今天的案例也是同学们日常工作中会遇到的问题,如何兼顾业务目标和用户体验?这里边涉及到的判断优先级问题,其实大有学问。掌握这个思路,相当于半个产品经理,以后和产品的争执会大大减少,来自阿里交互专家刘津legene ,特别推荐阅读。
我的主管经常对我们说:产品经理最重要的能力就是判断优先级,不然就不叫产品经理,而是需求经理。以前我听了总是不以为然,觉得判断优先级就是优先做紧急的和实现成本低的需求,毫无技术含量;而设计师需要从用户的整体使用流程综合考虑,给出一个理想而完整的方案。所以很长一段时间,我都觉得产品经理大多是在做救火的事情,而只有设计师才有条件和能力从用户的角度全盘考虑,从根本上解决问题。
直到今年遇到这两件事情,我才有了不一样的认识。
不会判断优先级的悲剧
年初时,主管发动了一场关于易用性方案的PK活动。一个产品经理拿出了弹层引导的方案(在每个页面都有若干引导),当时我简直笑坏了,心想这不是在破衣服上打补丁吗,完全是治标不治本的做法;我拿出了自己的方案:从深层次分析易用性不好的原因,重新梳理流程,给出了一个全新的方案,该方案从根本上改进了易用性问题,使用流程大幅缩减,信息结构简明易懂。当时我讲完我的方案,收获了全场的掌声。很多人表示开了眼界,从没想过还可以这么做,也见识了交互设计的专业性。
但最后主管选择了弹层的方案。理由是我们承办了一个活动,短期内将有非常大量的用户迅速涌入,而目前产品的易用性存在很大问题,我们必须在最短时间内以最小代价解决。两个方案摆在面前,怎么判断优先级,不是看哪个方案好就选哪个,而是要围绕业务目标。
我当时觉得主管说的也对,于是过了一段时间,我选择提出离开,因为在目前的业务环境中实在找不到自己的位置。当然最后我没有离开,也许是因为不想向困难低头,觉得自己还有很大提升空间,早晚有一天会克服困难。
最近一段时间,易用性的事情又重启了。因为之前经过几个月打补丁的改进方式,易用性还是没有很明显的起色,主管很不满意,让我也进入这个项目好好看看。我觉得机会终于来了,是时候把我当时的思路和方案重新拿出来了(由于时间已经过去大半年,业务方面发生了很多变化,于是我的方案也有所更新,但思路基本不变,还是从整体使用流程考虑,给出较完整的方案)。
review的时候主管说不想看这些看似正确却抓不住重点的东西,要看具体改进了哪些点。幸好我早有准备列出了一个list,里面罗列了和线上相比具体的改动点。主管一条一条的看,问我:你觉得哪条是最紧急的,是有关业务生死问题的?我愣了一下,回答:几乎都不是。主管说你们要把所有改动的list列出来,根据业务目标排好优先级,不然你们短期是一定拿不到结果的。
当时我很不解,我一直觉得用户体验是一个完整的过程,不是一个个零散的点。怎么能用改bug的方式去改进用户体验呢。以前好歹我也做过几年的交互设计,也没出现过什么问题,为什么在这里就玩不转呢。
问题出在哪里
我仔细思考了之前做交互设计的经历,发现忽略了这样几个客观事实:一是产品经理在向设计师提需求之前,其实已经分解并排好优先级了;二是改版和日常迭代往往是分开的,很多日常迭代的需求可能和界面无关,产品经理自己消化掉了;三是对于现在在做的复杂平台型产品,功能逻辑的设计远大于界面影响,所以必须从表层使用问题渗透到功能层面,易用性问题才有解(对比流畅而完整的设计方案,功能是相对独立的)。由于我们这里产品经理和交互设计师的分工并没有那么明确,当大家共同own易用性改进这件事情时,我还在按照以前交互设计师的思路做事情,而没有根据业务节奏排列优先级sense的缺点也就暴露无疑了。
产品经理侧重于从产品整体角度(包括业务目标、功能逻辑、技术资源、用户体验)去考虑问题,并排列优先级;而设计师侧重于在既定优先级判断基础上从用户角度考虑界面设计。太过考虑业务目标,难免忽视了用户体验;而太过于考虑用户体验,短期内又很难达成业务目标。怎样保证在产品设计过程中最大限度的不影响体验,又能按照业务要求拿结果呢?这里面其实大有学问。
如何围绕业务目标及用户价值判断优先级
一、高风险的大手术还是低风险的物理疗法
由于我们的产品有比较复杂的历史背景,所以易用性问题非常突出:功能设计复杂而冗余、信息结构冗余、操作流程复杂缺乏引导,所以我们首先要面临一个选择:是根据收集到的问题逐一改进,还是整体重构。之前就这个问题,我和产品经理发生了巨大的分歧,我强烈建议整体重构,因为用户的问题其实都是建立在目前糟糕的设计上的,所以不能哪儿痛医哪儿,而是要抓住问题根源,彻底根除;而产品经理的意见是先改容易改的以及可以快速见到成效的用户问题,这样才能拿到结果。
其实从产品整体视角来看,答案很明显:老用户已经养成较稳定的使用习惯,且目前正处在商业化进程中,一切不容有失;而新用户主动使用的场景还不明显。所以小步快跑的方式是最稳妥的。但是如果是站在设计师的角度来看,就比较容易迷失在其中。这也是我之前一直强调的眼界和格局,说出来容易,但真正做到其实很难。
二、迭代开发与增量开发
现在我们已经确定不做整体重构,而是定期、快速的产出,那么分解需求的标准、形式应该是怎样的呢?正巧上周公司有一个相关的培训,我听了后觉得收获很大。当时老师举了一个例子:如果你有五块钱,你又不想一下子花出去,你是拆成五个一块钱,还是撕成五瓣呢?如果是拆成五个一块钱,那每张一块钱都是可以立即花出去的,而撕成五瓣的话,每一瓣都无法使用了。这也是迭代开发的精髓,即把大块的需求拆分成独立的、可交付的若干完整需求,再开发上线。
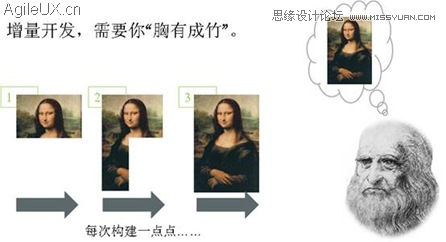
用一幅图来说明(图片来源于网络):

