在这篇AI实例教程中,我们将学习制作一个类似于iphone上面的电池图标,它的"燃料"颜色和级别都可以更改。制作方法介绍的比较详细,感兴趣的朋友可以尝试制作一下。
最后效果

下面我们开始学习制作过程:
STEP 1
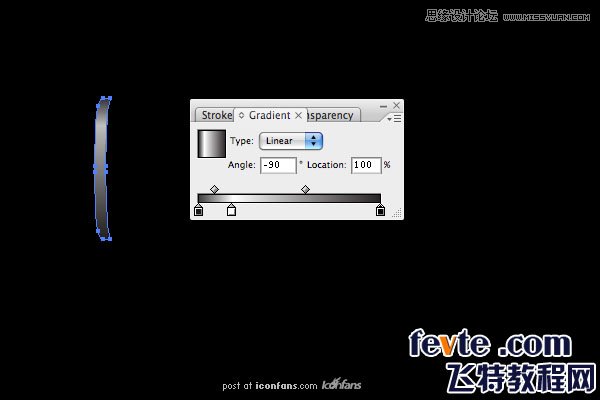
先新建一个文档,把背景设成黑色。设成任何尺寸都可以,我的是600px乘以400px的。我们先做这个电池尾部的金属帽。首先先画出它的形状,就像下面的这样。过渡颜色为90%灰度的灰色,白色和黑色。此外,要给对象1px的羽化,并把透明度调为75%。

STEP 2
复制(ctrl+C)这个对象然后直接把它粘贴到前面(ctrl+F)。然后按向右的箭头将它轻移1px。它的渐变是80%的灰色,黑色,80%的灰色。然后把透明度调整到100%。然后把外观拖到下面的小垃圾桶以去除羽化。

STEP 3
在两边加一些高光,用钢笔画2个下面这样的形状,把它们填充为白色,然后把上面的高光透明度调到75%,下面高光的调到25%。同样的,给它们2px的羽化。

STEP 4
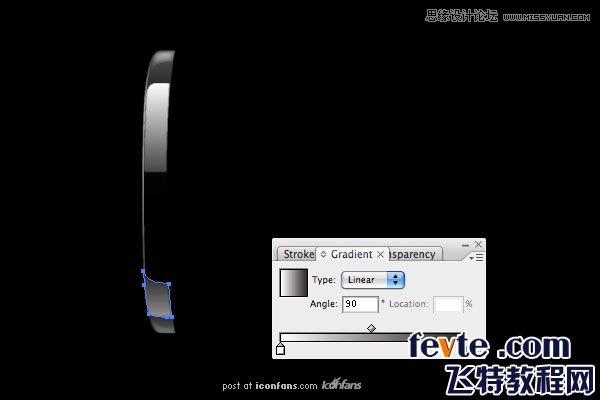
它可能不是很明显,看起来像没有一样,但是我们还是要给这个金属添加反射。用钢笔画出下面的形状。上面是白色,下面是90%的灰色,然后同样给它1px的羽化。下面的反射,按照下图画出另外一个形状,渐变颜色是白色到黑色,羽化1px,然后将透明度降为50%。


STEP 5
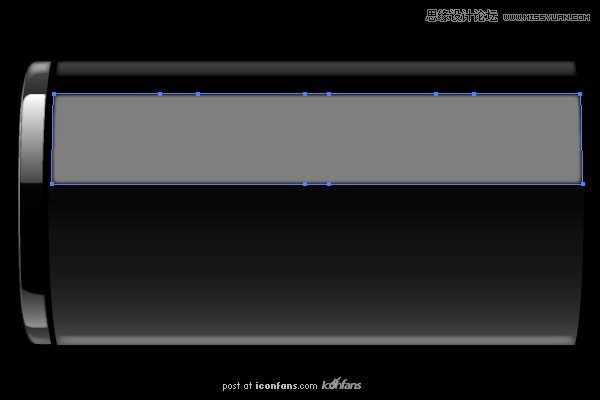
现在我们开始制作电池的透明部分。首先用钢笔画出下图的形状,完成后用白色填充,将透明度降为50%。提示:一个绘制形状简单的方法就是先画出一半的开放路径,然后复制粘贴,将形状翻转,建立另一半。最后将这些形状连接就可以了,这也保证了图形是对称的。

