在学设计的过程中,老师可能告诉过你一个网页中的空间分类,如果你不知道的话,是不是上课没有好好听讲好吧,如果你不知道的话,那我们就换个话题得了哈哈,逗你玩的,今天我们还是要来说一说负空间这个概念,它到底是什么呢?有什么作用?在网页中占多大的分量呢?如果想知道的话,就好好看下面的文章。
什么是负空间?
可能有些童鞋还不知道负空间和正空间的基本概念是什么,今天正好天朗气清,就让我们来聊一聊众所周知,在设计领域空间有两种类型,分别是正空间和负空间。正空间包含网站里的所有元素,比如网页内容、导航和图片等等;负空间(经常被翻译成白色区域)包含所有的空白区域,比如文字内容旁边环绕的空白部分,这部分将各种元素分开,帮助建立了网页的格局,指导用户在正空间里浏览。
现在明白一些了吗?明白了我们就继续咯~在负空间里也有两种类型,微型负空间和巨型负空间。微型负空间是小元素周围的空间,比如说段落之间的空隙,字母与单词之间的空格等;巨型负空间是指大型、核心元素之间的空隙,比如页眉和页尾之间。
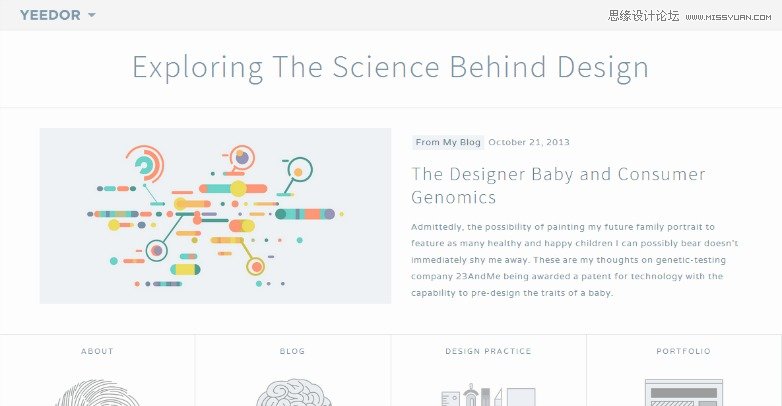
Yeedor

