下面,图老师小编带您去了解一下Photoshop制作透明的玻璃桌子图标,生活就是不断的发现新事物,get新技能~
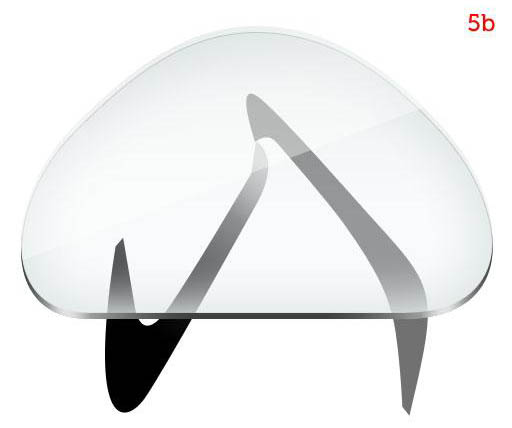
本教程的重点介绍玻璃桌面部分的制作。由于玻璃的透明原因,制作的时候需要非常细致,需要用图层样式及独立图层来设置高光及反光效果。 最终效果
1、首先我们创建文档,如果您创建高清晰的图标,那么建立文档时设置的大一些,下面我们添加一些辅助线。
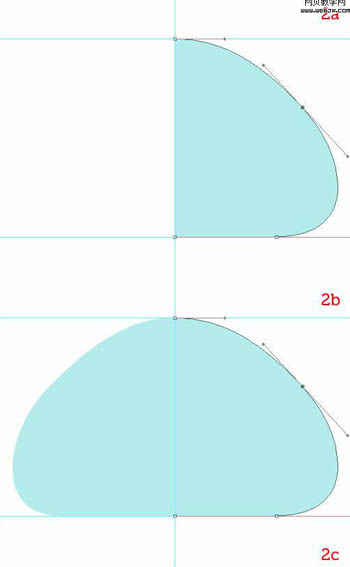