STEP 6
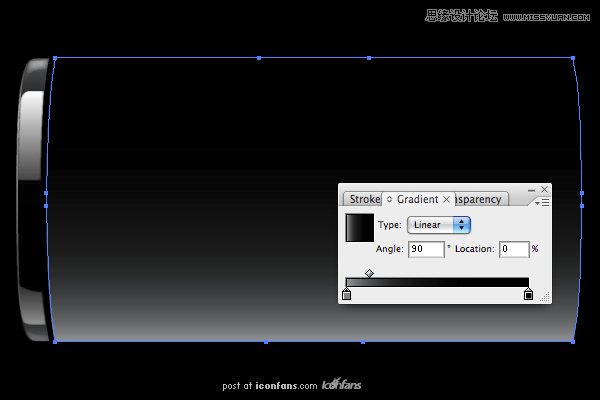
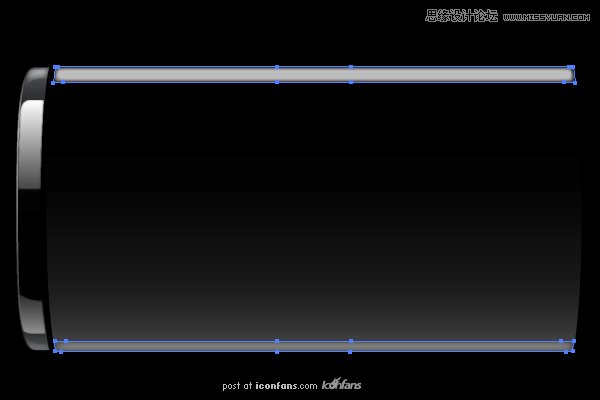
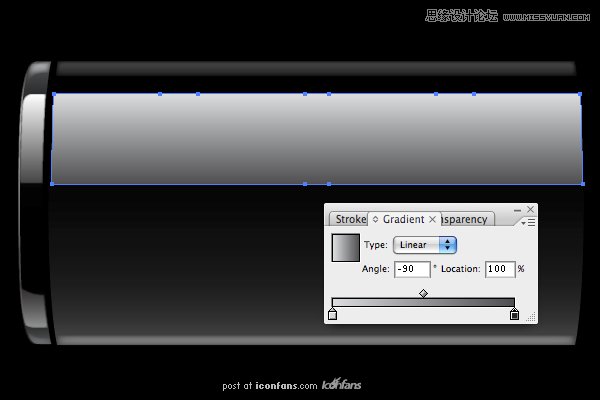
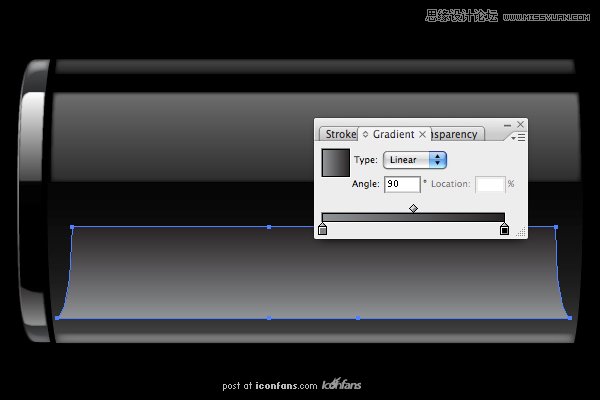
现在,我们本可以用一个简单的黑灰色的渐变填充这个形状,但是我们要使用一个不透明的蒙板去代替,这样就可以在我们做好的时候,随意的去更换背景了。建立蒙板,复制并粘贴这个形状到原来的上面。把它的透明度调到100%,然后将它的透明度调到下面图的样子。左面滑块是50%的灰,右面是黑色。