△ 迭代开发

△ 增量开发
迭代开发中,每一次的交付物都是完整、用户可用的。如同上图的蒙娜丽莎像,虽然第一幅图比较粗糙,但是用户可以看到完整的轮廓,不影响对整体的理解,而且过程比较可控,可以随时修改;而增量开发中,每一次的交付物虽然精细,但对用户来说不可用,必须全部完成才能拼成一个完整的、用户可用的产品,且风险不可控,一旦发现之前的存在问题,也很难回头了。
而学过绘画的人也都知道,画画是先从轮廓开始、逐步迭代、精细化的过程,而不是增量的过程,除非是画过千百次这样的画,已经完全胸有成竹。但显然这对我们这样一个创新型、充满各种不确定的产品来说不太合适。
三、MVP原则拆分需求
现在我们已经确定要以迭代开发而非增量开发的形式来拆分需求了,那么具体该怎样分解呢?
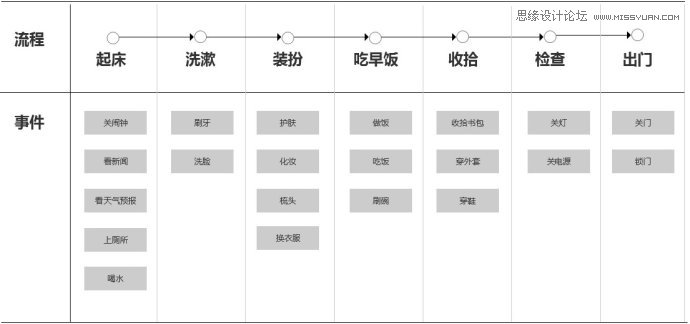
在培训课堂上我们做了这样一个练习:听课人员分成两个小组,每个小组的成员分别在贴纸上写出自己每天早上从起床到出门需要做的所有事情,组长把所有的内容汇总,再分类展示,得到用户故事地图:

老师问大家,整个过程大概要多久?大家回答:一个小时左右。老师说:假设有一天你起晚了,并且这一天你要参加一个非常重要的会议,不能迟到。现在你只有五分钟的时间出门,你会从其中选择哪些?

大家一致选择了上厕所、刷牙、洗脸、换衣服、关门、锁门这几项。虽然大部分事项被省略掉了,但其实并不影响大家出门。这也就是MVP的理念,即最小化可行产品,它无疑是简陋的、粗糙的,但是它是完整的、基本流畅的、用户可使用的产品。这样,既可以在最短时间内有所产出,又保证了用户体验的连续性(不至于因为砍掉太多功能而根本无法使用);同时使用这种方法,可以让项目所有成员都看到一个完整的用户场景,可据此快速讨论出优先级,避免只见树木、不见森林的情况,节省了大量的时间。
对于一个老产品的快速迭代,通过这种方法也可以快速判断出功能的优先级。然后我们可以重点看该功能对应的用户反馈,归纳出问题的核心原因,得出解决方案,再通过业务价值、问题程度、预计效果、开发成本等因素综合判断具体的优先级。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)最后总结一下心得:以前我会认为排优先级是产品经理考虑的事情,设计高质量的方案才是设计师的事情。就好比我用专业技能打造一个完美的工艺品,我不应该因为对方买不起就自降身价,偷工减料。而现在我会认为根据市场需要判断该产出什么样的工艺品,如何把握制作节奏,如何更快市场化才是最考验能力的事情。与所有设计师共勉。










