在今天的AI实例教程中我们将一起来学习制作化学烧瓶图标的方法,加成是一篇国外翻译教程,制作过程介绍的比较详细,制作难度也不大,适合初中级AI学习者学习制作,希望教程介绍的内容对朋友们的AI学习有所帮助!
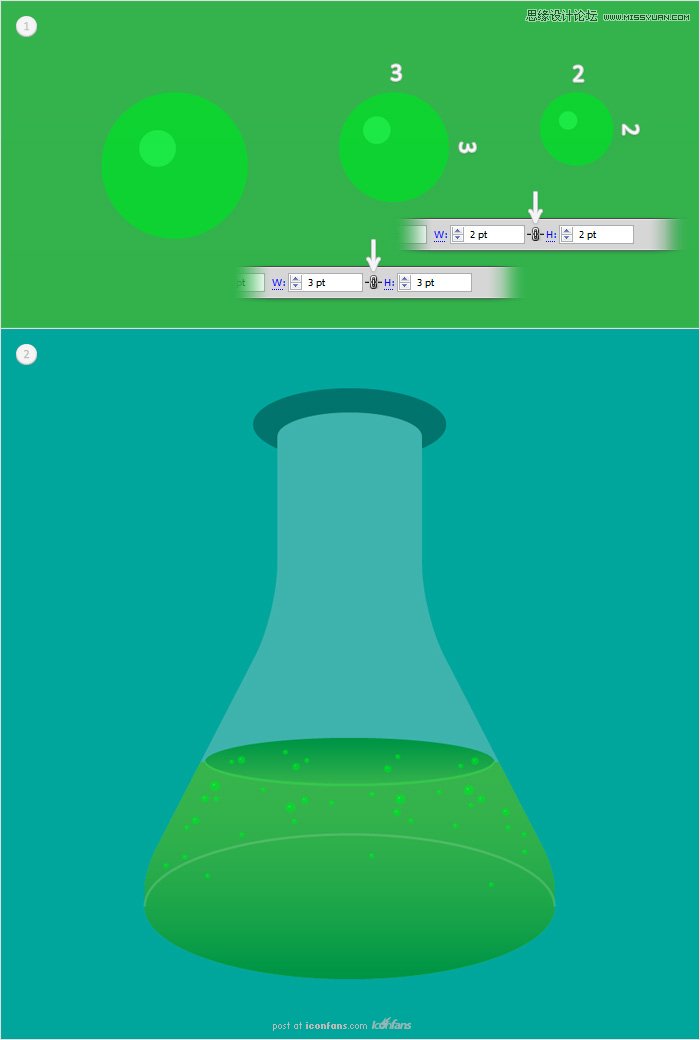
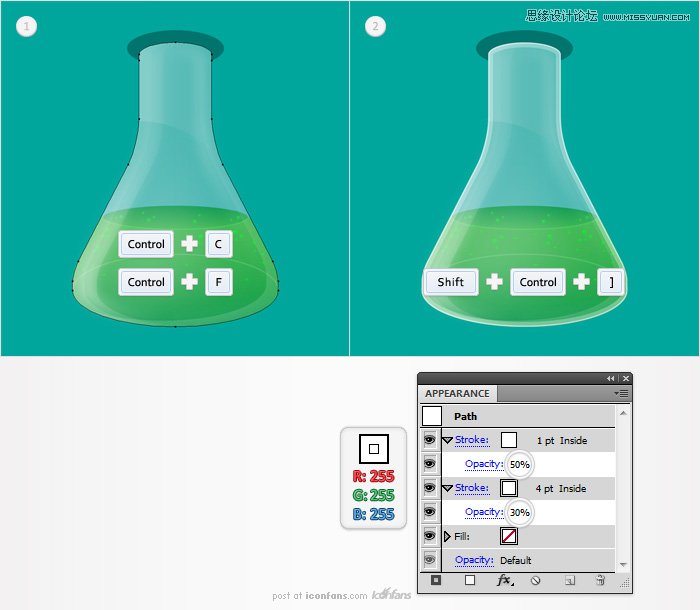
我们先来看看制作完成的效果:

下面是具体的制作步骤介绍:
步骤01
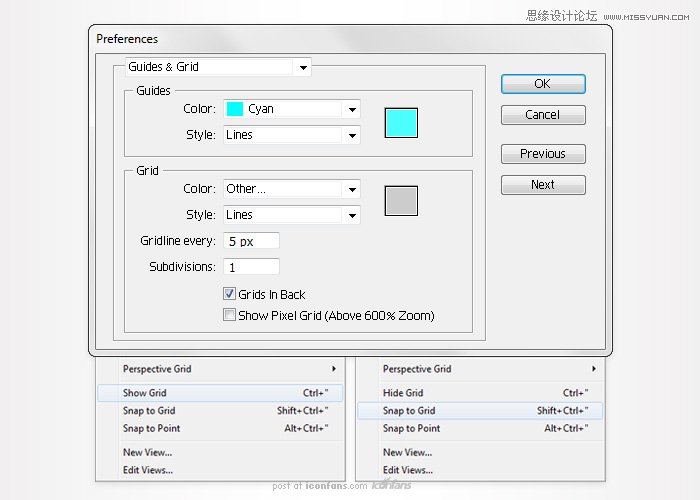
为300px的文件创建一个300。首先,启用的网格(视图""显示网格")和对齐到网格(视图对齐到网格)。接下来,你需要一格每5px。转到编辑首选项指南电网,在网格线进入每一个细分的框框和1。您还可以打开"信息"面板("窗口""信息)与形状的大小和位置的实时预览。不要忘了更换计量单位像素编辑首选项单位一般。铝这些选项将大大提高您的工作效率。

