今天的交互,就像是引诱小孩子吃药的方糖,不但味道得甜,过程还要润物无声,是个不小的考验。今天网易的美女交互设计大神@子木yoyo 分享了6个最流行的交互设计方法,附优秀案例,通俗易懂,可以帮你尽快实现这个目标,来加油吧。
有了好的创意,我们还需要有好的方法去表现它,下面就来介绍一下娱乐化设计的方法。
一、目标的激励
在游戏中,保持有目标,是玩家不停去玩一个游戏的核心驱动力。目标对用户的吸引力很大,达成目标会很开心,激发成就感,失败了则会不甘心,想要再次尝试。最后玩厌了、不玩了,往往是因为目标达成了,找不到新目标了,也就找不到再玩下去的理由了。从各种游戏中我们都可以发现,目标往往是渐进的。首先有一个用户可以轻易达到的目标,让用户产生一些成就感,是激发起继续玩下去的动力,然后会有一个有点难度,多次尝试才能达到的目标,最后有一个终极的大目标,往往是通关打boss什么的,达成目标后会非常有成就感。这些渐进的目标,就是黏住用户的吸引力。

渐进的目标
超级玛丽这个游戏很多人都玩过,它最简单的目标就是打怪物,不要被怪物碰到,然后是过关、达到每一关的城堡、打过每一关的火龙,最后一个终极的目标,就是通关以后救公主。这个目标是单线程的,非常简单明确,但一旦通关就会失去动力。很多很多游戏,我们刚开始玩得时候非常有兴趣,但是一旦通关,就再也不会玩了。

单线程目标
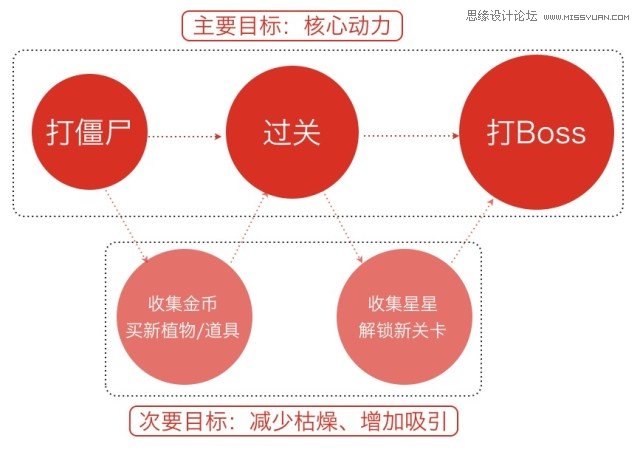
植物大战僵尸也是大家非常熟悉的游戏,它也有一个很明确的主要目标,打僵尸过关打boss通关,但它在中间还引入了其他一些次级目标。比如你要过关,就要收集金币,买更多的植物和道具,这样才能增强战斗力,应对不同类型的僵尸。在植物大战僵尸2中,不同的关卡是有星级的,要收集到足够的星星,才能解锁新的模式,更出色的完成任务,收集星星,也成了一个次级目标。

引入次级目标
如果说主要目标是一个核心的驱动力,那么引入次级目标就可以更好的吸引玩家,增强游戏的趣味性。
二、灵动的动效
如今动效设计越来越被重视,尤其是在ios 7发布之后,一个优雅、灵动的动效,成为很多优秀app的标配。
首先让我们来一起思考一下,为什么要设计动效?是为了好看、酷炫、还是流行?这些当然都是,但是最重要的是,有意义的动效,可以解释应用的逻辑、层次和交互机制。动效是可以帮助用户理解应用的。恰当的应用动效,可以替代大段的文字,阐述应用的含义。比如ios 6中删除图片的那个动效,照片飞入垃圾桶,然后垃圾桶盖上盖子抖一抖,非常生动的传达了删除照片的含义。
最典型的利用动效表现产品逻辑的地方,就是转场动画,大家对于这样的动画再熟悉不过了,下一层级的页面,一般会从右侧覆盖进入,返回上一层级页面,会向右侧滑动退出,这种转场动画很好的营造出一种空间感和逻辑感。
转场动画的具体教程,右戳学习!《新技能!教你使用转场动画提升用户体验》
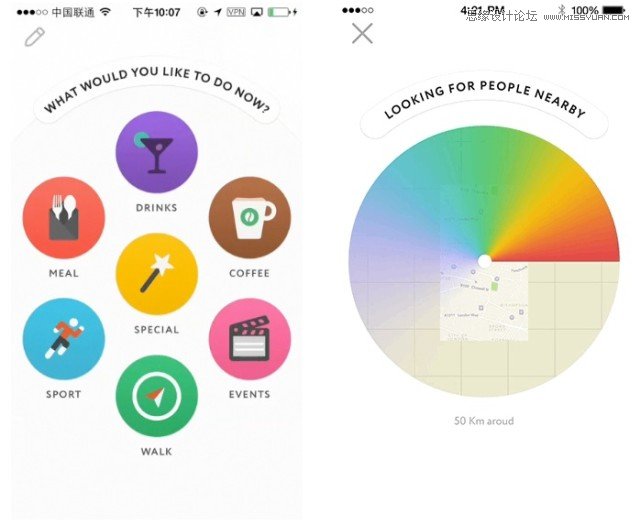
Yep是一个基于地理位置的交友app,用户可以发起一个聚会,吃饭、喝茶、运动或者其他什么。比如用户选择了就餐,其他选项收缩淡出,就餐图标移位并变成地图上的一个图钉。就餐图标的变化过程可以将前后两个界面无缝的衔接起来,阐明了基于地理位置的筛选机制,表达出在这个位置就餐的明确概念。在地图界面中点击OK按钮,界面元素淡出,地图整体向后退去,融入到雷达一样的动效当中,圆形扫描区域所代表的就是以用户当前位置为中心的50 公里半径范围。这一连串的动效,实现了界面之间的平滑过渡,也阐明了应用所要表达的逻辑。

