本文作者Jerry Cao是UXPin的内容决策者,也是UXPin 这款在线线框图/原型工具的在线内容开发者。如果你想学习设计原型的思路,熟悉相关工具,以及完整的设计流程,那么你可以下载UXPin精心制作的《原型设计终极指南》(英文版)。这篇文章会系统为你介绍线框图和原型的发展历程,了解它们在不同历史背景下的发展,能帮你在未来设计更优秀实用的线框图和原型。通过线框图和原型的发展历程,你还能从侧面了解用户体验设计的过去、现在和未来。

设计方法的变迁直接影响了原型和线框图在整个设计流程中的位置,所以,在开始聊原型之前,我们先温故一下现在的设计方法。
现在:当前的设计方法
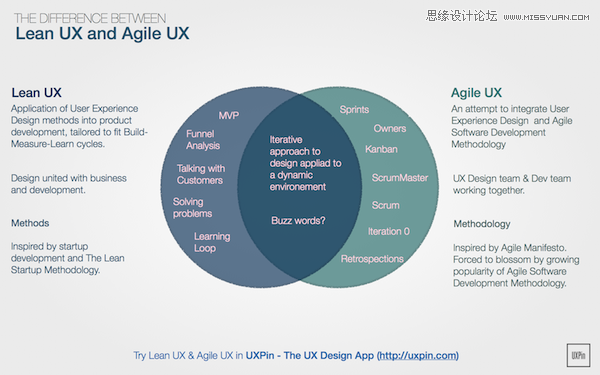
设计走到今天,最流行的两种设计方法是Lean UX和Agile UX,也就是精益UX和敏捷UX。虽然两者听起来很接近,但是两种设计方法从设计过程到涉及的范围都截然不同。精益UX更接近于一种业务运营方式,而敏捷用户体验设计则接近一个项目的执行方法。

曾经,设计师只需要将设计好的内容打包发给开发者,然后丢下一句祝你好运就可以潇洒地收钱走人了,可惜这样的时代已经一去不复返了。著名的网页设计师、博客写手Brad Frost 认为,随着屏幕和设备的碎片化,曾经的PSD时代已经彻底结束了,因为这种打包PSD交付的方式,属于典型的瀑布式开发流程(瀑布模型),已经无法应对当前市场的需求了。正是因为设计方法的缺失,精益设计和敏捷设计这两种方法的重要性就体现出来了。尽管两种设计方法有着不少差异,但是普遍都认为两种设计方法应该合理地结合起来。UXPin 的CEO Marcin Treder 曾经撰文对比过两种设计方法,仔细看下两种的差异,你会发现两种方法与其说是对抗,不如说是互补。
1. 敏捷UX
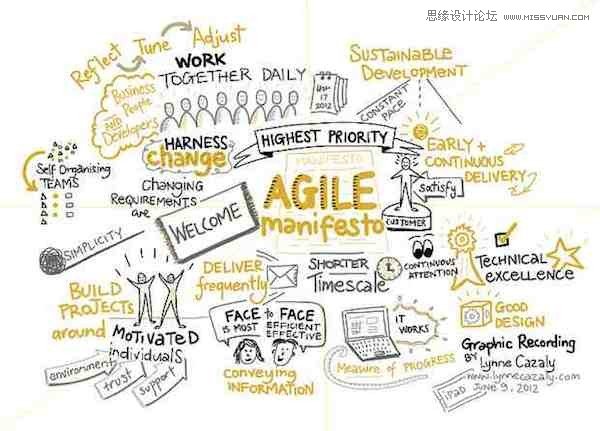
敏捷宣言的发布让这种新的开发方法展现在大家面前,而敏捷UX则将设计师和开发者统一到敏捷开发过程中来。通常,在这个过程中大家会遵循下面的原则:
人和交互重于过程和工具
可以工作的软件 重于求全而完备的文档
客户协作重于合同谈判
随时应对变化重于遵循计划
目前,上面的几条规则被认为是数字产品开发的黄金准则。

