tiah在Joshua Porter总结出来的优秀的UI设计原则基础上,进行了重新整理并增加图文解说,以便于酷友理解。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)界面清晰最重要
界面清晰是UI设计的第一步,要想让用户喜欢你设计的UI,首先必须让用户认可它、知道怎么样使用它。让用户在使用时预期会发生什么,并方便地与它交互。

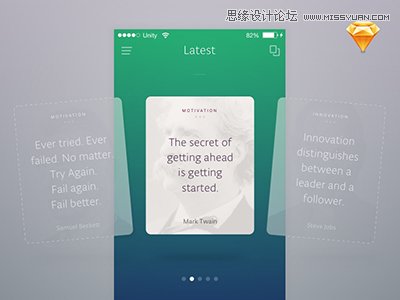
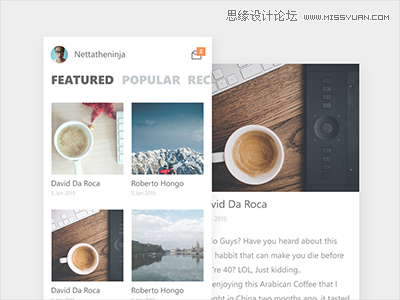
▲ 正确示范|界面没有任何的操作提示,用户就明白通过左右滑动屏幕来查看更多卡片,还知道卡片是以扇形为运动轨迹。
全力维护用户的注意力
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)在阅读的时候,总是会有事物分散我们的注意力。因此,在设计界面的时候,能够吸引用户的注意力很关键,千万不要将界面的周围设计得乱七八糟。

▲ 正确示范|干净简洁的界面可以让用户更加沉浸在阅读的世界里。
让界面处于用户的掌控之中
人类往往对能够掌控自己和周围的环境感到舒服,不考虑用户感受的设计往往会让这种舒适感消失。保证界面处于用户的掌控之中,让用户自己感受主动权。

▲ 错误示范|用户不知道如何查看很多的卡片,除了查看第一张卡片的详情,其他的卡片脱离了用户的掌控。
直接操作的感觉最棒
当能够直接操作物体时,用户的感觉是最棒的。在设计界面时,我们增加的图标往往并不是必需的,比如我们过多的使用按钮、选项等等其他繁琐的东西仅仅是为了填满界面,这些都是画蛇添足。

▲ 正确示范|图标的作用是以图形化的视觉形象给用户快速引导,如果只是装饰,就不如不要。
每个屏幕只提供一个操作主题
我们设计的每一个画面都应该有单一的主题,这样不仅能够让用户使用到它真正的价值,也使得上手容易,使用起来也更方便。如果一个屏幕支持两个或两个以上的主题,立马会让整个界面看起来混乱不堪。

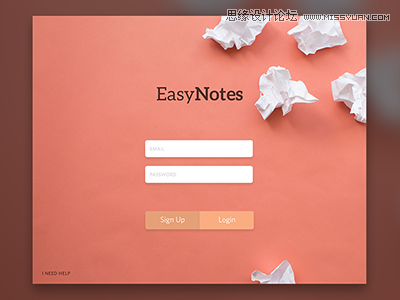
▲ 错误示范|这个界面是让用户输入登录,却将注册放在与登录同等重要的位置,干扰用户操作,会导致操作错误。比较好的做法是,将注册放在右下或登录按钮下方。
界面过渡自然
界面的交互都是关联的,所以要认真地考虑到下一步的交互是怎样的,并且通过设计将其实现。当用户已经完成该做的步骤,不要让他们不知所措,给他们自然而然继续下去的方法,以达成目的。

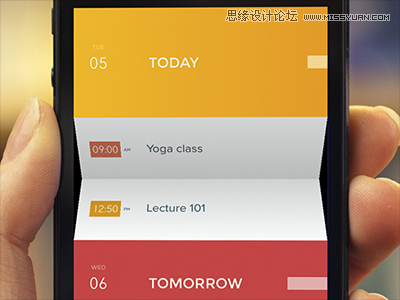
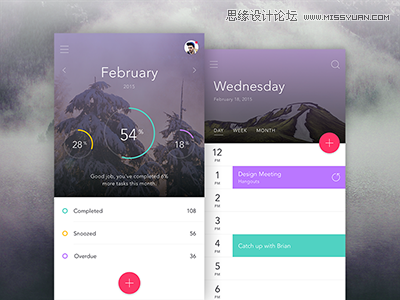
▲ 正确示范|界面的交互非常清晰,点击向下展开,再次点击向上收起。
表里如一
如果它看上去像个按钮,那么它就应该具备按钮的功能。设计师不应该在基本的交互问题上耍小聪明,要在更高层次的问题上发挥创造力。

