移动设备现在是网络浏览的主力之一,如何在寸金寸土的界面上做好用户体验是很多设计师头疼的问题。今天腾讯游戏高级设计师结合多年经验+几款热门APP的界面,总结出小屏设计5个实用的招式,UI设计师们赶紧收藏起来吧。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)wayne :1997年,那是一个春天,有一位老人在南海边画了一个圈,这个圈就画在咱大深圳!画圈的人是小平同志。
2014年,还是这个春天,移动设备的普及成为当下互联网发展的又一次变革,我们在各种小屏幕上画着一个又一个的圈,如今,用户的移动体验无意正在变得更好,因为越来越多的网站已经开始为移动设备做了设计,设计师们也明白什么更适合小屏幕。然而,在手机上执行任务操作仍然存在着许多障碍。
亲爱的设基师朋友们如果你正在为此困扰,请关注如下招式:
首先即使是4G下载时间问题依然存在,其次用户讨厌需要大量下载的网站,因为他们需要为此付费,再次即使是经验丰富的移动用户他们在通过移动端访问完整版网站时和普通人也没什么区别。这意味着用户在整个移动体验中依然有着很高的失败存在。
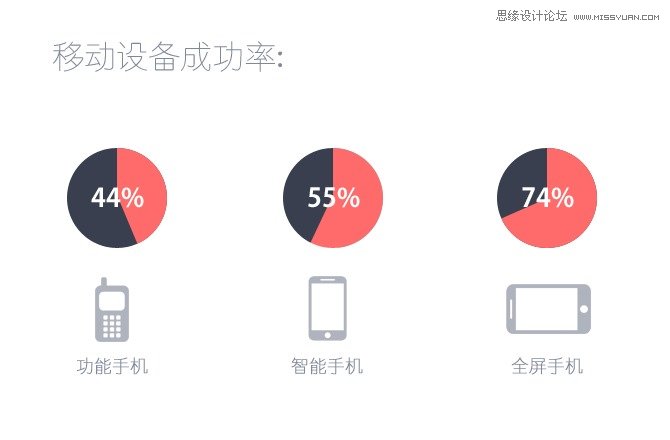
如果从设备看,目前市场主要移动设备可分为:功能型手机,智能手机,全屏手机。

备注:功能型手机:是基本功能都具有,不具有功能扩展或少有扩展的手机,其最大的区别是智能手机。功能手机一般待机时间会长点,较稳定。
智能型手机:是指像个人电脑一样,具有独立的操作系统,独立的运行空间,可以由用户自行安装软件、游戏、导航等第三方服务商提供的程序,并可以通过移动通讯网络来实现无线网络接入的这样一类手机的总称。
全屏手机:也可以称为触屏手机,最大的特点在于它那超大的屏幕,利用触摸屏的技术,将该技术应用到手机屏幕上面的一种智能型手机。是时下最热门的手机类。
为了实现更高的用户性能,应该为每一种移动设备类型设计不同的体验:屏幕越小,功能就越少,设计也应该越简洁。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如何为小屏做设计?
为移动设备设计时,主要注意两点:
1.内容和导航是否足够明显,用户不用花费学习成本。
2.为小屏幕和缓慢的下载速度做设计。
这两点诠释了为什么所有移动端网站都必须根据目标网站的特点制作。
寸土寸金的空间移动屏幕是这么的小,你这么浪费空间你妈妈知道吗?

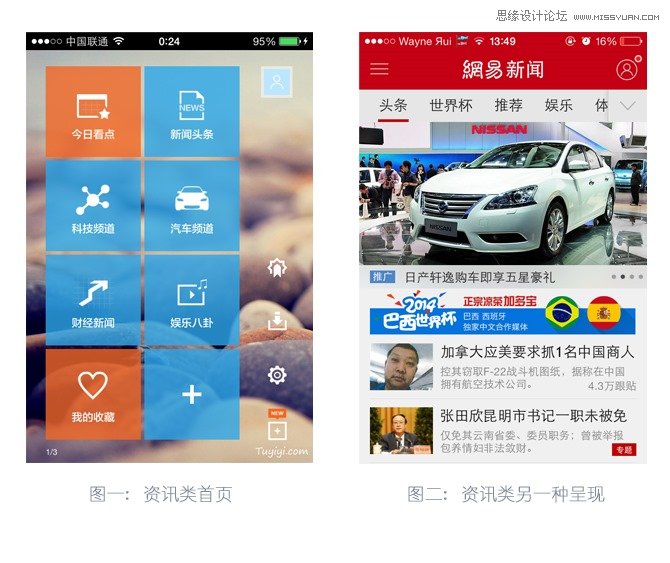
图二的显示方式可以呈现更多的新闻,这才是人们的实际使用。图一相比更增加了用户一步操作,虽然好看但华而不实。 为什么用户在日常使用中更偏爱普通且有点无趣的设计? 这是因为这样的设计能让用户一眼看到更多内容。
第二个案例则是成功浪费ipad的屏幕空间,它让大多数的天气信息密集的排布在底部,而将大部分屏幕的空间用一张纯粹的图片做装饰,这样的默认设计让人乏味。

