虽然标题指的是网站,但同样适用于移动端的UI设计,所以无论你做网站或者是APP设计,都可以参考本文来做用户体验或交互,特别是本文中提到的用户体验的五要素,这个方法论接近万能,可以让你在思考中保持清晰思路,不懂产品的都可以按这个理论来实践。

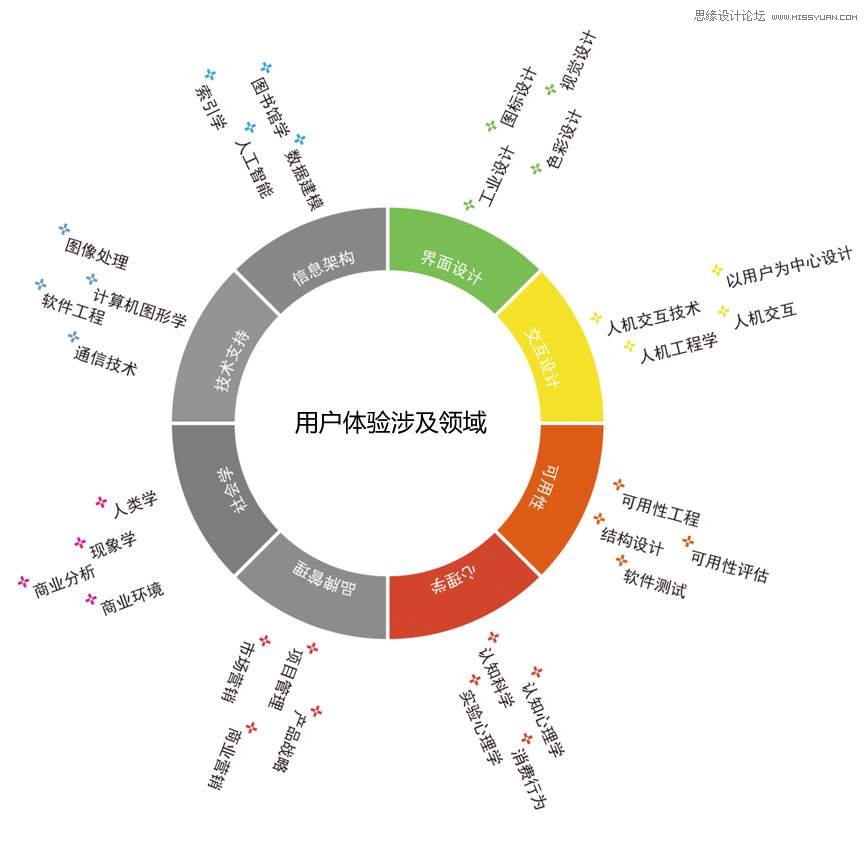
什么是用户体验?用户体验涉及那些方面?
用户体验(User Experience,简称:UE/UX)是一种在用户使用一个产品(服务)的过程中建立起来的纯主观的心理感受。从系统上讲,它是一个全方位的概念,在产品不同的阶段,不同的渠道,每一个可能和产品、服务,以及企业本身接触的地方都能产生用户体验。有许多因素可以影响用户实际使用的体验。尝试产品(服务)的用户个体差异也决定了每个用户的真实感受/体验是无法通过非常有效途径来完全模拟或再现的。但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计的测试/实验来认识到。

网站用户体验的设计体现在:客户与我们的网站所发生的一切互动。所有互动的对象包括观看了我们公司最新产品宣传对话、点击浏览了官网、查看帮助中心、广告、邮箱、以及通过即时通讯的交谈甚至只是某个产品页面上的一个小标签。细细的研究、比较我们发现所有的这些都会随着时间的积累而联系起来,形成用户对网站整体的感知&体验。这些体验的设计不是随随便便产生;而是不断从用户浏览行为所产生的各种数据中挖掘提炼出来;从不断的用户产品测试/反馈中找到最佳作法。
为什么要强调网站用户体验设计?
