图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32px等。当然像素图标也可以理解为像素风格的图标,不一定是位图格式存在,本文中我们按格式去理解。与像素图标相对的是矢量图标,通常以svg格式及字体格式存在,大小可以随意调整。这篇文章主要介绍个人的一些像素图标绘制经验,不足之处还请各位高手多多指教。
一、基本知识
1.图片格式与透明
全透明、alpha透明、图片格式及兼容性
全透明是指图片的格式只支持完全透明和不透明两种状态,alpha透明是指图片格式可以支持不同的透明程度。
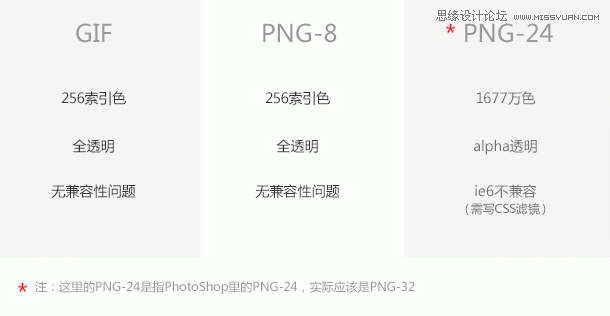
各种图片格式对透明的支持程度以及浏览器兼容性见下表
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
全透明和alpha透明对图标有什么影响
那么这些东西对我们做像素图标有什么影响呢?看下图

可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。而半透明的图标不用优化,也可以多处通用。
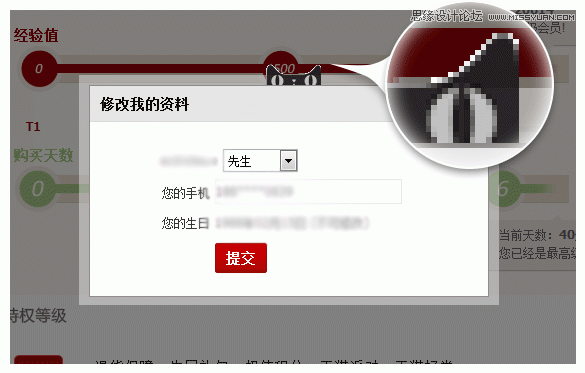
我们看一个没有针对不同背景优化的例子

可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。结果是出现很多白色杂边,严重影响了品质感。
ie6
这样看来,用支持Alpha透明的PNG-24才是王道呀。可惜,在ie6下,PNG-24的Alpha透明需要ie特有的css滤镜配合才能实现,所以如果你的产品有很多ie6用户,在做图标前,先跟前端沟通。
2.矢量工具与像素对齐
在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题-像素对齐。
什么是像素对齐
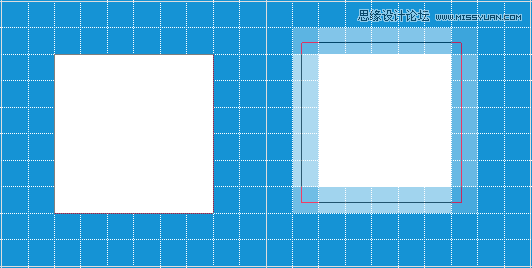
在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况。

可以看到右边的正方形的边缘是有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子

(图片来源于Dribbble,链接地址)
可以看到,对齐了像素的图形有着更清晰锐利的效果。
PS内的设置帮助我们对齐像素
我们可以在PS里通过一些设置方便地对齐像素,以CS6为例。
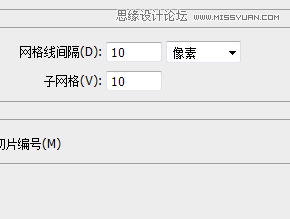
1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项 – 参考线、网格和切片 – 根据自己需要设置网格大小,单位选择像素。

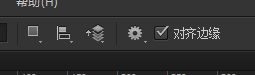
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素
选择矢量工具(钢笔、形状工具) – 顶部工具栏里找到对齐边缘 – 勾选

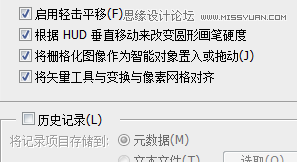
3.设置变换矢量图形时自动对齐像素。缩放、变换矢量图形时也可以自动对齐了,注意这个是CS6才有的功能。
首选项 – 常规 – 勾选将矢量工具变换与像素网格对齐

