随着单页式设计和移动端的兴起,网页中的交互设计越来越重要了。为了打造流畅而可靠的用户体验,你需要对交互设计有更加深入的了解。
正如同我们在《交互设计最佳实践(卷1)》中所述,要做好交互设计,需要对多个学科有着深入的了解和熟练的掌控,这也是非常符合逻辑的你要试图让一系列事物所构成的系统令人感到友好,易于学习并且非常实用,这并不是一件简单易行的事情。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)所以,让我们从最基础的交互设计的概念开始,深入了解核心设计原则,并且借助五步设计流程,更好地完成交互设计。
真正优秀的交互设计,是由人情纽带所驱动的。那么问题来了,人的情绪纽带又是如何转化成数字化的界面和接口的呢?答案的当然是存在的,但是并非是由非黑即白的是与否、对与错所构成。根据我们的经验,真正成功的交互设计立足于基本用户体验设计的完美执行。
看起来不像是一个答案?没事,我们慢慢看下去。
1、结果驱动式设计
即使不亲自参与用户研究,但是你还是得知道如何对设计构建成熟的认知。

我们在《用户体验设计师必备的4种UX文档》这篇文章中对于交互设计师必须知道的四种UX文档有了深入的介绍,这些文档或者说过程,可以帮你构建起有血有肉的用户,对具体的产品流程有更真实的还原:
1、用户角色(Persona):Persona文档(控制在2~5个)通常需要包含你的目标用户。作为Persona中的虚构的角色,它的属性和特征是基于产品研究和用户定位来设定的,用作后续设计过程中所面对的理想用户,本质上,它就是一个占位符。作为人物设定,其中会包含个人信息,远不止于年龄和收入信息这么简单。Persona 文档的目标是利用角色来验证你的目标用户是如何感受如何看待你的设计的。

2、移情地图(Empathy Map):它像是一个轻量级的Persona文档,在资源短缺时间紧的状况下,可以使用这个文档。Empathy Map 将 Persona 中的角色的个性和性格部分移除了,更加专注于用户在特定情况下的感受。
3、用户剧本(User Scenario):如果Persona 是帮你设计了一个故事中的角色,那么User Scenario 就是故事的剧本。用户剧本通常是围绕着一个特定目标来设计的。比如说,第二天是母亲节,要为母亲预订一份礼物。目标很明确,要达成目标,用户需要点击几次按钮,走哪些流程,需要多长时间,如何在过程中融入情感,贯穿始终。对整个用户流程有了预判之后,设计师对于UI和UX的设计就有了把握。
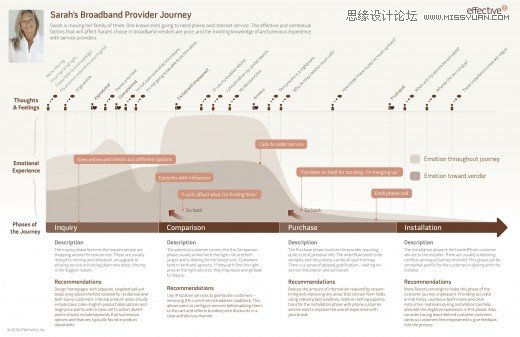
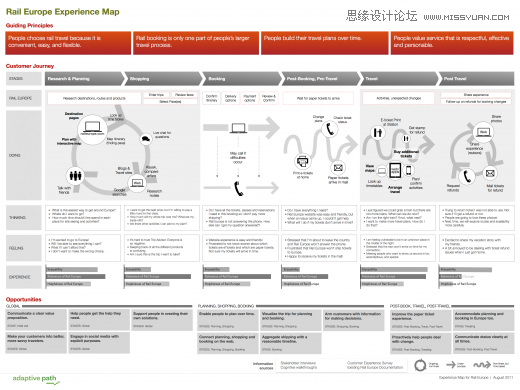
4、用户地图(Customer Journey Map):这份文档同上门的用户剧本很像,但是它比起前者跨度更大,贯穿体验设计始终。设计人员可以对产品的背景有更深入的了解才能更好地设计,而产品投入使用之后也不是最终结束,这也是跨度如此之大的原因所在。用户旅图将会涵盖角色信息、用户剧本和移情地图的全部信息。这么设定并不是要让用户旅图成为一个大杂烩,而是要将用户性格和用户流程、交互过程结合到一起来看待问题,每个阶段不同环节,都牵涉到不同的情绪和情感。
2、可用性设计
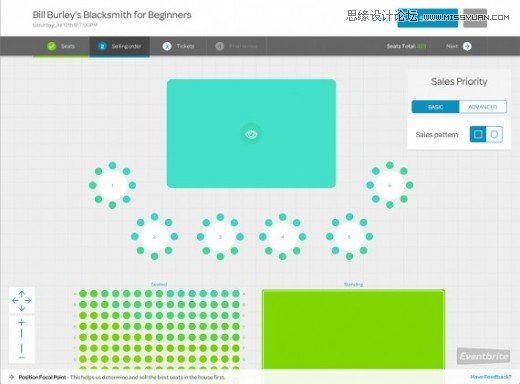
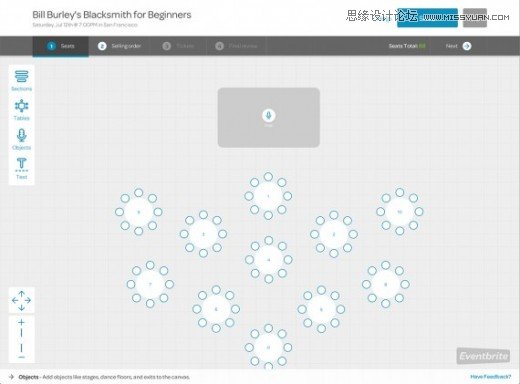
确保可用性是最低限度的设计。如果你的用户都无法正常使用产品,就更谈不上吸引他们了。看看下面的 EventBrite 的座位设计吧。