步骤02
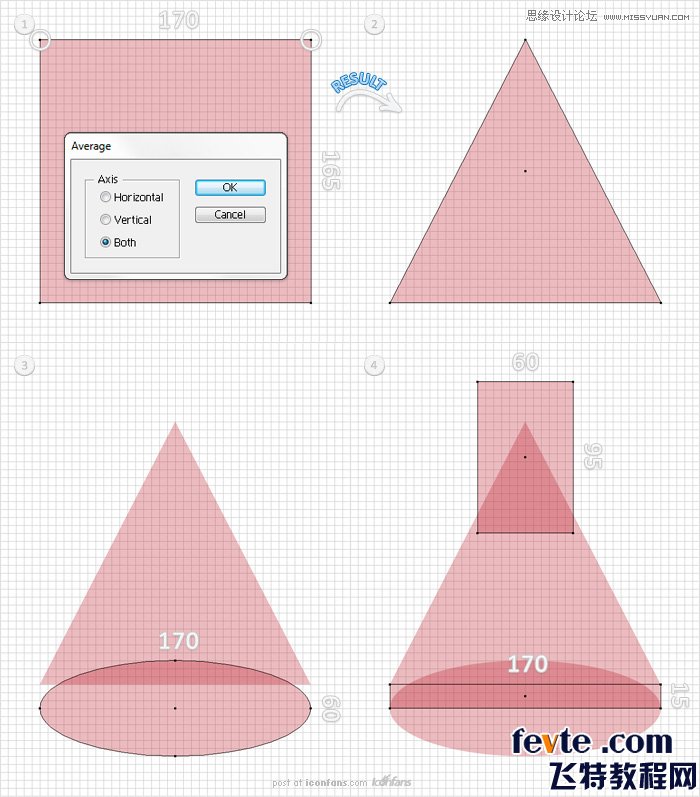
首先,到"外观"面板删除中风的颜色。接下来,选择矩形工具(M)和165px的形状,创造了170。我充满了红色和我降低其不透明度为30%,所以,你可以看到网格更容易。这不是做相同的,但绝对必要的,它可能是有益的,如果你在Illustrator新。保持专注于这种新鲜的形状和抢直接选择工具(A)。选择顶部锚点和去对象路径平均。检查这两个按钮,然后单击确定。在第二幅图像显示您的矩形变成一个三角形。继续用椭圆工具(L)。60px形状创建170个,并把它显示在第三个图像,然后重新选择矩形工具(M),并创建两个新的形状。首先,创建一个170 15px形状和放置在底部区域,然后再创建60 95px形状和放置在顶部区域(在最终图像所示)。

步骤03
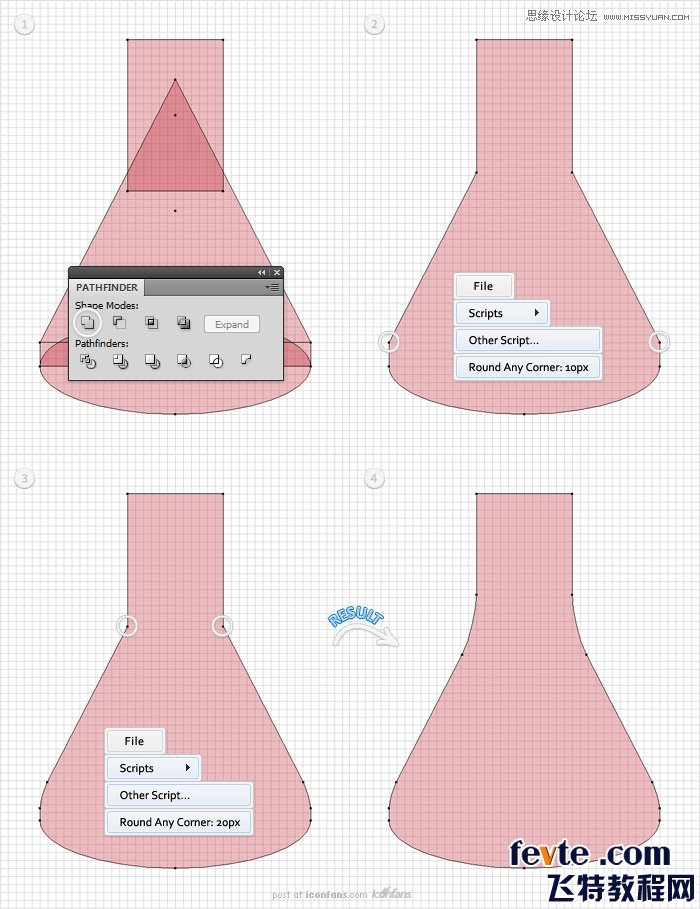
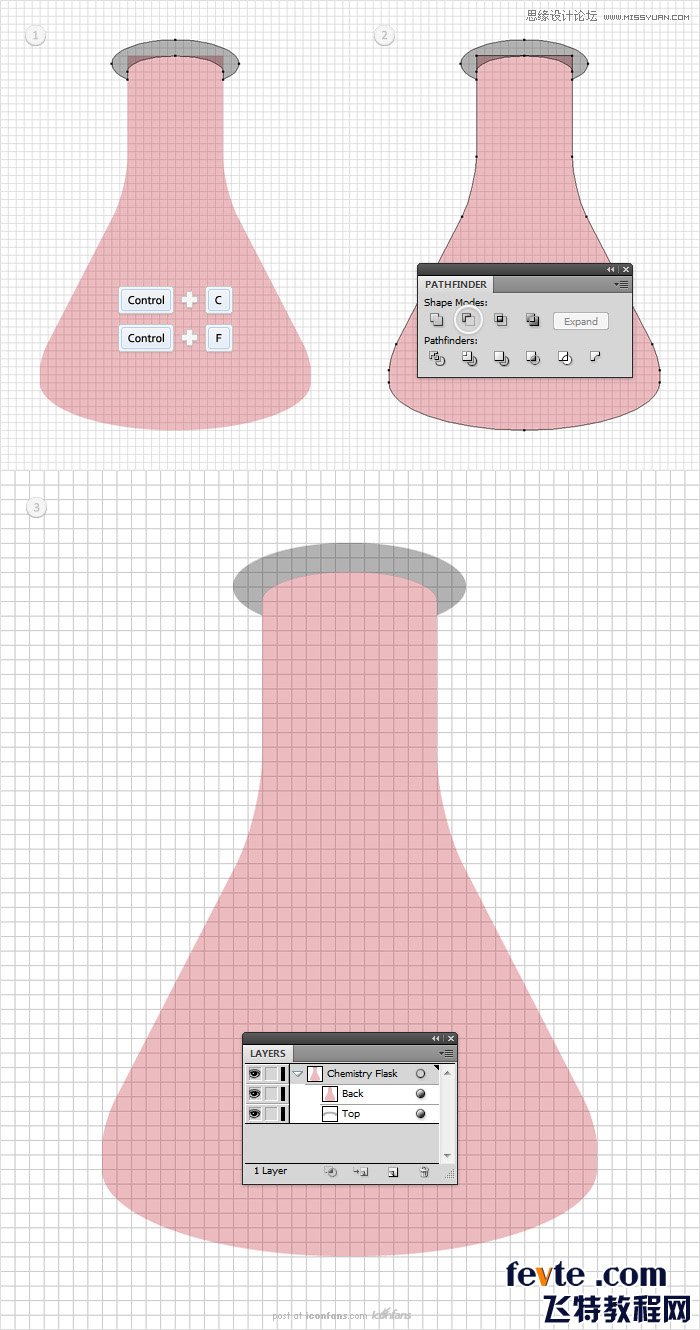
选择在上一步中创建的形状,然后单击"携手探路者面板按钮。接下来,您需要添加形状的离散圆度效果。回合的任何一个角落脚本将这个派上用场。将它保存到您的硬盘驱动器。现在抢的直接选择工具(A)。选择第二幅图像中强调这两个锚点点,转到文件脚本其他脚本。打开多哈回合谈判的任何一个角落的脚本,输入10px半径,然后单击确定。继续使用直接选择工具(A)。选择这两个锚点,在第三个图像点突出,转到文件脚本其他脚本。打开多哈回合谈判的任何一个角落的脚本,输入一个20像素的半径,然后单击确定。最终的形状应该像在第四图像 。转到"图层"面板中,双击这个形状和它命名为"返回"。

