在网页设计中,横向和竖向的直线非常常见,利用整齐的线条可以打造出有序的视觉路径以及信息层级。当然,有些时候,可以不按理出牌,设计一些倾斜的线条,让你的网站不拘一格,更加与众不同。
打破传统布局,创造动态的自由视感,让构成更加复杂无论是利用简约的几何图形,或是精致的倾斜图像。让你的设计更具吸引力,不妨试试斜线。
Paseo Itaigara
形状感很强,整体设计的很成功,显得并不杂乱。菱形无处不在,拼嵌式的菱形,装饰性的菱形,按钮的菱形,很好的主题一致性。

Impero
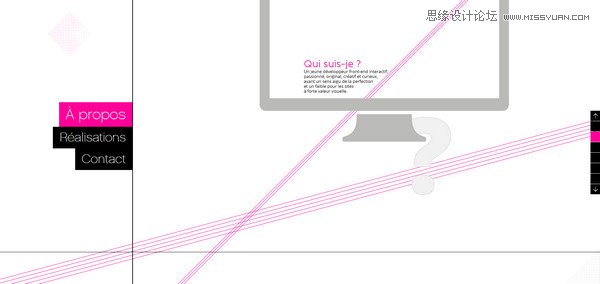
交互式网站,积极的氛围、极简的色彩。设计师利用两组对角线(粗细交织)打造了视觉路径。

Alpina
强烈推荐!利用视觉滚错,加上美轮美奂的照片。来感受这趟视觉盛典吧。流畅优美的照片美景。斜线分割的很巧妙(试想用直线风格,效果不会这么到位)

Ullevi Preparty Area
不平衡的使用图像元素,温暖的图像,纯白色的背景,整体感觉和谐又与众不同。

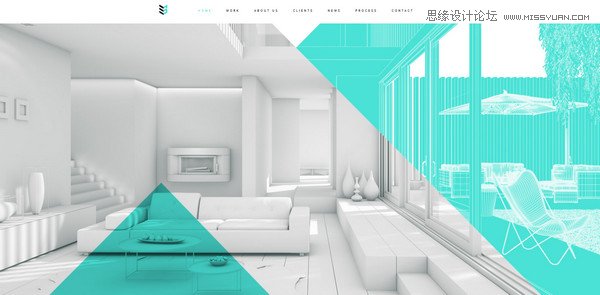
Case 3D
干净、整齐,白色佐以霓虹色的蓝绿色。三角形作为核心装饰元素。感觉很现代。

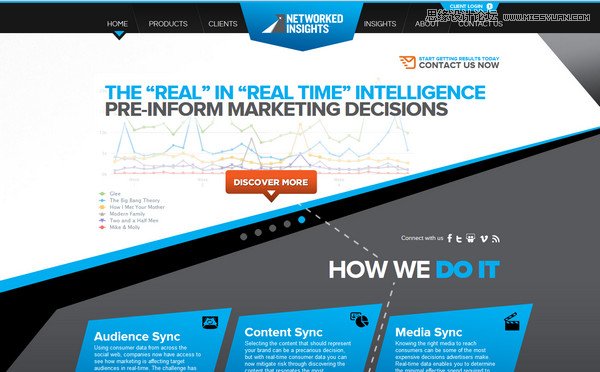
Networked Insights
这个页面的设计感觉相当的不平衡。大量倾斜的线条不但可以用来做装饰,也可起到功能性作用。倾斜的矩形做微件,整体感很强烈。

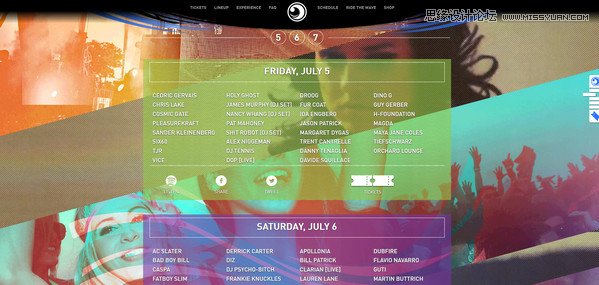
Wavefront Musical Festival
色彩诱人,动态、神秘、音乐主题的外观。网页设计使用了全屏的图片背景,以及可爱的半调视感。很好的诠释了音乐节的氛围。斜线,以及霓虹色彩的渐变让网页感觉更前卫。

