在大屏幕上,导航置顶或导航居左是两种典型的设计模式,然而,这两种模式在小屏幕上却遭遇挑战。在响应式设计日渐流行的今天(译者注:其实已经流行了好几年了),我们更有必要重新审视针对小屏幕环境下的导航设计模式。这些通过移动设备访问的页面导航,必须既方便用户快速访问,又不能过于突出。
以下,我列出了 7 种常见的响应式导航的设计模式,它们分别是:
置顶(或放任自流)
页脚锚点
菜单选择
开关
侧滑
置底
彻底隐藏
上述每种设计模式都各有利弊,大家在选择导航设计方案时,需要根据项目的实际情况作出判断。
置顶(或放任自流)
将导航置顶或让导航随布局任意流动(放任自流)是一种最简单的导航实现方式。正是由于这种易于实现的方式,它也成为了当下许多响应式网页的标配。
优点
易于实现:在大屏幕和小屏幕上的实现方式一致
不依赖 JavaScript:这样就最大程度上保证了兼容性
无需打破原有 CSS 样式
无需打乱内容本来的顺序:这种方式保证了它是完完全全的流体布局,无需一丁点的人为干预
缺点
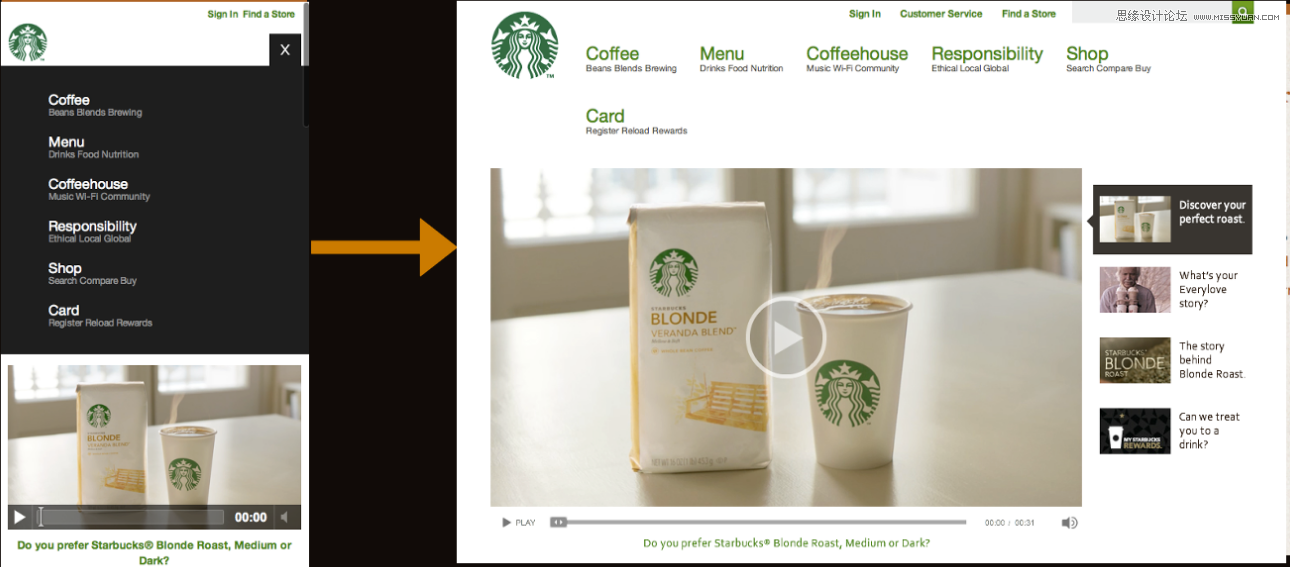
占用空间:高度问题在移动端是核心问题。Luke 在自己的书中表达的内容优先,导航其次是典型的移动端网页体验。我们都期望用户能够以最快的速度获取内容,这久意味着我们需要移除导航以确保用户关注的焦点始终保持在核心信息上。而当导航高度过大,导致屏幕内的核心信息无法展示的时候,就会引起用户的疑惑。如下图,当我们打开一个页面时,整个屏幕都被导航占据,用户无法获取有效信息。 ![置顶导航在小屏幕上自动折行显示][2]
扩展性差:当你的导航刚好在一行内展示时,若要再添加章节的时候会出现什么情况呢?如果客户突然要求再增加一个名为产品和服务的导航类目呢?或者将导航标题翻译成其他语言后导致字符长度的变化呢?这些情况都会破坏原有的设计方案。
粗手指:导航全挤在一起,粗手指心急如焚,怎么点也点不到自己想要访问的导航链,这样就增加了误操作的几率(不适合小屏幕上通过手指进行点击操作)
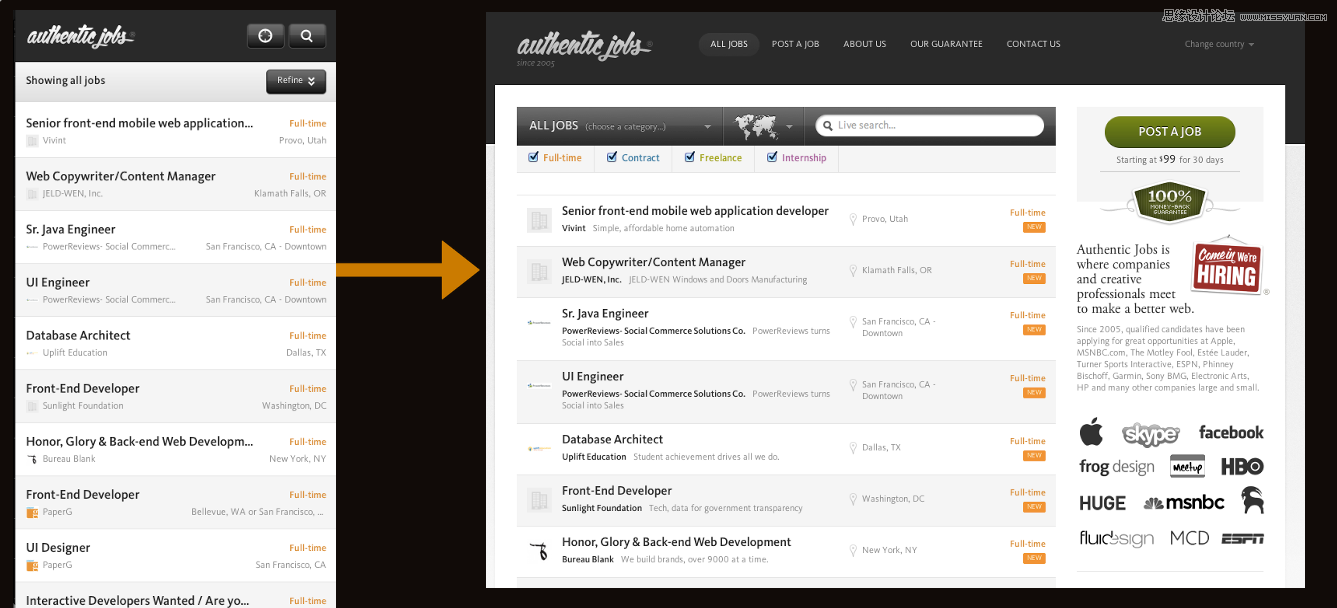
跨设备的问题:不同设备渲染的方式各异,在iPhone上很棒的页面或许在其它平台上表现得很糟糕。 ![不同设备上渲染的差异][3]
页脚锚点

