在产品的交互设计里面用心简化原来的操作流程,让用户在情感上爱上你的产品吧。
经典的对比
还记得那组经典的不能再经典的对比吗?同样是安装新程序,Windows 操作系统下你需要做的是不停地点击下一步,不仅如此,这个过程中还会有很多高级选项需要你去琢磨和更改,而 Mac OS X 操作系统下,你需要做的仅仅是一个简单的拖拽。作为用户的你更喜欢哪一个?

用户的心态
PC端和移动端都是共通的,接下来我们探讨一个问题,用户使用智能手机是因为怎样的初衷? Josh Clark 在他的著作《Tapworthy: Designing Great iPhone Apps》中给出了答案,他将移动用户使用 iPhone 的动机归纳为三种典型心态:
想完成微任务;
想了解周遭所发生的事件;
想打发无聊的时间。
然而,在这三个典型心态的背后,用户的内心仍然藏有很多微妙的情感,有时候可能用户自己都没有意识到。本文将要探讨的是,他们还有很多不想的情感。其中最具代表的三个不想就是:
不想有太久的等待;
不想有太大的难度;
不想有太麻烦的流程。
在这三个不想中,如果等待时间太长,用户可能会放弃等待,直接退出。如果上手难度太大,用户可能会学习途中半途而废,然后不断碰壁,产生不满。唯独这最后一点,操作流程如果太麻烦的话,可能什么也不会发生。
这时候疑问就产生了,为什么一向挑剔苛刻的用户会对这一点无动于衷呢? 因为用户并不知道他们此刻为达成眼下的目标所正在进行的操作,是麻烦的。
我的故事
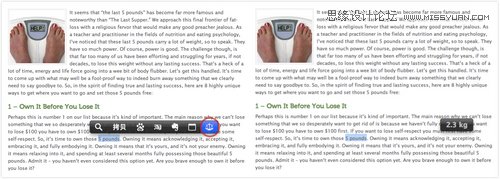
来看一个我自己的故事:我在家中用自己的 Macbook 上网搜寻资料,看到国外某网站显示的信息中包含了重量信息为 5 磅。我并不清楚5磅究竟是什么概念,于是打算换算成千克。于是,我选中了文字,右键复制,在浏览器中新建了一个标签页,打开百度,右键粘贴,点击了搜索按钮。经过了这一系列操作,这时百度搜索页面中终于出现了我希望看到的信息,1 磅 = 0.45359237 千克,然后又欣喜地发现百度提供了度量衡换算,在其中输入数字 5,得到了我最终想要的结果,5 磅 = 2.26796185 千克。至此,目标达成。之后的很多次再遇到类似的情况,我也是如此操作。我既不会等待太久,也不会觉得做起来太难。最关键的是,这样的操作在我的眼里,是再正常不过,也觉得确实应该有这样的流程。
突然有一天,我在朋友的推荐下购买并安装了一款名叫 PopClip 的软件并拓展了很多附属插件。这款软件可以帮助我简化整个操作流程。还是原来的故事,我现在需要做的只是 选中文字,点击天平图标。这轻松的两步完成后,目标达成。

