本文提到的三大铁律在交互设计中的地位接近圣经。细细品读,你会发现现代最流行的用户界面,都采用了这本里程碑式的著作中的概念与技巧,其中也包括微软和苹果的设备。

科幻作家艾萨克阿西莫夫在他的机器人系列故事中创造了机器人学三大法则。这些法则被永久性地植入每个机器人,作为防止灾难、保护人类的最后一道保险。我很好奇,我们最后一道保险是什么?对于交互设计师而言,三大法则又是什么?
用户对于界面的感知,离不开它的形式、内容和行为。就像工业与平面设计师专注于形式那样,交互设计师将行为作为最重要的元素来考虑。要通过设计来左右用户的体验,首先要考虑我们的三大法则,界面的行为如何表现,它对用户的行为产生什么影响。它们必须得作为稳固的基础,在它之上构建其他交互设计原则。幸运的是,我将要运用的三大法则早已有人提出三大法则的主人,Mac电脑项目背后的大脑,Jef Raskin。他在他的著作The Humane Interface的某一页中写下了这三条铁律,本书在交互设计中的地位接近圣经。细细品读,你会发现现代最流行的用户界面,都采用了这本里程碑式的著作中的概念与技巧,其中也包括微软和苹果的设备。
第一法则
善加利用阿西莫夫的三大法则本身,Raskin写道交互设计第一法则应该是:电脑不应该妨碍你的工作,或由于不作为而使你的工作受到损害[1]。我们都应该牢记,电脑是一件用来完成任务的工具;最终目标不可能或极少情况下是使用软件本身。因此,我们可以一致同意,在电脑上最恶劣的体验就是让工作蒙受损失。唯一一件比丢失已完成的工作更糟的,是丢失无法精确还原的数据,比如创意类的工作。

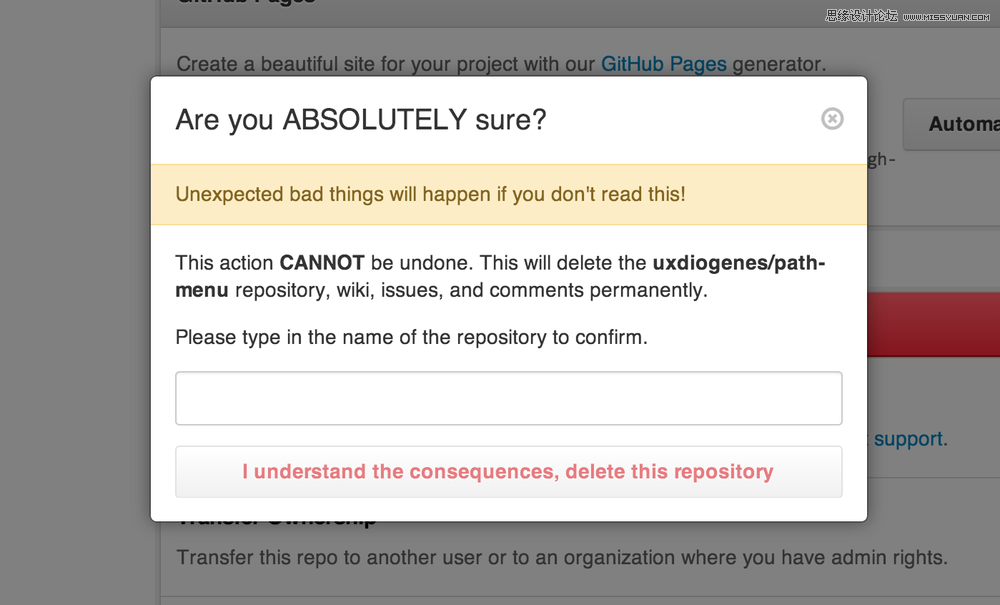
当你键入时,应用应当如实反映数据,并尽可能防止你丢失工作。可能你会觉得这只是工程师该考虑的。开发者应该确保他们的软件有防护措施和冗余,来防止数据丢失(还有一些潜在bug),不是吗?实际上,数据保护与工作保存也是界面设计的任务,作为设计师必须预先行动通过用户研究发现用户会如何损失工作,或是不得不重复工作。这就意味着要加入一些保护,比如强大的撤销功能和破坏性操作保护,来防止无意的数据丢失。很棒的一个例子就是GitHub仓库的删除对话框,它确实发挥作用,不同于其他确认对话框,它强迫你输入仓库名称才能继续。这个技巧很聪明,在删除过程中迫使用户的注意力集中到仓库名上。安全措施防止用户习惯性的操作导致损失。