在页面头部只保留一个去底部的锚点,将导航放在页脚是一种讨巧的做法。它节省了头部宝贵的空间,同时又满足了访问导航的需求。
优点: 容易实现:页眉锚点,导航置底,没有比这更简单的了,不依赖 JavaScript:这意味着更少的测试和更好的浏览器支持 CSS 改动小:由于采用了绝对或固定位置,将底部导航移到大屏幕的顶部简直太容易了
缺点: 用户迷惑:快速跳转至页脚这一动作容易让用户迷惑 缺乏优雅:这样说很奇怪(译者也有同感),但我(作者)认为类似开关的交互方式更性感一些。这种采用锚点跳转的方式虽然实用,但不优雅,相比那些经过精心设计的移动端应用的交互方式而言太过粗糙。
菜单选择

将导航收纳在一个选择菜单的控件当中是一个不错的方式。它避免了导航置顶所占用的屏幕空间。
优点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)腾出了足够的空间:一个选择菜单无论是在横向或纵向上都特别省空间 符合用户习惯:相比置底的方式,用户更习惯导航被放置在页面头部 容易辨认:下拉菜单的控件样式十分显眼,及其容易发现 支持本地化的交互方式:由于采用标准控件,使得操作十分本地化,这种本地化是指对设备自身属性的支持,比如,在触摸设备上能够通过点击操作,而在轨迹球上支持滚动操作;
缺点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)样式不统一:不同浏览器会呈现不同样式的下拉菜单 可能会让用户困惑:大部分用户只在填写表单时才会看见下拉菜单,而将下拉菜单用作导航,担心用户一下子无法理解 下拉菜单内容的处理方式比较奇怪:因为在下拉菜单中,子项目会自动缩进,这样虽然可用,但从视觉上看十分混乱; 可能会依赖浏览器调用 JavaScript
开关