Yep用动效表达逻辑
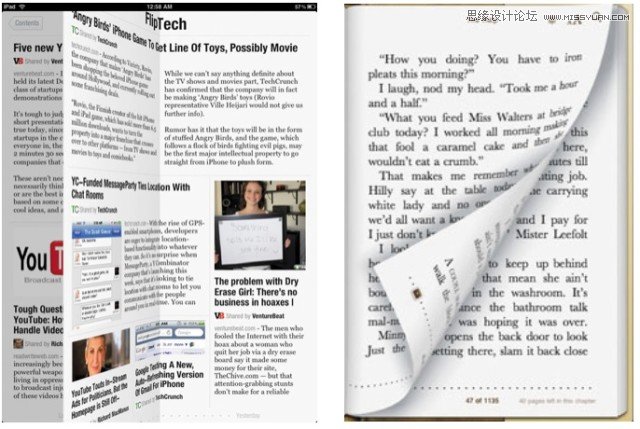
视觉设计可以还原物理世界的真实感,动效也可以。比如Flipboard的翻页动效,给人一种硬纸板的感觉,iBook的翻页动效,给人一种柔软纸张的感觉,这种不同的材质感,都是通过动效来表现的。

用动效表现材质
用动效表现材质,不会增加用户的视觉负担,在操控上更有真实感,所以就算拟物化的视觉设计已经慢慢在衰退,具有真实意义的动效却得以保留。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)细节处的小动效可以为产品增加亮点,带来惊喜的体验。就像Tumblr点赞的动画,红心飘起来时,就像飞了一个吻,让人感觉心花怒放,取消点赞时,心都碎了。这种小细节让人爱不释手。

Tumblr的动效设计
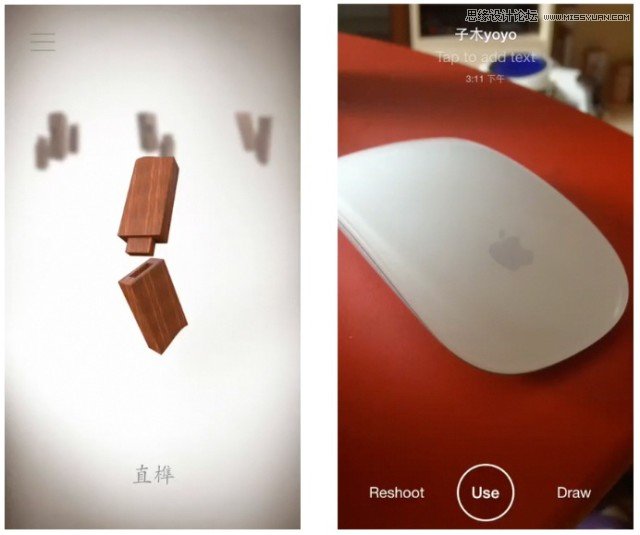
利用动效速度的微妙变化,可以表现出应用的风格。快速可以体现灵活轻盈,慢速可以体现优雅委婉。如卯榫体现传统文化,动效缓慢优雅,slingshot是一款阅后即焚的即时通app,快速的动效体现了它敏捷迅速的风格。