步骤04
对于下一步的重点上的"后退"的顶部区域。选择椭圆工具(L),创建两个新的形状,将它们放置在第一幅图像显示。大而小,应该是60,宽20像素高大宽,80px,30px高大。选择这两个椭圆形,然后单击"从探路者"面板的负接待按钮。由此产生的形状,看起来应该在第二个图像。切换到矩形工具(M),创建60和10px的形状把它作为第三图像显示。选择它与其他的,新鲜的造型和点击面板从探路者负接待按钮。由此产生的形状,看起来应该像在第四的形象。将它命名为"顶"。

步骤05
选择在上一步中创建形状,并在前面的副本(控制+控制+ F)。选择"返回"这个副本,然后单击"从探路者"面板的负接待按钮。由此产生的形状"后退"的名称。现在,你应该有两个形状图层面板:"后退"和"顶"。

步骤06
让现有的形状添加一个简单的背景。选择矩形工具,创建一个形状画板的大小和填充与R = 0,G = 167 B =157。在"图层"面板底部的移动和锁定,以确保您不选择或意外移动它。现在,让我们的"返回"添加一些色彩。选择它,填补它与R = 209,G = 211乙= 212和其不透明度降低到30%。

步骤07
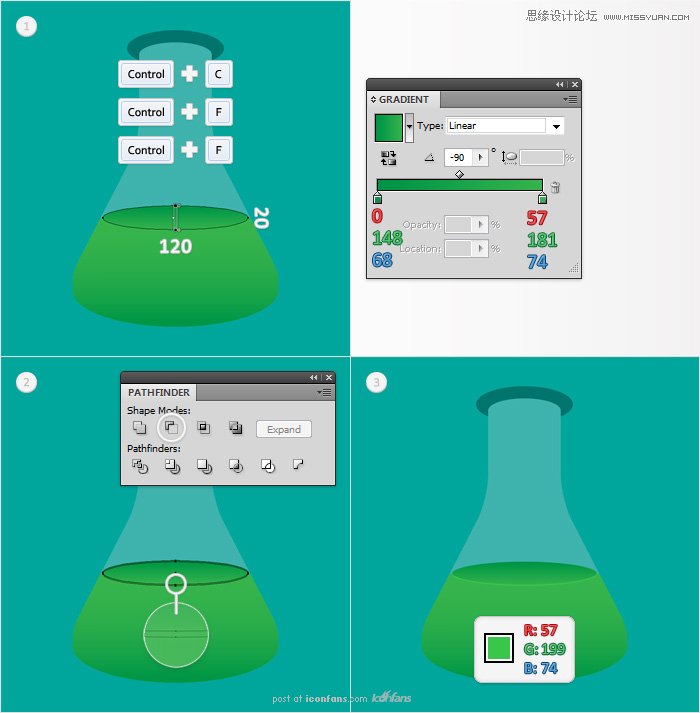
选择"返回",并在前面的副本(控制+控制+ F)。选择矩形工具(M),创建了18 95px形状,并把它作为第二个图像显示。"对齐到网格,缓解您的工作。伴随着新鲜的副本选择这个矩形,然后单击从探路者"面板相交按钮。填补由此产生的形状与R = 57,G = 181 B =74然后转到"外观"面板。选择现有的填充,然后单击"复制选取的项目从"外观"面板底部的按钮。显然,这将添加一个复制选定的填充。选择这个新的填充和使用低于第四形象所示的线性渐变。从梯度图像的黄色零表示不透明度百分比。这意味着你需要选择渐变滑块,降低其不透明度为0%。

