留白
日本的设计有一个最大的特点就是极简,极简意味着留白。留白,也可以称为负空间。留白并非只是简单的指白色空间部分,它也可能是同个网页下的各个元素的空白空间。
这样的留白可以体现在多个地方,比如:幻灯片、区块边距、布局、行距、图表等。处理留白比较考验设计师的设计能力,留白可以打造简约的风格特点,而在哪里留白就显得比较重要,它不仅是调节界面的视觉审美效果,更是要凸显主体,达到留白的最终目的。
留白处理不当很容易变成单调乏味。所以留白需要设计师拿捏好尺度。
下面就图片留白、文本留白、区块留白、布局留白给大家讲解留白在网页当中的运用。

图片留白
图片留白就是在图片的设计上,处理好标题和主题图/背景色之间的关系,切勿因为要表现主题而堆砌一堆文字或是元素,要知道,适当的舍弃效果会更佳。
这是原研哉为无印良品设计的系列海报中的其中一张,利用地平线的透视对视觉产生强烈的冲击力,加上“无印良品”文字LOGO,再没有其他多余的元素,但足以体现了以“人”为中心的设计思想,也很好的凸显了无印良品的主题。图中没有过多的元素,也没有过多的解释性文字,但是无印良品的品牌特点反而得到体现。

文本留白
文本留白就好理解很多,这里的文本指的是区块当中的文字段落。写过网页的大家都知道,在区块中有Margin和Padding的设置,还有段落的行距设置。标题和段落之间,行与行之间,适当的留白可以让文字有一定的呼吸感,也方便浏览者去阅读。
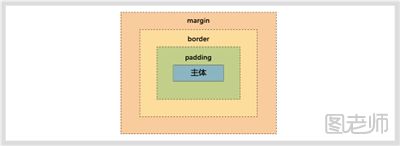
这里的Margin和Padding指的是网页设计中元素标签外部范围的区域。参考下图可以帮助理解。

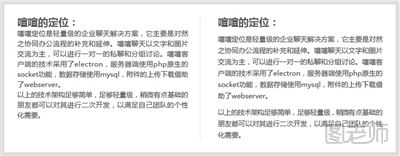
适当的留白空间可以影响用户的视觉流,下面给大家举个例子看看:
可以从下图看出,文字段落之间不留白可读性不高。右边的标题和段落之间、行与行之间和段落与段落之间都留了一定的距离,所以整体会显得更为整洁和可读性高,这些在网站当中用Margin、Padding和Line-height可以来调整留白的大小。切记,行距大小不是越大越好,一定要适当。小编用蝉知建站,一般给客户设置的段落行距都是1.5倍,标题与段落之间的留白大约在20px,大家可以作为参考。

区块留白
区块留白这个有点类似上面的文字段落留白,在网页当中,每个区块与区块之间也要适当的留白,而这个留白主要还是体现在Margin和Padding上。如果取消两个区块的Margin和Padding,那两个区块的内容会聚集在一起,这样不利于观者去区分区块之间的关系,也不利于阅读。所以一般我们在给网站做界面的时候,都会设置一定的间距,就像蝉知系统中默认的间距是7px,当然,这个间距的大小都是可以调整的,看你怎么去设计这个页面和页面的整体风格是否和谐而定。

不同的留白可以区分不同的区块和同一区块之间的层次。留白能够增加或者降低元素的易见性。元素周围留白越多,越能醒目突出。
Paack艺术总监设计这个网站的首页就是明显的区块留白,各个主体突出且页面活泼生动。

布局留白
布局留白不难理解,正常情况下,网站会有一个宽度限制,一般宽屏模式下,有些网站的头部和幻灯片设计是百分百的宽度,但是幻灯片下的主体内容,可以给设定一个固定的宽度大小且居中显示,这样主体部分两侧留出一定的空白区域,这就是布局留白。
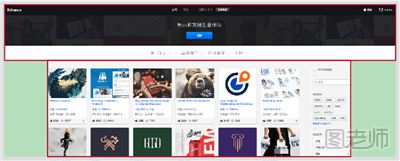
用京东和behance的网站来给大家分析,可以看到两边绿色空出来的这些就是布局的留白设计。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/wysj/)
Behance是头部部分做了百分百的宽度,下面的内容才做了一定的宽度限制,使得布局上有对比。而京东的页面就从头部到下面的主体部分都是做了一个宽度限制。不管是哪种布局设计,都是为了给两边留出一定的宽度,益于观者视线区域集中停留,也有利于浏览。

当然,现在也有很多网站打破常规,布局的两边不留白,而将布局留白体现在其他细微的地方。
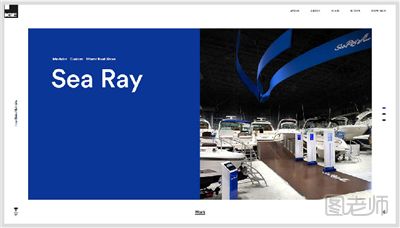
IGE定制展台设计这个界面的设计体现了很多留白的地方,比如下面主体部分四周的留白。这也是布局上的一种留白体现。善用网页当中的各种留白,可以更能突出品牌内容、提升可读性与易读性、从而展现出网站强大的影响力。
俗话说“少即是多”,这是留白的真谛,当然,前提是你需要很好的运用留白。
适当的留白可以达到更平衡的布局,元素更清晰的呈递效果,更能吸引用户注意。留白作为设计原则中的一种,不仅仅在各个领域被广泛运用,在网页当中也尤为重要。入门的设计师可能只是简单的将要传达的内容元素摆放在网页当中便可,但对于一个高级的设计师,更多的是怎么使用留白去引导用户交互进而达到网站的目的。更多教程:网页表单设计的秘诀 教你做出体验极佳表单