自制CS3版组件,和软件自带的UI组件一样是带参数的影片剪辑可以修改其外观和行为也称为fla组件,本例继承UIComponent基类开发一个用于播放FLV视频的播放器,通过本例的讲解引导读者掌握自制组件的封装方法及学习播放器开发过程。[源文件下载]
本例思路:
1 制作要用到的元件。
2 编写组件代码。
3 转化为编译剪辑。
4 添加组件参数设置。
5 制作实时预览的SWF文件。
实例步骤:
(1)新建Flash文档,按Ctrl+F8创建一个影片剪辑名为文本条,这个影片剪辑将成为本例自制的组件,我们把组件代码放在源文件同目录的netCode文件夹中类名为TextBar.as,所以选中复选框为ActionScript导出将类路径设为net.Code.TextBar,如图1- 所示。
提示:如果没有链接栏,请点击高级按钮。

图11-1 创建元件
(2)创建组件类TextBar.as,如图11-2所示。

图11-2 创建组件类
(3)先分析一下,我们写的这个组件比较简单,有两个文本块所以需要绘制两个文本块的背景图形,如图11-3所示。

图11-3 背景图形
(4)先选中第一块图形按F8转化为影片剪辑名为bar_titleBg,选中复选框为ActionScript导出类路径也设为bar_titleBg,并选中启用9切片缩放比例辅助线复制框,如图11-4所示。

图11-4 转化为元件
(5)同样把第二块图形转化为影片剪辑,名为bar_textBg,类链接为bar_titleBg。
(6)开始编写刚才创建的组件类文件TextBar.as,为了便于调试先继承MovieClip类,把组件代码编写好后再来封装。
AS3代码
package net.Code{
import fl.core.UIComponent;
import flash.display.MovieClip
import flash.events.Event;
import flash.text.*;
public class TextBar extends UIComponent {
private var titleBg:MovieClip;
private var textBg:MovieClip;
private var titleTxt:TextField;
private var textTxt:TextField;
public function TextBar() {
titleBg=createClip("bar_titleBg");
textBg=createClip("bar_textBg");
addChild(textBg);
addChild(titleBg);//添加两块背景
titleTxt = new TextField();
titleTxt.selectable=false;
titleTxt.textColor=0x333333;
titleTxt.autoSize = TextFieldAutoSize.LEFT;
addChild(titleTxt);//创建标题字文本框
textTxt = new TextField();
textTxt.autoSize = TextFieldAutoSize.LEFT;
addChild(textTxt);//创建显视文字文本框
addEventListener(Event.CHANGE,changFun);
}
private function changFun(event:Event):void {
seting();
}
/*
*文本被改变时刷新位置
*/
public function set titleText(value:String):void {
titleTxt.text=value;
seting();
}
/*
*文本被改变时刷新位置
*/
public function set textText(value:String):void {
if (value=="") {
value=" ";
}
textTxt.text=value;
seting();
}
public function set textInput(value:Boolean):void {
if (value) {
textTxt.type=TextFieldType.INPUT;
} else {
textTxt.type=TextFieldType.DYNAMIC;
}
}
private function seting():void {
titleTxt.x=2;
titleBg.width=titleTxt.width;
textBg.x=titleTxt.width;
textTxt.x=textBg.x+2;
textBg.width=textTxt.width+4;
}
/*
*元件位置调整
*/
private function createClip(className:String):MovieClip {
var clip:MovieClip;
var thisDomain=loaderInfo.applicationDomain;
try {
var classMc=thisDomain.getDefinition(className);
clip=new classMc as MovieClip;
} catch (e:ReferenceError) {
clip=new MovieClip();
}
return clip;
}
}
}
技术看板:代码讲解
第12和13行先添加刚才绘制的两个影片剪辑,按链接名bar_textBg和bar_titleBg声明。
第16到第23行创建两个文本框,其中标题字只是用于显视文字设置为不可选。
第24行添加CHANG事件,文字改变时触发changFun函数并调用各元件位置的调整函数,这样当我们在组件里输入文字时,背景就能跟着调整大小了。
(7)完成代码的编写,修改继承基类为UIComponent。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)AS3代码
package net.Code{
import fl.core.UIComponent;
import flash.display.MovieClip
import flash.events.Event;
import flash.text.*;
public class TextBar extends UIComponent {
private var titleBg:MovieClip;
private var textBg:MovieClip;
private var titleTxt:TextField;
private var textTxt:TextField;
public function TextBar() {
titleBg=createClip("bar_titleBg");
textBg=createClip("bar_textBg");
技术看板:UIComponent类
UIComponent 类是所有可视组件(交互式和非交互式)的基类。交互式组件被定义为接收用户输入(例如键盘或鼠标活动)的组件。非交互式组件用于显示数据;它们对用户交互不做响应。
(8)为组件编写三个属性设置项,分别为标题字文字、文本文字以及设置文本字是否可以输入。
AS3代码
public function set titleText(value:String):void {
titleTxt.text=value;
seting();
}
/*
*文本被改变时刷新位置
*/
public function set textText(value:String):void {
if (value=="") {
value=" ";
}
textTxt.text=value;
seting();
}
public function set textInput(value:Boolean):void {
if (value) {
textTxt.type=TextFieldType.INPUT;
} else {
textTxt.type=TextFieldType.DYNAMIC;
}
}
技术看板:get和set 存取器方法
get和set存取器函数还分别称为getter和setter,可以使用这些函数为创建的类提供易于使用的编程接口,并遵循信息隐藏和封装的编程原则。使用get和set函数可保持类的私有类属性,但允许类用户访问这些属性,就像他们在访问类变量而不是调用类方法。
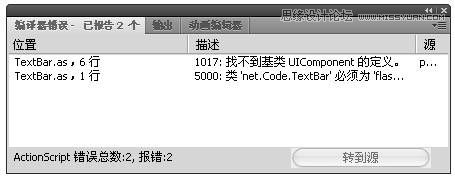
(9)这时,如果发布影片会报错找不到基类UIComponent必须为flash.display.MovieClip,如图11-5所示。