开关的实现方式类似页脚锚点,但不是点击跳转至页脚,而是点击后将菜单区域滑动展开。同样也是比较容易实现的设计模式。
优点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)易于理解:相较于页脚锚点突然间的跳转,开关这种是位置不变的交互方式更容易让用户接受 交互更优雅(相比跳转而言) 拓展性强:你唯一要做的就是在PC端隐藏开关,在适当的断点处显示它,这一切的一切都能通过 CSS 来实现。
缺点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)动画可能不够平滑:Android 对于动画的支持一直不好,因此,可能得到你想要的效果 非常依赖 JavaScript:正因为打开开关的动画需要 JavaScript 来实现,所以它的兼容性不太好(作者的黑莓设备就不支持);
侧滑导航

侧滑是在 Facebook 的大力推广下流行起来的。之所以叫抽屉源于它的交互动效,当点击菜单按钮后,导航模块会像抽屉一样从页面边缘滑动出现。
优点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)空间充裕:因为从边缘滑出,这些内容被理解为在底层或屏幕外的无限区域内 好看:简洁就是美,而且动画效果惊艳。
缺点:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)小众:与其他简单的设计模式比起来,从侧面滑动展开导航栏的效果需要若干复杂的动画来实现,这样就将一些低端设备挡在门口。因此,如果你的项目是面向大众而设计的,需要谨慎。 适配性不好: 这种模式仅适合移动设备,在大屏幕上的表现并不好(也没有必要)。 可能存在迷惑:当我(作者)第一次看到 Facebook 采用这种设计时,我还以为页面出错了呢!在屏幕右侧露出一些信息对于我本人而言还是很奇怪的(纯属作者个人看法)
只在页脚放置导航

只在页脚放置导航和页脚锚点类似,只是它不在页眉放置锚点。这种模式的理念是内容优先、导航其次。 这种方式需要用户将页面滑动至底部才能看见导航
优点: 容易实现 兼容性(无需 JavaScript) CSS 改动小:由于采用了绝对或固定位置,将底部导航移到大屏幕的顶部简直太容易了
缺点: 难以发现:无论在大屏或小屏上都很难发现页脚会有导航; 难以使用:移动端用户需要不断滚动页面至底部,才能使用页脚导航,十分不便
相关案例: Pears Fray
彻底隐藏

将导航隐藏,得到最大化的空间。
这种设计模式遵循了该法则:不要惩罚那些通过移动端访问你网站的用户。 移动端用户到底想得到或不想要哪些信息仍旧是个谜。移动端用户会做任何桌面端用户都会做的事情,因此,仅针对移动端用户提供某些核心功能是很有必要的。
优点: 屌爆了(原文 Sexy as hell 求大神信达雅的翻译)
完美的利用有限的屏幕空间
对于移动端设备有很大优势,只用向下滑动就能查看更多。
缺点: 去掉了针对移动端用户的核心功能或内容 将链接或内容隐藏的做法并不好。响应式的鼓吹者认为这种做法会导致移动端页面与桌面端形成内容上的差异,以及体验上的灾难。
增加页面额外的开销 使用命令 display: none 仅能在页面上隐藏该元素。页面的代码、图片或别的文件依旧在后台下载,这最终导致了页面访问缓慢。
难以维护 两个完全分离的导航体系将成为后期维护时的负担。
可能存在迷惑 移动端用户向下滑动页面来刷新列表时,并不会意识到 当我(作者)第一次看到 Facebook 采用这种设计时,我还以为页面出错了呢!在屏幕右侧露出一些信息对于我本人而言还是很奇怪的(纯属作者个人看法)
结语
移动导航就像你真正的朋友一样:彼此需要,但又给彼此空间;而那些假装跟你很要好的朋友总是在你需要的时候消失(当你需要导航的时候找不到)或者占据你的个人空间而让你抓狂(比如:擦,从我床上滚下去);因此,针对响应式导航进行设计,需要在访问的便携性和空间上做一个平衡。