一个内容两种呈现多些选择
同样的数据如果有着两种不同的呈现显得有点多余,通常是设计者并不清楚哪个更适合用户,所以给出两个方案,让用户自己去选择。为数据使用两种界面,唯一合理的情况是这两种数据需要强调本身具有不同的两个方向。

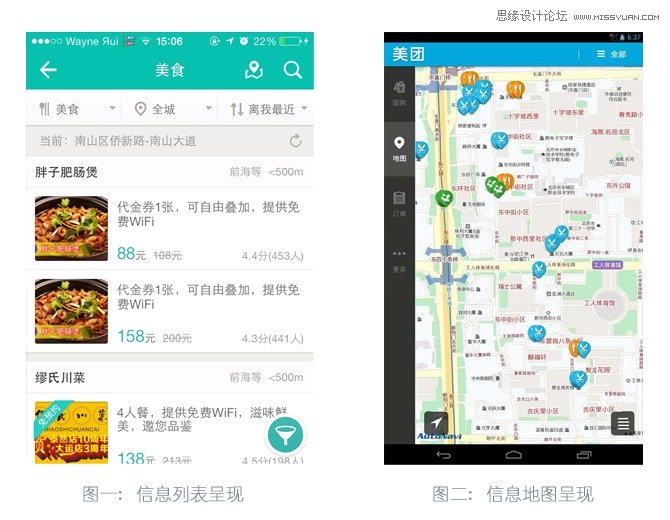
美团的界面有列表视图和地图视图,两种界面能够让用户查看不同的方向,列表包括详细的信息内容和价格,而地图则显示了餐厅的地理位置。

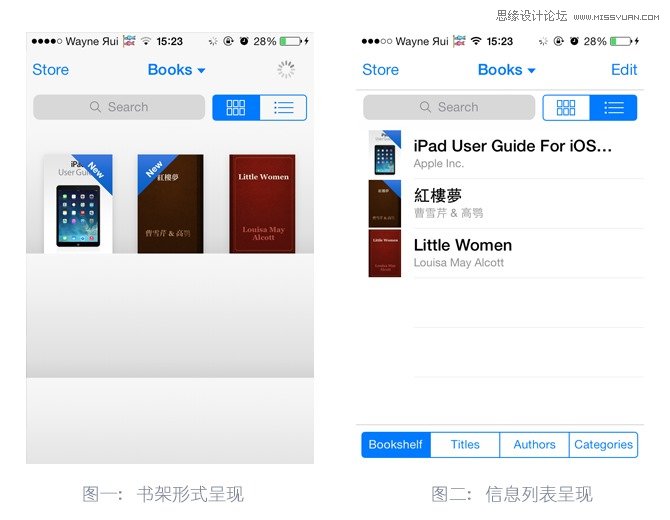
在ibook中也同样的表现了两种显示,但你会发现一种界面明显优于另一种。事实表明,列表界面能让用户更加轻松的辨认出图书和作者,或用书名做快速搜索,列表中按照字母快速排序而书架中的并不是。大量图书存在情况下,通过图书封面快速查找可能性也随之降底。
别让虚拟元素抢了地盘
所谓虚拟设计元素是指像用户提供关于屏幕内容的信息或者操作该内容的命令。这些虚拟元素通常用底层的系统提供。例如PC端他的虚拟元素就是PC的各种指令如任务栏,系统托盘区等。而软件PS工具中的菜单栏,工具栏等等。
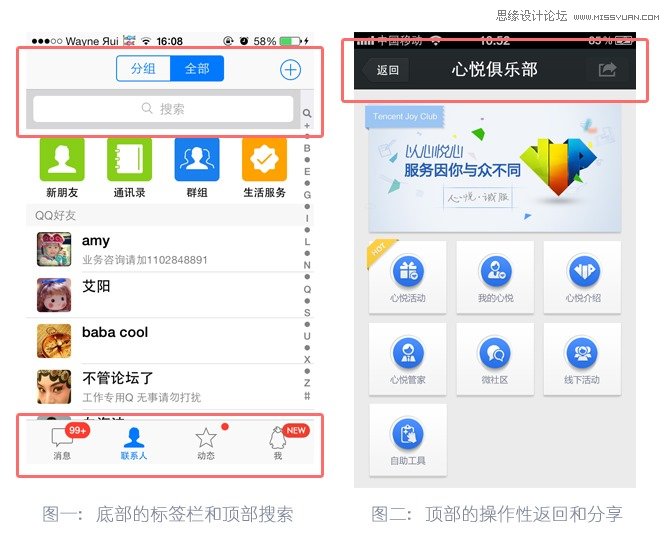
在移动端使用这些虚拟元素的代价很明显,他们会占据空间,而压缩了内容的区域。

