如今的手机越来越大,我们的手则不然。怎样的设计解决方案可以确保大屏手机上的交互体验依然轻松舒适?下面是一些实用的小建议,同学们处理交互对象时可以参考这几种思路,学起来吧。
为拇指而设计
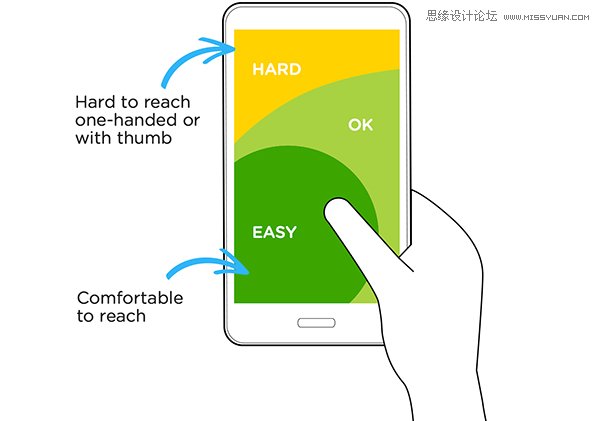
Steven Hoober对1333名用户的手机使用习惯进行了观察和分析,发现其中75%的用户会依赖于拇指进行操作,而49%的用户习惯于单手持机。在大屏手机上(我们主要指4寸以上的规格),用户必须将拇指伸出舒适区域才可能触摸到界面顶部的交互对象。

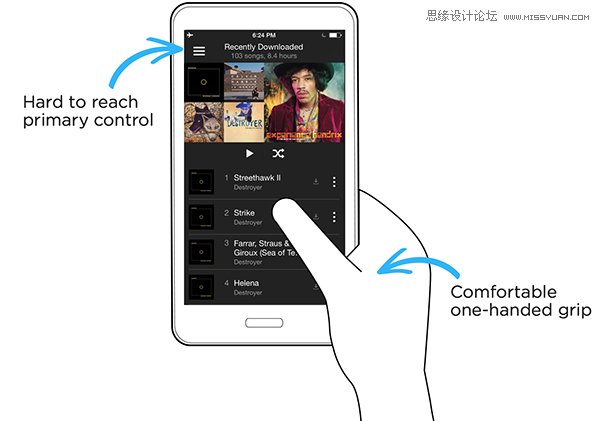
举个例子,我个人来说,每天在使用Amazon音乐应用时都会遇到这样的问题。我需要频繁使用到的导航入口恰好位于界面左上角;这个几年来约定俗成的模式,如今在大屏设备上反而成了单手操作的噩梦。和很多人一样,要触摸到这个图标,我首先必须将手掌上移,握住机身,再伸出拇指去够到它;或是伸出另一只手来帮助操作。其实事情完全可以不必这样。

系统级的解决方案
为了解决此类问题,如今的移动操作系统已经提供了一些相关的解决方案,帮助用户更方便的触摸到界面顶部的控件。
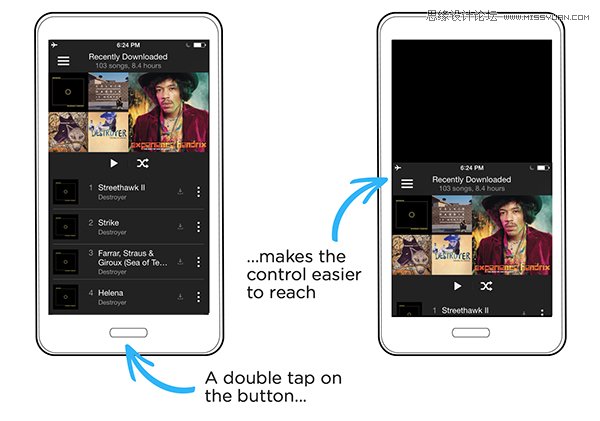
在iOS方面,苹果允许用户通过连续两次轻触home键使界面整体下移,以便界面顶部的元素可以进入拇指热区。方法不坏,只是原本一次点击的操作现在需要三次了。

此外,这种系统级的解决方案当中还有一个时间限制的问题。当你两次轻触home键使界面下移,然后让视线重新定位目标对象的新位置,并准备进行操作时,界面很可能已经自动恢复到默认的位置了;若是这样,你还需要再来过一遍;整个体验不是很优雅。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)屏幕边缘右滑手势
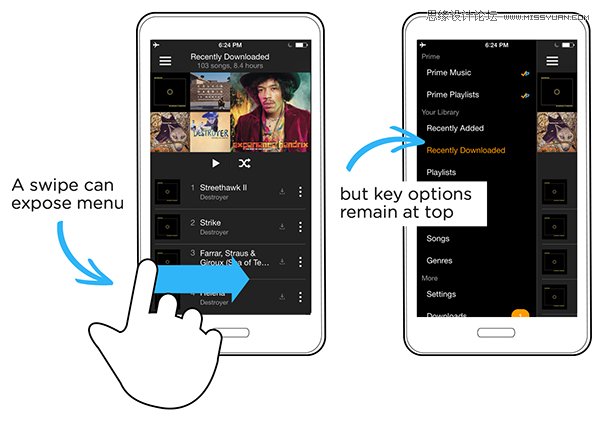
让拇指在大屏手机上触摸到界面左上角的元素固然困难,但让手指从手机左边缘开始贴着底部横向滑动就简单很多了。对于展开导航菜单的交互来说,这种方式可以很好的替代传统的左上角入口模式。