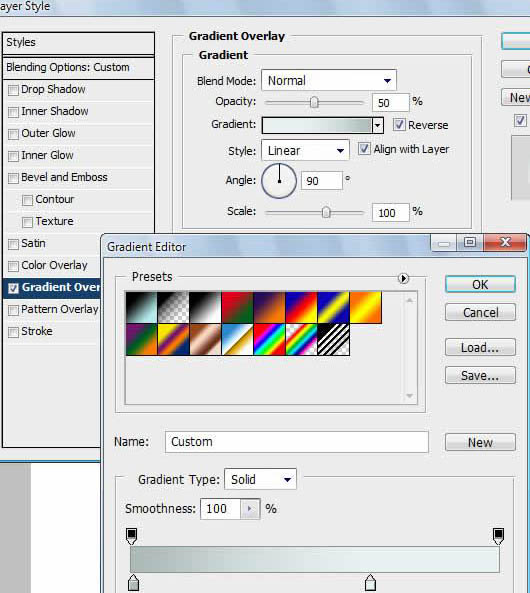
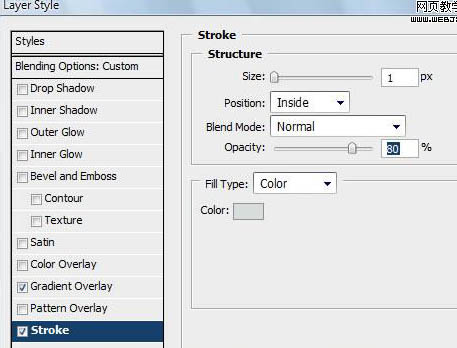
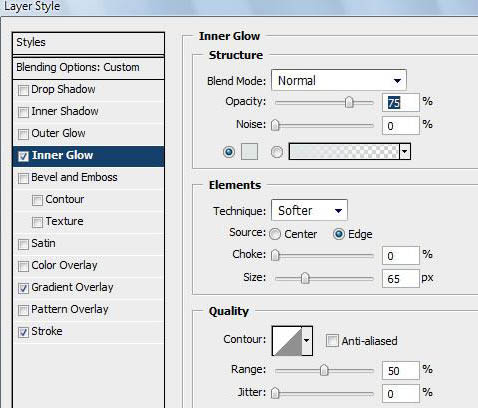
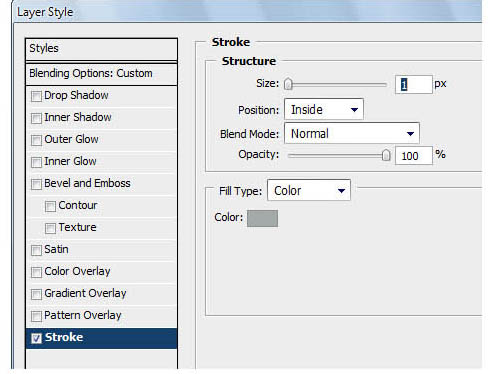
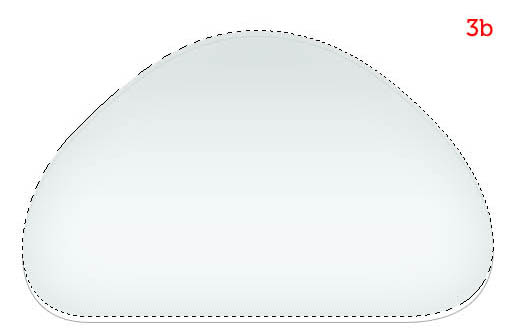
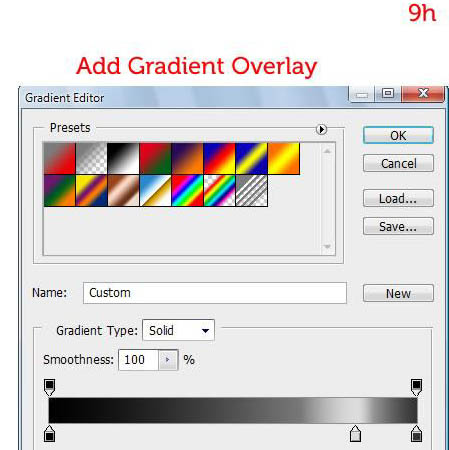