GitHub删除确认对话框。
第一法则也适用于保存用户的工作相关与内容本身。比如,要选择一系列项目进行操作(比如说文件),需要大量的精力。因此,建议在工作流程中保留选中状态,将它们保存在一个可以撤销的操作列表中。类似的,如果界面允许用户对元素进行自定义或排序,这些排序或自定义都应该保存下来。
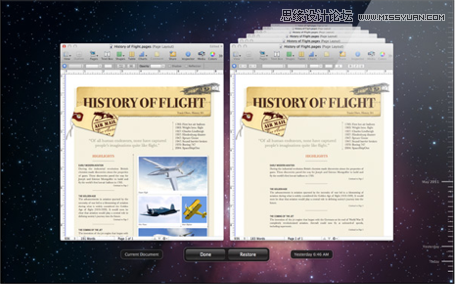
为什么Apple的Time Machine和自动保存,还有Dropbox的历史版本这么棒,就因为遵守了第一法则。它们承认人类会犯错这个事实,尽管用户可能会触发一个破坏工作或数据的操作,那并非他们的意图。

Apple的浏览所有版本功能非常棒。
第二法则
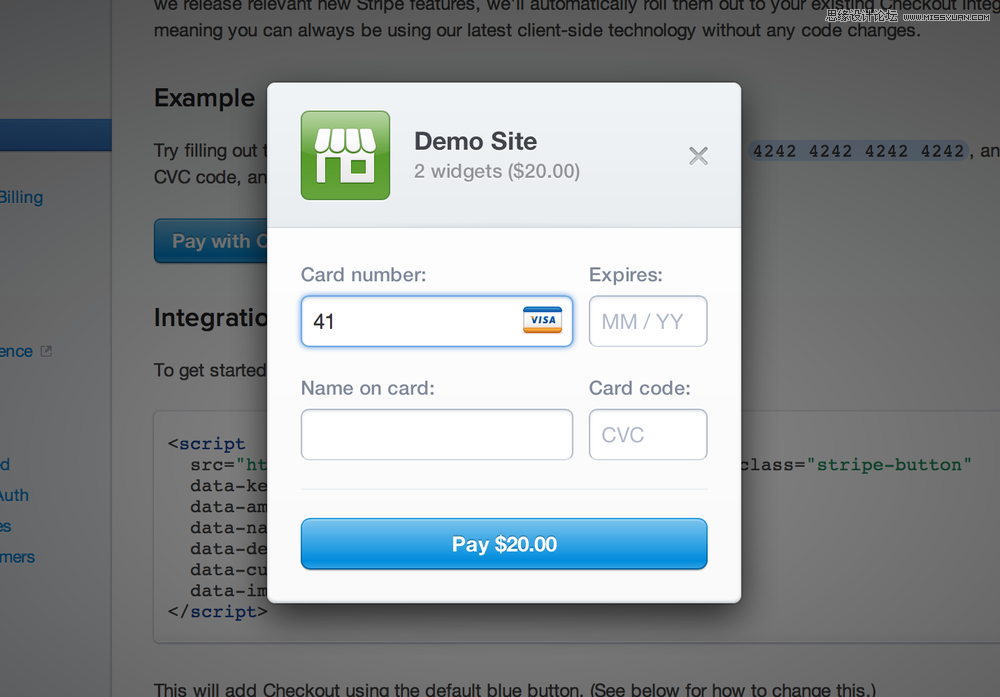
Raskin继续写道,好的第二法则应该是电脑不该浪费时间,或要求你做非必要的工作[2]。很常见的情况,用户肩负众多任务,因为人工执行一项任务比编写一个系统让它自动执行简单的多。这些情况下,如果技术允许,电脑应该承担起这些工作。比如迫使用户选择信用卡的类型,虽然从卡号就可以推断出来。