在遇到 PopClip 这款软件之后,我才发现之前为了达成换算目标所耗费的操作是如此的麻烦。为什么我之前没有丝毫这样的感受呢?答案是,我没有遇到一个正常的并不麻烦的乃至出色的方便迅速的流程,所以我会误认为原来一个麻烦的流程是正常的,可以接受的。就像文章最开始的经典对比一样,如果你从没使用过苹果的操作系统去安装软件,你可能永远不知道自己使用的微软的操作系统安装软件是多么麻烦的一个过程。
不同角度的结论
换个角度去想这个问题得到的结论就是,如果一款产品,无论是一个应用或是一个操作系统,如果以简化为初衷进行交互设计,给用户一个正常的并不麻烦的甚至简单便捷的操作流程,首先用户就必然会欢迎你的产品,就像现如今对 PopClip 这款应用各方的溢美之词一样。因为你成功地让用户意识到,自己原来的操作,是如此麻烦。而相比之下,你提供简化之后的流程,是如此简单便捷。
优秀的例子
现如今很多出色的产品都在努力为用户简化流程,而简化为初衷的交互设计也为这些产品带来了大量赞誉。下面是其中的几个代表:
MIUI
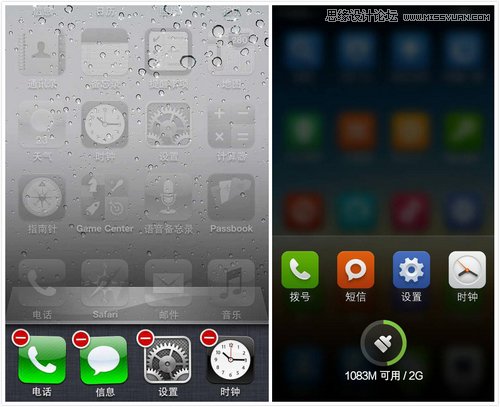
场景一:关闭所有已经开启的应用
原来我们不得不:双击HOME键,长按某个程序的图标,点击红色小减号,再点击红色小减号,再点击红色小减号,再点击
现在我们可以:长按HOME键,点击清扫按钮。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
场景二:(家里突然跳闸停电,需要找到闸箱)开启手电筒
原来我们不得不:按 POWER 键,滑动解锁,右划翻页,右划翻页,右划,找到手电筒应用并点击。
现在我们可以:按 POWER 键,长按 HOME 键。
Smartisan OS
场景一:用刚刚拍照的图片去给某联系人修改头像
原来我们不得不:打开通讯录,点击某人名字,点击右上角编辑,点击添加照片,点击选取照片,点击相机胶卷,选取某张图片,点击选取。
现在我们可以:打开通讯录,点击某人头像唤出扇形菜单,点击编辑头像,(此后为笔者YY~)点击最近拍摄选项,点击选用。

场景二:将所有角标提示清零
原来我们不得不:进入某个应用(这里以 Appstore 为例),选择更新标签,点击右上角更新全部,输入密码,点击确定,按 HOME 键返回主屏,(这期间还得经常点击好这个按钮)进入另一个应用,返回主屏,再进入另一个应用
现在我们可以:立掌划过屏幕。
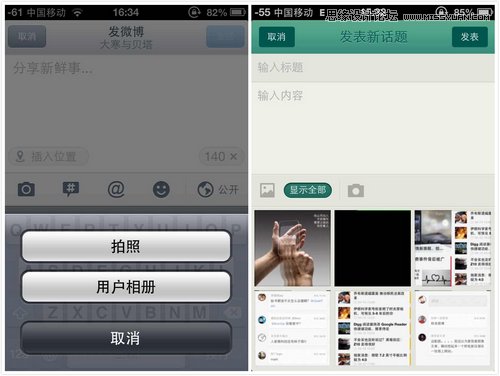
豆瓣小组 App(iOS)
场景:在将要发布的内容中加入图片
原来我们不得不:点击照相机图标,选择用户相册,点击相机胶卷(或其他),选取某张照片。
现在我们可以:点击相册图标,选取某张照片。

WeicoPro(iOS)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)场景:在将要发布的微博中加入拼图
原来我们不得不:按 HOME 键退出微博,(这时可能需要右划翻页)找到美图秀秀应用并点击进入,点击拼图,进行拼图操作,点击保存与分享,按 HOME 键退出美图秀秀,(这时可能需要左划翻页)找到微博应用并进入,点击照相机图标,选择用户相册,点击相机胶卷(或其他),选取刚刚拼好的照片。
现在我们可以:点击拼图图标,进行拼图操作。
其实,用户们尤其是普通用户们是很容易满足的,尽管他们有时候在表面上显得挑剔而又苛刻。在你产品的交互设计里用心设计简化原来的操作流程吧!不要再去思考是否能有比抽屉柜更新颖的交互方式或者是否有比右划返回更加独特的手势操作了,满足用户小小的情感需求,他们一旦发现,必然会爱上你的产品。换句话说,以简化操作流程为目的进行交互设计的产品,给用户带来的就是最基本的情感满足。用户不喜欢操作流程太麻烦,虽然可能有时候他们没有发现,但他们在情感上真的不喜欢麻烦的事物。
最后的话
希望以后大多数人经常挂在嘴边的一句话是:都是某某简单易用的产品给惯的,现在我觉得之前自己使用的那些产品好麻烦!
我始终坚信,现在用户觉得可以接受的操作流程,一定是未来将被证明是最麻烦的那个。