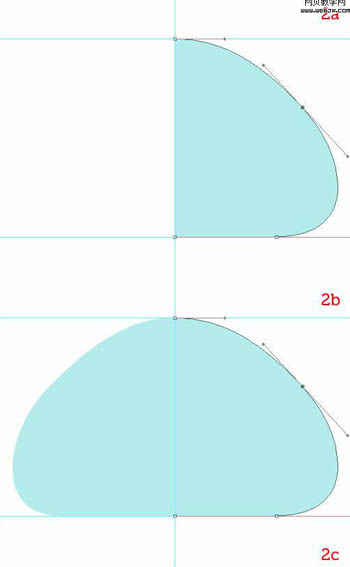
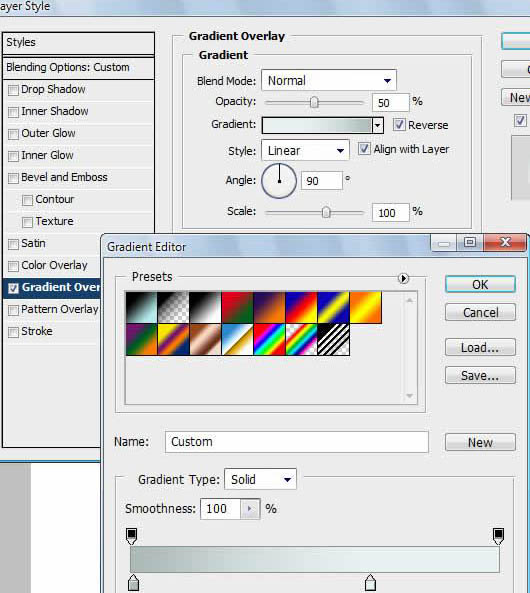
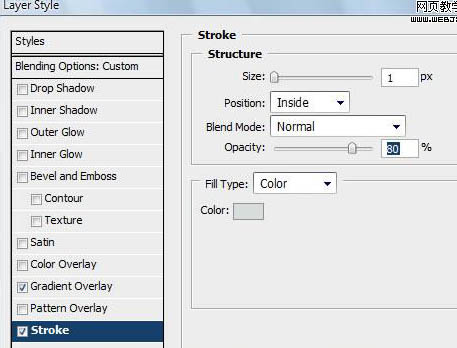
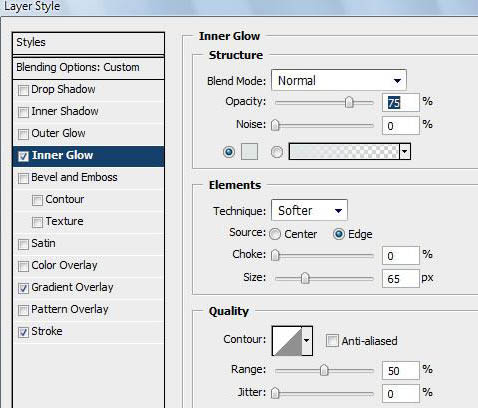
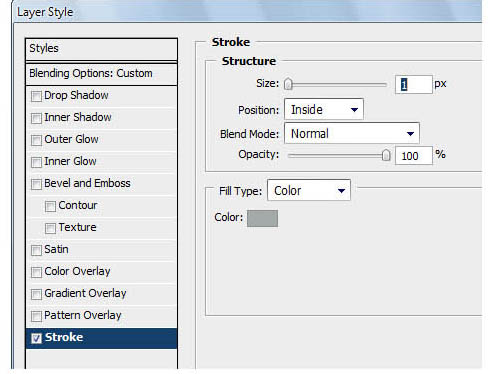
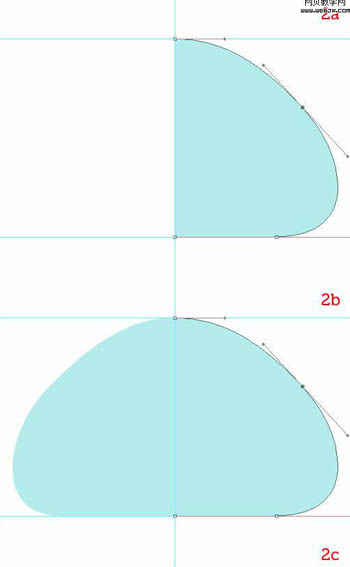
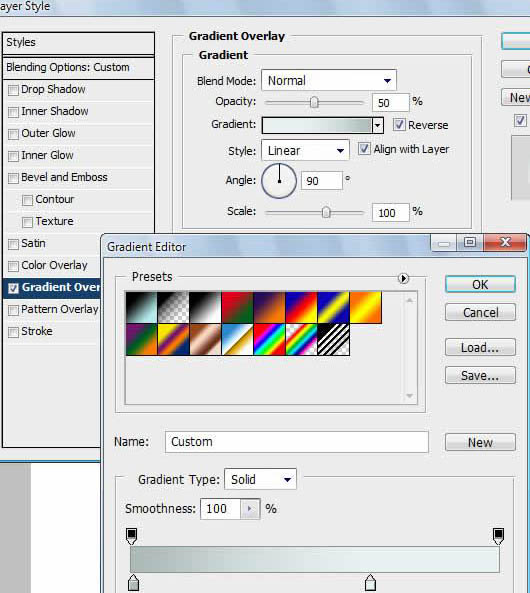
