最终效果

建立一个如图尺寸的平面(由参考图的尺寸决定,这样就能做到建出来的模型和实际模型的比例正常)。(图01)

图01
制作之前我们要思考,这武器是左右及前后都是对称的,所以我们只需要制作它的4分之1就可以。其次就是关于它的材质,其实可以遵循不同材质不同模型分开来制作,为后来绘制UV避开障碍。所以我这里使用模型分开建立的方法。用二维线绘制,如图所示的闭合线段,调节各点的位置,尽量准确。(图02)

图02
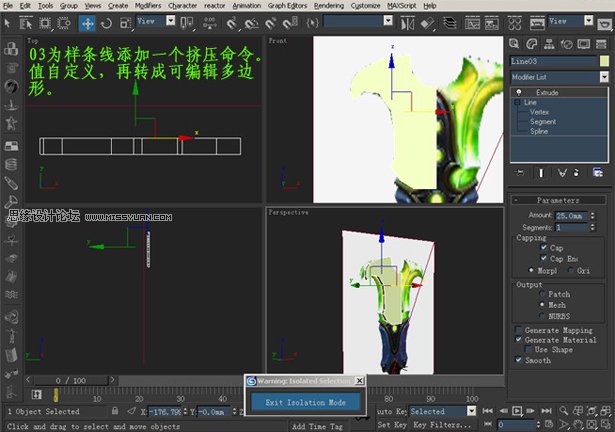
为样条线添加一个挤压命令。值自定义,再转成可编辑多边形。(图03)

图03
进入点编辑,用切割工具切除这些线,尽可能准确地安排在物体的结构处。(图04)

图04
用焊接工具将刀面外缘的点焊接起来,形成锋利的刀口。到这一步,这个部分就算是完成了。接下来做第二部分。(图05)

图05
这部分的建模方法和前面那部分一样,用二维线挤压转多边形。再调整结构线的分布。(图06)

图06
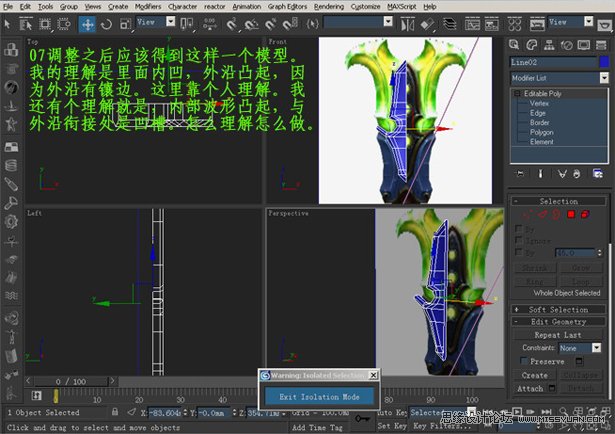
调整之后应该得到这样一个模型。我的理解是里面内凹,外沿凸起,因为外沿有镶边。这里靠个人理解。我还有个理解就是,内部波形凸起,与外沿衔接处是凹槽。怎么理解怎么做。(图07)

图07
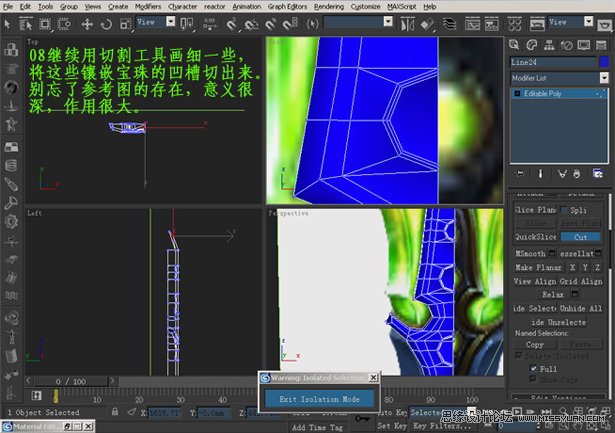
继续用切割工具画细一些,将这些镶嵌宝珠的凹槽切出来。别忘了参考图的存在,意义很深,作用很大。(图08)

图08
建模方法和前面一样,线-挤压-多边形-切出线段-调节位置-焊接边缘。刀身主要的三部分就已经基本完成了。接下来的刀把部分是完全靠自己的理解,自己去处理它的内与外,凹与凸的结构关系因为没有实物,也仅仅只有一张正面的参考图。所以刀把部分应该先好好想想再动手制作。(图09)