这个在线的APP允许活动的组织者从活动创建之初就可以保留特定的座位,整个流程保留了大量的细节(特定的行、列,是否靠近舞池等),设计者将多个步骤、多个流程整合到一个流程当中。
就像EventBrite 这样,复杂的系统尤其要保证它的易用性,整个流程要流畅,让用户感到不费吹灰之力就能搞定。在探索系统上耗费的时间越短,用户就越能做好手头真正重要的事情。
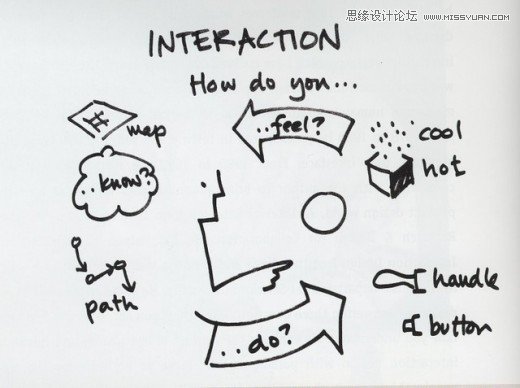
3、可供性设计和能指
可供性设计,在我们之前的文章中曾经解释过:
Affordance 是 James J. Gibson 造出来的一个词,Gibson 是20世纪最重要的认知心理学家之一,他的生态学式视知觉论和直接知觉为认知心理学开辟了新的领地。affordance 是 afford (提供、给予、承担)的名词形式,环境的 affordance 是指这个环境可提供给动物的属性,无论是好的还是坏的,所以我认为可供性是一个合适的翻译。Gibson 用来解释 affordance 的例子是这样的:如果一块地表面接近水平(而不是倾斜的),接近平整的(而不是凸起或凹陷的),以及充分延伸的(与动物的尺寸相关),如果地表面的物质是坚硬的(与动物的重量相关),我们可称它为基底、场地或地面,它是可以站上去的(stan-on-able),可让四足或两足动物保持竖直姿势,它是可以行走(walk-on-able)和跑动(run-over-able)的,它不像水表面或沼泽表面之于一定重量的动物那样是可陷入的(sink-into-able)。列出的四项属性水平、平整、延伸和坚硬它们是这个表面的物理属性,如果以物理中使用的度量衡去衡量它们的话,但是对于特定动物的支撑可供性,它们必须与动物关联上才可以被衡量,它们不是抽象的物理属性,它们是为所指动物特定的,与动物的姿势和行为相关,所以 affordance 不能像我们在物理中那样来衡量。
我们在探讨交互设计的可供性之时,认为一个功能应该能为自己发声,通过合理的方式声明它本身的用处(道路可供人步行)。
能指(Signifiers)是个语言学概念:
能指和所指是语言学上的一对概念,能指意为语言文字的声音,形象;所指则是语言的意义本身。按照语言学家或者哲学家们的划分,人们试图通过语言表达出来的东西叫所指,而语言实际传达出来的东西叫能指。
简单说来,可供性设计所传达出来的东西,就是它的能指。(地面是平的表明人可以用脚在上面走路)
没有能指,用户也就无法真正察觉到其中的可供性设计。