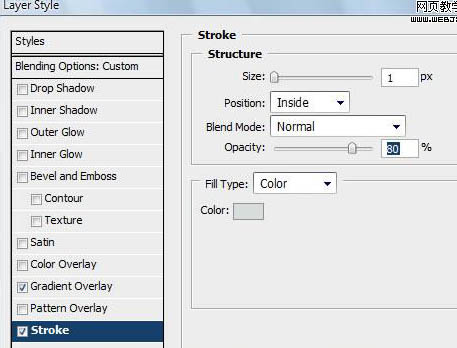
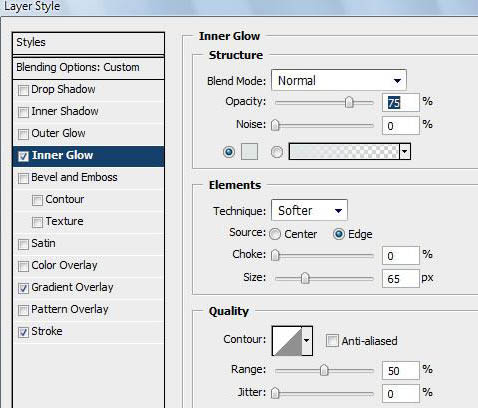
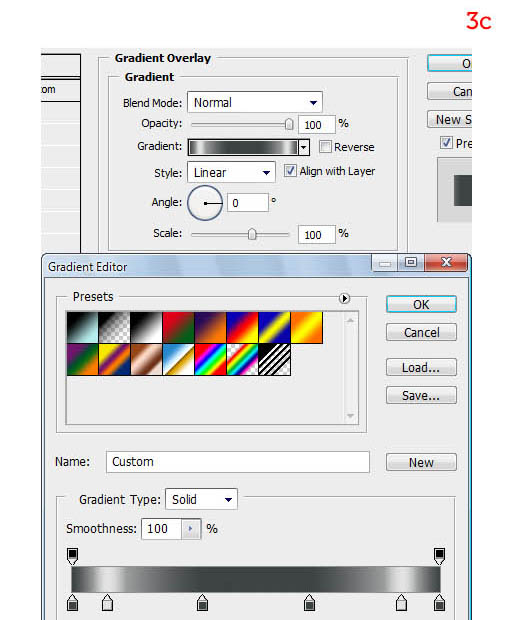
2、下面我们使用钢笔工具按下图示例绘制一个形状,并且设置图层样式。




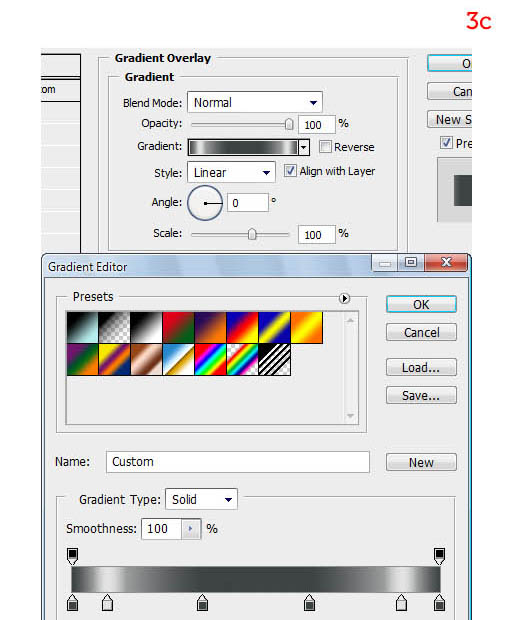
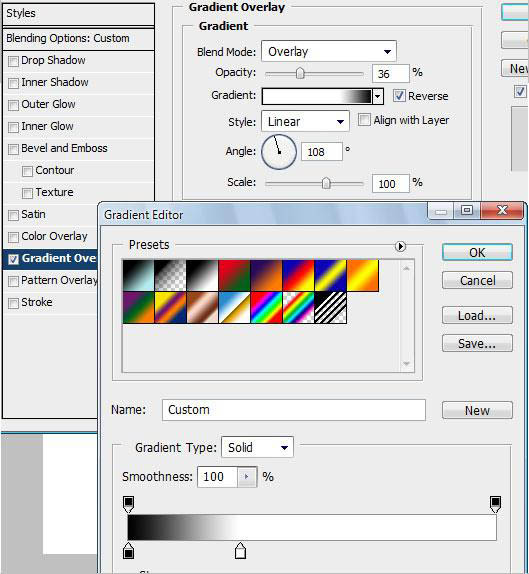
