昨天,图老师小编一手握着早餐,一手拿手机发微博,心情激动,要把和女神约会的消息晒给基友们看。图片上传、单手打字,一切似乎都很顺利,微博就要发送了!不过发送按钮顶部,呃,大拇指再加把劲就够到了。
我那个去,多么不甘的一幕。
这篇文章对解决大屏手机的痛点,很有帮助。我相信你也有过手指够不着某个按钮的尴尬经历。
摘要:现在的手机屏幕越来越大,单手操作时会产生各种痛点。我们作为设计师,需要关注此类痛点。本篇文章通过几个设计的小例子来总结如何更好地为大屏做设计,希望设计师在做设计优化时将大屏作为考虑的因素。
最近网上爆料三星S5即将发布,手机尺寸可能将增大为5.3寸。以三星为首的各家安卓手机厂商,每次手机版本升级,屏幕尺寸也必然升级,现在大屏似乎已经成了安卓手机的标配。其实一开始安卓手机做大只是为了更高的分辨率,更大的电池容量,更好的散热效果等,在商业营销的作用下,大屏趋势愈演愈烈,经过市场的选择,手机大屏时代已经到来。
手机从通讯工具变成了互联网的入口,在人们生活中的地位越来越重要,人们对手机的定位也发生了改变:从简单的通讯工具变成了生活学习工作的身边小助手,所以单手持握是最自然的使用方式;而且人们使用手机的场景都是在移动中,所以单手操作也是最方便的。
所以,手机大屏是趋势,而单手操作最自然。
矛盾来了。
由于手机机身变大,用户在单手操作时会出现一些不爽的情况~例如,我们看一个发微博的例子:(手机为魅族MX3,使用者为180+男生。

当你一只手浮着地铁把手,另一只手颤颤巍巍勉强触碰到顶部的发微博按钮以后,是不是觉得有淡淡的忧桑把文字码好,准备发送的时候,你会发现世界上最远的距离,不是无处寻觅, 而是根本无法相遇。
准确高效,流畅易用的操作流程会提升用户的使用体验。单手操作时拇指操作的触击热区有限,大屏手机上的非触击热区面积明显增大,其区域内点击正确率会大幅较低,影响操作效率;用户在与机器沟通交互过程中,以视觉输入,触摸输出为主要通道,刚才的例子,在用户的目光和手指的循迹组成的流系统中,造成视线→操作断节,影响用户的操作流畅性。
类似这样的痛点在大屏手机上还有很多,人们享受着大屏带来的畅快体验的同时,也忍受着由于机身太大带来的痛楚。这种矛盾可以调和吗?答案当然是:yes!还是发微博的例子,我们看一下Fuubo是如何优雅地设计的:


Fuubo将写微博 ,发微博等常用操作放置底部,单手操作毫无压力~简单优雅有木有~高效便捷有木有~同样是发微博,这体验的差距咋就这么大呢?
刚才的两个例子可以看出,在执行任务–完成目标这个流程中,后者通过一些小的设计手段,很优雅的解决了用户因为大屏幕和单手操作带来的痛楚,提升了操作流畅性,操作更方便。
我们在做设计的时候,也可以使用一些小策略来消除用户因此产生的痛点~通过以下几个小例子,可以总结出一些规律,为我们此后设计提供思路。
一.操作位置转移
1.魅族下拉悬停

下拉悬停是魅族在魅族MX3的发布会上提出的一项设计创新,针对的就是大屏手机单手操作的情况。顶部列表项难以触达这是常见的痛点场景,魅族针对这一情景提供了一个大胆的设计思路,巧妙的将顶部的操作位置下移,方便用户触达,满足单手操作的基本需求。但是,此种设计方案用户操作流是:手指上移–按住下滑手指上移点击,操作路径较长且与用户想要点击顶部列表项时下意识产生的操作意向不太一致,所以使用不太自然;而且由于悬停的时间较短,用户在使用时会产生心理负担,对用户体验来说也不太完美,所以有用户在论坛里吐槽此举鸡肋很少用。我猜想下拉悬停的使用频率应该不会太高,但是其设计思路还是值得学习的。
2.Fuubo菜单底部对齐

安卓上很多应用都使用导航抽屉这种模式,常见的抽屉列表都是从上到下依次排列项目,即顶对齐。Fuubo匠心独运,将菜单项底部对齐,这样既能与顶部的个人信息做区分,也可保证菜单项目轻松触达。这种方式也是运用了操作下移的思路。不过这种情况适用于抽屉内项目较少的情况,如果列表较长也使用此种设计的话,会造成遮挡,影响信息可见性。
3.百度输入法单手模式操作区域缩小,侧移