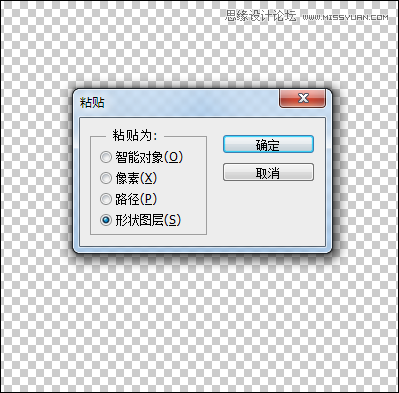
从Ai复制到Ps怎样保留可编辑性
从Ai复制矢量图形到Ps时,应当选择粘贴为形状图层,这样就可以在Ps内继续编辑图形,用形状选择工具将锚点一一调整以对齐像素。

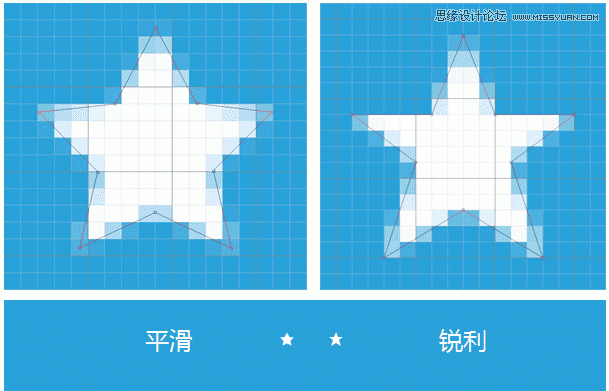
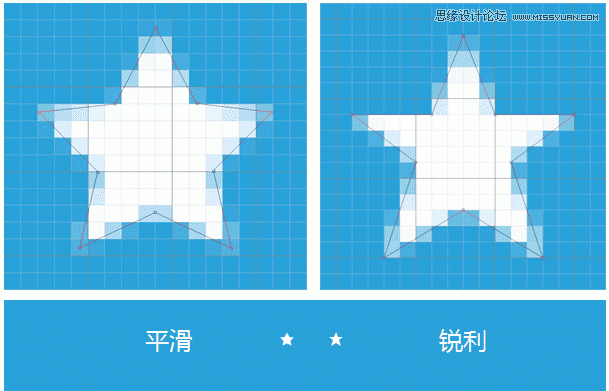
像素对齐并不是绝对的
个人观点:是否要像素对齐应该是根据想要的效果和图形复杂程度决定的。见下图

左边五角星需要平滑、饱满的效果,并没有对齐像素,但是不能说他比对齐像素的五角星差。
3.铅笔工具与像素画技巧
在刻画像素小图标的细节时,常会用到铅笔工具。这里会涉及到一些像素画的技巧。
像素画基本技巧

更详细的像素画教程网上很多,可以自行百度
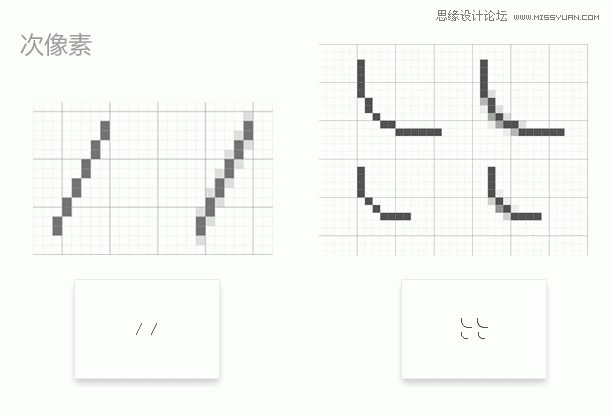
次像素的使用
虽然像素画没有次像素的概念。但在画图标时,用好次像素可以使线条、图形更加平滑。