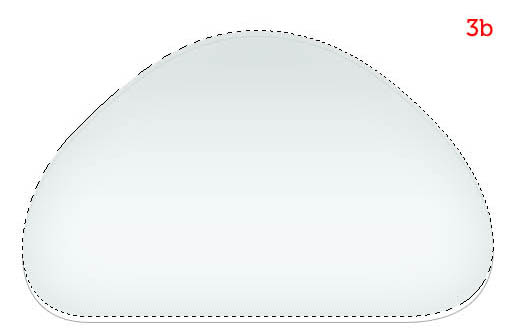
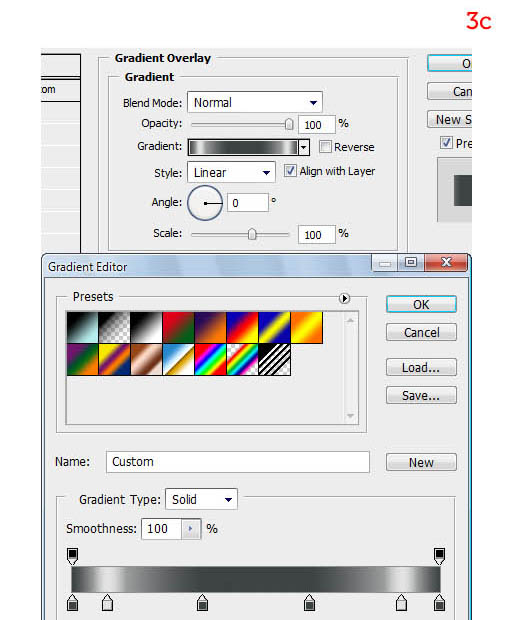
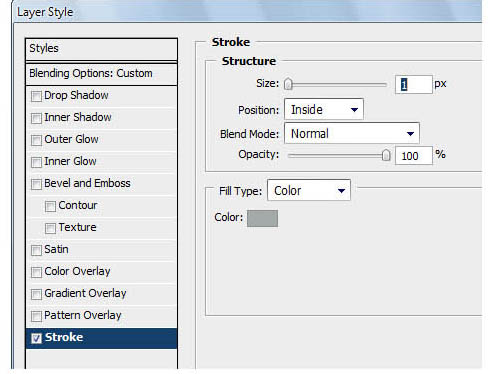
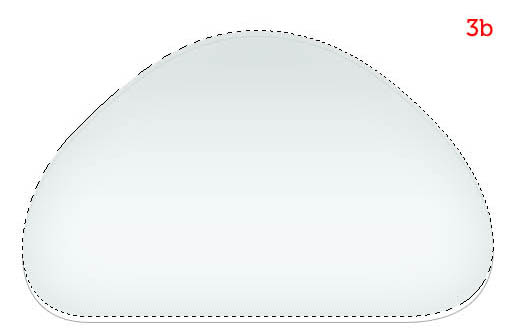
3、复制图层,然后设置图层样式,当做背景层,然后设置填充色。


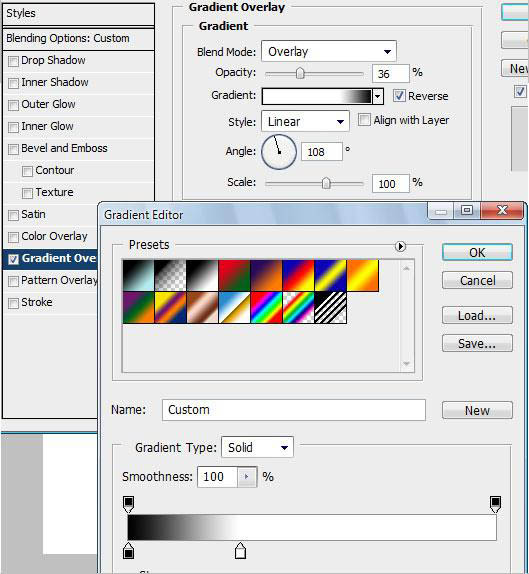
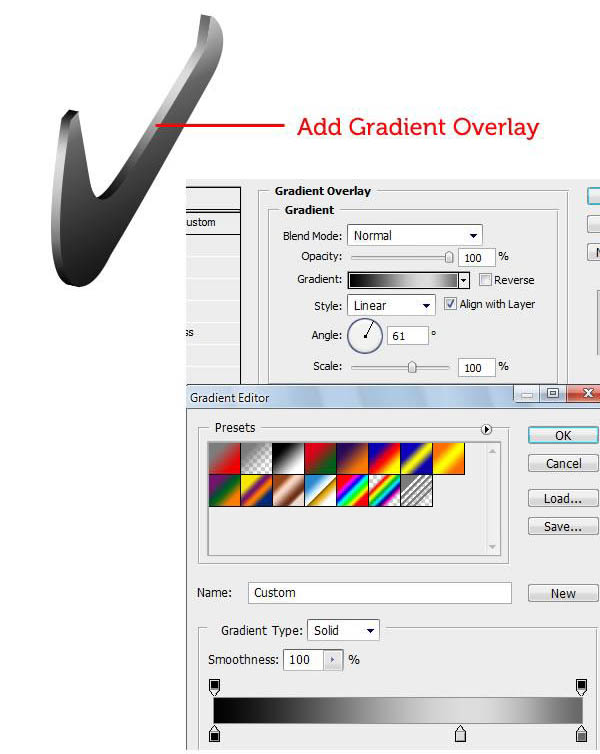