图09
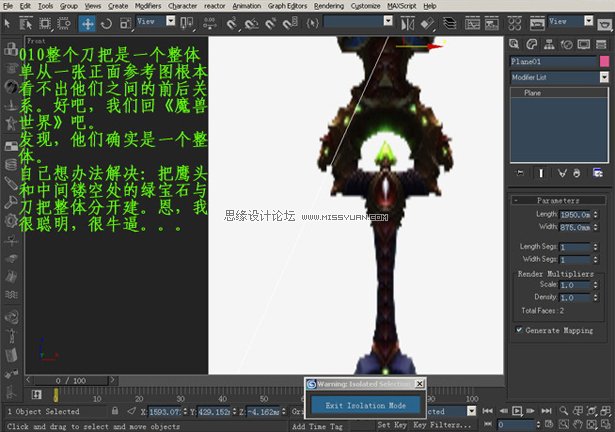
整个刀把是一个整体,单从一张正面参考图根本看不出它们之间的前后关系。好吧,我们回《魔兽世界》吧。发现,它们确实是一个整体。自己想办法解决:把鹰头和中间镂空处的绿宝石与刀把整体分开建。恩,我很聪明,很牛逼...(图10)

图10
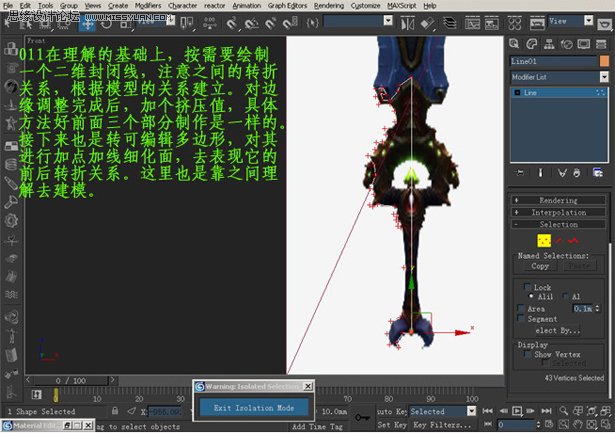
在理解的基础上,按需要绘制一个二维封闭线,注意之间的转折关系,根据模型的关系建立。对边缘调整完成后,加个挤压值,具体方法和前面三个部分制作是一样的。接下来也是转可编辑多边形,对其进行加点线细化面,去表现它的前后转折关系。这里也是靠自己理解去建模。(图11)

图11
依据参考图,切出内部这些表现前后及转折关系的面。观察参考图的同时别忘记自己思考,想想一个刀把应该有的立面关系再将背面和右侧的面删除,因为这2边都是需要使用镜像功能区复制另一半的,所以面留着没用。(图12)

图12
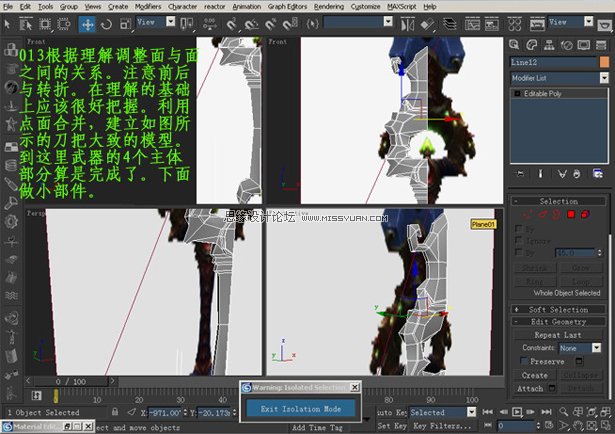
根据理解调整面与面之间的关系。注意前后与转折。在理解的基础上应该很好把握。利用点面合并,建立如图所示的刀把大致的模型。到这里武器的4个主体部分算是完成了。下面做小部件。(图13)

图13
建立部分小东西的模型。刀身上的绿宝石,刀把处做装饰的鹰头和红绿2颗宝石。这些模型简单,用什么方法都行,所以不强调具体的建模方法。想怎么建就怎么建,想怎么做就怎么做,开行就好。到这里,这个武器的模型就完成了,接下来就是对各部件进行UV的拆分。(图14)

图14
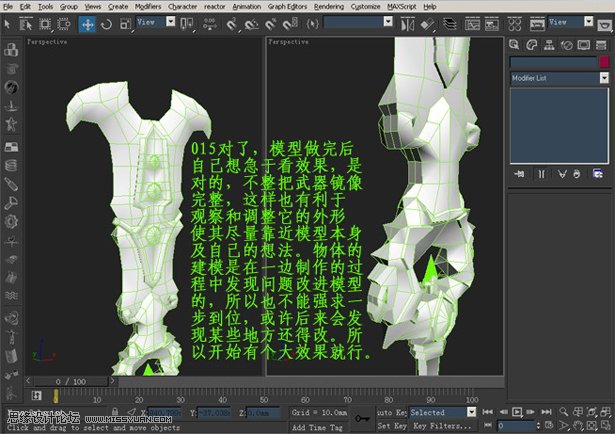
对了,模型做完后自己想急于靠效果,是对的,不整把武器镜像完整,这样也有利于观察和调查它的外形使其尽量靠近模型本身及自己的想法。物体的建模是在一边制作的过程中发现问题改进模型的,所以也不能强求一步到位,或许后来会发现某些地方还要改。所以开始有个大效果就行。(图15)