尽管敏捷方法并不是直接作用于用户体验设计,但是它确实会提升基于合作的设计项目的运作方式。在《原型设计终极指南》中我们曾探讨过,就像Design Studio和Cross-Functional Pairing 这样的案例,敏捷UX让设计师能用有意义的交互/动效替换文档说明。另外,敏捷UX让设计师、开发者和产品经理的沟通更加高效直观。
2. 精益UX
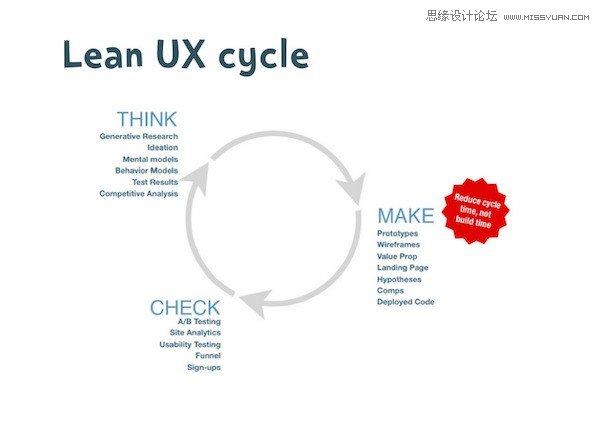
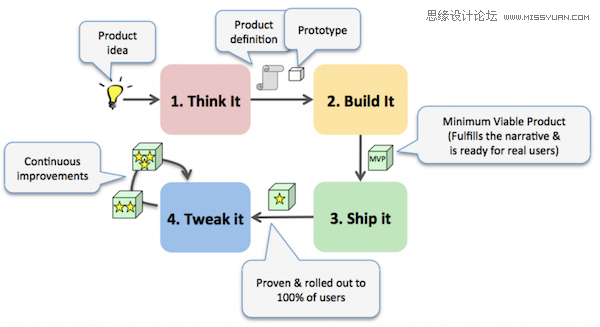
基于最初的精益创业模式的方法论,通常会认为一家公司所发布的产品,必须在发布前通过研究,确定它的市场定位符合特定的需求,并且尽可能快地发布、推广,将浪费降低到最低的程度,确保企业和产品的生存。精益UX更多的是专注于将产品推向市场这个过程,所以借助精益UX来设计产品过程中会发现,发布产品仅仅只是一个开始。

精益UX的一些核心原则:
专注解决问题,验证客户的假想(走出办公室)
放出能解决用户问题的最小可能产品
协作快速完成原型(学习闭环)
基于完备的线框图和规格表快速敏捷地制作原型
在被各类产品充斥的市场中,精益UX几乎成为了自家产品生存的救生艇。
3、如何让两者结合到一起
敏捷UX更关注的问题是如何进行产品设计,而精益UX则更专注于为什么要这样设计。敏捷UX可以帮助设计师改造过时的设计和协作方法,而精益UX则指明了研究产品和衡量产品品质的方法。
精益UX会建议你在设计过程中借助A/B测试不断针对产品进行研究,而不是仅在设计原型之前做研究,同理,客户回访和可用性测试也需要在设计和开发过程中不断进行。