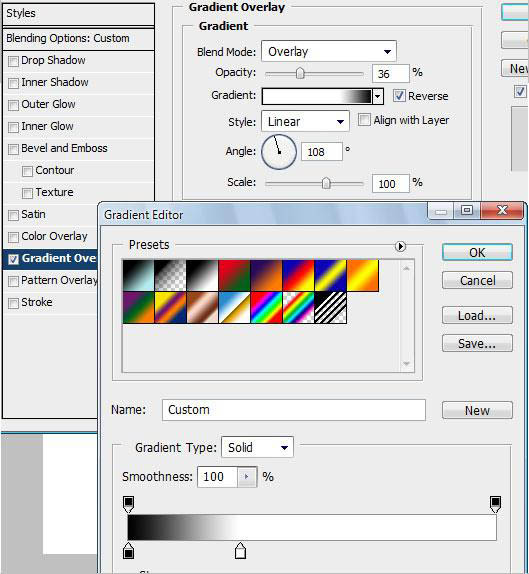
4、选择一个区域设置图层样式。


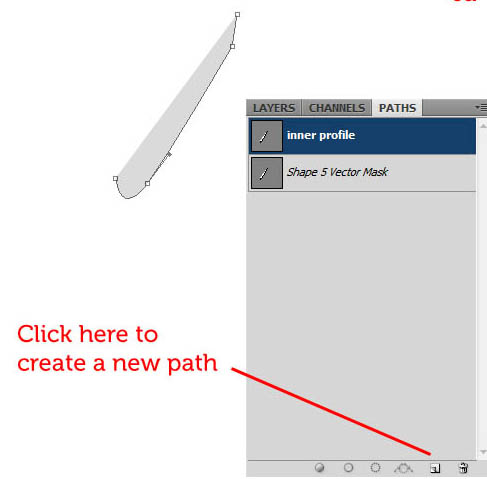
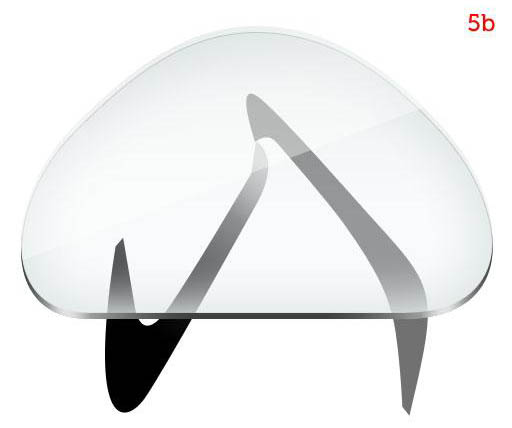
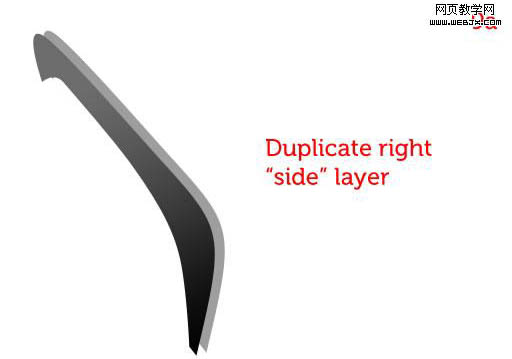
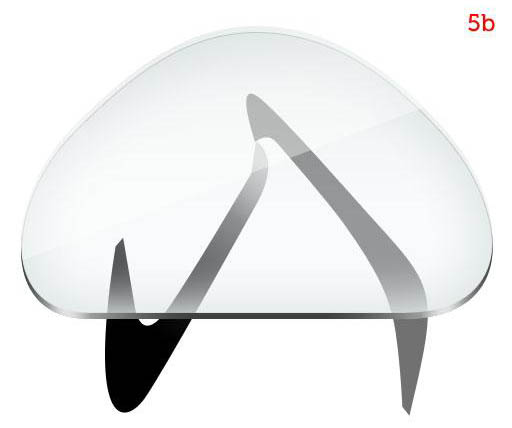
5、绘制一个形状,然后调整图层顺序,复制图层,设置图层样式等操作,达到下面的效果。