图15
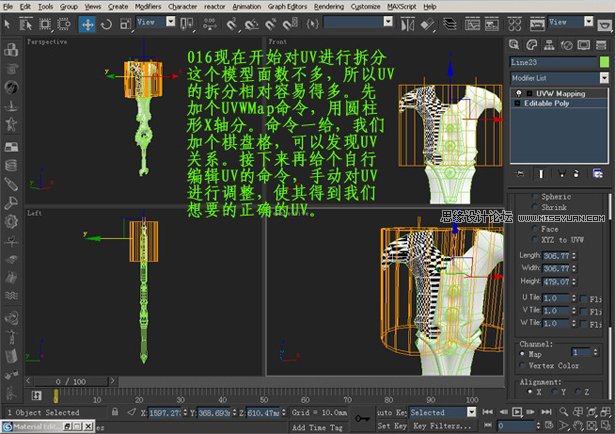
现在开始对UV进行拆分,这个模型面数不多,所以UV的拆分相对容易得多。先加个UVWmap命令,用圆柱形X轴分。命令一给,我们加个棋盘格,可以发现UV关系。接下来再给个自行编辑UV的命令,手动对UV进行调整,使其得到我们想要的正确UV。(图16)

图16
给模型使用如图所示的命令。UV自行拆分开了,默认形式拆分的UV问题不大,接下来就要自己把部分UV进行焊接。再调整位置及整张UV的大小。(图17)

图17
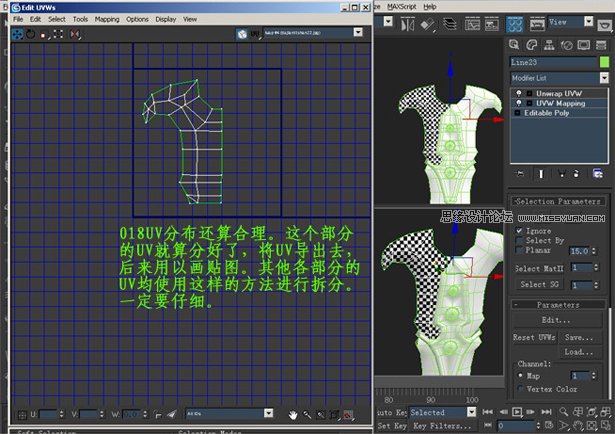
UV分布还算合理。这个部分的UV就算分好了,将UV导出去,后来用以画贴图。其它各部分的UV均使用这样的方法进行拆分,一定要仔细。(图18)

图18
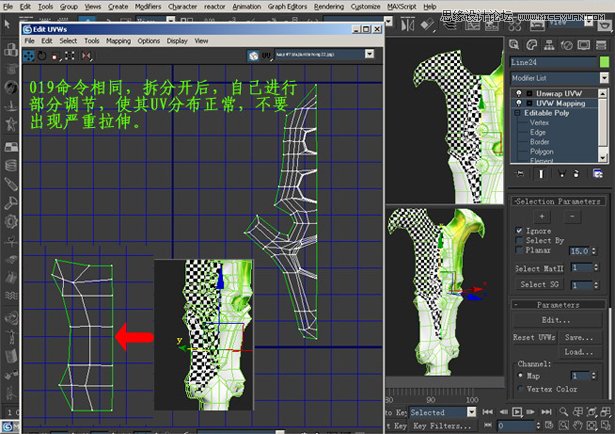
命令相同,拆分开后,自己进行部分调节,使其UV分布正常,不要出现严重拉伸。(图19)

图19
在细心与耐心的作用下,我们焊接出了这张完整的UV,不管它是否完全正确,起码细心与耐心值得表扬。哈哈,到这整武器的UV也算是分完了。棋盘格是为了检验UV的分布情况。在下面的制作过程中,发现问题改正问题,边做边改进。当然,还有剩下的小部件UV一样很好展开。将全部UV展开后,记得所有UV都导出去,接下来就是进PS里面UV了。(图20)

