本例主要是在上一个实例的基础上进行扩展,计算鼠标跟随对象来产生具有一定规律的星火特效。
本例思路
导入背景素材,然后制作出星火特效。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)创建文档类,产生鼠标跟随的多角星形特效;创建元件类的扩展类,产生随机大小的火花效果。
Part 1 制作星火特效
(1)新建一个大小为500×300像素,帧频为30fps的空白文档。按Ctrl+R组合键导入本书配套光盘中的Chapter08/素材/西湖夜景.jpg文件,然后设置其坐标为(0,0),如图8-1所示,再采用前面的方法在属性面板中添加Main文档类。

图8-1 导入背景
(2)按Ctrl+F8组合键新建一个影片剪辑(名称为Star_mc),进入该影片剪辑的编辑区域,然后按住Shift+Alt组合键的同时使用椭圆工具在该影片剪辑的中心点绘制一个圆形。

图8-2 绘制圆形
技巧与提示:
图形的填充色类型为放射状,第1个色标颜色为(R:255,G:0,B:0),第2个色标颜色为(R:153,G:0,B:0),第3个色标颜色为(R:153,G:0,B:0),Alpha为0%。
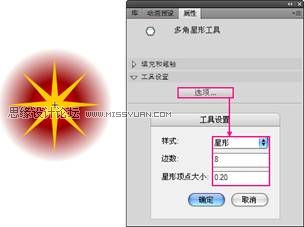
(3)新建一个star图层,再单击工具箱中的多角星形工具按钮 ,并在属性面板中设置好该工具的参数,然后按住Shift+Alt组合键的同时在影片剪辑的中心点绘制一个如图8-3所示的星形。

图8-3 绘制多角星形
(4)使用选择工具调整好星形的顶点位置,如图8-4所示。

图8-4 调整顶点
(5)选择调整好的多角星形,然后原位复制出一份,按Ctrl+Alt+S组合键打开缩放和旋转对话框,设置缩放为40%,再设置其颜色为白色,如图8-5所示。

图8-5 拷贝并缩放图形
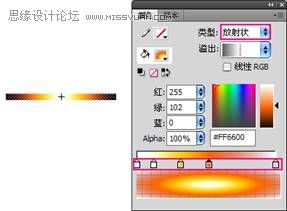
(6)返回到场景1,按Ctrl+F8组合键新建一个影片剪辑(名称为Magic_mc),再设置填充类型为放射状,第1个色标颜色为(R:255,G:255,B:255), 第2个色标颜色为(R:255,G:255,B:204),第3个色标颜色为(R:255,G:204,B:0),第4个色标颜色为(R:255,G:102,B:0),第5个色标颜色为(R:153,G:0,B:0),Alpha为0%,然后按住Alt键的同时使用矩形工具以该影片剪辑中心点为起点绘制一个如图8-6所示的矩形。

图8-6 绘制矩形
(7)使用任意变形工具选择矩形,然后按Ctrl+T组合键打开变形面板,设置旋转为45°,再单击重制选区和变形按钮 ,复制出3份图形,如图8-7所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
图8-7 复制图形
(8)复制出5个图形,然后将其调整成如图8-8所示的颜色,再将复制出的图形转换为影片剪辑,并将其分别命名为01、02、03、04和05 。

图8-8 复制图形
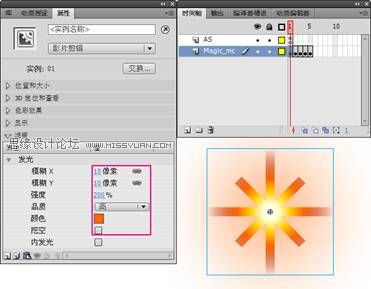
(9)将01、02、03、04和05 影片剪辑分别放置在Magic_mc图层的5个关键帧上,然后分别为其添加不同的发光滤镜,再新建一个AS图层,最后在动作-帧面板中输入stop():程序,如图8-9所示。