由于精益UX是一种整体的商业策略,所以你仍然可以使用敏捷UX的方法来构建产品。团队头脑风暴,绘制概念图和需求分析,建立快速原型,并对其进行测试。而Spotify也正是这么做的,我们在《最小可用产品设计指南》中也对这一方法有详细的介绍。
两种设计方法还是有不少共同点的:它们都强调协作而非文档记录,强调行之有效的冲刺而非雄心勃勃的时间表安排。
事实上,精益UX之父Jeff Gothelf 曾经说过,精益UX灵感来自于精益模式和敏捷开发理论,所以对于产品和设计而言,选择精益UX还是敏捷UX并不重要,最核心的一点是巧妙地工作,而非长时间加班,这是两者的共同点,也是推动快速原型设计成为主流的重要思想。
现状:当今的原型设计
虽然绝大多数的人都是原型的坚定支持者,但是越来越多的设计师开始怀疑静态线框图设计的实际价值。越来越多的设计团队开始合并相框图和原型设计,借此来绕过线框图设计阶段,并尽早进入交互设计阶段。
其实这和近几年流行开的设计新工具有很大的关系,如果设计好的线框图只需要多点击几下就能生成原型图和视觉稿,那么谁会强行将其分为2个阶段呢?这个话题在Quora上已经被讨论得很多了,有些专家还提到过互动式线框图(其实也可以说是低保真原型)的好处,他们所说的理由各不相同,但是大抵都认同了它一次满足两个愿望的优势,合理结合了原型和线框图。
所以,考虑到这一点,当前我们所说的原型说的应该就是像素精准可交互的视觉稿了。在不久的将来,我们会看到低保真原型会逐渐取代静态线框图,这将是设计发展史上的又一个里程碑,而高保真原型则会继续服务于产品演示和可用性测试。
过去:原型发展史
原型设计和工具有着极为密切的联系,这也是为什么当你回顾原型设计的发展历程的时候,需要追溯到上世纪70年代。有趣的是,原型设计随着电脑技术的高速发展,也进行着高密度的迭代升级,接下来我会列出塑造这个信息化时代的大事件,它们也是影响原型设计的重要里程碑。
1970瀑布模型成为软件开发领域的主流
1975信息架构的重要性被承认,并开始发展
1980由于编程技术的发展,最早的数字化原型(类似流程图)出现了

1985纸质原型开始出现,被用于可用性测试和概念分享
1985瀑布模型被调整修改,并纳入迭代开发和增量开发中(IID)
1986第一款可视化设计软件被开发出来
1986Adobe Illustrator 问世
1987微软的PowerPoint问世(应该是用于苹果家的Macintosh系列的电脑)
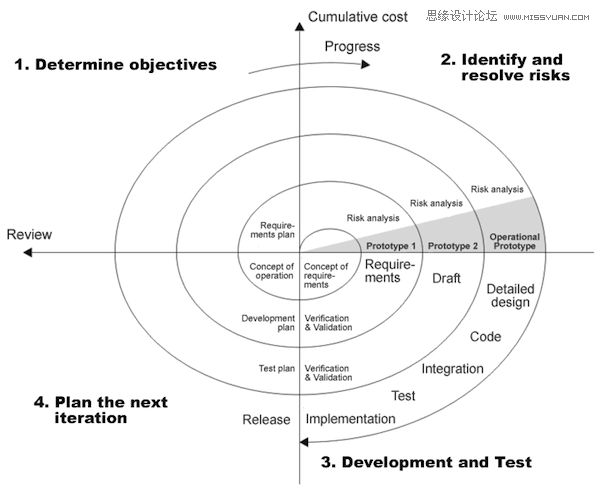
1988软件开发的螺旋模型问世并推广

1990Adobe Photoshop问世(它和电影发展史息息相关)
1991IBM 推出用于软件开发的软件快速开发(RAD)理论
1992微软 Visio问世(原本名为Shapeware,最终在2000年为微软所收购)
1995案例展示和UI设计上布局变得更加全面
2000为了迎合日益增长的需求,原型设计软件出现了
2000著名软件Omnigraffle问世
2001《敏捷宣言》发布,这也是后来敏捷UX运动的起点
2003Axure 出现,这是目前最主流的原型设计软件
2003iRise发布
2005基于网络的原型(SaaS)越来越普遍,这也为低保真原型设计类APP打开了一扇门,也成为了整合协作与产品管理的APP诞生的契机
2005 MockupScreens 问世
2006 Gliffy 诞生
2006 Cowboy coding,这是一套针对软件开发的编程与修改的理论,这套由谷歌所推行的20%时间策略指的是,允许程序员将一小部分工作时间划分出来做他们自己想做的任何事情。