步骤08
选择椭圆工具(L)120创建20像素的形状,并把它作为第一个图像显示。填写如下所示的线性渐变,然后在前面的两个副本(控制+控制+ F""控制+ F)。禁用对齐网格,然后选择顶级的副本,并击中了一次向上箭头。重新选择的两个副本,并从探路者"面板的负接待按钮点击。填补由此产生的形状与R = 57,G = 199 B =74。

步骤09
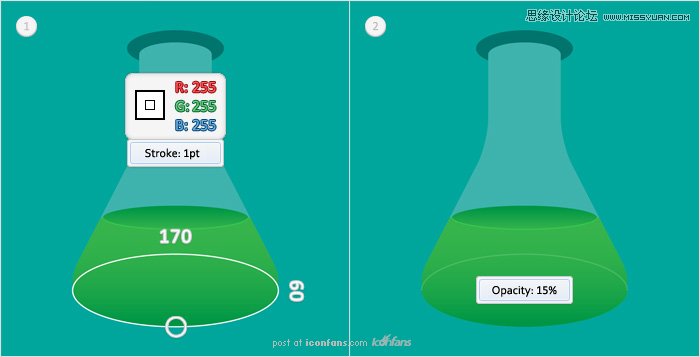
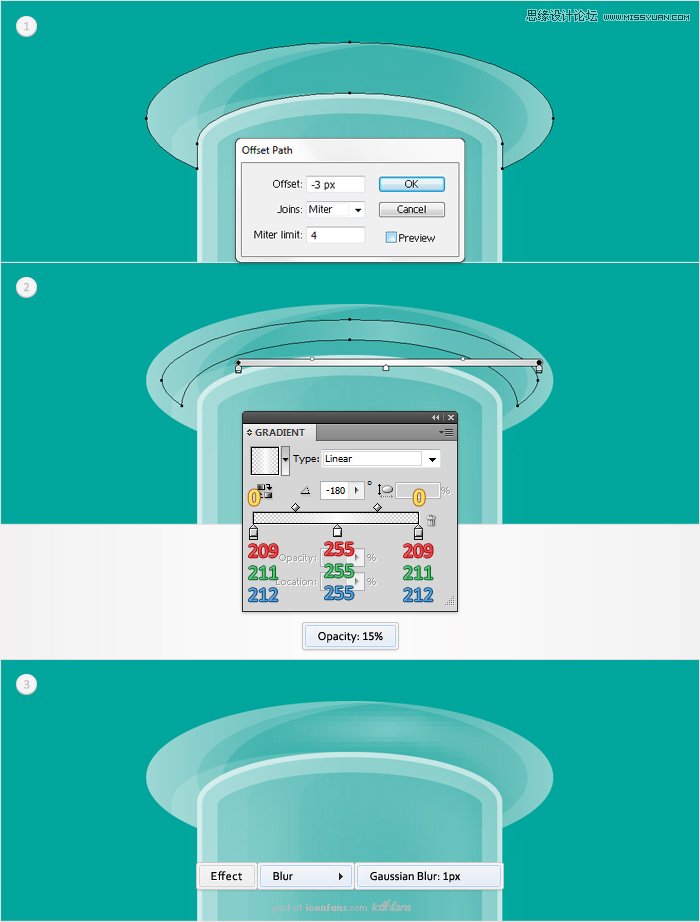
启用对齐网格(视图对齐到网格)。选择椭圆工具(L),创建170 60px形状,并把它作为第一个图像显示。填写"无",并添加一个1PT,白色的中风。切换到直接选择工具(A),选择底部锚点(在第一幅图像中高亮显示),并按下键盘上的Delete键。选择其余的路径和其不透明度降低到15%。

第10步
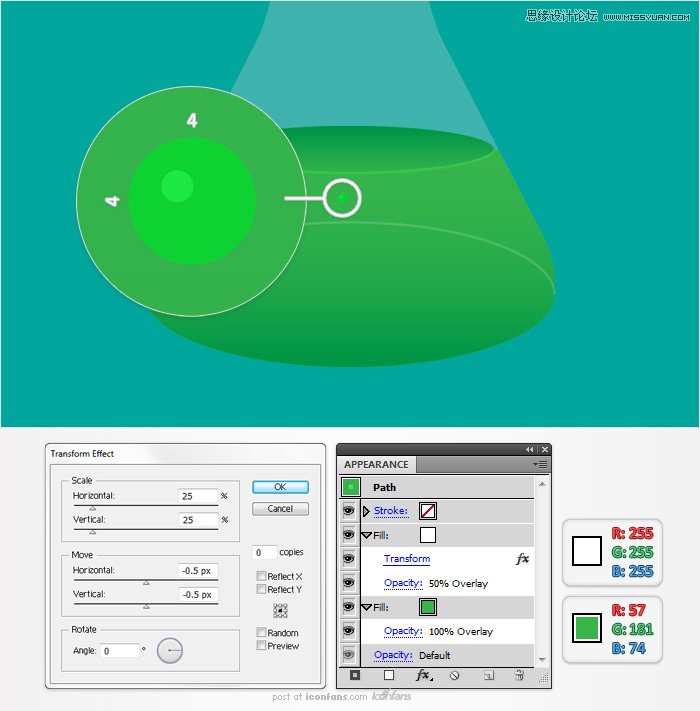
禁用对齐网格,然后选择椭圆工具(L),然后点击你的画板上。在宽输入4和"高度"框中,然后单击确定。这将创建一个4 4PX形状。填充它与R = 57,G = 181 B = 71然后转到"外观"面板。选择现有的填充,并改变其混合模式为叠加,然后复制它。选择这第二次的填充白色然后降低不透明度到50%,去效果扭曲和变换变换。进入下图所示的数据,然后单击"确定"。最终的形状应该像在缩放的影像。