无论是快是慢,两款app的动效都有慢入慢出的效果,体现出真实世界物体的惯性规律。不同的动效节奏会给用户带来不同的感受,但运动规律应该遵循现实的运动规律和节奏。符合基本运动规律,先快后慢、先慢后快、匀速、自由落体等,基本都有现实的运动事件做参照。
三、情绪的调动
在游戏中,如果你通过关卡或挑战成功,热烈的气氛烘托会让用户有一种势不可挡的感觉,这种适当夸张的效果,会让用户更有成就感。热烈的气氛,也可以更加调动用户的情感,产生一种沉浸感。
我们在app设计中,也可以借鉴这种氛围。比如网易彩票app中,如果用户中了奖,以打开客户端,就有一个巨大的闪闪发光的奖杯扑面而来,热烈的气氛烘托让用户更有中奖的喜悦。

网易彩票中奖提示
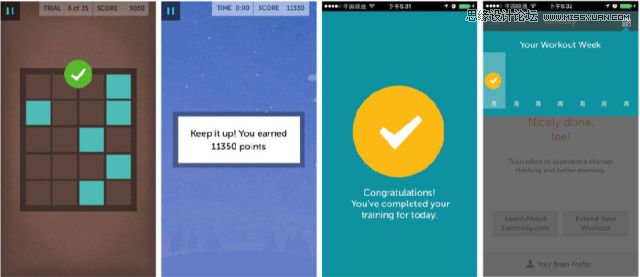
人们在表达之后,总是希望得到反馈和认可,积极的反馈可以增强用户的信心,提升用户体验的愉悦感,我们可以适当夸大这种积极的反馈。Lumosity是一款训练用户记忆力、注意力、应变力等大脑核心能力的移动应用。通过鼓励用户坚持每天完成一系列益智训练的小游戏,帮助用户提升大脑的能力。为了使用户可以增强信心,坚持每天锻炼,Lumosity在每一个环节都给予用户积极的反馈。在完成游戏的每一个小关卡时,闪动出的绿色对勾告诉你离成功又近了一步;完成一个游戏时,会有对话框弹出你太棒了或是继续加油等鼓励的话语;当用户完成一天的任务时,Lumosity用一个大大的对勾符号祝贺用户完成了训练。这一系列的积极反馈,都让用户感到信心倍增,加快了他们完成任务的速度。

积极的反馈
NoomWeigth是一款帮助用户节食瘦身的app,它在界面下拉的地方巧妙的设置了一个小彩蛋。用户每次下拉界面,都会看到一句鼓励你继续坚持减肥的话,继续坚持下去,这一切都是值得的相信你自己!保持积极,这些鼓励的话语可以调动起用户坚持下去的积极性,在节食瘦身期间保持动力。

贴心的提醒
四、故事化的内容
讲故事是人类最自然的一种表达方式,也最易于被人们理解。当我们给小孩子讲道理时,也很倾向用讲故事的方式。为产品设计一个故事情节,通过视觉、动画和音效的烘托,可以把用户带入到一个情境中。这种讲故事的方式可以很有趣味性,也可以很感人,能够有效吸引用户的注意力,调动起用户的情感。
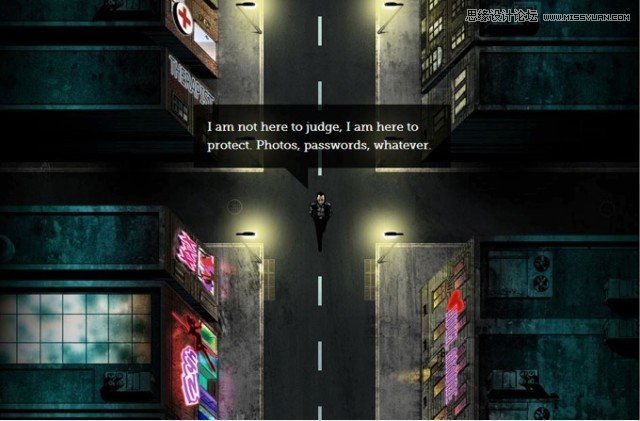
BenThe Bodyguard 是一款保护手机隐私数据的iPhone应用,产品设定了一个手机私家保镖Ben的角色,让他时刻保护着手机的安全。这款产品的Web官方介绍页面让这名私家保镖穿梭在黑暗的街道上,他会一边行走一边告诉用户现在是一个危险的时代,如果有一天你的手机被抢了,手机中的秘密将会公之于众,我可以保护你,无论是你的照片、密码,还是其他。随着故事情节的发展,让用户沉浸其中,慢慢了解这款应用的功能特色。

