本例将使用图形动画的同步播放原理来制作树枝的伸展动画。
本例思路
.使用绘图工具绘制树枝。
.利用遮罩功能为树枝制作同步伸展动画。
Part 1 绘制树枝
(1)新建一个尺寸为550×300像素,帧频为25fps的空白文档,然后制作出一个放射性绿色背景,如图3-1所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-1 制作背景
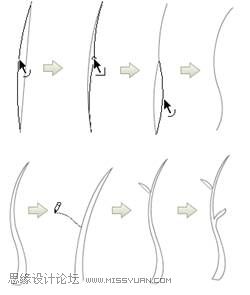
(2)新建一个图层,使用线条工具和铅笔工具绘制树枝的图形轮廓,如图3-2所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-2 画图
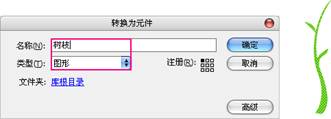
(3)使用绿色填充图形,然后删除轮廓线,再按F8键将其转化为图形元件,名称为树枝,如图3-3所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-3 转换为图形
(4)进入图形编辑区,然后新建一个图层,用于制作树枝的遮罩层,使树枝向上伸展,如图3-4所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-4 制作遮罩层
(5)下面绘制树叶。使用椭圆工具绘制一个椭圆,然后使用移动工具将其调整成树叶形状,如图3-5所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-5 绘制树叶轮廓
(6)打开颜色面板,设置类型为线性,然后设置第1个色标颜色为(R:137,G:248,B:24),第2个色标颜色为(R:91,G:199,B:12),填充效果如图3-6所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-6 填充颜色
(7)复制一份树叶,然后按Ctrl+G将树叶组合起来,并调整好其位置,再将其转换为影片剪辑(名称为叶子),如图3-7所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-7 复制图形
(8)将树叶放置在树枝上,然后调整好位置和大小,如图3-8所示。

图3-8 调整树叶
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
Part 2 制作伸展动画
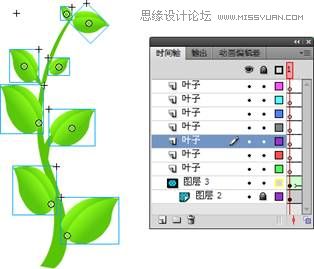
(1)选中所有叶子,然后按Ctrl+Shift+D组合键将其分散到各图层上,如图3-9所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-9 分散到图层
(2)选中所有叶子图层的第15帧,然后按F6键插入关键帧,再选中第1帧,使用任意变形工具将叶子调整成如图3-10所示的效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-10 调整叶子形状
技巧提示:
为了在下一步创建传统补间动画时使叶子从根部产生慢慢放大的效果,因此在变形叶子的时候需要按住Shift+Alt组合键将叶子做等比例缩放。
(3)选中所有叶子图层的第1帧,然后在该帧单击右键,并在弹出的菜单中选择创建传统补间命令,如图3-11所示。

图3-11 创建传统补间动画
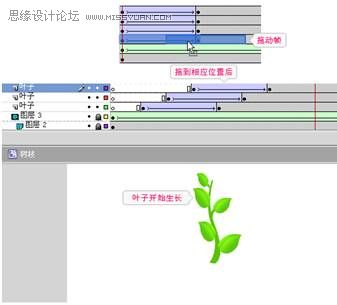
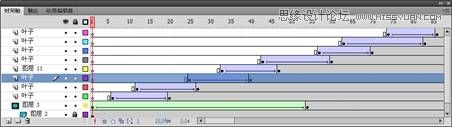
(4)为了让树枝的伸展动画节奏与叶子的动画节奏相配合,所以当树枝伸展到叶子所在位置时叶子才能播放伸展放大动画,因此要调整补间动画的位置,如图3-12所示,调整完后的关键帧如图3-13所示。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
图3-12 调整帧位置

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
图3-13 调整关键帧位置
(5)调整好关键帧后观察下动画效果,如图3-14所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-14 动画效果
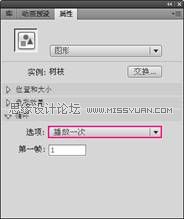
(6)回到主场景,然后设置图形树枝的循环动画选项为播放一次,如图3-15所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-15 设置播放次数
(7)复制出多份树枝,然后将其环绕在四周,如图3-16所示,再观察下动画效果,如图3-17所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-16 复制树枝
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-17 观察动画效果
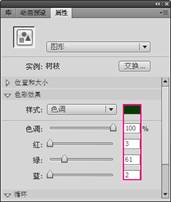
(8)为了让树枝更具真实感,所以要为其添加阴影,首先将帧复制到一个新图层中,再调整好图形的位置,然后在属性面板中设置图形颜色为(R:3,G:61,B:2),如图3-18所示,阴影效果如图3-19所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-18 设置阴影颜色
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)

图3-19 阴影效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)(9)最后为画面添加一些文字作为点缀,如图3-20所示,然后按Ctrl+Enter组合键发布动画。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
图3-20 添加文字










