而在HTML的世界里,经历多年的成长,规范已基本成型,不同的 HTML标签、属性、属性值都会自己说话、懂得如何去表达,HTML处理器(脚本、浏览器、搜索引擎)也知道如何来接收HTML传递的信息。而如何让这些 会说话的HTML精灵施展魔法,去向HTML处理器表达各种意思,带我们进入奇妙之旅,就掌握在我们重构工程师的手中,也就是接下来要说的语义化。
语义化没有一个客观的标准,很多的东西都是个人的主观理解,千人千面(这里是广告)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)-我理解的语义化–
HTML中的语义化,即HTML中的每一个标签、属性、属性值,都有其特定含义,所有这些HTML原子组合起来,与开发者、HTML处理器(浏览器、搜索引擎)进行对话、传递特定的意思(也就是说语义化不是单相思,是2个人的事情,我说的明白不行,还得你听得懂)。
比如,最开始导致互联网兴起是的a标签,她对浏览器说我是一个链接,可以通向另一个页面;浏览器听到了,为她加上对应样式和事件,用户点击时,就可以到另一个页面了;搜索引擎听到了,会去看一下那个页面都有什么东西,同时分析一下你们的关系;于是大家快乐的生活在一起了。
-HTML5新增标签、属性–
HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了,下面拿几个出来简单说说,主要关注以下两点:
1、HTML标签、属性、属性值和HTML处理器(浏览器、搜索引擎)的对话
2、HTML标签、属性、属性值与开发者们的对话
一、互动标签–对浏览器说
HTML5新增了一些互动标签(details+summary,datalist,input[date/range/tel/color]) 遇到互动类标签,比如details,系统(浏览器)会自动绑定对应的UI界面和事件(Shadow DOM),不需要要任何代码,代码和浏览器直接沟通。
details+summary实现以前我们用js才能实现的显示更多的功能。

input+datalist实现输入框既可输入有课下拉选择。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
二、资源预加载–对浏览器说
HTML5中虽然有prefetch相关的说明,但是各个浏览器的实现并不一样,下面简单说说Chrome的prerender。
在不影响当前页面的前提下,浏览器会自己预加载指定页面(包括页面上的资源),到一个隐藏的tab中,打开指定页面的时候,隐藏tab显示出来。在chrome的任务管理器中可以看到,前面有预渲染标识,会消耗内存(正式渲染的50%-)。

三、Microdata–对搜索引擎说
Microdata不属于HTML5,但依赖于HTML5,属于HTML5的扩展,用于存储机器能够识别的数据。
为 了帮助搜索引擎更好的提取网页数据,一些约定的HTML属性和属性值被应用到HTML中,搜索引擎(google)会根据不同属性[值]来提取需要的数 据,Microdata就是其中之一(还有Microformats、RDFa等,Microdata有后来居上的趋势)。

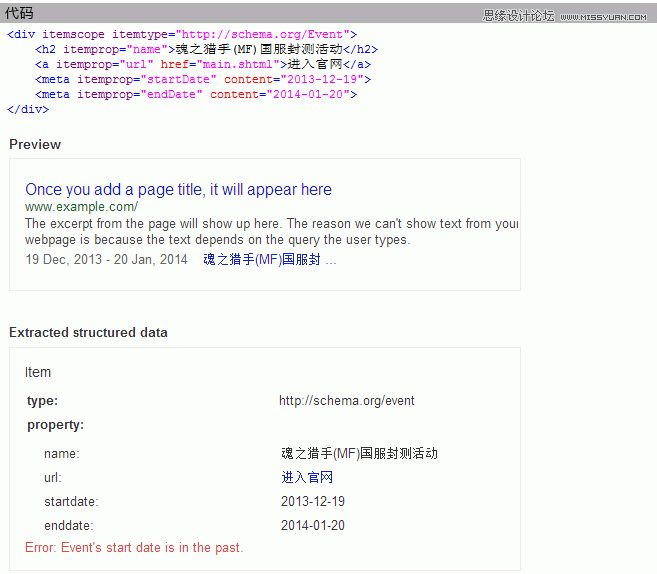
itemscope告诉搜索引擎这是一个可用的数据单元
itemtype=http://schema.org/Event声明这是一个活动,不同数据单元的itemtype不同
itemprop用来描述这个活动的不同属性,不同类型的数据单元,有不同的属性,页面上不需要显示的可用meta标签和content组合实现,具体参看http://schema.org/。
四、data-*属性 开发者相关
Microdata用于存储机器能够识别的数据,开发者有时候也需要HTML提供数据,用于页面功能实现、网站插件(应用),而这些数据有不能显示 在页面上,于是data-*属性出现在HTML5中。同时这也解决了上面说到的,语义化不提倡使用非规范定义的属性的问题。高级浏览器提供了对应的API 支持–dataset,或者直接通过getAttribute获取。
时下流行的很多视差滚动的插件(库),都采用data-*属性来设置各种动画参数(data-ratio、data-vertical-offset),避免了繁杂的初始化配置,有实现了动画参数和脚本的分离,方便调整和维护,做到WEB标准中的分离思想。
以上种种,只需要在页面上加上简单的HTML标签或属性[值]即可,简单,但需要考虑兼容性(can i use / ppk)。
五、语义化促进开发者之间的交流
体现在代码的维护、团队协作:项目中使用语义化的标签、属性、属性值,可以被团队的协作者、或者一段时间之后的自己,更好的理解和维护。这一点比较主观,因人而异,每个人都有自己的独到见解。
但是,使用ol来展示一个有序列表,和使用br或者p加上数字,前者显然更容易被人理解,也方便后期维护;data-video- id=i0122nckvt0″比vid=i0122nckvt0″更能体现这个属性的含义,而且在后期获取属性数据的时候,也会更加方 便;class=news_list比class=list_01″更容易被解读,而且这个class也不会被用到其他外观类似的模块,减少后期维 护带来的各种混乱。
总结
语义化并不是HTML单方面的事情,需要有懂她的对象;
互动标签可以代替脚本做一些事情;
prefetch让浏览器自己去优化页面性能;
data-*为脚本(插件)提取HTML数据提供了新的途径;
良好的语义化让开发者事半功倍。
PS:语义化同时需要跳过一些坑,W3C在HTML5草案提到:标签、属性、属性值有他们特定的含义,不能用错了地方(比如暴露年龄的表格布局),这样做会影响HTML处理器正确处理页面;也不能随便用规范中没有定义的标签、属性(可用data-*)、属性值,这样做将影响HTML将来的扩展(比如上面提到的Microdata)。