不过,与其他种类的手势操作相同,这种模式有着自身的弊端,也就是不如明确的视觉元素那样显而易见。换句话说,用户必须首先知道这种交互的存在,然后记忆下来,并在需要使用的时候记得起来才可以。所以,这类手势并不能完全代替可视化的交互元素;例如汉堡包菜单图标及点击展开的模式仍然存在,手势操作成为一种辅助或优化的角色。
此外还有一个问题:右滑手势只是让菜单的展开更加便捷,无需拇指点击左上角的图标即可实现;但要触摸到菜单内部那些靠近屏幕顶端的选项,问题依然存在。
底部布局
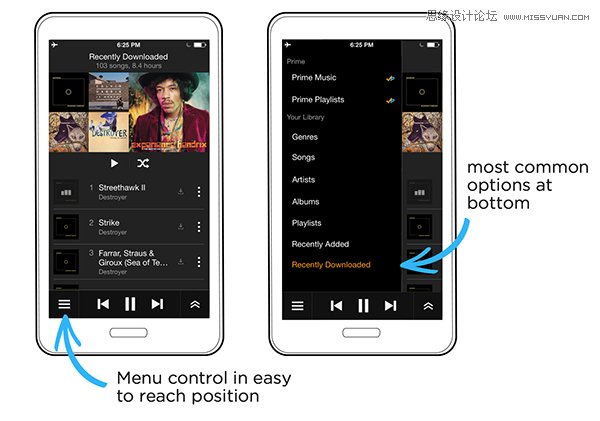
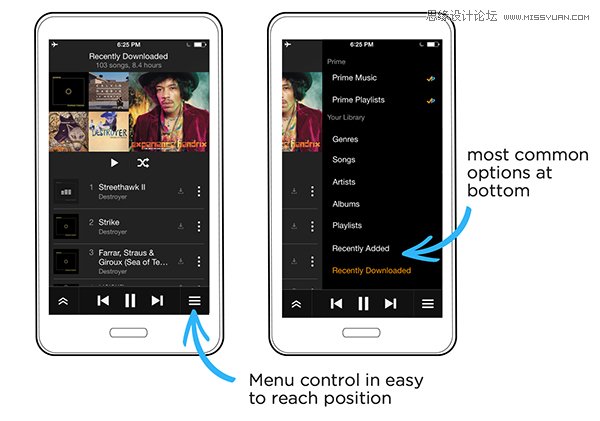
要确保用户在单手操作时能舒服的使用重要的常用功能,我们有时需要考虑将功能或导航元素布局到界面底部。这种方案不仅为重要功能提升了可触达性,同时还可能改善其他方面的体验。最经典的案例就是Facebook在他们的iOS应用中将导航从侧边画布外移回到界面底部。新的设计方案不仅增强了用户参与度、满意度,而且提升了导航效率。


在Amazon音乐应用中,我们不仅可以把导航入口扔到界面底部,同时还可以尝试在底部栏内部根据功能权重调整顺序。
浮动按钮
纵然很多解决方案是具有跨平台性质的,但有些时候仍需考虑到特定系统和硬件的特征。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)举例来说,安卓平台的硬件底部是系统级的操作栏,这就意味着任何被放置在界面底部的操作元素都可能与其产生冲突,造成误操作。实际上,安卓的设计规范当中明确指出了不要在界面底部放置tab栏。
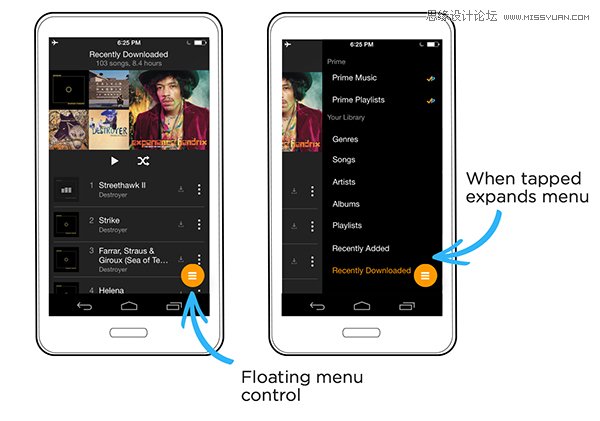
不过,在Google新近推出的Material Design当中出现了一类替代方案,也就是浮动按钮方案。浮动按钮是一种比较特殊的交互元素,布局位置独立,不受界面当中其他元素的局限。通常,浮动按钮适用于功能操作,而非导航;不过在Amazon音乐应用中,由于导航入口确实会被高频次的使用到,所以也许可以尝试以浮动的形式展示导航菜单按钮。

小结
当你在思考怎样使界面在大屏手机上更好用时,以上几种处理交互对象的设计思路可供参考。相信随着大屏手机的日益普及,类似这样的优化模式还会变得越来越多。