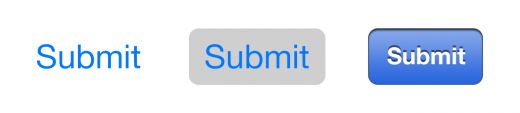
在上面的案例中,你能看到按钮设计的进化和发展。第一个按钮仅仅只是单词,没有能指,而第三个按钮加上了圆角边框和阴影层次,反映出它作为按钮的特征。

能指同样可以以比喻或者暗喻的形式存在,因为人们需要明白他们为什么要同这个对象进行互动,而不止是知道他们可以。正如同上门iPhone 屏幕底部的托盘,你能看到圆角边框的按钮,从而了解我们可以按它,其中的电话、邮件和音符等符号,则以特定的形象暗示用户,点击按钮可以达到什么样的目的,做什么样的事情。
4、可学习性
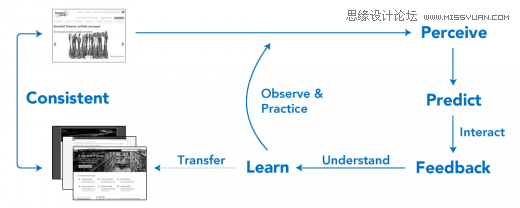
在理想情况下,用户对任何功能操作过一次之后,都会记住如何使用,然而现实情况并非如此。直觉化的操作和便于熟悉的设计必须贯彻到每个界面当中。
成功的交互设计,应该充分借助一致性与可预测性的设计,来降低整体的复杂度。举个例子,有的页面值得保留,链接尽量在新页面中打开;而有的页面涉及到特定的操作和流程,不能在新页面中打开,防止用户重新定位。
一致的设计确保了设计的可预测性,也提高了整体的可学习性。

UI模式是提升交互可学习性的常见战术。许多网站和APP都已经开始使用UI模式了,模式化的设计确保了一致性,也便于用户熟悉,同时也可以在此基础上添加更多大量的创意设计。

面包屑就是网页设计中最常见的一种UI模式,它引导用户更为有序地浏览网页。不论你在网站哪个地方,面包屑会直观告诉你浏览路径。这种熟悉化的设计提升了网站的可学习性。具备可学习性的网站会鼓励用户使用它们,自然而然地提高了可用性。
5、反馈和响应时间
反馈是交互的心脏。每一次交互都是用户产品之间的对话,所以你的产品最好保持着友好、有趣且有用的特性。