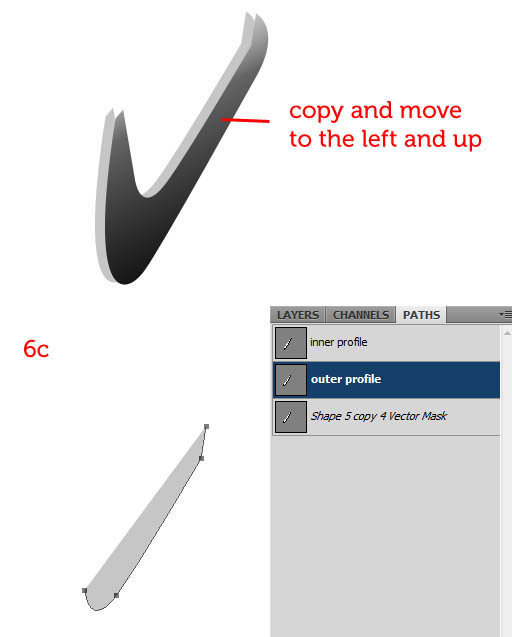
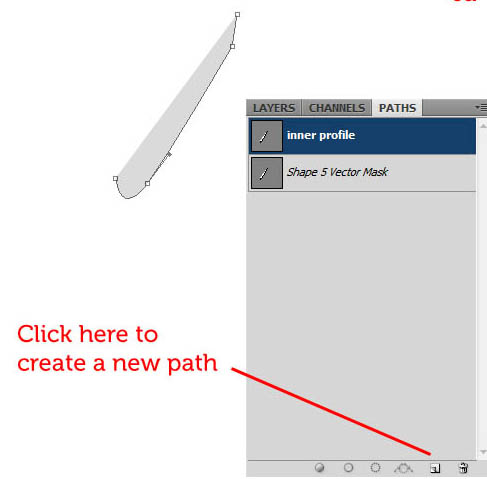
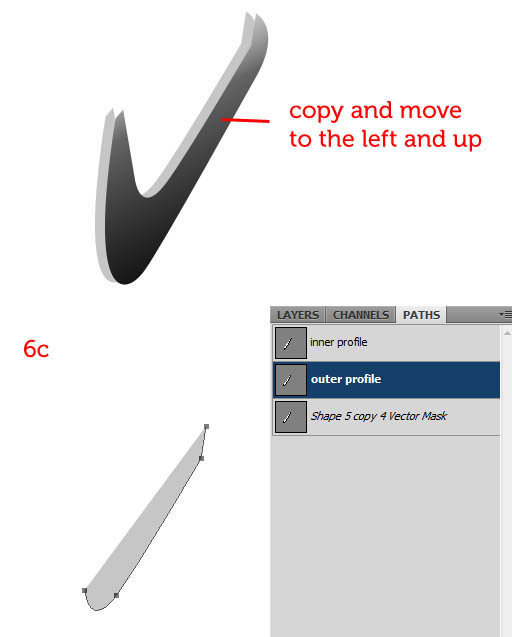
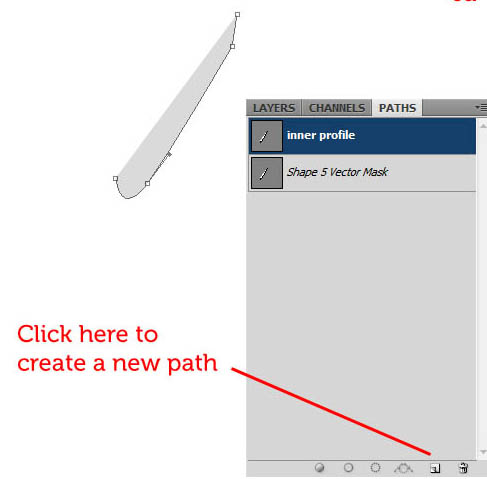
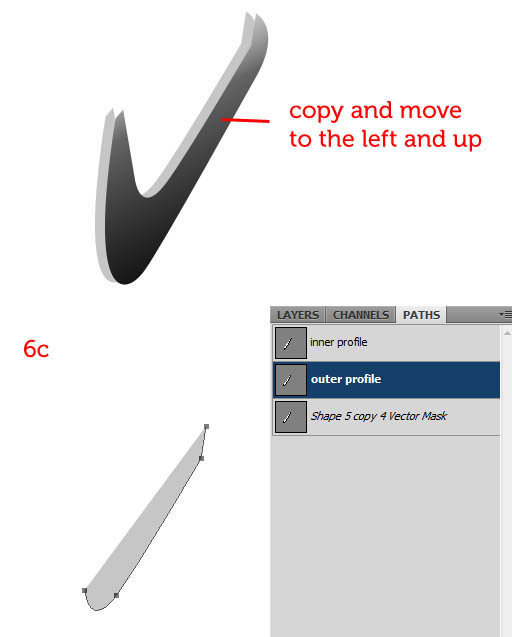
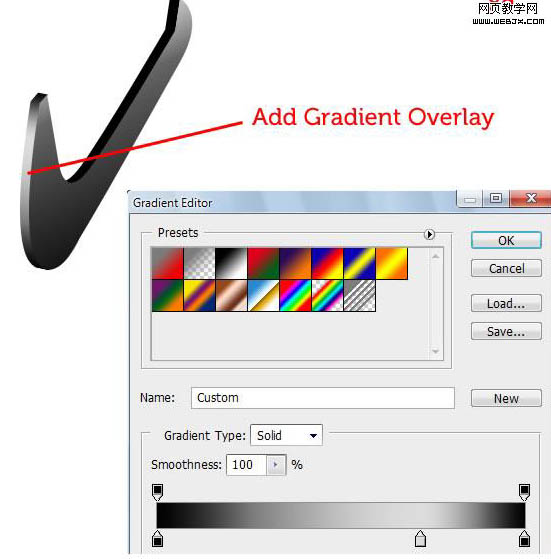