STEP 7
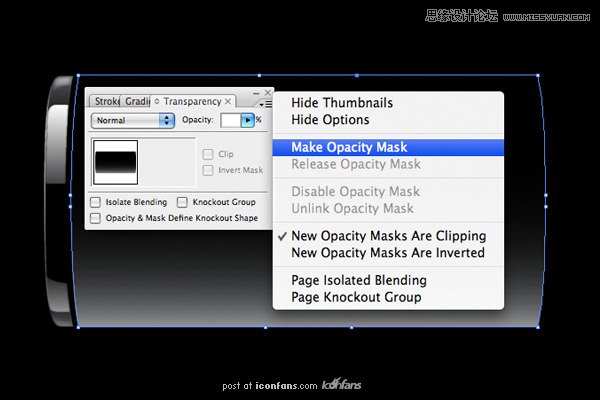
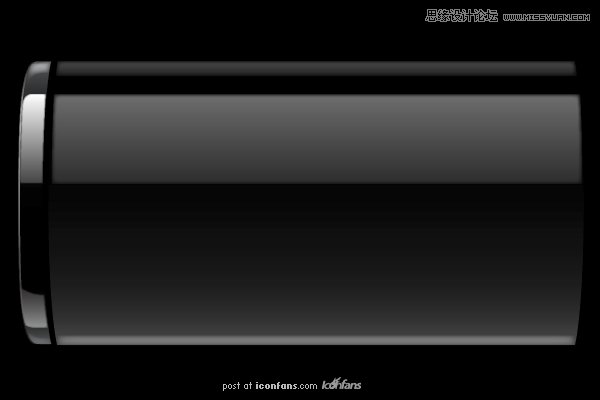
现在选择这两个形状,然后在"透明度"下拉菜单中选择不透明蒙板.这样你就建立了蒙板,可能看不见什么变化,但是当你改变背景的时候就会看见了.

STEP 8
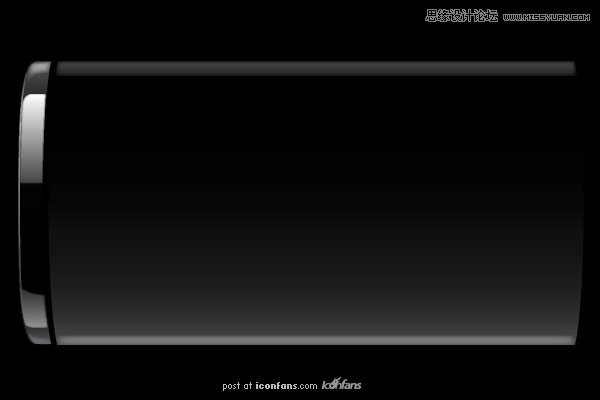
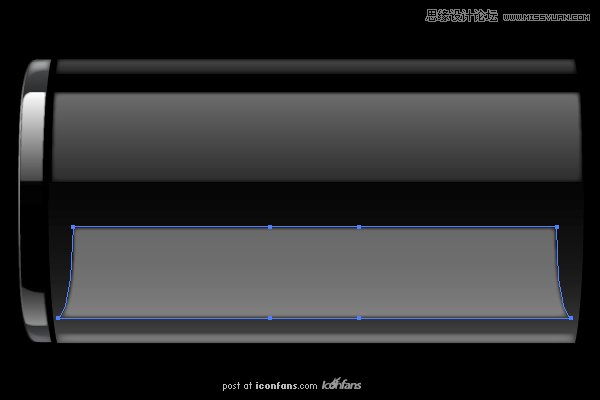
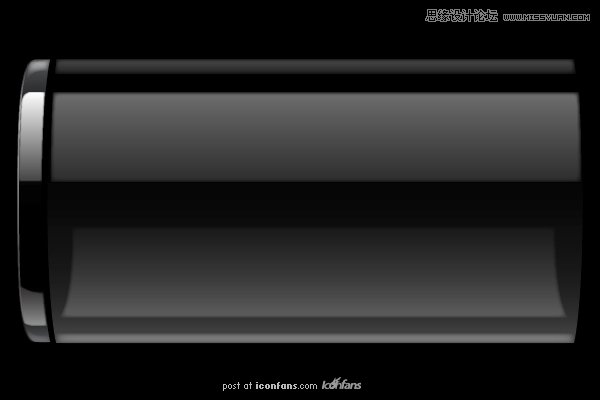
现在我们添加些反射,使玻璃看起来更透明.绘制两个形状,用白色填充,然后透明度为75%.上面的形状羽化2px,下面的羽化3.5px.