二、绘制像素图标的流程
1.明确图标的功能
图标主要功能是表意,即以图形化的方式表达网页上的一项操作的意义。但在表意外还有装饰性及品牌性的功能需要考虑。装饰性是指图标的视觉效果能够带来品质感、美感;品牌性是指图标的风格应该与产品品牌特性保持一致。
在不同的需求下,表意、装饰性、品牌性的权重是不一样的。例如网页的favicon,首先要考虑品牌性(与产品自身品牌形象保持一致),其次要考虑装饰(针对不同平台及使用场景,需要提供多种尺寸以达到图片不虚化)。
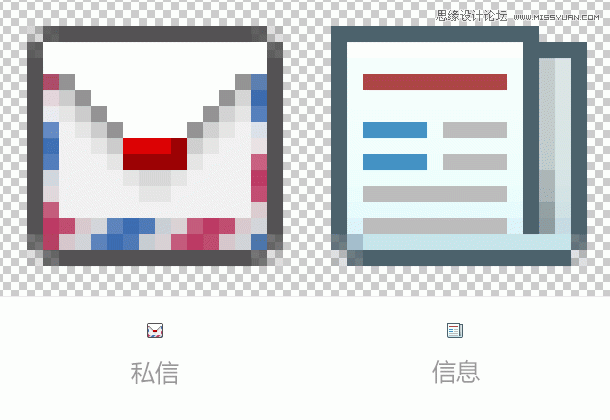
那么假设现在我们要画一个SNS网站功能菜单的icon私信和收藏。
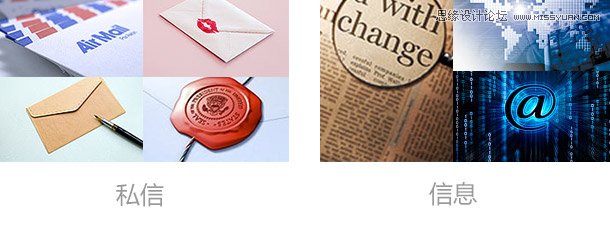
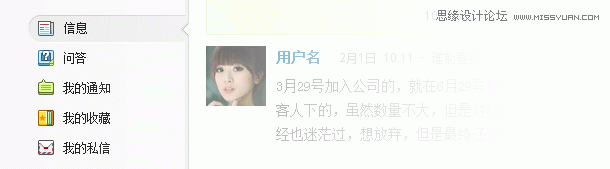
先看应用场景

可以看到在这里,表意更多依靠文字。图标主要是用来引导视线,增强视觉比重,辅助于文字的。同时一列图标会对网页的风格产品影响,应与网站风格保持一致。所以这里的图标,表意、装饰、品牌的权重差不多一致。
2.信息提炼,画草稿
接下来我们要思考如何表达私信、收藏夹。根据要表达的内容,提炼出最具代表性的相关事物、图形、色彩等视觉元素。然后画一些草稿表达自己的想法,当然草稿也可以打在脑子里。

3.画大关系
思路确定了,绘制的过程就很简单。在PS新建16*16像素大小的文件,主要使用矢量工具画出整体的形状、大关系,用矢量工具时注意该对齐像素的地方要对齐。

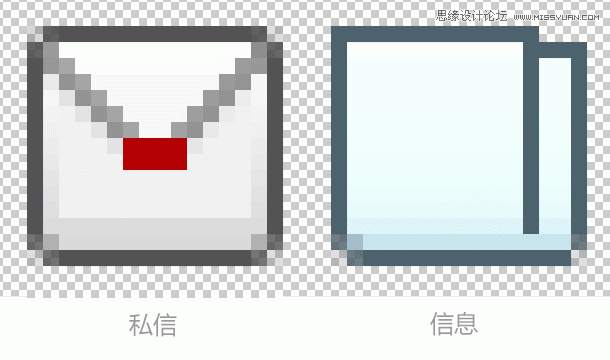
4.添加细节
接下来用铅笔工具绘制细节,细节的程度根据需要决定。这里我们不准备把图标画的特别有质感,所以高光、反光相对不要太强烈,细节变化不用太多。

5.输出及管理
输出的时候要考虑之前提到的格式问题,尽量与前端沟通决定。网页中的图标通常使用CSS Sprite方法,把图标放在一张图上以减少服务器请求。所以这里也要跟前端沟通,确定好图标排列的方式。
此外在画一组图标时还需要考虑图标的视觉风格及视觉大小的一致性。

全部图标画完以后,要养成良好的存档习惯,确定更新的流程及负责人。

三、总结一下
画像素图标前
要注意输出格式及应用场景,因为这对绘制时的技法会有影响,所以不明确要多跟前端沟通。
思考时
首先要明确图标的作用,装饰、表意、品牌权重不同,表现方法也不同,通常表意性越强,图标越符号化。明确作用后提炼概念,转换为日常生活中常见的事物,要注意除非是约定俗成很常见,否则少用抽象的符号表达。多用手绘画画草稿,比较不同方案。
画的过程中
先矢量工具铺大关系,再铅笔工具细化,要注意对齐像素会更清晰锐利,次像素可以更平滑。一套图标要有视觉上的一致性。
画完之后
输出过程中保持和前端的沟通,画好的图标要良好存档,确定更新流程及负责人。