用户体验就是生活。生活中处处涉及到你的体验,闹钟、卫生间、公交、打卡机、红绿灯、手机、电脑、键盘、鼠标每天,我们都在和产品打交道,每天都在使用和体验产品。有些产品在使用过程中会出现糟糕的状况。比如:一款看起来很有Feel的闹钟它的唤醒功能设计了太多选项实在是太复杂了,作为用户不知道如何去配置一个简单的唤醒功能从最初大量的收集数据、研究分析设计出产品原型,在产品上线后持续不断调整优化,是做产品的不归路 各个行业网站用户体验设计元素的挖掘网站就是挖掘商机。简单的说,和ROI关系密切,电商网站良好的用户体验设计直接的表现就是网站用户交互变频繁、用户粘性提高;间接的销售量提高。依赖搜索引擎营销的网站,优化好网站用户体验将有助于搜索引擎排名并带来更多的访问流量。再比如:色情网站的目的是盈利,重点是它抓住了人这一用户群体的心理,甚至生理上的需求。

如今的互联网时代,一款产品是否能够成功,用户体验越来越变成一个关键性因素,用户买了你的产品,并非是与你结束了交易。恰恰相反,当用户拿起你的产品,使用你的产品的时候,用户体验产品的旅程才真正开始,而用户的体验之旅是否愉快,将直接影响到你的口碑,影响到你的销售。在技术条件相差不大的时候,我们可以通过不断的尝试,不断完善产品的体验设计,提高用户体验,让用户感觉更愉悦、更有价值,这会是树立品牌、建立口碑的一种有效方法。 以用户为中心的设计理念不断加强,产生了一些对于设计和增强用户体验的重要性的质疑和讨论。简单的说:它是重要的,因为它直接和用户需求打交道。以用户为中心,以可用性为中心将使得我们的网站与众不同。细细想来只有两件事情决定了我们如何做用户体验设计:我们的想法和用户希望体验到的。
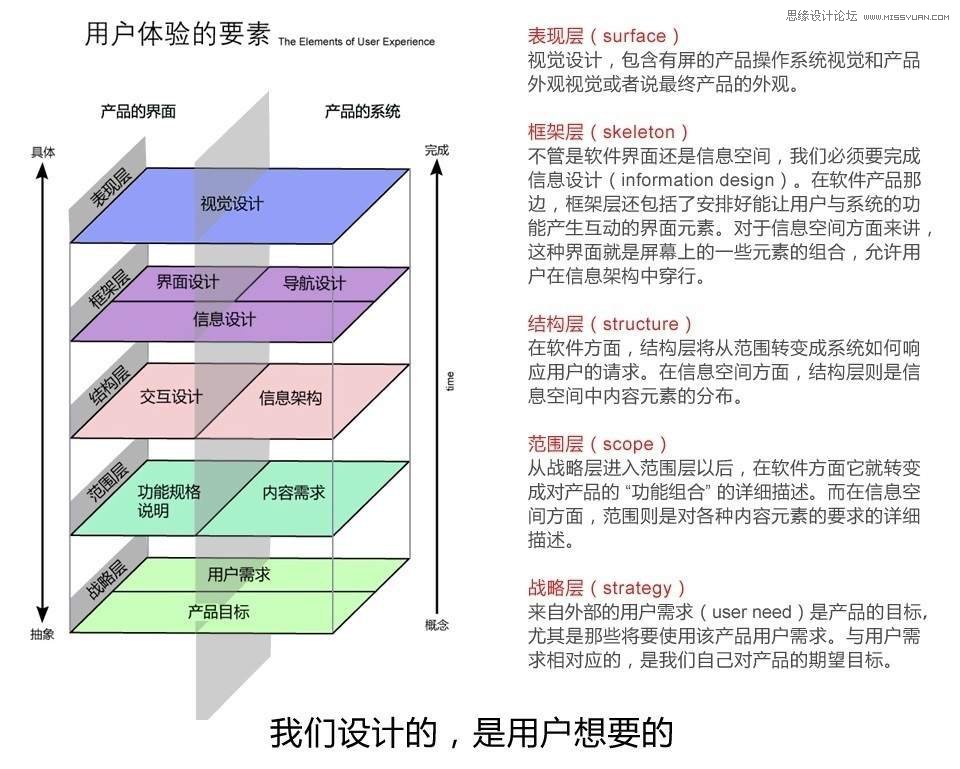
了解网站用户体验设计 – 用户体验的五大组成要素

这五大要素称为网页用户体验设计五要素,了解它的整体并学会对其中的细节进行分解调整,慢慢就会成长起来。
网站用户体验优化指南 – 我们一起思考几个用户体验相关的问题
网站已经出具规模难以改动整个框架,为了更好体验我们应该去其糟粕,取其精华;为了在某一方面更加出色而去其糟粕;为了在某方面更优秀而放弃其他不太重要的方面。
一、明确的目标:全面了解用户重点需求充分挖掘用户需求的内容
开始确定优化目标之前,先问问自己:我怎样才能提供用户所需,同时达成我的目标? 要回答这一问题,首先要了解用户的目标、自己的目标分别是什么。全面的收集分析用户的显性需求,同时通过全方面的数据分析去挖掘隐性需求并结合自身目标尝试将之联系起来思考,大致确定一个网页呈现类型(博客文章、图册展示、电商购物等等)。我们需要考虑自己网站的核心产品和优势是什么,并且关注相关的领域优秀的产品案例。可能我们会觉得自己的网站在很多方面都很不错,但最好的建议是:将重点放在一两个核心优势上,重点关注最擅长的领域提供优质的内容。这样为产品或者服务创作起来不会很累 在一切开始前,先问问自己下面一些问题:
用户如何找到我的网站?