图一中你会发现这些虚拟的元素,让有效内容显得更少,然而也会随着系统自带的一些元素不断叠加,经过堆积的虚拟元素通常会占据一半的屏幕空间。那如果我们将这些元素暂时隐藏其实也是很危险的,因为用户对看不见的部分通常是忽略的。那该如何是好?!!!
其实只要你善待他们,他们自然会用更好的姿态回报你:
1. 考虑将这些虚拟元素设计的更简单有效
2. 提供自始至终的一致性,让用户记住你这些虚拟操作正在处于隐藏状态,而他的操作可以不断重复这样的模式。
3. 通过内容的错落差,上下文提示和渐进式暴露方法降低隐藏带来的复杂性。

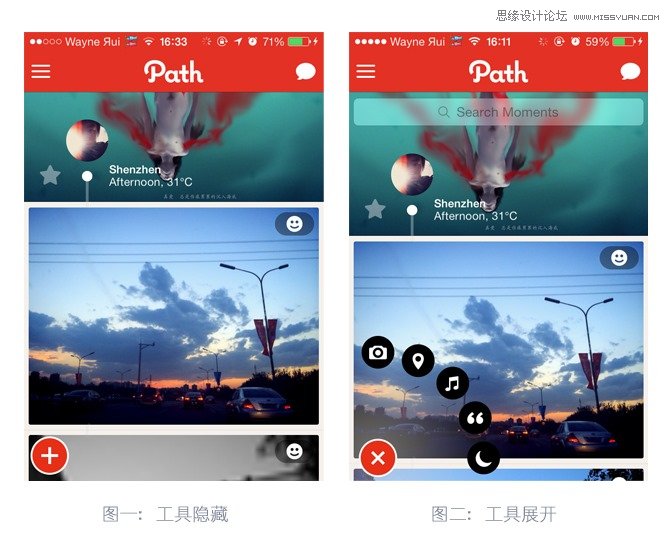
Path从早期即将菜单做隐藏处理,长期的使用培养了用户对这个虚拟元素的认知。并且在使用过程中你需要重复这样的操作。

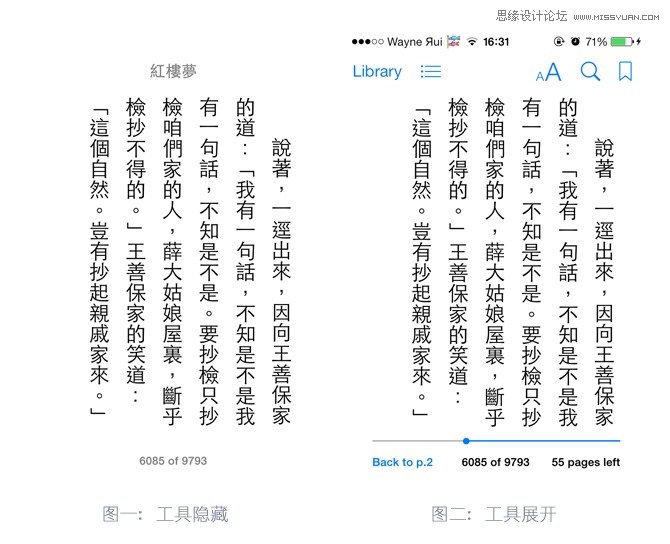
阅读器默认状态工具隐藏,用户能通过文字错落了解翻页,点击屏幕呼出工具。
时间都去哪儿下载时间的秘密
试想如果你已经把空间都利用的很好了,但等待时间却很长,用户可不会原谅你。因此,在为移动设备设计的时候,将交互流程成本降到最低是关键。
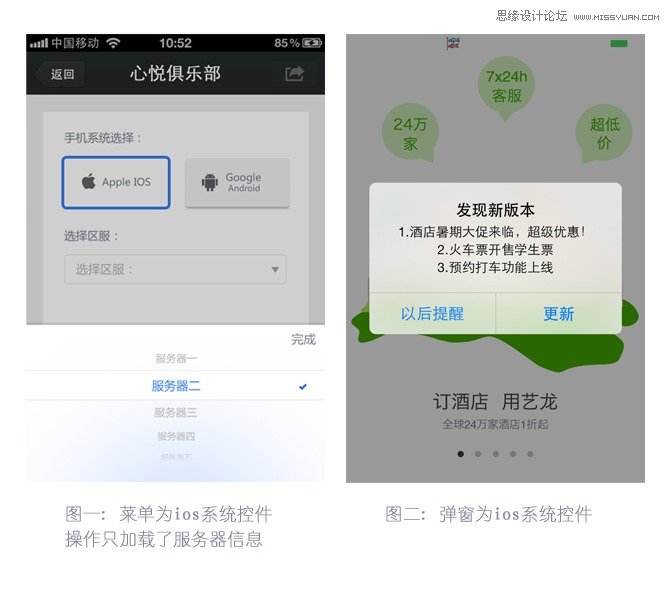
1. 让操作流程少,所需要下载的界面越少越好。举个例子,如果内容都已经存储在手机中,这样操作并不需要从服务器下载信息。
2. 只加载需要的信息,即那些对用户有用的价值信息。
3. 不要滥用图片。图片越多,下载速度也越慢。(ps:也许这也是为什么在移动端扁平化盛行的原因之一)
4. 给用户提供反馈。比如你的下载进行到什么样的一个状态,需要让用户有一个认知,这样虽然不能完全解决他们中断操作,但可以稍微缓解一下。