Bespoke
利用投影一般延伸的六边形,打造了视觉焦点。明亮的色彩,纯色的背景,整体又非常简约。

Vida Comunicacao
巧妙几何了形状,让整体具有一种诱人的不对称感,让人禁不住要探索一番。

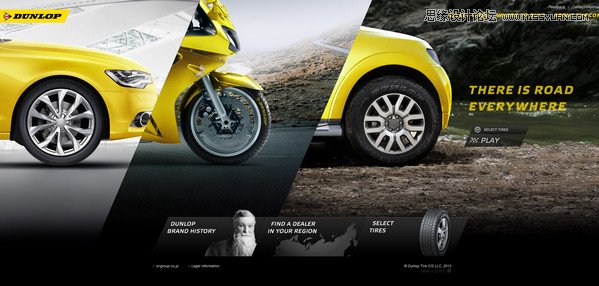
Dunlop
在滑动选块中斜线被广泛的使用,非常的抓眼。亮黄色的使用也很赞。

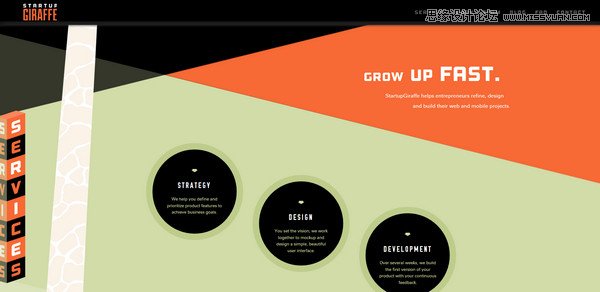
Startup Giraffe
创新机构,利用不对称的斜线宣告自身的创意无穷、不走寻常路。干脆、整洁、简约的几何形状功不可没。

Timberline Tours
非传统的菜单,让人感觉动感十足。三条斜线令人印象深刻,从而和菜单中其他按钮有所区别。

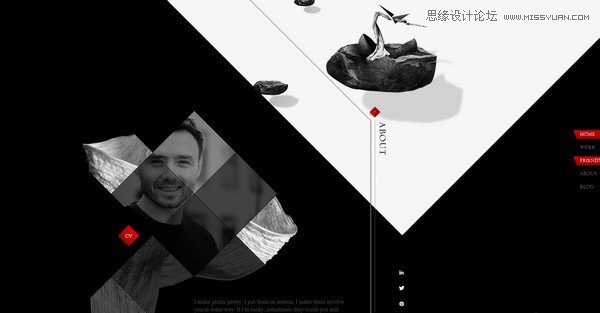
V2
交互式网站,三维效果,非常节制的黑白红三色配色,大量使用的几何形状三角形、菱形以及矩形。

4V Connect
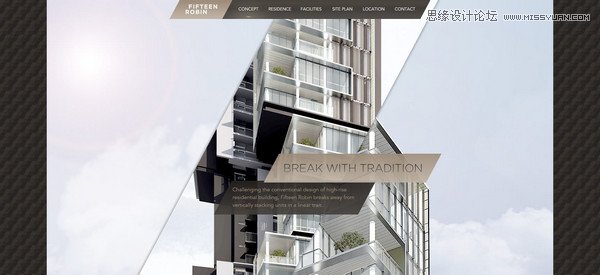
纯白背景,以突出创新这一理念。干净、毫无繁杂感的页面中使用了纤细的斜线,感觉优雅而又精致。

Fifteen Robin
设计师利用了大量的斜线条纹。这样整个页面亮了起来,感觉非常的动态。

Gaston Bouchayer
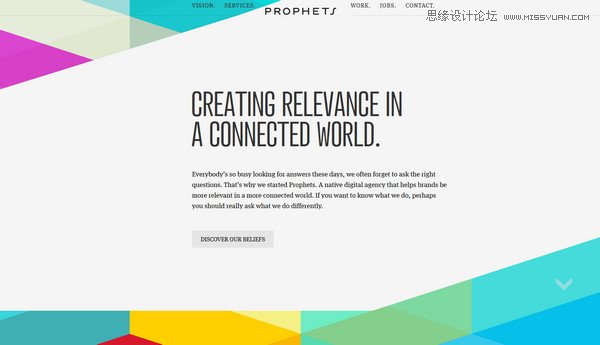
极简主义式设计,倘若去掉斜线,不免中规中矩,有时候破坏一下平衡杆,效果会更佳。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
Prophets
灰色背景,多边形装饰。

POSTYOU
个性化的斜线切割。

The Enterprise Foundation
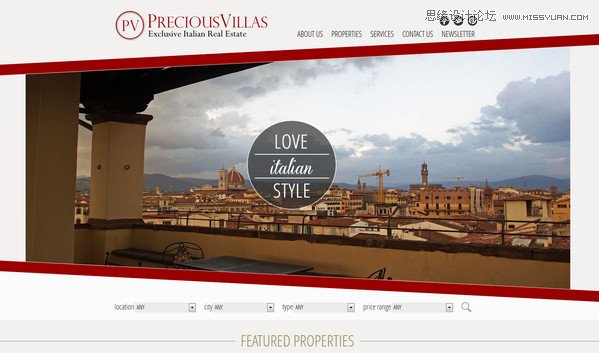
有效的视觉焦点打造,优秀的不对称干。几何形状的Logo,倾斜的箭头极富视觉吸引力。

Precious Villas
不平衡感强烈、歪斜的主页。但是整体又简洁、直观。

The George Hotel
如何让网页中的某一区块更加被注意?试试斜线吧。

结论
斜线、斜条纹、倾斜的形状,能够打造出不对称感,让网页更加动态化。如果想要强调某一区域,不妨试试斜线,但要注意:使用斜线不意味着整体页面可以繁杂、可以无组织。还是要注意整体的平衡感、组织感、整洁性。