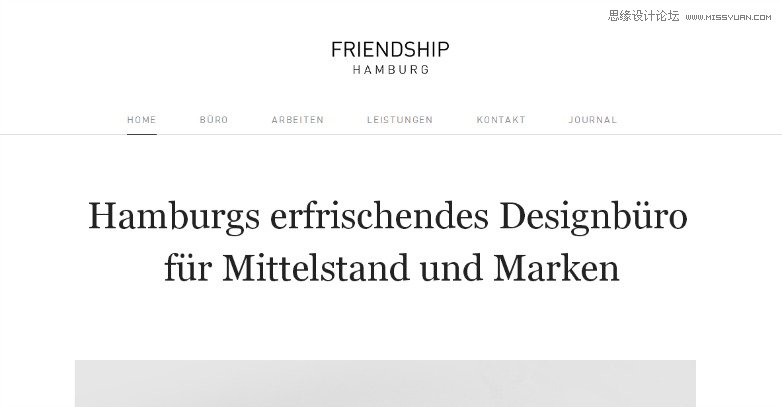
Friendship Hamburg

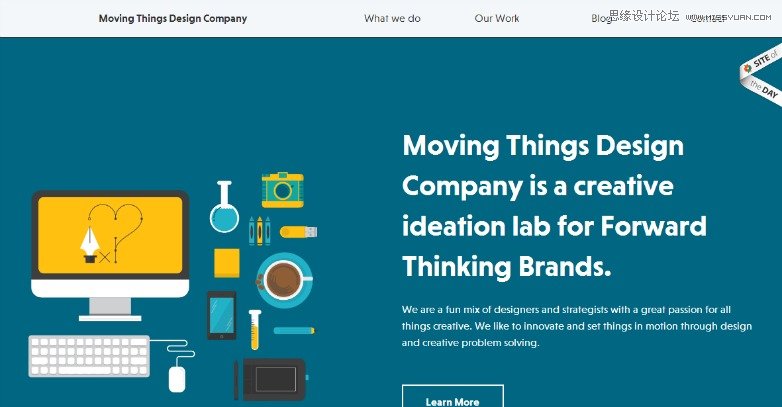
Moving Things Design Company

微型负空间
首先,你要记住,名字不是按照作用来起的,微型不代表它的作用小,适当的留白会让我们的网站有更好的阅读性,更容易浏览,甚至可以帮助用户更好的理解文章。
我们所说的微型,需要深入的了解和维护,要确保网站中每个负空间都很紧凑。这里的紧凑指的是美学上的平衡,介于松散和拥挤之间的一个概念。这就意味着你要利用好标题和段落之间的空间,特别是段落之间的宽度,确保它们在一个合适的距离,不盈不亏,除此之外,还应注意单词和字母之间的空间。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)说起来容易做起来难,设计边缘空白这些活儿是十足的微妙艺术,必须小心翼翼的对到每一个独立的模块,每一个模块都有自己的平衡,这个平衡在哪,需要你去挖掘。留白太多了影响网站的阅读性,太少了显得局促。
Information Highway

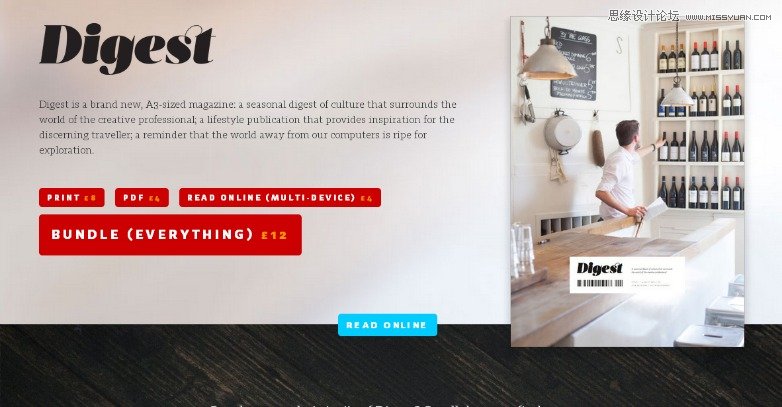
Digest

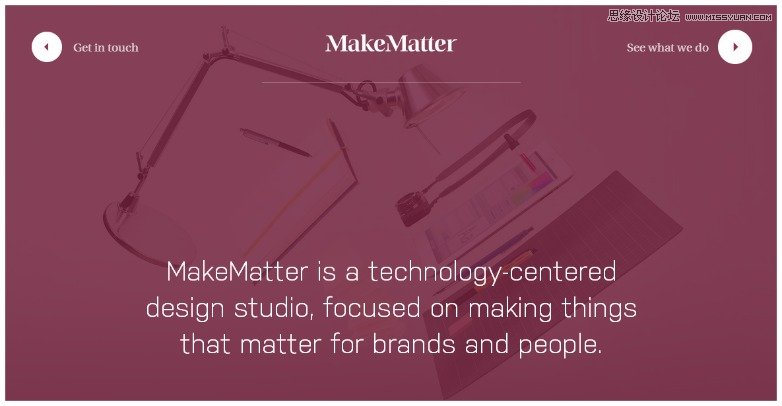
MakeMatter

巨型负空间
说完了微型,现在就来看看巨型负空间。尽管很多人都认为我们应该更加留心巨型负空间,但是我们还是觉得浓缩才是精华。很多人都喜欢用一切可能符合网站主旨的东西把网站的标题填满,因为这是用户打开网站第一眼看到的东西。但是换种思想来看,如果我们在标题上只添加少量核心的元素,这样用户既能准确的发现他们想知道的,又不会被太多元素压的窒息,何乐而不为呢?
正如标题,这是就是一个非常简单的陷阱,太多的元素会让人忘记浏览下面的内容,显得累赘而又臃肿,留白越恰当,网站的效果就越好。
当我们将所有的东西都展示在标题上是,别人会感觉:你对正文是不是不怎么留意有了这种感觉,用户还会继续往下看吗?所以,当我们设计标题时,要站在用户的角度看问题,要摸清他们的心思,到底怎么设计,他们感觉最合适。
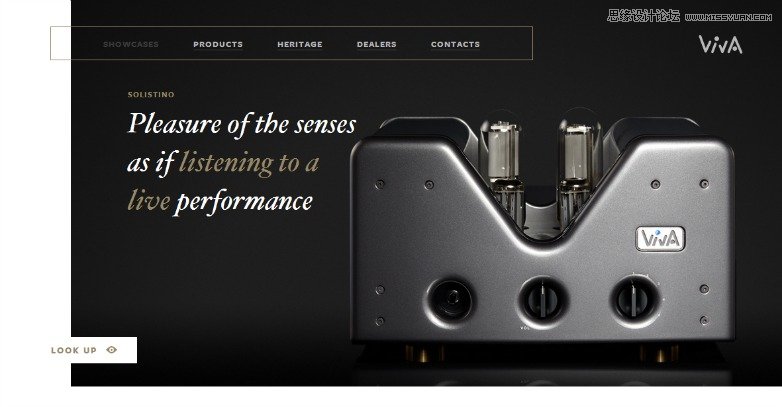
Viva Audio