无论是精心设计的动效,有趣而生动的微互动,还是一个简单的嘟嘟声,你的产品必须同用户进行沟通,给予反馈,不论这个操作是否完成。
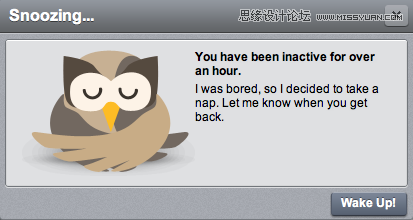
在下面的案例中,Hootsuite 通过猫头鹰来展现用户长时间不操作而进入睡眠状态,这是符合逻辑且非常有趣的,这种反馈将停止更新的负面状态设计得有趣而好玩。

另外一个给用户反馈的重要因素是响应时间。通常给予用户最好的反馈就是尽快、尽早、立刻给予反馈。绝大多数时候,延时反馈会让用户感到非常烦躁的,除了极少数特殊的情况。
提升交互设计的五步流程
了解了交互设计的五大支柱之后,接下来我们来介绍提升交互设计的方法。

著名的交互设计师 Stephen P. Anderson 曾经说过,如果有人假装是你的界面,当你同他进行交互的时候,会大开眼界的。任何一个尴尬的反馈都会被放大,你会在这个过程中学会规避反人类的交互,当你完成整个过程,就可以开始编写交互的脚本,调整结果了。
接下来,我们说说具体的流程:
1、角色扮演和互动:找两个人来,一个扮演界面,另外一个记录笔记。为扮演界面的人手持一个浏览器窗口纸板,并且同时通过投影仪投射出界面。你扮演用户,同界面进行对话,你阐述并解释用户的目标,而界面则仅限于标签、菜单和其他的UI元素来为你的操作进行反馈。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
2、勾勒出叙事线索:记录者记录每一个步骤的细节,包括任务和情绪。完成这个步骤,可以借助User Scenarios文档来完成。

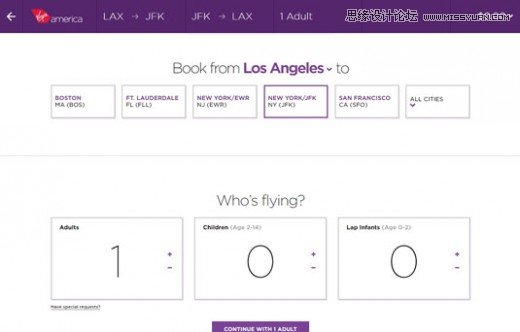
3、简化步骤:有时候用户要达成目标需要经历许多步骤(比如买票),然而在制作原型的时候,就应该将一个复杂的目标肢解成为一系列简单的步骤(比如询问目的地,然后设定行程)。举个例子,维珍航空的阶梯型设计,就是为了让预订过程更简单易行。

4、控制用户选择:这可能是最艰难的一步,但是你必须尽量减少用户的操作。时刻审问自己,这个步骤当中的每一个选项是不是非要不可的,如果不是,将它分离到其他的非关键位置。
5、注意微时刻:Micromoment,这是一个新的合成词,指的是用户在与界面进行交互的关键时刻,这时候用户可能会犹豫、激进或者突然停止,我们姑且将其翻译为微时刻。回想角色扮演的环节,你会记得那些犹豫、忐忑的时刻。为了让交互更清晰,你应该充分运用每一个细节上的文案选取,结合可靠的UI模式,引导用户在这些微时刻作出对的选择。
如果不注意细节魔术师的魔术会失败,同样的道理,糟糕的交互会毁掉整个用户体验。上面的流程可以帮你让交互设计成为界面和用户沟通的桥梁,而非单纯地让界面动起来。
结语
交互设计并不只牵涉界面行为,它是一项基于用户行为的适应性技术。用户在功能和情感上喜欢什么,期待什么,这是关键。但是也正是基于这样的限制,你所设计的产品应当是针对这些期望和需求而做的。所以,最好的交互设计大概是这个样子:对于用户响应迅速,不会夹杂太多的思想,就如同一个完美的魔术,流畅,值得期待,又符合逻辑。











