今天腾讯ISUX的同学从三个角度(What、Why、How)帮同学们搞定移动缺省页的设计。文中含大量丰富实例,可借鉴性非常高,强烈推荐同学们收藏唷。
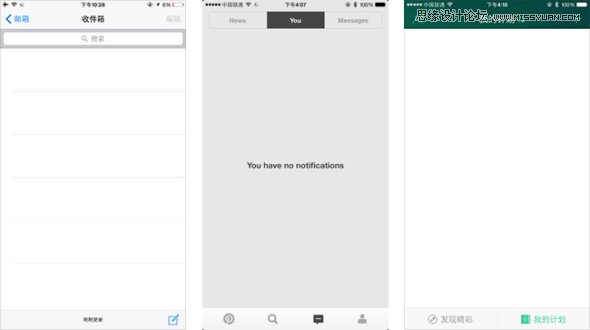
饭饭妥妥的:缺省页面,是出现在用户没有提交任何资料或者网络连接不通畅的情况下所展现的页面。通常设计师们习惯用丰富的数据内容把页面设计得美观实用,考虑的都是界面展现的理想状态,往往会忽视没有内容的缺省状态。未经过精心设计的缺省页面降低了用户的使用体验,并可能给用户带来困扰,如下图iOS系统邮件App,无邮件时界面上没有任何有效反馈信息,用户不能明确得知到底是网络问题还是账号同步出错亦或者是收件箱内确实一封邮件都没有。同样的情况也出现在Pinterest和出发吧的界面里。

那什么内容可以被添加进入缺省页面从而使其丰富友好呢?Nathan Barry 在 Designing Web Application 中提出了WWH的概念来帮助产品设计师解决此类问题。
告诉用户什么样的数据将会出现在这里(What)
首先,用户很可能是第一次接触你的产品,他们对于使用还不是很了解,而这正是你可以利用缺省页面向他们提供说明的好机会。设计时可以使用简单明了的文案告诉用户这里将会放置什么样的内容。花点心思在这里,不要让空白的缺省页成为用户最后看到的状态。
下面是一些优秀的范例:
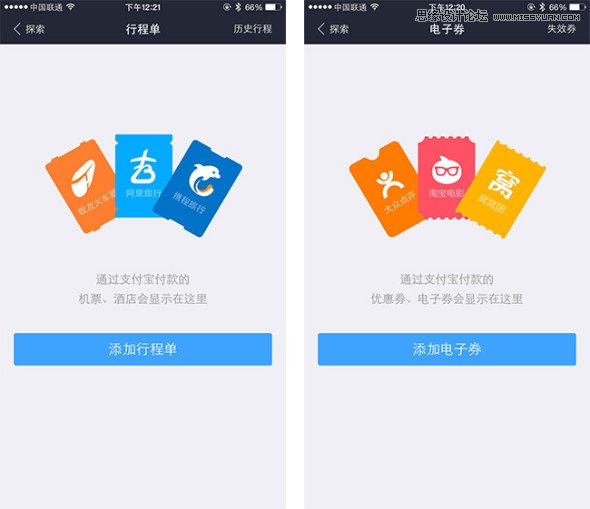
支付宝钱包的电子券和行程单页面通过票据图形+文字清楚地说明该分类下会出现什么内容,并在屏幕下方提供添加票据的按钮。

Dropbox是笔者非常喜欢的一款网络文件同步工具,产品面临的问题是需要引导用户上传内容。应用在用户首次使用收藏、相册及提醒功能时通过灰阶加线条风格的图示和浅白的文字说明告知用户如何使用这三个功能,画面在保持一贯品牌风格的同时也降低了用户因为列表内空无一物而产生情绪上的挫败感。

除了简单的图标加文字说明之外,一些应用还有一种更为快捷直接的方式:预置内容,即让用户直接体验真实的信息内容,或是一些范例信息,而不需要凭空想象。
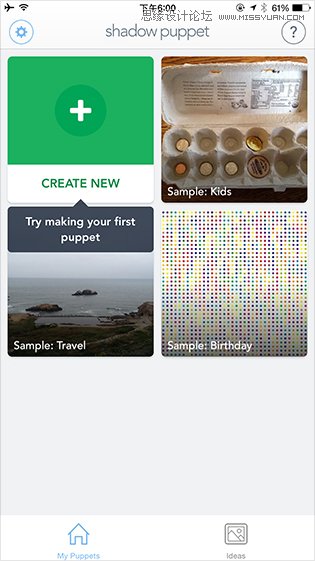
Shadow Puppet可以把照片和视频剪辑结合声音、贴纸等制作成动画,制作简单,被誉为视频版的PPT。它的首页预置了展示用的视频样本,用户可以通过观看视频案例对Shadow Puppet的视频制作有感性的认知。

