视频有着不算短的历史:最早是电影,然后是电视,现在出现在我们随身携带的手机、平板上。网页中也很早便出现了视频。最开始的时候是Flash格式的视频和动效。而现在除了Flash之外,我们还有HTML5和其它选择。说简单也简单,只需要在网页中嵌入几段代码,就能实现视频效果。但实际上,视频要想用的出彩,并不容易。
视频的进化
过去的网页设计,如果想要加入视频,同时还保证整体美感,不是很容易。我们来和现在做个对比。
过去:因为优美的网页设计必然需要高清高质的视频,若想拍摄好的视频,那么需要昂贵的硬件支持。
现在:相机设备越来越平易近人,手机拍照效果也越来越好,拍摄高清视频不是什么难事。
过去:若想在网页中添加动画片的,需要懂一点Flash知识或者动作脚本知识,或者干脆雇人。
现在:数不清的软件和工具,能够帮助你实现目标。
我们再来想想YouTube,创立于2005年。YouTube是广受大众欢迎的视频网站,在其中用户可以上传自己拍摄的视频片段。现在,即便是一些公司,也利用YouTube来发布产品预告。
我的看法是,YouTube催进了互联网视频的进化。他们让视频病毒式的传播于互联网中。YouTube的理念前无古人:任何人都可以发布视频、分享喜爱的视频,不论视频拍摄者水平的高低、经验的多寡。更平易近人。
现在的互联网视频
时至今日,我们的技术越来越先进,手段越来越丰富,我们甚至可以抛弃Flash.HTML5技术可轻松实现视频播放。技术越先进,我们的设计便越方便,可设计的空间也越大,用户体验也自然更好。
那么,在网页设计中加入视频的好处是什么呢?
视频元素有哪些用处?
视频的使用方法有很多,均能够提高用户的浏览体验。一图胜千言?没错,那么只要播放流畅、加载迅速,那么视频的传达能力完全可以超越图像,从而提高整体设计水品。
不过设计前还是要理性思考一番:添加视频,利大于弊,还是弊大于利?
倘若是视频可以更好的传达想要传达的信息,更好的传递品牌、产品、服务的信息,那么便采用。
倘若添加视频后,同时引入了一些不利于浏览的元素,这时候便该谨慎取舍了。
1.用来介绍产品/服务
用来介绍产品或者服务,视频再适合不过了,能够例举出一大堆功能,无论文字、图片都没有视频更形象。很多SaaS(软营)网站基本都使用视频来介绍产品。
优秀视频的要诀在于,一定要抓住重点。那些无关痛痒的功能可以在下面用图像、文字叙述。但是视频一定要利用有限的时间,向用户展示最主要的功能,这样才能使用户印象深刻,从而激发他们购买产品的兴趣。
我们来看看Clear应用以及Papper应用的网页设计
Clear
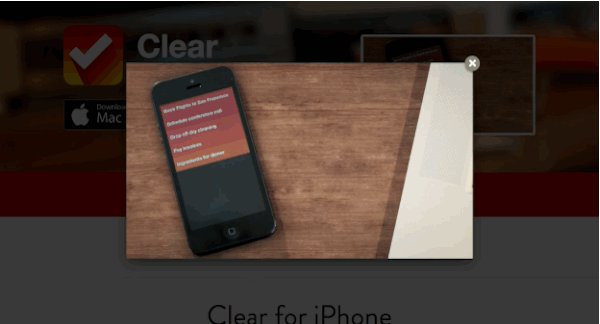
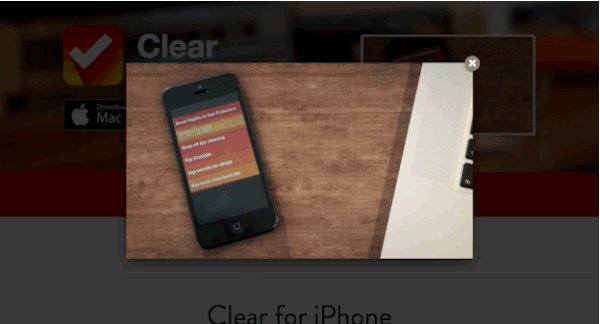
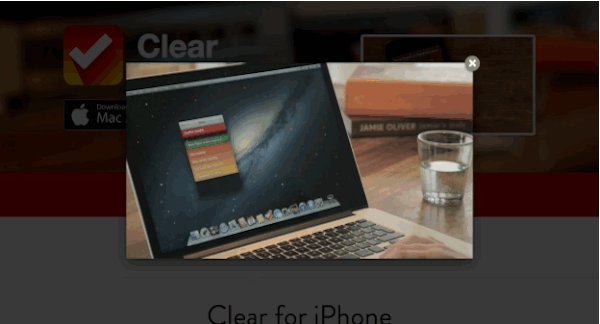
Clear是一款待办清单应用。若想学习在网页设计中使用视频,那么Clear的网站很值得一看,他们的视频运用很典范:聚焦重点。
此外,还有一点值得学习,即便网络出问题、浏览器不支持,无法播放视频,那么产品信息依然能够通过图片、文字来清晰传递。