第11步
转到编辑首选项常规,并确保"缩放描边和效果"复选框被选中,然后单击"确定"。重新选择在上一步中创建的形状,使两个副本,并将其移动几个像素的权利。选择选择工具(V),选择这两个副本之一,去控制面板的宽度/高度"部分(最上面一栏)。检查约束宽度和高度的比例图标的高度/宽度"框中输入3。现在,这个副本应3px宽3px高大。使用相同的技术,使2px的其他副本2。最后,你应该有三个完美的圆圈,在第一幅图像显示。乘这些形状和传播他们在第二幅图像显示。

第13步
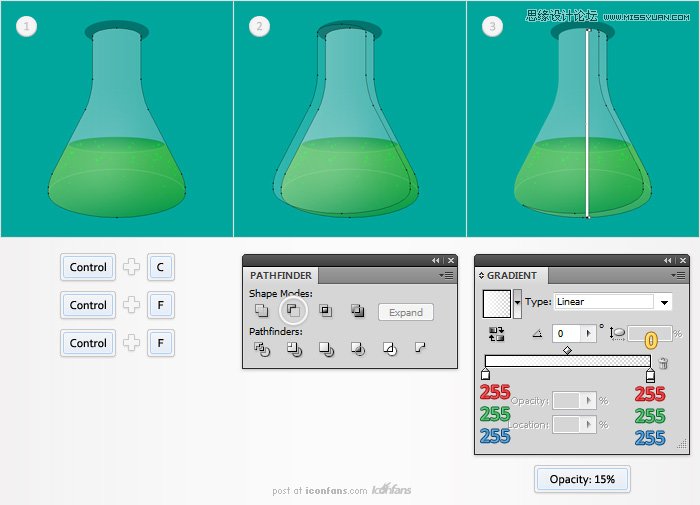
选择"前"和去对象路径偏移路径。输入A - 33px偏移然后单击确定。用下面所示的线性渐变填充的形状,降低其不透明度为30%,然后去影响模糊高斯模糊。输入一个20像素的半径,然后单击确定。

第14步
选择"前",并在前面的两个副本(控制+控制+ F""控制+ F)。选择顶部的副本,然后打左箭头10倍和5倍的向上箭头。重新选择的两个副本,并从探路者"面板的负接待按钮点击。产生的形状填充线性渐变如下图所示,则其不透明度降低到15%。

第15步
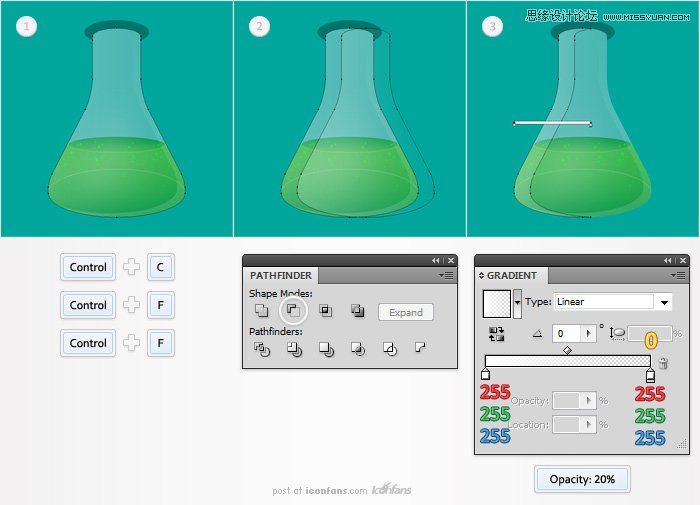
选择"前",并在前面的两个新副本。选择顶部的副本,并20次打右箭头。重新选择的两个副本,并从探路者"面板的负接待按钮点击。产生的形状填充线性渐变如下图所示,则其不透明度降低到20%。

第16步
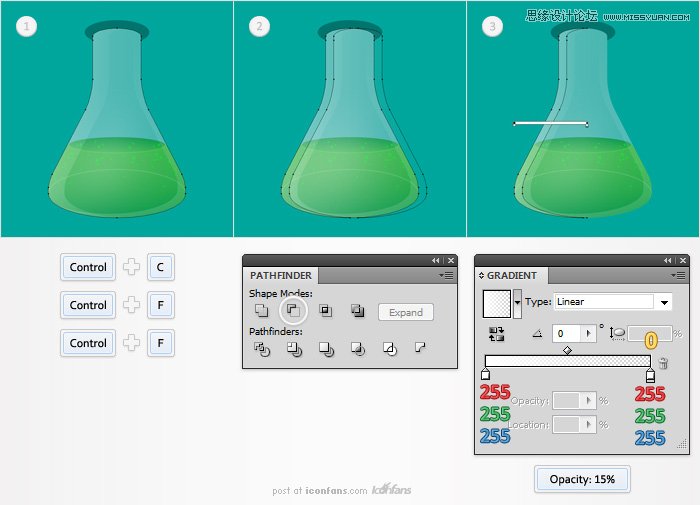
选择"前",并在前面的两个新副本。选择顶部的副本,并打右箭头的10倍。重新选择的两个副本,并从探路者"面板的负接待按钮点击。产生的形状填充线性渐变如下图所示,则其不透明度降低到15%。