安卓的百度输入法提供了单手模式。单手模式将键盘区域减小,解决了因为手机机身太宽,拇指活动区域受限带来的问题。侧边空白区提供了切换左右手使用的按钮(百度的单手模式默认是输入区域向右缩小,看来是为右手设计的)。给身边的几个同事上手使用了一下,褒贬不一。有人表示,创新精神可嘉,使用起来还可以;也有同事则觉得边上的一大块空白加三个按钮严重影响了整体美观性。评价这个设计优劣有两个考量因素,第一:用户操作手机方式是否频繁切换,(因为这个设计切换到正常模式比较困难)。调查了一下身边的同事使用输入法的操作方式,发现有两种情况较常见:(1)无论何种情景,多数使用单手完成输入动作;(2)在移动场景中(坐地铁,行走等)单手输入,静止状态(坐着)时,用双手操作。对于前者,单手模式可以很好地满足用户的需求。所以这种模式也只是为了迎合这部分人的使用习惯。对于单双手会频繁切换的用户,可能还需要再优化;另一个考量因素:全键盘和九宫格的使用情况:因为全键盘切换到单手模式的时候,可点击区域就会减小(在5.7寸屏或者6.1寸屏上或许会稍微好一些),影响输入效率,所以对于全键盘的用户来说单手模式并不太适合。对此对身边的人做了个小范围调研,发现用全键盘的人不在少数。所以,单手模式的设计能满足部分用户的需求。对其余的用户,此项优化可能效果甚微。(百度的单手模式只是单纯的将操作区域做了变化,如果在细节上再花些心思效果会更好。)
二.转换操作方式
1.360手机浏览器下拉搜索手势

在手机浏览器上,搜索框是一个主要的上网入口。但常见手机浏览器的搜索框多数在顶部,用户不方便点触。360针对此种情景,在浏览器首页提供下拉搜索,即下拉可激活搜索框。这个操作初衷是好的,和ios7的下拉搜索思路差不多。但360浏览器主界面是个长页面,需要频繁的上下滑动查看页面信息,这导致下拉搜索操作经常误操作被触发;还有一点实在不能接受:由于此操作隐藏较深,其提供了用户引导,但这个闪啊闪的引导箭头竟然一直存在,既不美观,也会影响用户正常浏览信息。
解决痛点的方向是对的,但设计方案上还需再优化。
所以利用手势解决操作问题时需要注意:避免引起误操作,且控制用户学习成本。(正面案例:IOS7的返回手势)
2.海豚浏览器长按搜索

同样是解决上一个痛点,海豚采取的方式是长按菜单中提供搜索按钮,点击后触发搜索流程。用户需要采取的操作时:长按-滑动选择;这个方式减少了误操作,但是隐藏较深,需要提供合适的用户引导。且提供的是临时性操作,用户心理负担较大。
三.软硬件结合
1.Oppo N1软硬件结合背后操作
N1的一大功能就是其背部四向触控设计,可以支持滑动、双击、长按三种操作,能实现翻阅照片、更换音乐、上下拖动网页、调整音量、打开应用等操作。先不说持握时用食指在背面进行操作是否方便,这种敢于创新的精神是国产手机都需要的。官方的说法此举是方便大屏手机的单手操作,但为什么我觉得这种方式更适合双手操作或者在平板上用呢。。人艰不拆啊。。这种方式局限性较大,可能需要深度定制才能与硬件进行高契合度配合,且其操作方式并不太方便并,没有解决大屏手机上单手操作的痛啊。也就其创新大胆精神可以给一个小赞。
2..其他(传感器)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)其他的方法还有利用传感器提供的快捷操作:如摇一摇,吹一吹,但我建议这些传感器要谨慎使用,利用传感器作为快捷操作触发并不自然,找到合适的场景还是比较难的。
总结上面的例子,可以得出做设计优化时我们的思考方向:
1.操作位置转移:

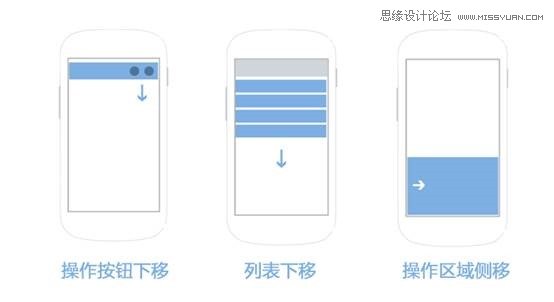
• 操作按钮下移/列表下移:这种优化可有效提高操作效率,需要和整体页面元素配合设计,可在此基础上做发散创新;
• 操作区域侧移: 削弱了大屏优势,能满足部分用户需求,可能会影响双手操作;
2.转换操作方式:
#FormatImgID_9#
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)• 移动设备上提供了丰富的手势操作,手势操作简便,不受区域限制,在设计中有较高的发挥空间,但有的手势可能会与其他操作冲突,需考虑误操作;若隐藏较深, 则学习成本较高。
3.软硬件结合(传感器):
• 需要深度定制,适用范围受限制;场景接入不自然。
以上设计思路是对一些例子做的简单总结,我们可以根据实际的设计需求来发散思考。
我们还可总结出一些容易忽视的因素,希望我们在做此类设计优化时考虑:
• 控制学习成本;
• 不影响大屏的优势;
• 切换到双手操作无障碍(不影响双手操作)。
这篇文章,我希望能给大家提供一些解决问题的思考方向,更重要的是希望设计师可以意识到为大屏手机做设计优化的必要性,全面解决痛点,为用户提供更好的设计。










