计的时候什么是你最大的障碍?告诉我吧,排忧解难保质包过。
加油吧少年,这个世界可不是你的老妈子!