第17步
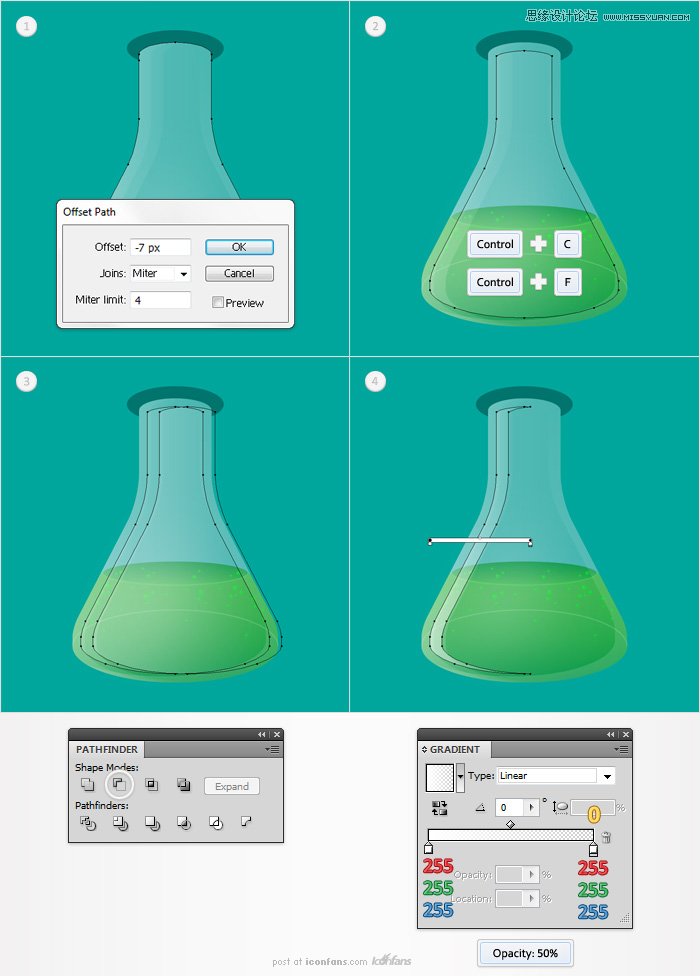
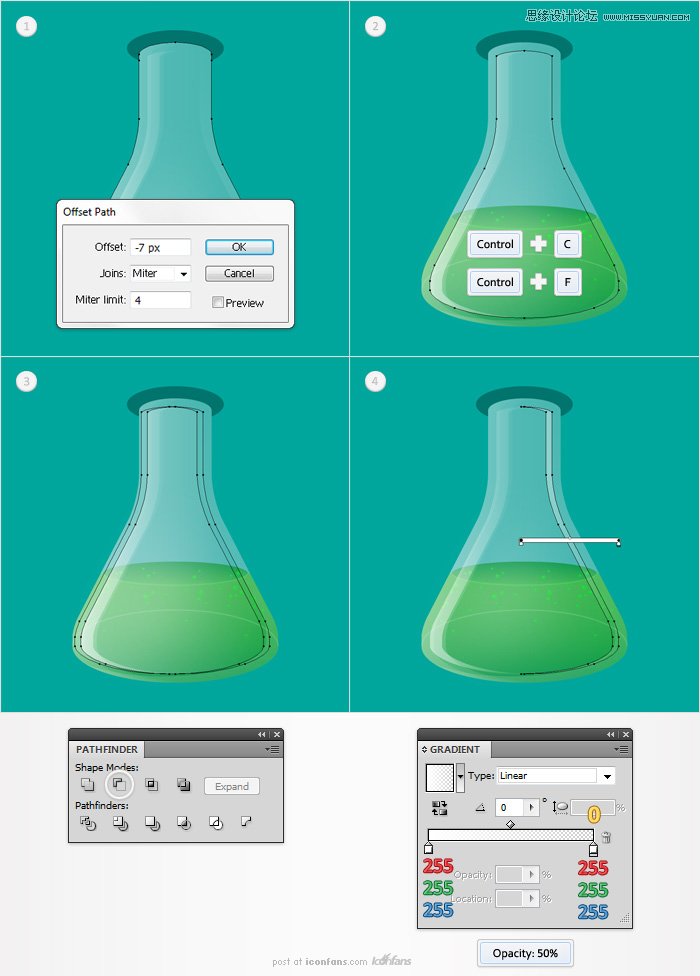
选择"前"和去对象路径偏移路径。输入A - 7px的偏移,单击"确定"和重复生成的形状。选择这个副本,打10倍,然后再重新选择两个形状,然后单击"从探路者"面板的负接待按钮右侧的箭头。在最终图像所示的线性渐变填充产生的形状,并降低其透明度为50%。

第18步
选择"前"和去对象路径偏移路径。输入A - 7px的偏移,单击"确定"和重复生成的形状。选择这个副本,并击中左箭头的5倍,然后再重新选择两个形状,然后单击"从探路者"面板的负接待按钮。在最终图像所示的线性渐变填充产生的形状,并降低其透明度为50%。

第19步
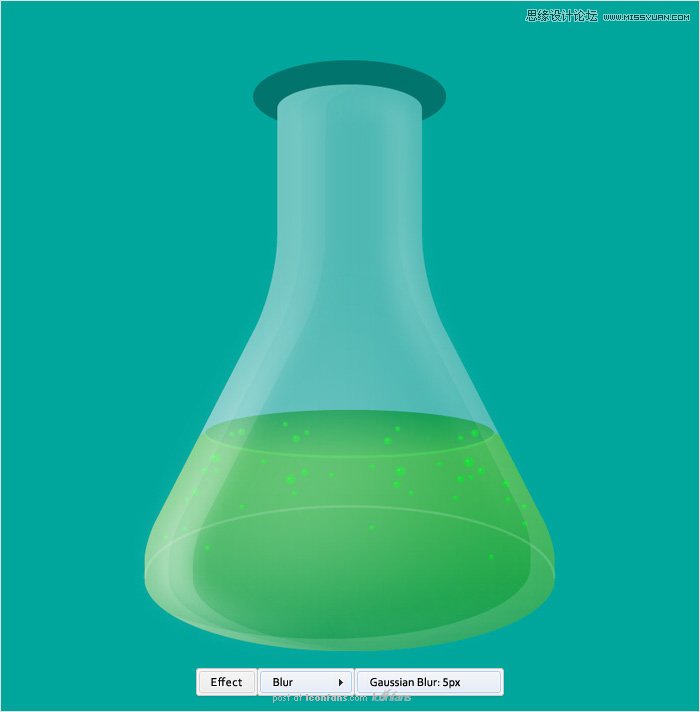
重新选择在前面的两个步骤创建的形状,并去影响模糊高斯模糊。输入5px半径,然后单击确定。