视频位于网页的标头中,处于应用下载链接的正右方
视频仅仅是关于应用的介绍,但是效果极佳,和品牌形象、和网站的视觉风格相一致。一致性能够使松散的元素整合,联合打造清晰、明朗的品牌形象,让用户对品牌产生信任,用户会想:嗯,不错,很整体,够专业,这款应用不会差。从而购买应用。

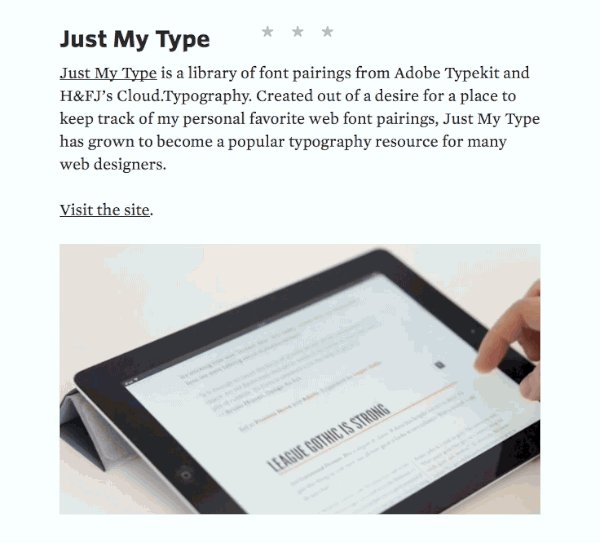
Paper
Paper是一款iPad应用,允许用户在其中画草图或者随意涂鸦。
Paeper的网页设计非常注意视频元素。相较Clear网站中的视频,Paper的视频更大,更有趣,也更容易引人注意。硕大的播放图标,引起了浏览用户的兴趣,很有效的行为召唤。

整体风格匹配,风格优美,视频流畅,用户购买的可能性很大。再强调一次:视频一定要和品牌、网页设计相一致。

2.带给用户隐藏惊喜
视频还有一个功能,便是愉悦用户。通常都会把视频隐藏起来,作为隐藏功能,当用户进行某种操作后,便会出现,会带给他们意想不到的惊喜。有点像复活节彩蛋,但是更有趣!
是否使用视频,取决于所传达的内容。一些严谨、保守的公司网站,很明显不适合使用视频,但是一些非常随意、轻松的网站,运用视频可以让用户的浏览体验更愉快。
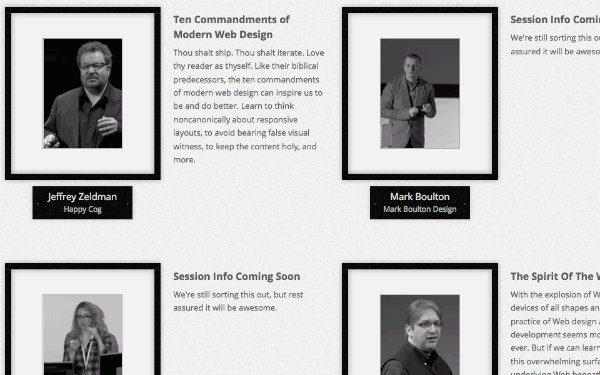
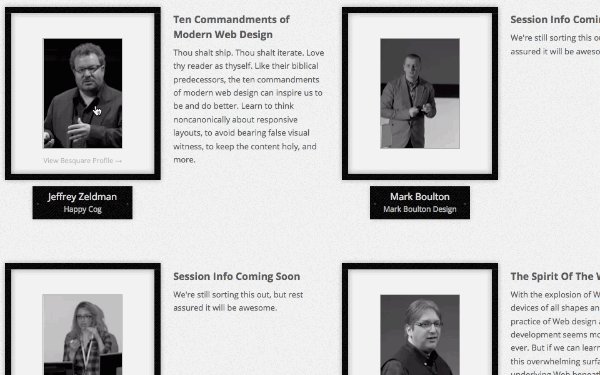
Handheld Conf
Handheld Conf提倡 小设备上的大理念在Handheld Conf 的主页上,陈列了很多演讲者的照片和演讲题目,只需把鼠标悬停在演讲者的图像中,他们便会动起来!有趣吧?

