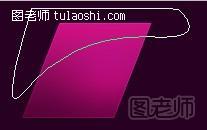
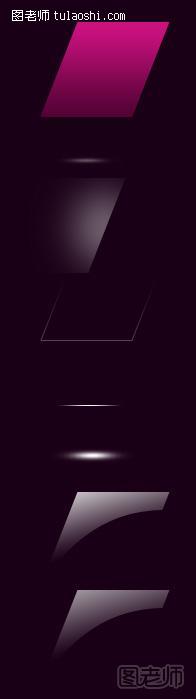
首先看一下最终效果和分层:


1、 背景色设置为#280021,新建图层,利用钢笔工具画如下图形,填充颜色,然后图层样式中的渐变叠加设置如下:

2、 新建图层,用椭圆工具在图形上面建一个选区,然后填充白色,如图。

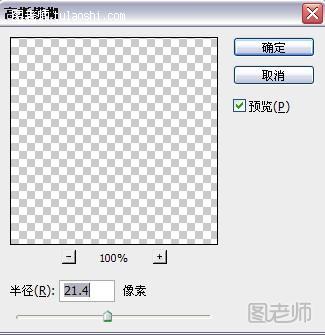
3、取消选区,选择“滤镜”“高斯模糊”把白色进行模糊。具体数值视效果而定,效果如图。

4、把这个图层的混合模式设置为“叠加”,现在看起来过于亮,可以降低一下透明度。然后把超出下面图形的白色去掉。如图。


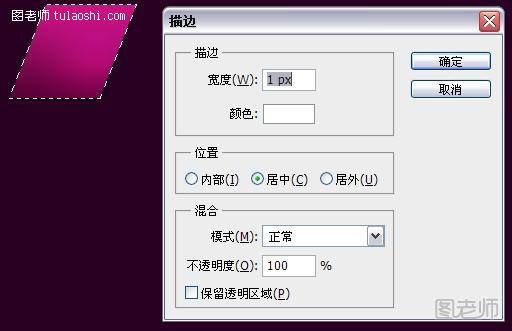
5、新建图层,按住ctrl单击图形图层得到图形选区,然后选择“编辑”-“描边”对它进行描边设置,如图。


6、将此描边图层的混合模式设置为叠加,透明度设置为40%,视效果而定。如图。


7、接下来先添加上部高光。用钢笔工具新建选区,然后ctrl+enter转换成选区,然后按住ctrl+alt+shift再点击下面图形的图层,使他们两个的选区进行重合,用渐变工具(白色到透明)进行由左上到右下的拖动(这里在拖动的时候要注意,不要拖动的太大,从左上边缘开始拖动到左下边缘为止即可),适当调节透明度为80%。如图所示。