他们的来路特征是什么?
他们要找的具体是什么?
我能提供他们需要的内容吗?
他们是不是忘记了某些方面?
基于以上我想从用户那里获得什么?
我如何从用户的行为中得到理想的回应?
如果我们运营着一个IT技术类资讯网站,在考虑完上述所有问题之后,可以得出的简单结论如下:
大多数用户来自搜索引擎
通过关键词会直接进入到文章页面
用户要找的是关键词相关的具体内容
我们在着陆页为他们显示整页的详细文章
虽然我们的网站提供相关的内容但用户似乎并不满意他们应该需要更多信息的帮助
我们的目标是让用户参与互动,停留更长时间,阅读更多内容,认可网站的专注
真正的困难在于如何达到此目标。我们可以向用户证明网站上还有其他相关并且有价值的内容,并鼓励他们继续阅读。这可以通过在每篇文章底部或者右侧边栏放一些相关的或讨论热烈的文章列表来实现
二、清晰的结构:根据自身业务主体设计一目了然的网页信息结构
无论用户到达什么页面,我们的网站应该在短短几秒之内,通过第一个屏幕(即首屏)醒目的位置上吸引他们的注意力,并向他们展示我们主要提供的内容。一般使用简单的层级就可以建立清晰的网页结构,根据自身业务主体做好分类区分能够很好的为用户提供指引并突出我们希望他们看到的内容。 需要注意的是网站的信息结构。最好是采用一致的方式组织和显示网站中的信息,这样用户可以从不熟悉的网页中找到熟悉的网页。如果网站结构与用户的预期不一致或者不符合逻辑,他们可能会无所适从,不知道接下来要去哪里。这会给用户从整体上认知网站带来困扰,并最终导致他们离开网站。 合理使用下面这些简单的网页设计技巧可以让网页井井有条:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)网格:使用简单的网格安排网页上的元素可以带来组织有序的感觉
大小:大小是引导用户的最简单的设计手段之一,要敢于使用大尺寸的醒目元素将用户的注意力吸引到页面中最重要的信息上来
对比:并排显示网页上的元素时不妨试试不同的颜色、饱和度或透明度
对齐:相关的元素沿同一轴线排列,整体获得协调感
首屏:以600像素作为首屏高度来设计获得最大兼容性
留白:在具体元素周围留出空白区域,更加吸引眼球从而使用户特别关注这些元素
字体:不要用两种以上的字体和三种以上的颜色,保证一致性
简单示例: 实事新闻资讯类型的网站往往投入很大精力通过层级来建立信息结构。突发新闻或最重要的新闻在屏幕上占据主导地位。这样可以确保用户会首先看到它们。重要的头条新闻标题相对于网站其他内容会进行加大加粗,这样浏览网站的用户就可以方便快捷的找出它们。照片和标题的大小及对比差异有助于引导用户浏览网页。
三、简捷的操作:以用户为中心设计清晰明了的网站交互操作流程
确保用户在我们的网站上总是知道下一步该执行什么操作。当用户来到我们的网页时,他们首先应关注哪里、其次应关注哪里,这些都应该分的非常清晰。并且,无论是要点击购买进行购买还是阅读更多相关文章,他们下一步要执行的操作也应简便明了。 在制作有意义的宣传用语时考虑以下几点:
简单:不要使用过多不同的操作打乱网页。要认真思考希望引导用户执行什么操作,并在设计中优先考虑这些操作
突出:使用大小、颜色和对比或留白来突出宣传广告语
导航:有了它,无论用户在哪个页面中,用户再也不会发生卡在这个页面离不开的状况。
排版:最常见的网页布局错误之一是定义了不正确行高以及标题margin值
激励:激励用户执行操作。在折扣、礼品、抽奖或访问更多内容中,包含合理激励
接近:务必将宣传广告语放在页面的合理位置。例如,如果页面的主要内容是一篇文章,您最好将宣传广告语放在文章下面不要刻意干扰用户阅读
一致性:在整个网站显示宣传广告语,并保持其外观一致
拓展提示: 分析大多数用户可能使用的访问设备,了解当前用户设备的特性(对应浏览器提供的交互API)并让网站设计师考虑灵活运用它们融入网站的风格中去创建出优秀的相应设备的网页版本。网站简捷易用的交互体验绝对是转化用户极好的助力。
四、思考用户情景:考虑用户所处的情景提供与之相符的用户体验
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)无论何时何地,只要用户需要,您的网站都应该为其提供良好的体验。您需要考虑用户在不同情况下使用网站的方式有何不同,这要素很重要。一定要考虑用户的时间限制以及他们使用的是移动设备还是计算机。 思考用户访问我们网站时可能的情况:
情形:用户是在什么情形下到您的网站上查找信息?