2007 Jumpchart 诞生
2008 Balsamiq 问世
2008 Protoshare 发布
2008 Justinmind 问世
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)2008创业公司之间的激烈竞争导致了精益UX运动
2010技术发展促使无代码高保真SaaS原型的诞生
2011UXPin的诞生(纸质、移动端、网页、响应式)
2011InVision的问世(移动端,网页)
2012Flinto(移动端)
2012POP出现(针对移动端的纸质原型)
2013Marvel (移动端,网页)
我们对于未来的猜测始于我们对于现有原型和线框图的讨论:线框图和原型以低保真原型的形式结合到一起,同时兼具了大纲和组织的功能。
我们将2014年称为交互设计工具之年,并为此专门撰文。这篇文章当中,Bloc的设计师 Emelyn Baker 解释了这次交互设计工具社区爆发式增长的原因,并且列举出了那些最优秀的工具,其中包括了UXPin。阅读完这篇文章你会发现这类工具多得令人惊讶,而且其中绝大多数都界限模糊,功能游离于线框图、原型和视觉稿之间,其实你也可以从中窥见未来。

老的设计方法逐渐被新的工具和新的思路所替代,静态设计和瀑布模型也将成为故纸堆中的记录。新的设计工具裹挟着全新的设计方法带着我们走向新时代。正如同我们在《原型设计终极指南》中所提及的那样,新一轮的设计工具已经带来了两种至关重要的更新:
1、快速原型设计在未来,你会在原型设计过程中碰到更多的原型设计思路、细化方式、频率变化,这些变化会提升并改进早期设计阶段的功能和效果。考虑到现在许多新兴的设计工具已经支持全方位的原型设计(从静态到动态都支持了),所以你已经没有借口不去探索和练习快速原型设计了。
2、非邮件式协作越来越多的是原型设计工具已经具备在线通讯和协作的功能了,这有效的缩短了设计师、开发者和相关人员之间的距离。随着大家对于早期设计流程缺陷的认知,相关从业者会更加深入的协作、交流,并且相关工具会越来越普及。(UXPin和InVision就是典型)
讨论原型设计的未来的时候,另外一个不得不提及的的热门话题是microinteractions,也就是微交互。简单的说,一个典型的为交互用例通常是源自于单个目的比如解锁手机基于这一目标任务所需的触发机制、规则和反馈就构成了一个微交互。得益于新的原型设计工具,微交互将设计重心从整体个产品于用户体验转移到单个动作的用户体验和过程上来,让产品细节设计上升到一个新的高度成为了可能。

微交互背后有一整套完整的逻辑。每个产品UI的细节(单个细节,而非所有细节的总和)是让不同产品拉开距离的重要因素,事实上很多用户会因为单个细节而爱上某个APP。FastCoDesign的设计类文章撰稿人 John Pavlus 将微交互称为用户体验设计的未来,这从侧面反应了这一新领域的认可度。微交互是交互设计的放大镜,使得那些令人愉悦难忘的细节成为关注的焦点。而为了将这些提升产品外观、感受的瞬间完善出来,原型设计自然就成了打造完美细节的重要基石。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)结语
向前发展,不是进化,就是灭亡。能否生存下去,大多取决于对于先兆的正确解读和前期的适应与否。线框图仍然有它的用武之地,但是现在的线框图更多是被是作为原型设计的蓝图,这不同于它在5年前的地位,那时候的线框图是被是作为设计过程中重要的交付内容,10年前的线框图的重要性更高,它的重要性几乎和产品本身等同。

而原型设计在过去十几年中的变化也是明显的,从早期包含小段代码的产品化的可交互原型,到现如今可以快速建立并用于用户体验测试的快速原型,变化可谓是翻天覆地。通过迭代,原型直接替我们一次性克服了对设计和代码的恐惧。在这样的设定之下,我们有理由拥抱现在的原型,和它的未来。同样的,我们也理当更加紧密的协作,强调早期交互的重要性,将灵活迭代推行下去。