第20步
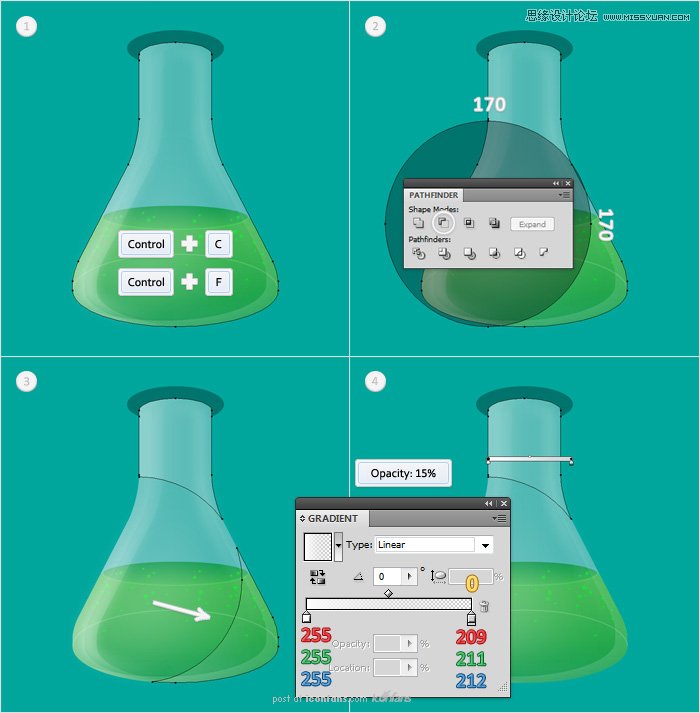
启用对齐网格(视图对齐到网格)。选择"前",在前面的副本,并选择椭圆工具(L)。170px形状创建170个,并把它作为第二个图像显示。选择新鲜的副本连同这个圈子,从探路者"面板的负接待按钮上单击。有两个简单的形状,你会得到一组。选择底部的形状(在第三个形象的箭头指出),并删除它,然后选择其余的形状。取消组合(控制+ Shift + G键),并在最终图像所示的线性渐变填充,然后降低不透明度到15%。

第21步
选择"前"在前面的副本,并把它前面(SHIFT +控制+])。填写"无",然后添加一个4PT,白色的中风。从"外观"面板中选择,并降低其不透明度为30%,然后去描边面板,然后按一下对齐中风从内按钮对齐中风节。再次,从外观面板的底部使用复制所选项目"按钮,创建一个现有中风的副本。选择这个新的中风,使其1PT广泛,并提高其透明度为50%。

第22步
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选择椭圆工具(L),创建80 25px形状,并把它作为第一个图像显示。如下所示的线性渐变填充,降低其不透明度为10%,然后去影响经弧。输入如下图所示的数据,然后单击确定。

步骤23
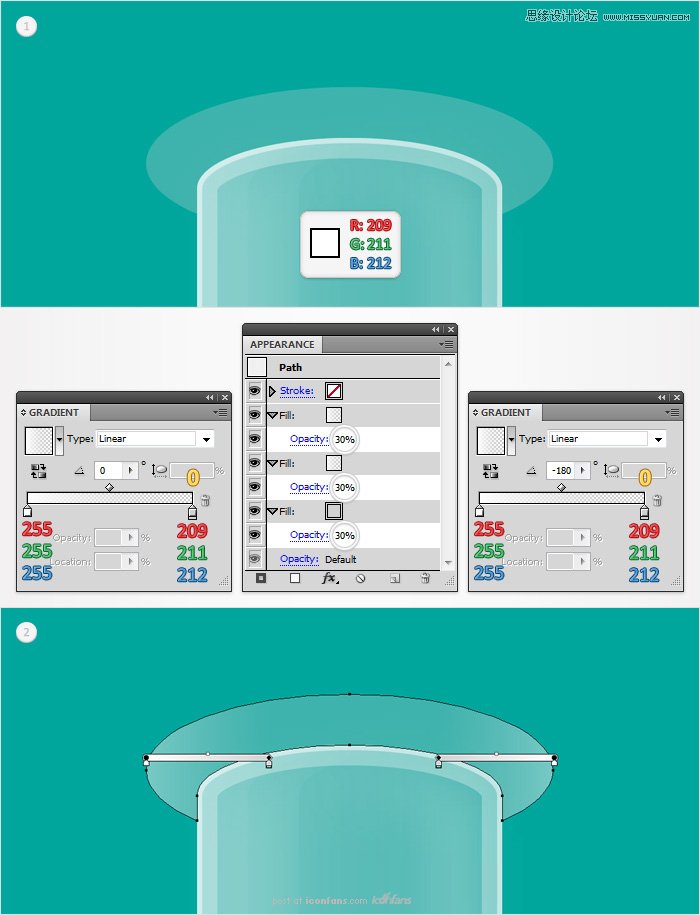
现在,让我们把重点放在"顶"。首先,填写与R = 209摹= 211 B = 212。从"外观"面板中选择填写,并降低其不透明度为30%,然后使这两个副本填写和使用如下所示的线性渐变。