限制功能:您的网站的移动版本应仅包括网站的核心功能,这样能够帮助用户准确找到所需的信息。省去其它用于桌面版本的高级功能,因为用户在访问桌面版本时可用的停留时间会略多与移动设备
速度:考虑用户的时间并不充裕,所以您的网站一定要尽可能快速加载。Google的Page Speed工具提供一些提高网站打开速度的方法,当然如果你想获得网页更为全面的性能分析我会推荐你尝试使用WebPagetest做检测
容错:用户常常会犯错,尤其是在使用移动设备时。要提供他们无需使用后退按钮也能轻松撤销的体验,轻松返回原来的位置或状态
举例: 假设我们做一个餐馆点评网站。移动用户和桌面用户的行为会有哪些不一样呢?首先,我们提供良好的响应式网页版本,考虑到移动用户很可能出门在外,甚至可能是在一边逛街,一边浏览网站。他们不会像使用桌面版本网站那样有时间仔仔细细的浏览餐馆的详细介绍。他们期望网站通过手机的GPS定位他们所在的位置,并以此来搜索显示附近受欢迎的餐馆。由于用户没有时间阅读较长的点评,我们的网站甚至可以通过显示最热门的简短点评来为移动用户优化点评体验。恰到好处的设计出最合适的用户场景体验,这种体验是不知不觉给予用户同时能让用户在触点的那个瞬间怦然心动,那如何让用户心动呢?
五、多渠道的来路:多渠道与用户建立联系推出优质内容吸引用户
在前面的讨论中,我们介绍:了解用户需求,并向他们提供所需的内容。您现在也许在想,该如何让用户一次又一次回头光顾呢?毕竟,回头客是线上和线下商家的生命线。为了使用户再次光顾,单单回答他们的问题是不够的,您需要一些吸引他们返回您网站的小道道。 这里介绍几个方法也许可以帮助您将一次性的访问者转化为回头客:
新增内容:首先是最重要的一点,您需要持续推出新颖优质的内容。然后,您需要确保在热门着陆页上展示这些新内容
相关内容:向用户显示网站其他位置上的类似内容。划出一块区域,提供网站上同一主题的热门内容的链接,以方便用户浏览。这将可以吸引用户浏览更多内容
社交:让用户可以通过他们喜爱的社交网络方便地与您交流互动。所有主要社交网络都提供了窗口小部件,您可以将它们放在网站上,方便用户关注您。一旦吸引到了这样的用户,就一定要确保展示最受欢迎的内容,推动他们不断回访
电子邮件:确保用户可以订阅您的电子邮件列表,以获取更新和/或简报
用户参与:使用户可以通过论坛、评分或推荐机制方便地与您的内容互动
示例: 如果我们的网站是提供VPS租赁优惠信息网站,也就是说用户可以在您的网站中搜索最新的VPS租赁优惠信息,那么您首先可以提示用户注册,并引导用户选择平时关注的各大VPS服务商,以便在有符合他们兴趣的新优惠信息时可以通过电子邮件通知他们。我们还可以显示推荐该优惠信息的用户数量,这样用户一对比就能看到哪些服务商推出的优惠活动较为热门。 总结贯穿网站用户体验优化/设计的三大核心原则: 1.界面(UI)以及各种交互设计面向用户,让用户简单控制,轻松完成操作 2.减少用户的记忆负担,思考的时间:不要让你的用户浪费时间迟疑 3.保持网站的一致性,不要让用户产生茫然失措的感觉,最后无助的离去 请记住:用户体验设计的初心应该在产品构思成型的过程中就应该思考好:产品始终是以用户为中心。它的主体是用户,对象是产品,这是最基础的认知。后续的用户体验优化一切从细节开始,尝试/测试贯穿于每一个细节。创造超出用户预期的产品设计,给用户带去惊喜。 用户体验的目的是希望用户最终愿意为这份体验给予我们所期望的回馈,比如购买产品、品牌认知、宣传口碑等,可以说用户体验是唯一能够触发用户情感的产品因素。用户体验的概念从实体工业一直到如今网络虚拟,用户体验已经成为一种新的产品价值,技术已经不再是产品核心竞争力时,产品的竞争实质上就是用户体验的竞争,用户注重的不再是产品的性能优异,而是喜欢产品所带来的价值观和愉悦感。