故事化的app介绍
这样的应用介绍方式,比起生硬的展示app的功能点,要生动许多。
五、惊喜的彩蛋
惊喜通常会令人开心,因为这是超出预期的体验。有些网站在一些小角落中隐藏着一些小惊喜,这些彩蛋虽然在功能方面没有什么实际的用处,但用户偶然间发现后,会增添一份特殊的喜悦和乐趣。这些惊喜还可以引发用户的好奇心,增强他们的探索欲望。
彩蛋是一份隐藏的惊喜,一般都不会轻易让用户找到。它一般出现在app中隐蔽的角落,如页面的最上方、最下方,或是整个界面的底部。使用隐藏的手势操作,往往可以呼出彩蛋。
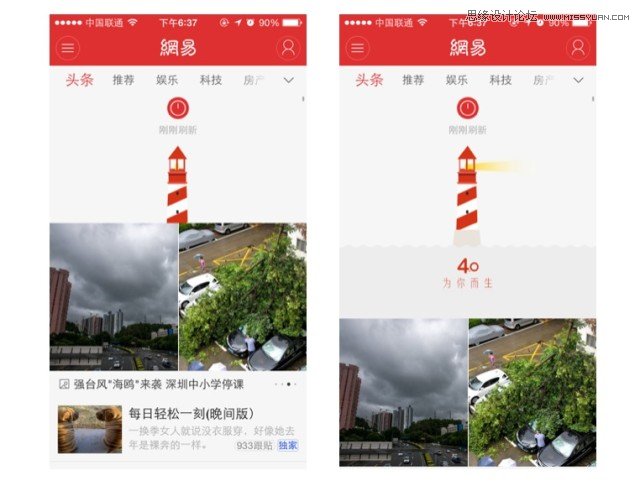
例如网易新闻4.0在下拉页面时可以看到一个精致的小彩蛋,彩蛋的主要元素灯塔与4.0开机引导页相同,随着用户的下拉,灯塔的灯光开始慢慢的旋转,最后出现4.0为你而生的Slogan。这个彩蛋增强了app的品牌感,也增加了产品的趣味性,给用户耳目一新的感觉。

网易新闻的下拉彩蛋
进行一些特定的操作,或输入一些特定的内容,也可以发现一些小彩蛋。如微信中有很多让人津津乐道的彩蛋,在聊天时发送特定关键词,会触发一些绚丽的背景特效。这些彩蛋并不是固定的,会在特殊的日子根据特定事件为用户送去新的彩蛋,在不打扰用户的情况下给人们带来一些小惊喜。在马年春节时,网易新闻也设计了一个有趣的彩蛋,当用户发跟贴时输入马上有+一个汉字,发布出去的跟贴会变成一匹骏马的形状,马背上会出现马上有后面的那个汉字。

微信和网易新闻的彩蛋
这些令人惊喜的小细节,会让用户深深记住这些产品,记住这些带来愉悦感受的美好体验,并会愿意将这些体验分享给他人。
六、技术的附加
技术的发展会给设计更多的空间,利用设备的特性,可以让设计有更多的拓展性。设计师们可以尽情的运用移动端设备的各种传感器和各种硬件,如方向传感器、加速传感器、重力感应器、震动感应器、环境光感应器、距离感应器、GPS、摄像头、话筒等等,为设计探索更多的可能性。

移动端设备的各种传感器
由于各种传感器的运用,移动端也可以做出更多好玩的设计。用户可以不单单只用输入文字与设备进行交互,还可以运用声音、摇晃、吹气、光线、图像、甩动等更多的交互方式与产品互动。

用户与产品的交互方式
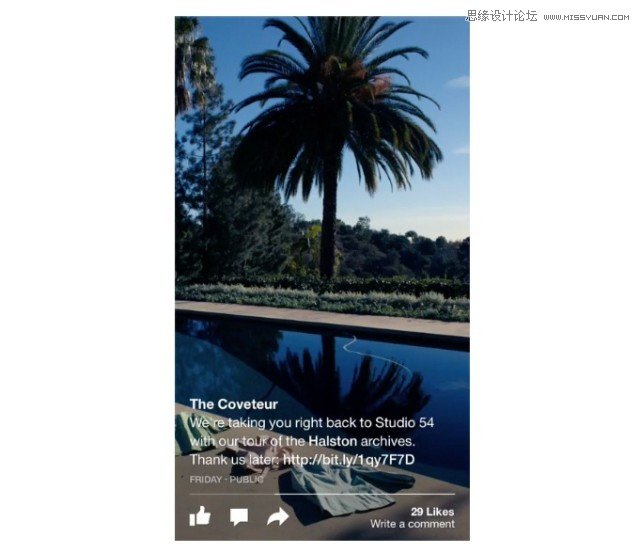
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)如Facebook的paper就是利用了方向传感器实现了全景照片的功能,用户查看全景照片时不再需要划动屏幕,只要将手机轻轻左右移动,照片也会随之移动,看照片就像在窗口中看风景。