Goods

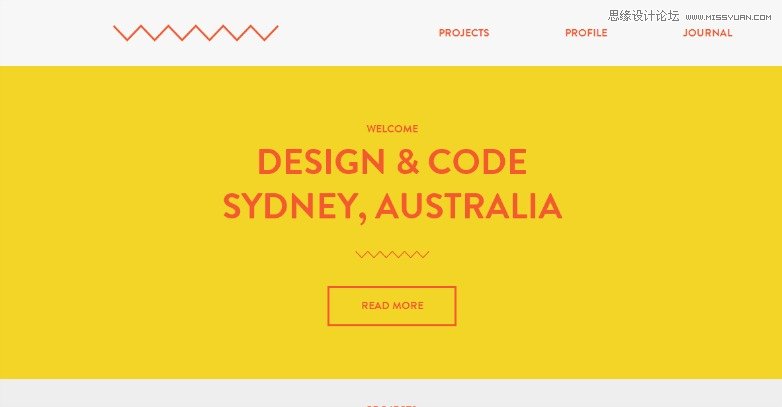
Do A Backflip

为何负空间如此重要?
在实用性方面,负空间起着决定性的作用,这一点我们强调过很多次。在一个网站中,用户不仅仅要能舒适的浏览文章,也要可以简单的查找到他们想看的东西。如果网站过于拥挤,这两点就无法实现。很多用户都喜欢在一个网页中看到所有他们想看的东西,同时有抱怨为什么这个网站看起来很臃肿。
这就是我们持续优化网页设计的动力,作为一个设计师,我们要去理解为什么导航如此重要,为什么内容的陈列位置这么重要,这不是一个吃饱了撑的的举动,也不是浪费屏幕空间的表现。我们需要运用自己的学识,让用户得到最好的体验。
不过,别被负空间吓坏了呦,你还是可以在网页里设置必要的内容的,只不过你要确保用户还有空间可以呼吸。现在第一版这种页面形式已经是昨日黄花了,滚动式网页才是王道。最后你也要明白,在一个网页中究竟什么才是最重要的,你觉得是什么呢?我认为是内容。内容是一切网页的本质,如果一个网页徒有其表,那注定是金玉其外败絮其中,就算网页做得沉鱼落雁,留得住用户一时,留不住一世,这个道理跟我们爱看美女帅哥是一样一样的。
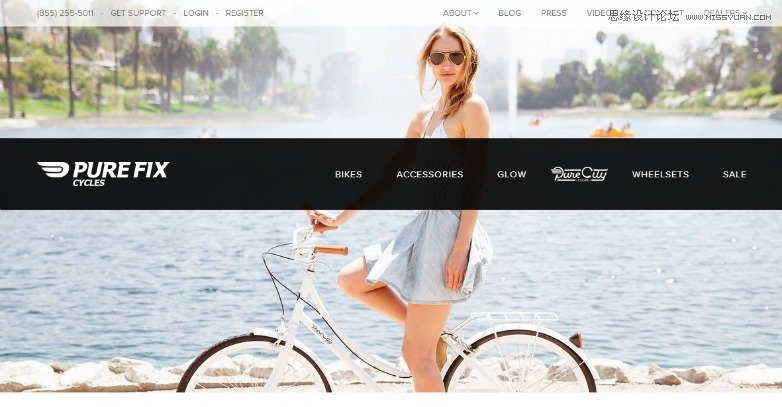
Pure Fix Cycles

Nurun

Nearly Impossible

现在负空间的含义你懂了吗?知道它的类别有哪些了吗?如果你还想了解关于负空间的知识,就留留言吧,还可以在下方的评论里跟小伙伴们相互讨论呦~