▲ 错误示范|界面非常漂亮,但登录被弱化,并且表现形式雷同输入的提示文字,用户不易察觉。
区别对待一致性
如果屏幕元素各自的功能不同,那么它们的外观也理应不同。反之,如果功能相同或相近,那么它们看起来就应该是一样的。

▲ 正确示范|元素排版整齐且统一,功能清晰明了。
强烈的视觉层次感
强烈的视觉层次感是通过界面上视觉元素提供的清晰浏览顺序来实现的,也就是说,用户每次都能按照同一个顺序浏览同一些元素。弱化的视觉层次没有给用户提供如何浏览的线索,用户会感到困惑和混乱。当一切都是粗体时,就没有主次之分了。

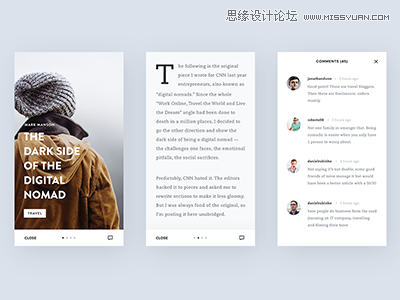
▲ 正确示范|界面以用户的阅读习惯将层次拉开,从左到右,从上到下,元素之间互不干扰。
恰当的组织UI能够降低认知难度
正如John Maeda在他的书中所说,对屏幕元素的恰当组织能够使页面显得简洁,这能够帮助用户更容易并且更快地理解你的界面。

▲ 正确示范|将零散的元素进行组合,并以生活中常见的物品展示,用户更易理解。
颜色不是决定性因素
物体的颜色会随着光线的变化而变化,颜色是一个变化的性质,不应该在界面上起决定性作用。它可以用于提醒,但是不应该是唯一的区分元素。

▲ 正确示范|通过鲜艳的色彩来提醒需要用户关注的内容,但是tiah不太认同颜色不能作为唯一的区分的观点,现在有很多天气、记事、时钟类APP极简的设计,常常采用色彩进行区分也非常赞。
渐进展示
在每个屏幕上只显示必要的内容,如果用户在做选择,那么给他们显示足够的信息,然后在各自的页面上展示详情,避免在某个界面过度展示所有细节。

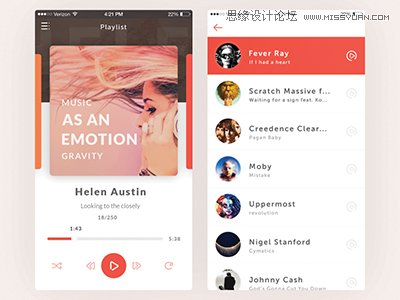
▲ 正确示范|用户只单纯地想播放音乐,所以列表页只需要当前播放状态、演唱者、专辑名和歌曲名,无需太多的信息。
零状态的界面
第一次访问界面是最重要的,但经常被设计者忽视。为了帮助用户适应,应该提供启动的方向和引导。

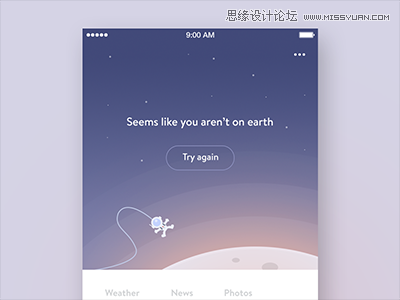
▲ 正确示范|零状态结果本身对用户体验极其不好,更需要情感化或引导性的设计来降低用户焦躁的情绪。
优秀的设计是无形的
优秀的设计是没有痕迹的,如果设计是成功的,那么用户可以只关注自己的目的,而不是界面,不依赖于界面。

▲ 正确示范|要想做到这点非常不易,B哥认为Yo做到了。
界面是被人使用的
只有用户使用你设计的界面时,才是成功的。如果一件衣服很漂亮,但是穿起来不舒服,那么设计是失败的。

▲ 错误示范|视觉效果非常好,但是用户体验上非常糟糕,当前状态与主界面关联太弱,弧形轨迹阅读太累。