Stripe就做对了,自动检测信用卡的类型。
用户学习一套新的界面或系统数据模型,所花的时间与精力也要纳入考虑,要与总工作量取得平衡。用效率较低的方式执行一项操作,或许比学习一种高效的新方式再操作工作量少。用户只原意与少量界面进行交互。至于其他,稍加牺牲效率,换取更加直观的操作或许是值得的。
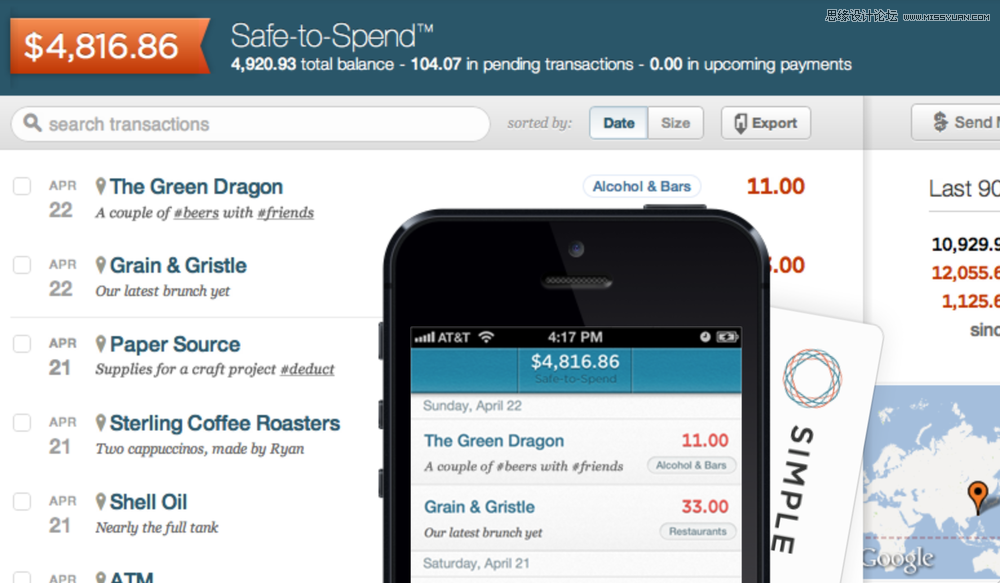
假设某种状况下你需要迫使用户改变他们自己的思维模式,这时需要谨慎。因为这项设计抉择会影响用户的内容结构(通常出于技术要求),而非让他们自己决定如何组织信息,或是使用他们熟悉的结构。优秀的界面以用户最想要最易懂的形式展现信息系统。以多数银行希望你存钱的方式为例。通常,你需要把钱分几个账户存,或是存在一个账户上,然后自己判断哪些不该花。Simple用了另一个方案。相比强迫用户思考存款的运转方式(比如在银行账户中),Simple让你简单通过目的设置任意数量的钱,这些数目与之后的交易一起,都在可使用余额的追踪下。