图11- 5报错
(10)我们将类文件转为编译剪辑再置入组件之中,在fla源文件同一目录里新建一个flash文档用来封装代码,就命名为组件代码封装.fla。
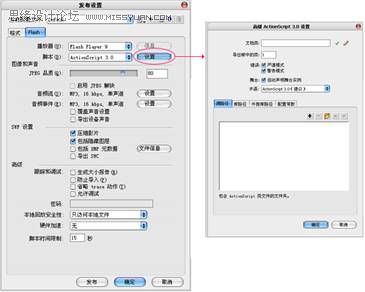
(11)修改文档的类路径,按Ctrl+Shift+F12打开发布设置面板,选择Flash选项卡,再点击设置按钮弹出高级ActionScript3.0设置对话框,如图11-6所示。

图11-6 设置
(12)点击源路径选项卡中的![]() 按钮,添加类路径$(AppConfig)/Component Source/ActionScript 3.0/User Interface,如图11-7所示。
按钮,添加类路径$(AppConfig)/Component Source/ActionScript 3.0/User Interface,如图11-7所示。

图11-7 添加类路径
(13)设置好搜索路径以后,按Ctrl+F8创建一个空的影片剪辑名为TextBar类路径链接为net.Code.TextBar,如图11-8所示。

图11-8 创建空影片剪辑
(14)再创建一个影片剪辑用来封装程序,命名为TextBarPackage类链接也用这个名字,在库里点击右键选择转换为编译剪辑,这时生成了一个编译剪辑文件TextBarPackage SWF如图11-9所示。
提示:在上一步我们用了一个空的影片剪辑通过链接路径导入程序,如果有多个组件类需要同时打包可以重复上一步骤再创建相应的影片剪辑做类链接,转换为编译剪辑时会自动把库里所有影片剪辑的链接类一起封装。
创建用于编译的影片剪辑TextBarPackage时我们用的类链接也是TextBarPackage,这个影片剪辑也可以不使用类链接,编译后会自动生成类名。Flash官方自带的UI组件用的编译名是ComponentShim,类链接是fl.core.ComponentShim,我们在取名与使用类链接地址时尽量不要与官方组件同名,避免被覆盖或冲突。

图11- 9 生成编译剪辑
(15)好了,现在回到textBar.fla中,在我们创建的文本条组件里新建一个图层名为AS的图层,在第二帧上按F7插入一个空帧将上一步里创建的编译剪辑TextBarPackage SWF复制到这帧里,并在图层元件的第二帧中放置该组件用到的两个元件bar_titleBg和bar_textBg,以后更换组件皮肤可以直接在这里修改了,如图11-10所示。

