人们讨厌等待,特别是加载网站的时候,可有些时候由于网速或者浏览器的原因,等待总是不可避免,如果在网站中也能像移动应用一样,有创意的进度条,会很大地减少人们的焦虑,还能避免因等待过久放弃进入这种不幸的事故。
相对于移动端,在网站中使用进度条不常见,该用哪种方式呈现给访客也是一个考验设计师的难题。现在你可以来看看这10个在网站中创意运用进度条的设计,它们既带给访客乐趣,也不妨碍内容阅读,学习一下,让它们在无形的展示中留住网速拙急的访客。
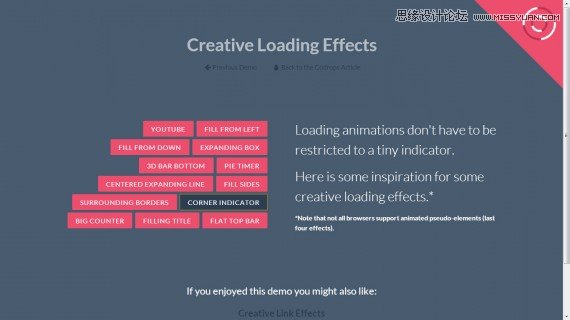
Creative Loading Effects

这个教程非常漂亮,展示了不止一种加载进度的方式,你可以点击DEMO玩一下。
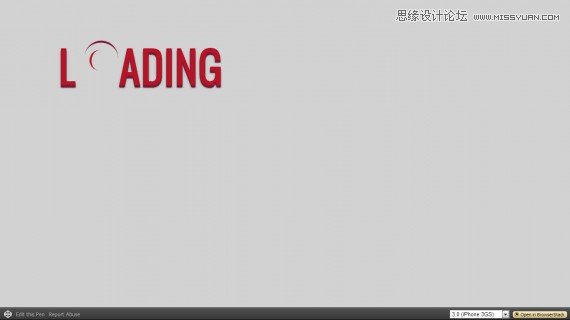
Spinning Loading

用大写的「Loading 」,中间的O以新奇的动态旋转,是个非常清新的设计,提供了源码,可以很方便应用到你的网站。
Planets

看两个萌萌的小星球在跳舞真是太好玩了,它特别适合用在卡通风格的网站上。
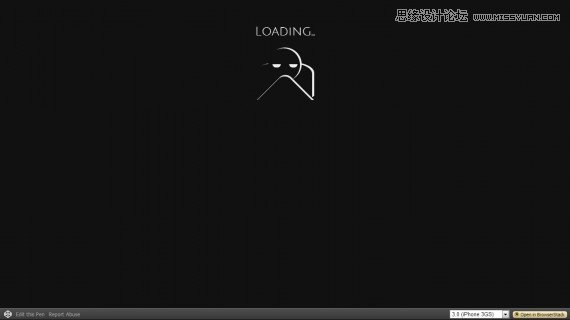
Sinister Loadscreen

是的,看起来很邪恶的形象,不过很适合应用在暗黑系的黑色风格网站上,或者你可以用它来营造神秘感。
Yet Another Loading Animation

这个动效做得非常有节奏感,你可能想把它应用在音乐风格的网站上。
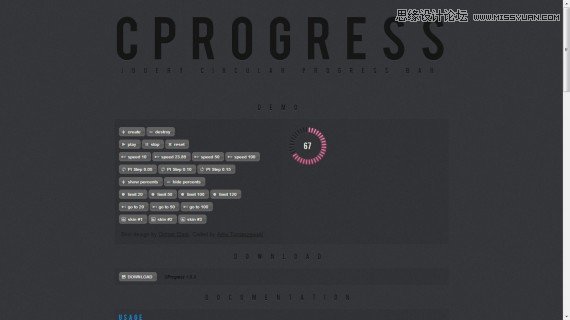
CProgress
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
Cprogress使用jQuery来展现一个非常酷的和易于使用的loadscreen。强大的是,你也能鼓捣成这几行代码,因为它们是完全可定制的!
Spin.js

一个让世界快速旋转的「Loading 」!你也可以通过控制右边的滑块来改变它的形状,给它加点阴影,甚至改变旋转的方向!
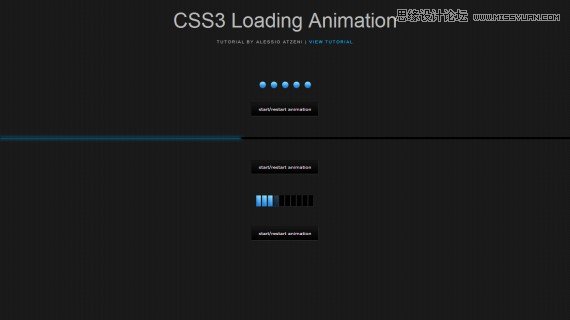
Alessio Atzeni

这教程又酷又好学,因为它是完全用HTML和CSS来实现的,还有三种进度模板供你选择。
Facebook-ish Loading Animation

如果你想让网站看起来像Facebook,那么这个进度条最适合你了,它的加载方式与Facebook加载图像时一样。
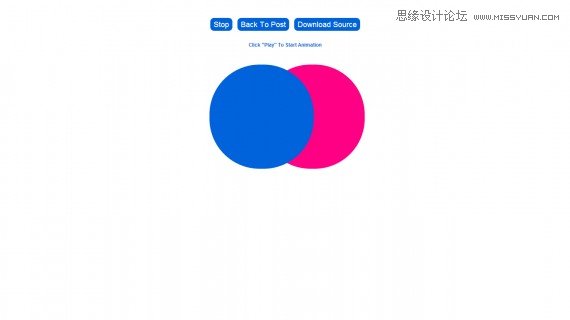
Flickr Style

如果你是Flickr的爱好者,那么这个不能错过,完全仿照Flickr的效果来。










