最近对网站轮播图做了一些优化,虽然它看似简单,但从用户角度去思考,却能得到有趣的体验。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)轮播图对于很多网站必不可少,它在有限空间展示更多内容,并且可以利用炫目的切换效果吸引用户,以下是一些知名网站截图:


利用前端技术javascript制作轮播图并不难,首先要实现3个基本功能:
1、图片按照一定时间间隔循环播放;
2、数字导航随图片一起循环;
3、数字导航控制图片展示;
大家可以点击这里体验实现基本功能的轮播图。
体验后是不是觉得不爽,比如鼠标移进图片刚想看清楚细节时却跳到下张,是的,这非常伤害用户感情。如何解决,原理很简单,鼠标移进图片暂停轮播,鼠标移出恢复轮播。
虽然很多网站早已实现该功能,但是无一例外存在一个问题鼠标移出图片时,仍然需要等待几秒钟才会跳到下一张,这种体验合理吗?从用户角度,当用户看完后,鼠标移出图片,合理的逻辑应该是立即跳到下张;从产品或者运营角度,他们也希望用户能够看到更多的广告图。
有些网站的轮播图尺寸往往比较大,特别是电商网站,为了吸引用户眼球,制造欢乐气氛,这些都是合理的。但是轮播图变大,其占据首屏的空间就会变大,当用户在页面进行操作时,可能会不小心滑过图片,然后又滑出图片,这个过程极为短暂,如果这时立即响应对应方法导致页面发生或者不发生变化,会给用户带来困惑甚至不便。比如用户在一段时间内误滑进滑出轮播图多次,导致轮播图响应暂停,一直停留在固定图片上,这会让用户感觉轮播失效。
所以需要对这种情况给出容错机制,也就是延迟响应,如果发现用户只是瞬间移过,则不响应,就像鼠标从来没有经过图片;当鼠标在图片停留到一定时间,则认为用户的确是要看图片,对应方法才会响应,这个延迟时间一般认为不要低于200ms。
综上所诉,要实现的增强体验功能有两点:
4、鼠标移上图片暂停,移出图片后立即跳到下张图片并继续轮播;
5、鼠标经过延迟响应;
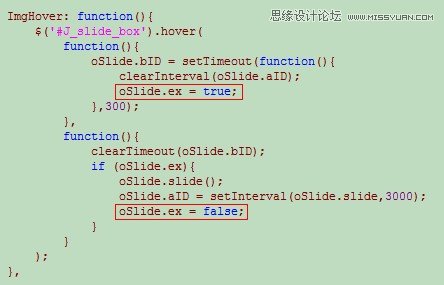
吐槽了那么多,来看看代码,非前端同学可能会以为实现上述两个功能要许多代码,实际只有短短几行:

虽然代码不多,但还是有一些基本技巧,比如红框处布尔值控制是延时功能关键。
写到这里,用户体验貌似还算可以,那还有没有优化空间呢?!
中国的网速在世界上排名较后,甚至很多地方网速还在1M左右,提高低网速用户体验同样重要。按需加载轮播图便是方法之一,当跳到对应图片,才下载所需图片,这是加快图片显示和节省流量的不二法则。但是任何事物都有两面性,有利便有弊,看图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
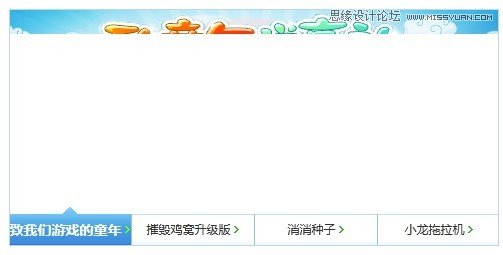
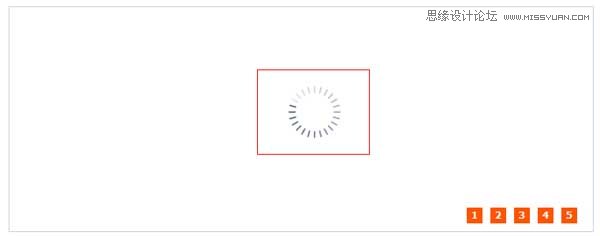
这应该是经常看到的画面,图片加载过程暴露在用户面前,这在低网速下尤为明显。弥补这一缺陷的方法也很简单图片预加载并且在加载时给出等待图标提示,继续看图:

预加载可以使图片一次性完整展示,而不会暴露加载过程,从而给用户合理预期。
最后实现的两个增强体验如下:
6、图片按需加载;
7、图片预加载并且在加载过程给出等待图标提示。
同学可以点击这里体验增强版轮播图效果。
利用前端技术驱动用户体验的文章较少,希望通过这篇文章给大家带来新的视角与思考,最终目的是希望用户能有更好的体验。