告诉用户为什么要在这里提交内容(Why)
在了解完信息的内容形态以后,就要提供给用户一个提交内容的理由。缺省页的设计应该简单告诉用户建立内容的好处,比如你可以认识更多人,可以更有条理也更高效地管理信息等等,帮助用户产生使用目的。
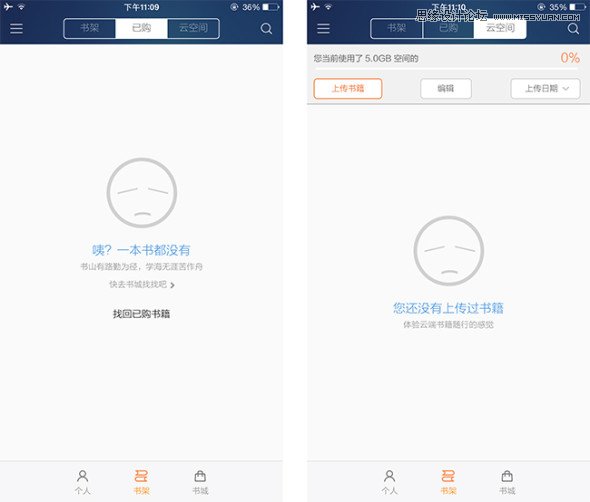
多看阅读的已购和云空间缺省页面直接告诉用户:快来买书并上传到云空间吧,这样你就能有跨平台同步书籍的体验了。

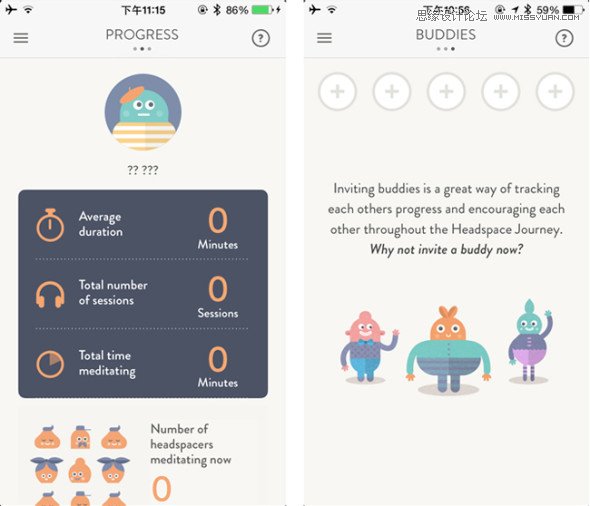
充满情感的文案和图示也可以激发用户提交内容的兴趣。Headspace是由Headspace.com出品的一款专注于教人们怎么冥想并提供语音引导的应用。它在缺省状态下的朋友页面就提供给了用户这样的理由,通过添加朋友,可以监督和鼓励彼此的冥想过程。看到这样萌萌哒的缺省页面,用户还有什么理由不邀请好友一起来互相监督呢?

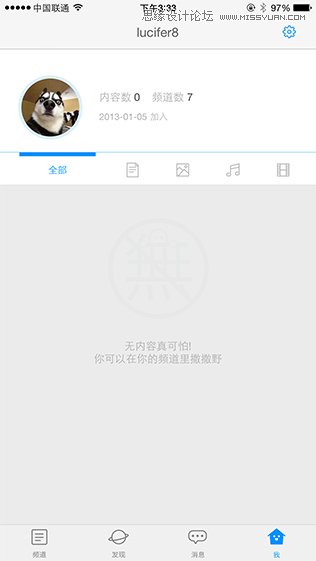
或者可以像兴趣社交应用Same一样,通过俏皮的文案来激励用户在自己的频道添加内容。

通过明确的步骤性的操作引导用户如何提交内容(How)
给用户明确的操作指引,在界面中提供明显的按钮、箭头指示用户操作。指示内容最好在一页内显示完毕,如果步骤多,可以拆分到具体使用过程中进行指导。
乐动力的好友排行页面,在没有添加过好友的情况下,该页面展示了一些社交网络的图标和大大的添加按钮提示用户可以通过绑定社交账号来找到更多好友一起PK运动量。