图8-9 应用滤镜效果
Part 2 创建元件类
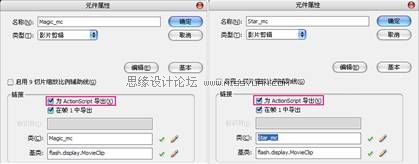
(1)采用前面的方法分别为Magic_mc和Star_mc影片剪辑添加元件类,如图8-10所示。

图8-10 添加元件类
(2)新建一个ActionScript文件,将其命名为Main,然后将其保存在该实例的文件夹中,再输入控制代码。
/**
* 该类为主程序类
* @author lbynet
* @version 0.1
*/
package {
import flash.display.Sprite;
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.ui.Mouse;
public class Main extends Sprite {
private var star:MovieClip;
public function Main() {
Mouse.hide();
this.star = new Star_mc();
addChild(star);
stage.addEventListener(MouseEvent.MOUSE_MOVE, moveHandler);
}
private function moveHandler(e:MouseEvent):void {
this.star.x = stage.mouseX;
this.star.y = stage.mouseY;
var _mc = new Magic_mc();
_mc.x = stage.mouseX;
_mc.y = stage.mouseY;
addChild(_mc);
_mc.addEventListener(Event.ENTER_FRAME, RemoveDrop);
}
private function RemoveDrop(event:Event) {
var _mc:MovieClip = event.target as MovieClip;
if (_mc.scaleX = 0) {
_mc.removeEventListener(Event.ENTER_FRAME, RemoveDrop);
removeChild(_mc);
}
//trace(this.numChildren)
}
}
}
技巧与提示:
该文档类基本包含了星星洒落实例中Main文档类的知识,此外第18行代码为Mouse类的hide()方法,用于隐藏鼠标指针,在使用该方法前必须先导入Mouse类(如第11行代码)。
该文档类定义了一个私有属性Star,第19行代码是为该属性赋值,值为所创建的元件类(Star_mc),并将其添加到显示列表中(如第20行代码),而24和25行代码是为该元件类应用鼠标跟随效果。
(3)同样新建一个ActionScript文件,然后输入控制代码。
/*** 该类为扩展元件类
* @author lbynet
* @version 0.1
*/
package {
import flash.display.MovieClip;
import flash.events.Event;
public class Magic_mc extends MovieClip {
private var dis:Number;
public function Magic_mc() {
init();
}
private function init() {
var Random = 1 + Math.round(Math.random()*4);
this.gotoAndStop(Random);
this.scaleX = this.scaleY = Math.random();
//产生随机数-5到5之间的随机数
dis = Math.round((Math.random()-.5)*10);
this.addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
private function enterFrameHandler(event:Event) {
this.y += 5;
this.x += dis;
this.scaleX -=.005;
this.scaleY -=.005;
}
}
}
技巧与提示:
第19和20行代码是为该元件类创建一个1~5之间的随机数,使该影片剪辑元件类在实例化(被创建时)时将播放头移到并停止在指定的时间帧上。
Math.random()方法产生0~1之间的随机数,Math.random()*4方法返回到0~4之间的随机数,而Math.round()方法用于向上或向下舍入为最接近的整数并返回该值,所以1+Math.round(Math.random()*4)方法取得1~5之间的随机整数值;gotoAndStop()语句使影片剪辑的播放头移到并停止在指定的时间帧上。
通过使用Math.random()-0.5 方法来生成-0.5~0.5之间的随机数,然后乘以10得到-5~5之间的随机数,再使用Math.round方法进行舍入并取得整数,这样当鼠标指针由下往上移动时,就会产生星火飘落的效果,如图8-11所示。

图8-11 星火飘落效果
第30行代码是为火花加入y轴坐标方向上的一个固定加速度,而第31行代码则是火花在x轴坐标方向上的一个-5~5之间的随机加速度值。
(4)按Ctrl+Enter组合键发布程序。