STEP 9
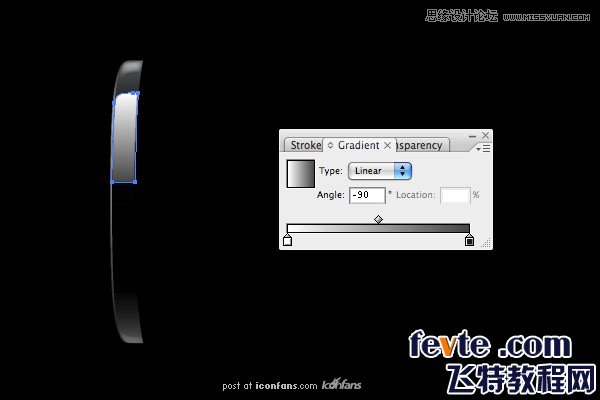
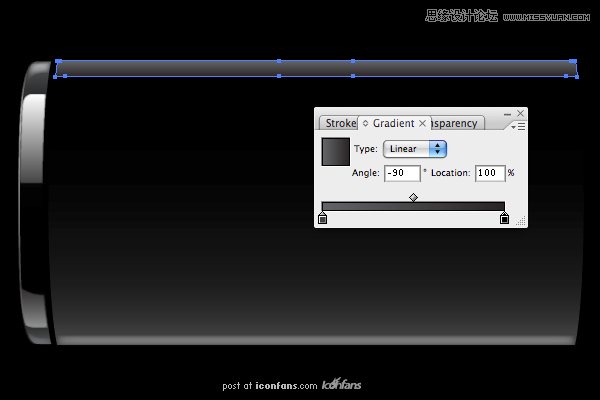
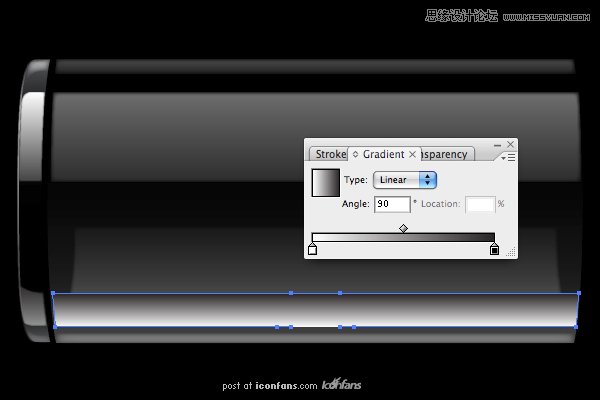
我们还要在上面的反光条上加上蒙板.复制粘贴,将其副本的透明度恢复到100%,并去掉羽化.填充下图这样的渐变,从70%的灰到黑色.最后像我们之前那样,建立一个不透明蒙板.


STEP 10
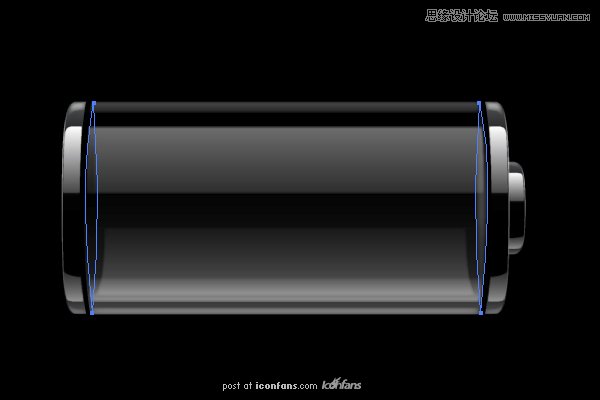
现在我们添加另一个反射去配合金属上面的那个.画一个下面这样的形状.填充白色,2px羽化,透明度50%.

STEP 11然后像上面那样添加蒙板.蒙板是从15%的灰色到85%的灰.

STEP 12
同样建立不透明蒙板.同样,一旦建立了蒙板,就要将形状的混合模式调为滤色.

STEP 13
现在你应该知道了如何绘制反射.现在画图中的形状.填充白色,透明度40%,羽化2px.

STEP 14
同样是不透明蒙板,蒙板用50%的灰色到黑色.

STEP 15
建立不透明蒙板

STEP 16
最后一个反射.画出下面的形状,填充为白色,透明度50%,羽化2px.

STEP 17
复制粘贴形状,使用一个由白到黑的不透明蒙板.

STEP 18
建立不透明蒙板.

STEP 19
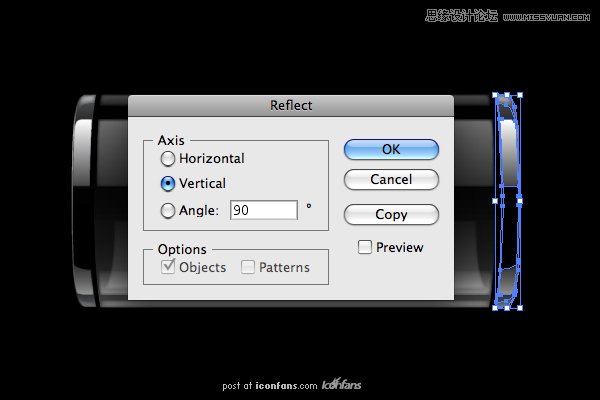
现在添加另一端的金属帽.因为和左面的一致,所以只要复制就可以.然后选择 对象变换镜像.在对话框里选择复制轴对称按钮.拖拽变换到电池的另一端即可.

