很多设计师跟开发都会遇到SVG 图标模糊的问题,今天我们简单教你四招,轻松搞定这个问题,有需要的同学赶紧来收。
简单介绍
随着高清视网膜屏的出现,网页设计也需要考虑各种高清屏幕的显示效果,前端在写代码的时候也需要根据屏幕的不同,输出不同分辨率的icon图片,真的好多工作量啊~
为了解决屏幕分辨率对图标影响的问题,SVG格式的icon出现了,简单的说它是通过矢量路径把icon变为字体,这样前端在改变icon大小和颜色的时候,操作起来就简单高效多啦~
被困扰的小问题
先说明一下~我是一位GUI设计师,在设计网页的时候,开发童鞋就使用了SVG格式的icon~细心的我发现这个格式的icon最后呈现出来的效果,边缘会模糊。。。
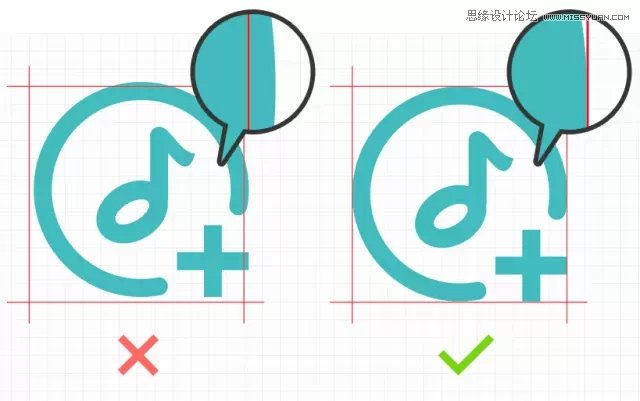
这可能是一部分开发和视觉设计师都遇到的问题哦~用图片来说明一下!

对比后,效果相差还是很明显的,甚至图标还会变形呢!这对有强迫症的人来说真的是一件超级虐心的事情呢~

解决办法
SVG格式是从AI导出的,所以无论视觉是在PS里面制作还是AI里面制作,都要将icon在AI中形成路径~
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)问题出在哪里呢?
我们都知道AI是矢量工具,无论你画什么路径都不会出现像素那样的锯齿,所以在用AI制作像素icon的时候,一定要重新设置首选项,并用网格进行辅助。

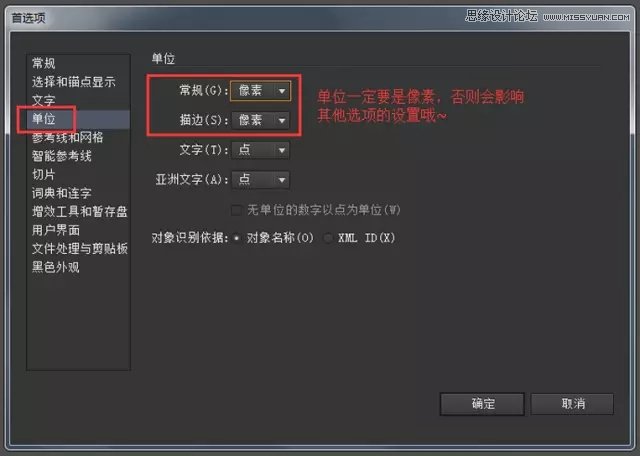
STEP 1:单位一定是像素,否则会影响其他选项的单位设置

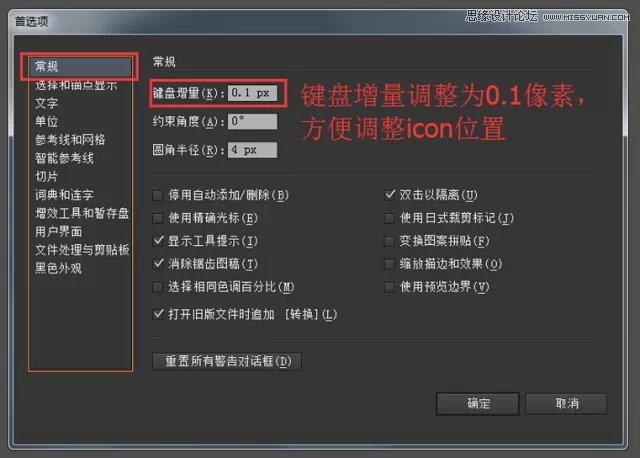
STEP 2:键盘增量调整为0.1像素,方便调整icon位置

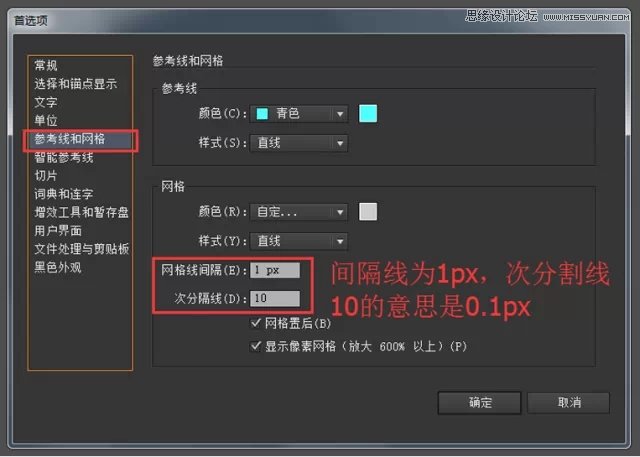
STEP 3:网格线间隔设置为1px,次分隔线设置为10意思是最小的网格单位是0.1px,如果你的icon边缘没有贴在1、2、3这样的整数网格上而是在次分隔线上,就会模糊变形!
STEP 4:从视图选项中选择显示网格。
还要啰嗦几句

最后检查的时候画面一定要放大到最大哦,简单的小分享,希望可以帮到童鞋们谢谢啦。