解决了如上问题是不是就能留住用户,提高成功率?非也~~
请看最后一招!
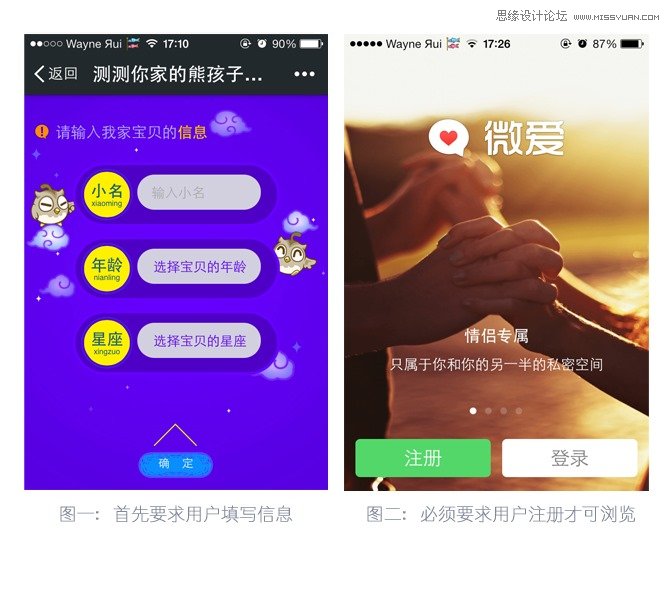
必须避免过早注册及高门槛
移动应用的最重要的原则之一就是避免让用户在第一步做注册。因为初期用户对这样的产品并未建立认知和好感,在初期就要求用户注册是错误的。需要记住的是,用户在一开始对你的应用投入程度是很低的。除非你真的太牛逼,太受欢迎了,值得他们去注册。
下面我们一起来看一下几个案例:

图一中在开始第一步即要求用户填写信息,造成很大流失率,因为初期用户并未对你的信息有所认知,你凭什么要求别人填写。图二强迫用户注册,你长这样凭什么要我注册?!许多人会就此退出应用,而且从此碰都不碰。这样你便失去了给别人带来良好的第一印象。

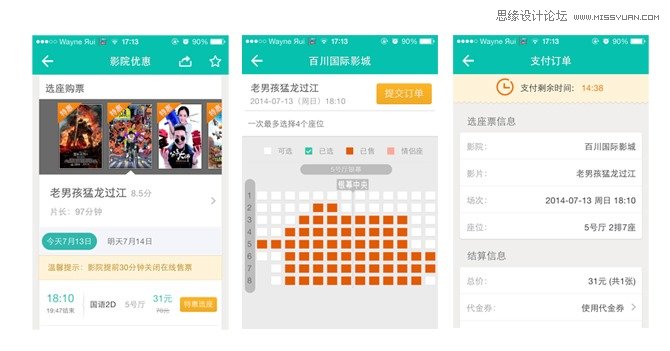
上图所示的案例即为合理的体验:
1. 展示用户需要的信息
2. 让用户制定自己的订单
3. 显示价格信息,以及相应订单时间。
4. 接受订单,此时要求填写注册等相关信息,恰到好处。
在移动端的设计中如果能对以上几个观点有所考虑,相信你的移动端设计会是变的更有诚意,其实用户更多的时候只是希望看到你为他们量身定制的服务。这就好比当年小平同志将深圳划为改革开放经济特区,享有经济特权,如此的有诚意的一个圈造就了今天的深圳。