STEP 20
下一步,创建电池的阳极,很简单.只要选择刚才的的金属帽,然后粘贴在前面.因为中心要一致,所以按住alt并拖动手柄到合适的大小,完成后,将他们挪到后面(ctrl+shift+[),然后再送前一层(ctrl+]).如果正确的话,应该是直接跟在金属盖层的后面.

STEP 21
最后要添加电池两头的本身.画出2个椭圆(或者是画出一个另一个复制).右面的椭圆填充白色,透明度25%.右面的填充黑色,透明度50%.此外,将左面的椭圆混合模式调整为叠加.最后都羽化3.5px.
STEP 22
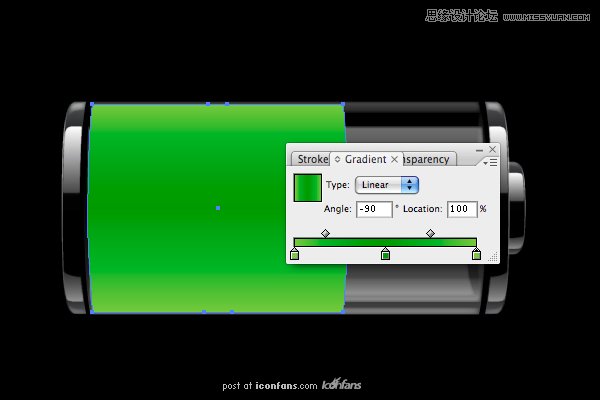
现在我们将画电池的电量,画一个与下面类似的形状,任意长度和颜色都可以.我选择了约三分之二满,绿色的渐变.

STEP 23
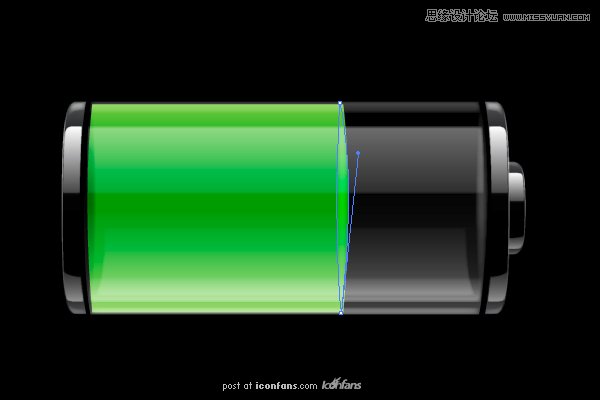
确定了"燃料"后,将他挪到最后,然后往前挪动2次,这样他就在基础的透明材质前面,但在反射的后面.

STEP 24
最后,复制黑色椭圆,然后拖到"燃料"的边缘,然后改填充为白色.

STEP 25
在完成设计之前,需要添加些高光.绘制在金属材质上绘制椭圆形,并填充白色.添加羽化并降低他们的透明度.
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
STEP 26
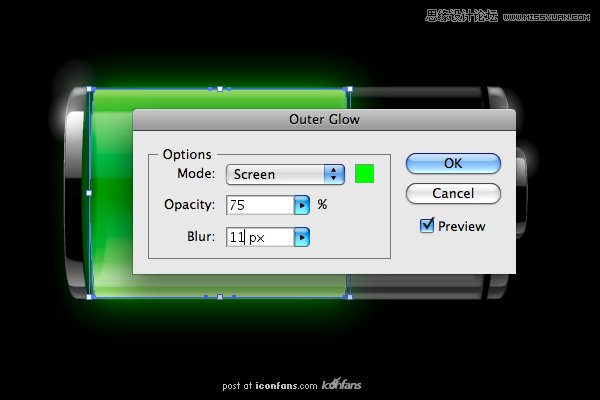
此外,给"颜料"形状添加外发光(效果风格化外发光).确保混合模式为"滤色".高光颜色要于电池颜色相匹配,我用的是#19ff00,不透明度为75%,羽化11px。

OVER!
![]()