利用这种悬停手段来实现意想不到的惊喜,可以增加网站的交互性。除此之外,我们可以举一反三,想出更多的细节,愉悦用户。
Playground Inc
Playground Inc 是一家多伦多的数字创意机构。在他们的主页中,他们聪明的利用动画来描述他们的理念。滚动页面一定量时,动画才会出现,而不滚动时,更像是静态的插画。

很有趣,像不像游戏中的隐藏关,仔细探索才会发现?虽然我们一直都说要满足用户的预期,但是突然出现的小礼物,谁都不会拒绝吧?偶尔出用户意料,用户会感到有意思。
3.愉悦视觉
除了带给用户惊喜,还可以让视觉元素更有趣味,更有份量。
如果你的视觉元素很少,那么不妨精炼一点,让它们动起来。
Symbolset
Symbolset的图标字体运用得当,看看这里,如果是静态的字体,那么效果肯定一般,而这种可爱的手法能够吸引每位用户,彰显不同。

背景色彩的渐变也很有意思,仿佛这个网站具有生命,在跟你说话,跟你沟通。有趣的、人性化的设计,能够建立用户与公司间的信任。
4.取代大背景图
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)最近的网页设计趋势是超大高清背景图,经常是全屏尺寸的背景图。而现在有些公司改用全屏视频做展示。
然而这也带来了一些挑战,精挑细选的静态图片肯定能够和其他元素完美融合。但是动态的视频,可能会破坏其他元素的视觉效果。因此视频挑选要审慎。
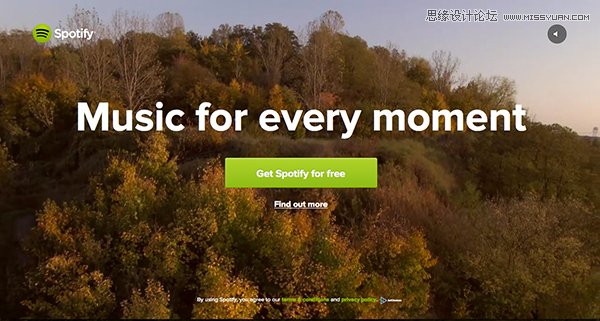
Spotify
Spotify是倍受欢迎的音乐流媒体服务。他们网站的主页使用了大比例的背景视频,效果很赞,循环的视频与其他极简主义设计元素很好的匹配。

视频中包含了音效,可以听听,能够更好的诠释视频。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)视觉+听觉,多种体验的糅合,能够帮助用户更好的理解Spotify的服务和理念。
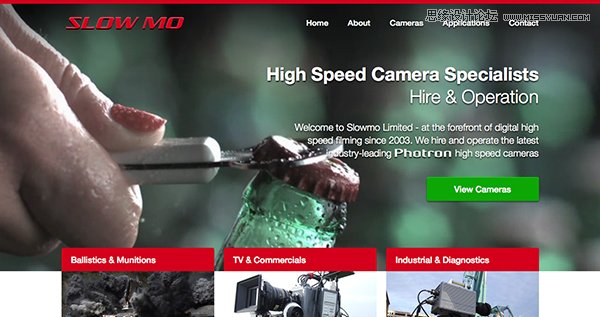
5.Slow Mo
Slow Mo 专攻高速摄像。主页的中心区域他们用视频取代了图像。

所播放的视频采用慢动作模式,完美的阐释了品牌名称。能够清清楚楚的记录快速的瞬间。而且视频而视频层上方的文字结合良好。
6.更完美的表达故事
想要讲个故事?可辞不达意怎么办?用视频试试,可以显著的提高表达能力。故事可以提高设计的情感色彩以及人性感触。
Daneden.me
Dan是一名设计师,最近被Dropbox雇佣。在Dan的个人网站中,有部分内容和描述是用视频的方式呈现的,让浏览者更好的理解他所说的话

无需截图,无需链接,提高用户理解,只需一段简短的视频。而且让页面活了起来。
我们每天都要浏览很多网站,能够记住的却寥寥无几,可以参考一下Dan的设计,他的网站让人记忆深刻。
总结
因此,网页设计中使用视频,将会提高设计的表现力,只要使用得当,你的页面会更加出彩。如何学习使用视频?根据个人实际经验,多看看优秀的案例,然后多思考,哪里好,可以进行借鉴,哪里一般,可以摒弃。
最后,别忘了添加视频元素后,整体的审查一番,看看视频能否和整体风格匹配。