图20
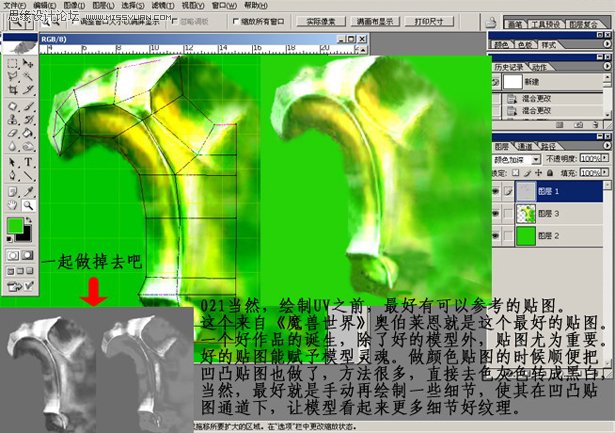
当然,绘制UV之前,最好有可以参考的贴图。这个来自《魔兽世界》奥伯莱恩就是这个最好的贴图。一个好作品的诞生,除了好的模型外,贴图尤为重要。好的贴图能赋予模型灵魂。做颜色贴图的时候顺便把凹凸贴图也做了,方法很多,直接去色灰色转成黑白,当然,最好就是手动再绘制一些细节,使其在凹凸贴图通道下,让模型看起来更多细节纹理。(图21)

图21
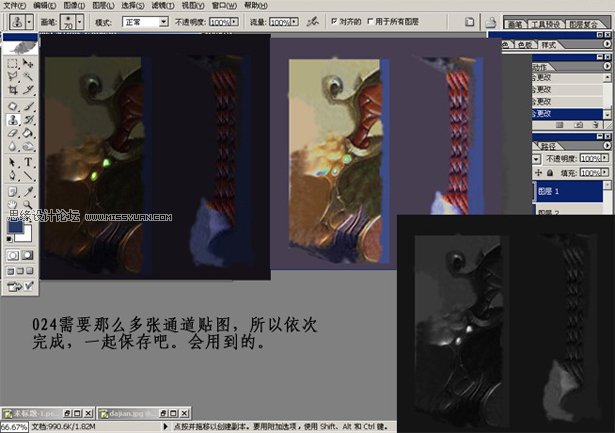
需要那么多张通道贴图,所以依次完成,一起保存吧。会用到的。(图22、23、24、25)

图22

图23

图24

图25

图26
进到UV编辑器,附上画好的贴图。这里可以继续调整UV,使UV与贴图对位准确,使贴图看起来更舒服。移啊移,总能移到你喜欢的位置,总能把UV对准了。(图27、28)

图27

图28
耐心一点,UV总是能调对的。慢慢地,耐心... ...(图29)

图29
所有色彩贴图都贴上以后,可以考虑是否在其它通道贴上对应的贴图,这个以效果为准,并非一定需要。以自己想要的效果为准。还要给2颗绿宝石自发光。(图30)

图30
到这里,应该说所有过程都应该结束了。比较完整的一个制作过程和思路。从观察参考图到分段建立模型再到UV的拆分,UV进PS中的处理最后再将贴图赋予物体后在UV编辑器中对UV与贴图的对位,尽可能的做到准确刀把部分的前后转折关系不复杂但需要理解,所以在整个模型做完之后,甚至是贴图已经完成之后,仍需要对模型的形进行调整,尽量做到按自己脑子里所理解的样子。整个是一个边做边改边思考的过程。(图31)

图31
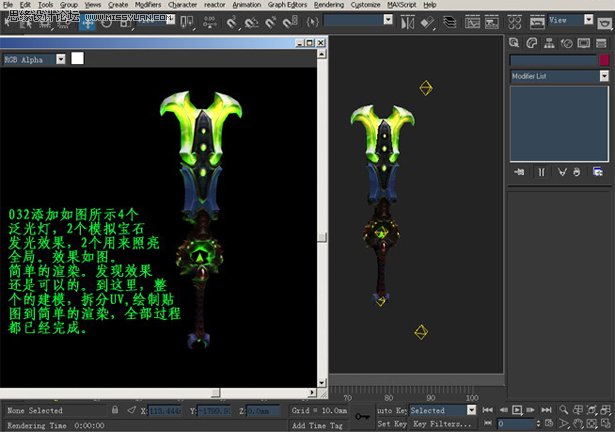
添加如图所示4个泛光灯,2个模拟宝石发光效果,2个用来照亮全局。效果如图。简单的渲染,发现效果还是可以的。到这里,整个的建模,拆分UV,绘制贴图到简单的渲染,全都过程都已经完成。(图32)

图32
整个过程都算是全部完成了,主要的思路及制作过程中的思考。本人除违法犯罪及违背道德伦理的事之外,其它什么事都做,就是不做坏事。