Simple的可使用能辨认出人们确切的用钱方式。
第三法则
我相信,Raskin的书余下的所有部分,讲的就是第三法则。他说界面应该是人道主义的;它应当响应人类的需要,并且体谅人类的弱点[3]。这是整部以用户为中心的设计的核心定律,由此得到其他的交互设计原则。好的交互设计永远都会尊重人脑和身体的局限。它有必要对我们的本能物理反应和文化价值保持敏感。
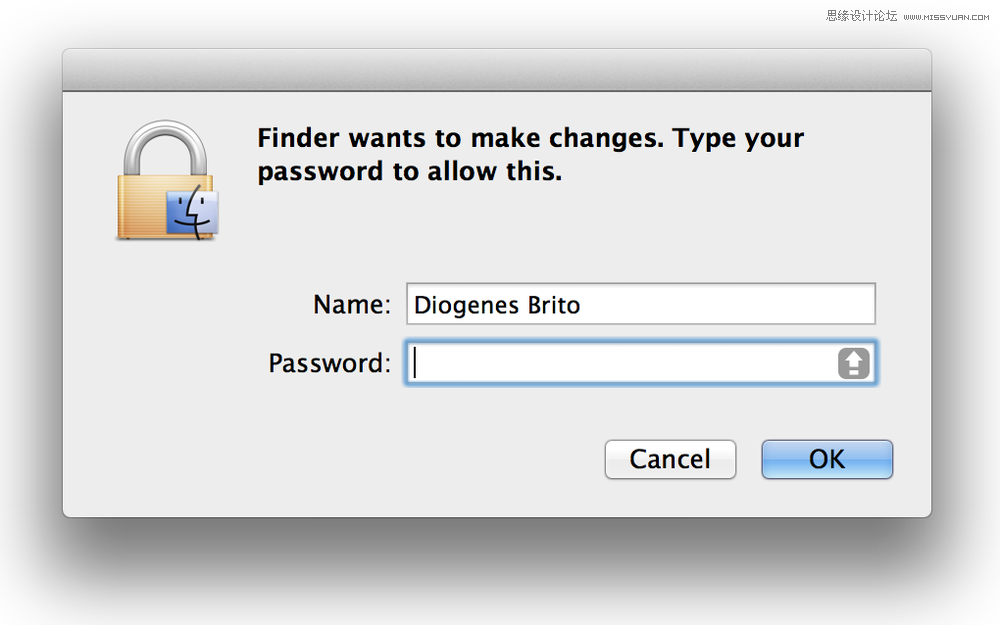
让界面变得人道主义的一个例子,是围绕人们同时只能注意一件事情进行设计。比如,键盘大写锁定键上的指示灯。它本身并不是个好的解决方法,无法避免误触开启大写锁定模式,因为用户按下时,关注点通常不在按键上。Mac的密码输入就处理得很好,它在输入框内提供了视觉指示,表明大写锁定被开启了,用户此时就在看输入框。

大写锁定的信息就在你需要的地方。
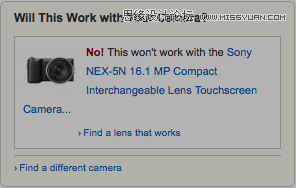
响应用户需求的一个例子,是在他们进行操作或执行工作流程时,持续展示用户关心的内容(注意:他们关心的是目的,而不是你的应用)。看看Amazon,它自动显示你查看的镜头是否匹配你近期购买的相机。

Amazon的相机镜头匹配组件。
最后一条定律是交互设计定律的精髓。在今天的世界,要知道设计界面非常重要的一点就是人道主义,从认知的格式塔原则和平面设计原则,到相关的文化心理学。我们的工作永无止境。随着时间流逝,技术前景和我们的文化环境在缓慢改变,我们将颠簸前行,继续演进我们的设计与设计流程。
无论如何,这三条定律是我不断回溯的基本准则,它们再三成为成功的界面的试金石。在你决策界面的外观和行为时,牢记它们很有帮助,不论你最终设计的美学样式如何。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)总结
电脑不应该妨碍你的工作,或由于不作为而使你的工作受到损害。
电脑不该浪费时间,或要求你做非必要的工作。
界面应该是人道主义的;它应当响应人类的需要,并且体谅人类的弱点。