图11- 10置入编译程序
(16)图层元件的第一帧里,绘制一个矩形作为组件的占位图形,也就是决定组件大小的图形,如图11-11所示。

图11-11 绘制占位图形
(17)为组件添加参数设置,在库里文本条上点击右键选择组件定义如图11-12所示。

图11- 12 菜单
(18)弹出组件定义面板,点击 添加三个参数,这三个参数是本例第8步骤中使用set设置的分别为标题字文本和可输入,如图11-13所示。
技术看板:参数设置
名称:可以随便填能表示参数意思就行了。
变量:一定要和组件类里set方法定义的名称一样。
值:用于设置参数的初始值。
类型:必须和组件类里set方法定义类型一样。

图11- 13 组件定义
(19)为组件设置图标,点击描述旁边的![]() 按钮,弹出菜单里有一些软件自带的图标,我们选择自定义,弹出打开窗口选择一个PNG格式的图标最佳大小为16*16,如图11-14所示。
按钮,弹出菜单里有一些软件自带的图标,我们选择自定义,弹出打开窗口选择一个PNG格式的图标最佳大小为16*16,如图11-14所示。

图11-14 自定义图标
(20)现在组件已经做完了,如果还想更完善再做一个实时预览的SWF文件嵌入到组件中起设置预览的作用。制作SWF预览文件有两种方法,第一种是将刚才制作的组件导出成SWC组件包再提起包里的SWF作为动态皮肤。
打开库面板,在文本条组件上点击右键选择导出SWC文件选择路径导出成SWC如图11-15所示。

图11-15 导出SWC文件
(21)再修改SWC文件的扩展名改为文本条.rar,再将RAR文件解压出来,如图11-16所示。

图11-16 解压
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)(22)解压出来有两个文件catalog.xml和library.swf,这个library.swf就是我们要动态预览SWF文件。将这个SWF嵌入到组件里,在文本条的组件定义面板上点击实时预览的设置按钮,弹出实时预览对话框选择最后一个单项按钮,再点击浏览将这个SWF文件嵌入进来如图11-17所示。

图11-17 嵌入SWF
(23)这种方法制作的实时预览和组件本身的效果是一模一样的,也是最快速的预览文件制作方法,如果你想要一个特制的实时预览界面,那么请使用下面的第二种制作方法,借助LivePreviewParent类。
(24)新建一个文档名为textBarFace.fla,将组件里用到的两个影片剪辑bar_titleBg与bar_textBg复制过来,如图11-18所示。

图11-18 textBarFace
(25)为这个文档编写代码,放在net/face文件夹里名为textBarFace.as。
AS3代码
package net.face{
import flash.display.*;
import flash.text.*;
import flash.events.Event
import flash.utils.getQualifiedClassName;
import fl.livepreview.LivePreviewParent;
import flash.external.ExternalInterface;
public class textBarFace extends setAPI {
private var titleTxt:TextField;
private var textTxt:TextField;
private var isLivePreview:Boolean;
public var textText:String="";
public var titleText:String="姓名:";
var lp;
public function textBarFace() {
lp=new LivePreviewParent();
isLivePreview = (parent != null && getQualifiedClassName(parent) == "fl.livepreview::LivePreviewParent");
titleTxt = new TextField();
titleTxt.selectable=false;
titleTxt.textColor=0x333333;
titleTxt.autoSize=TextFieldAutoSize.LEFT;
addChild(titleTxt);
textTxt = new TextField();
textTxt.autoSize=TextFieldAutoSize.LEFT;
addChild(textTxt);
//跟组件程序一样,创建两个文本块用来预览用户输入的文字。
//this.addEventListener(Event.CHANGE,onUpdate)
lp.myInstance=this;
}
/**
*组件中参数设置时触发的函数。
*所有参数项当作Object类型传进来,titleText和textText是组件参数设置里取的变量名。
*/
public function onUpdate1(e):void{
titleTxt.text=titleText;
textTxt.text="abc"
}
public function onResize1(wid:Number,hei:Number):void {
textTxt.text="123"
titleTxt.x=2;
titleBg.width=titleTxt.width;
textBg.x=titleTxt.width;
textTxt.x=textBg.x+2;
textBg.width=textTxt.width+4;
}
/**
*当组件被调整大小时触发的函数。
*/
}
}
(26)可以发布文档了,再回到textBar.fla中将发布的SWF嵌入到组件里,在文本条组件设置里点击实时预览的设置按钮,弹出实时预览对话框选择最后一个单项按钮,再点击浏览将刚才发布的SWF文件嵌进来,如图11-19所示。

图11-19 动画