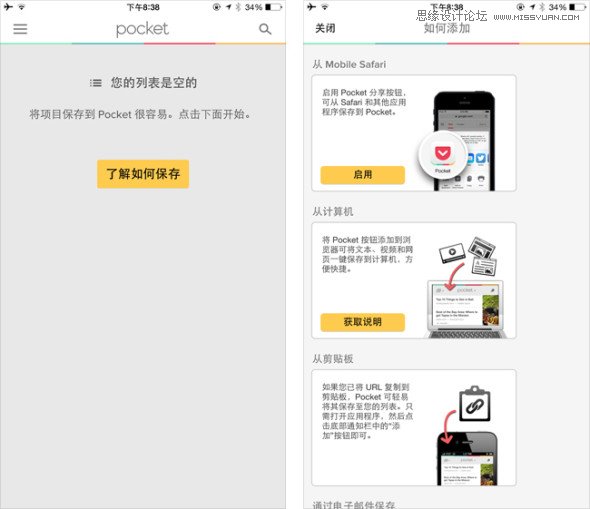
Pocket是一个可以让用户把内容(文字、图片甚至视频)一键保存下来,用于其他时间完成阅读的工具。在初次使用时它的列表页面内没有内容时,会显示一个了解如何保存的按钮,点击可以详细了解添加列表的各种方法。

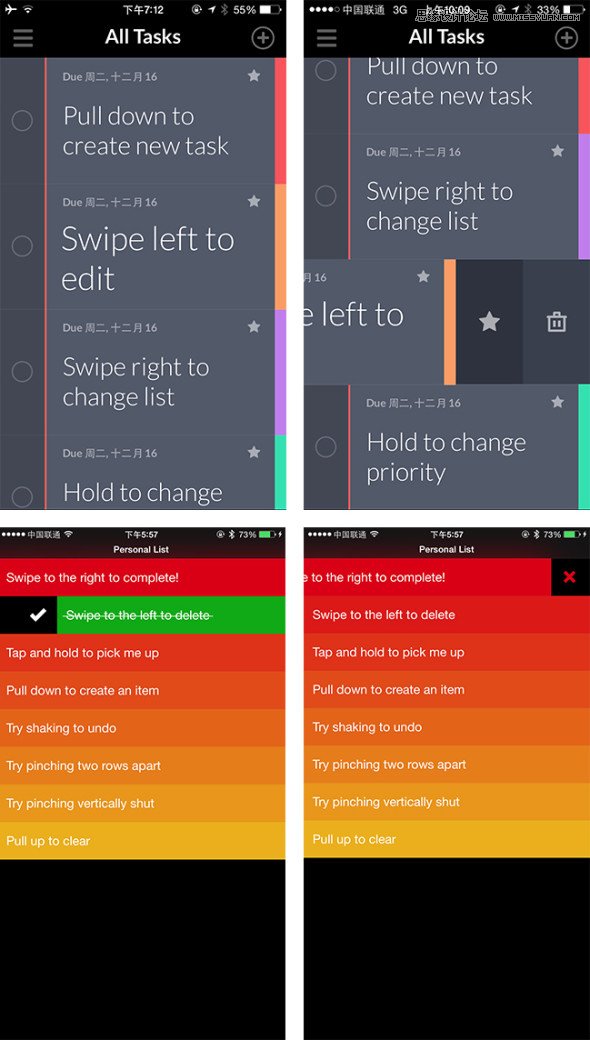
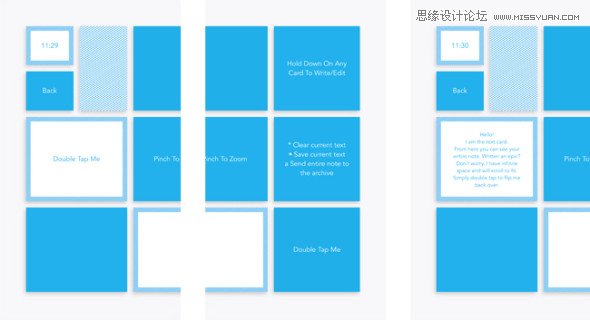
Taasky和Clear作为两款交互优秀的任务应用,都拥有非常丰富手势操作,它们没有像别的软件一样在界面上加遮罩、标注做出冗长的用户教育页,而是直接将操作指引嵌在一条条的任务里,用户只要跟着当前任务的简单描述滑动屏幕就能了解全部手势操作,即充实了原本空白的缺省页面又很自然地指导用户如何使用该软件。

Orgami是一款折纸风格的记事App,在首次打开应用时,笔记页面内并不是空空如也,当然这些预置内容不单纯是为了美观,和应用相关的操作指引也包括在这些便签内。

总结
缺省页面的状态多半是用户刚开始使用应用时才会被看到,这时他们仍然对你的产品有些耐心,设计师应该把握住这个天然的与用户对话的机会,可以从以下几点入手设计出空而不空的缺省页面。
1. What
明确指出页面内会出现的数据。
可以试着让用户直接体验范例信息。
2. Why
激励用户提交内容。
3. How
操作引导。
精简步骤。