步骤24
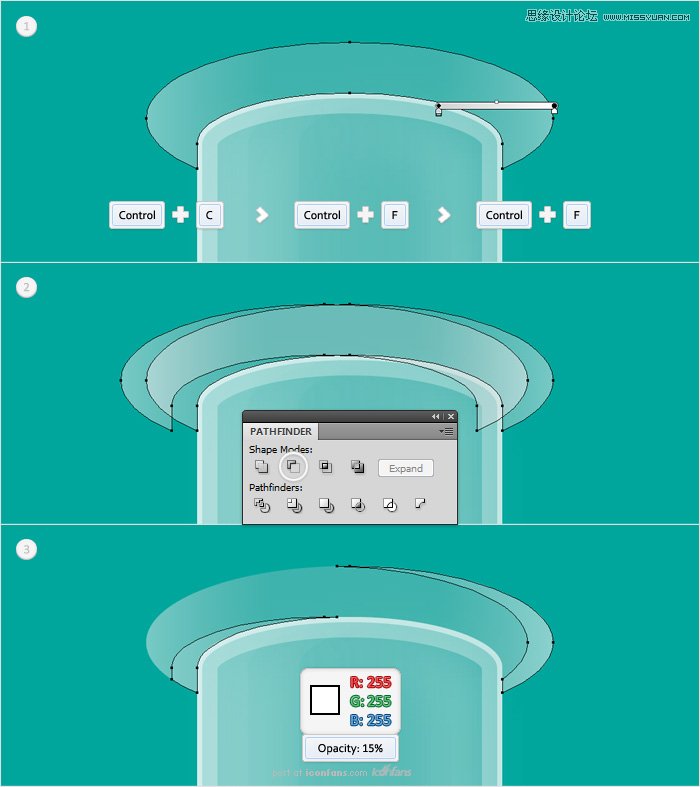
禁用对齐网格(视图对齐到网格)。选择"顶",并在前面的两个副本。选择顶部的副本,并5次打左箭头。重新选择的两个副本,并从探路者"面板的负接待按钮点击。在第三个图像中选择两个形状,你会得到一组。首先,取消组合,然后选择两个形状。取出两个额外的填充从外观面板,然后选择其余的填充。其不透明度降低至10%,取代现有的颜色与白色。

步骤25
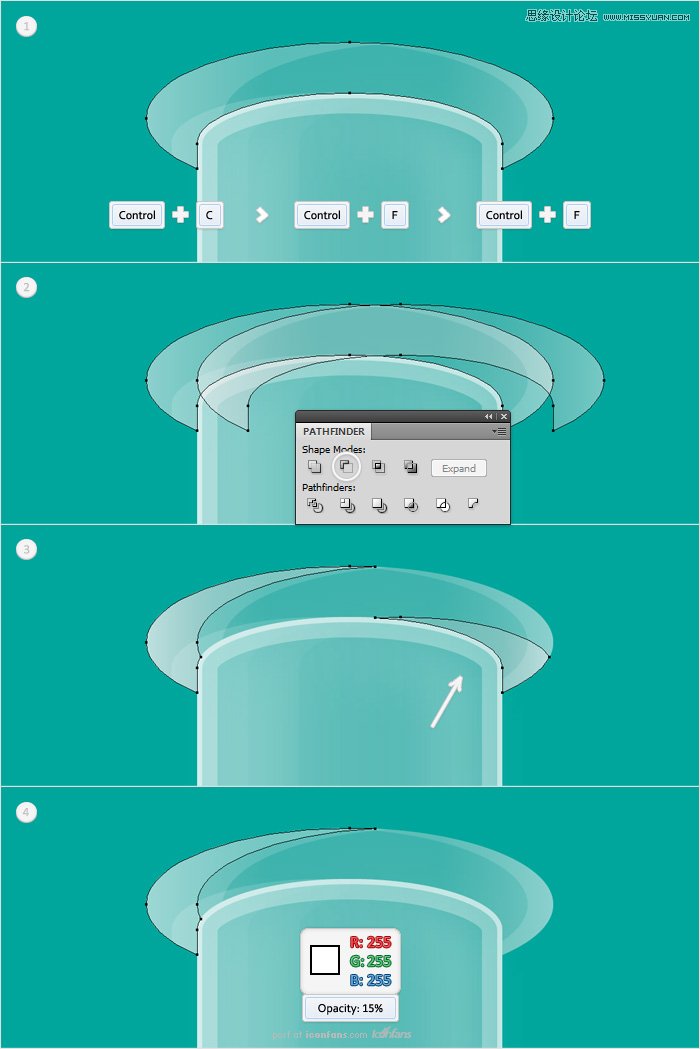
选择"顶",并在前面的两个副本。选择顶部的副本,并15次打右箭头。重新选择的两个副本,并从探路者"面板的负接待按钮点击。在第三个图像中选择两个形状,你会得到一组。取消组合,并删除的权利的形状,然后选择其余的形状。删除多余的填充,然后用白色填充它,并降低其不透明度为15%

步骤26
选择"顶",并在前面的两个副本。选择顶部的副本,并打右箭头的10倍。重新选择的两个副本,并从探路者"面板的负接待按钮点击。在第三个图像中选择两个形状,你会得到一组。取消组合,并删除的权利的形状,然后选择其余的形状。删除多余的填充,然后用白色填充它,并降低其不透明度为15%。

步骤28
选择"顶",在前面的副本,并把它带到前面。选择这种新鲜的副本,它没有填写,然后添加一个1PT,白中风和其不透明度降低到50%。不要忘了将其对齐到内。

步骤29
启用对齐网格(视图对齐到网格)。选择椭圆工具(L),创建170 60px形状,并把它作为第一个图像显示。用黑色填充,降低其不透明度为50%,然后去影响模糊高斯模糊。输入3px半径,单击确定,然后重新选择椭圆工具(L)。65px形状创建了180,并把它作为第二个图像显示。填充它与R = 35克= 31 B = 32,其不透明度降低到30%,然后去影响模糊高斯模糊。输入15px半径,然后单击确定。选择这两个模糊的形状和(或Control + G组)。移动在"图层"面板底部的这一组中,上面的"背景"的形状,就大功告成了。

完成
现在你的工作是完成。这里是怎么回事应该像。