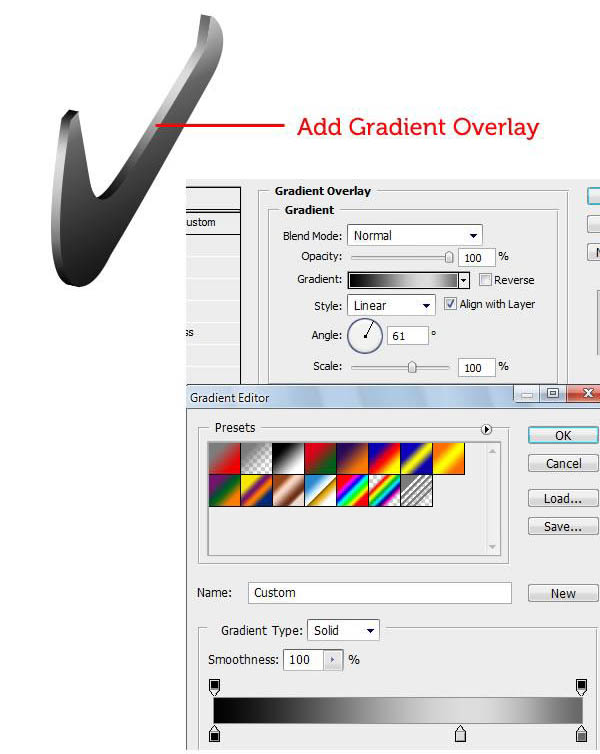
6、制作玻璃架有一些立体效果。

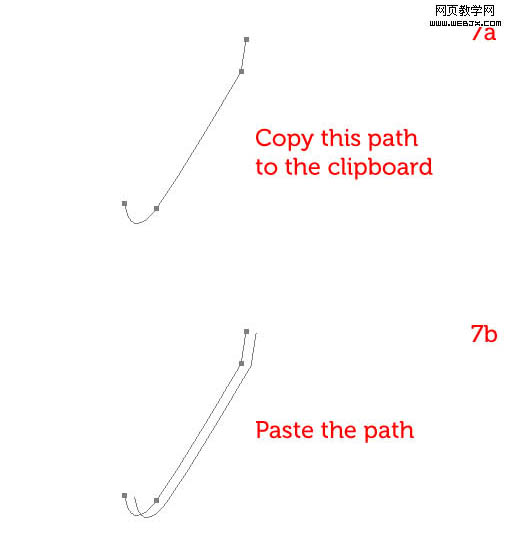
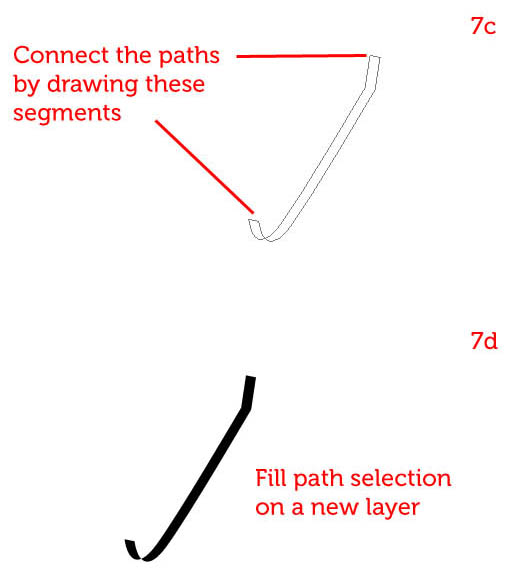
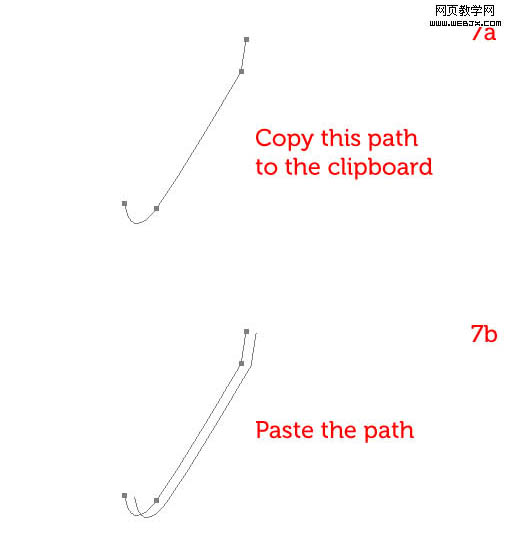
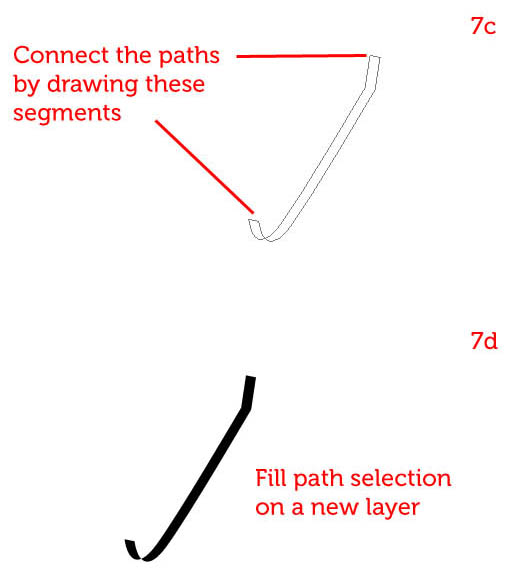
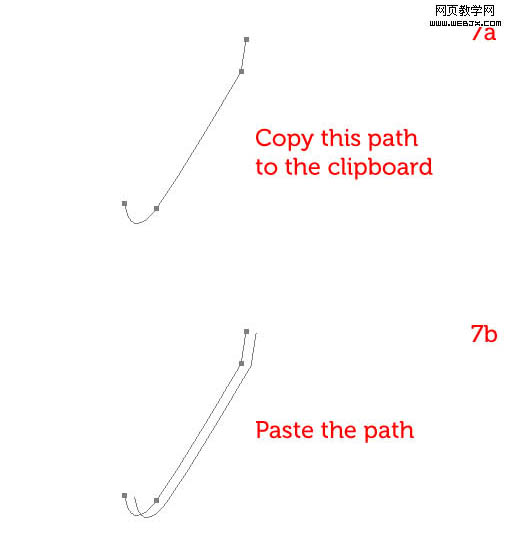
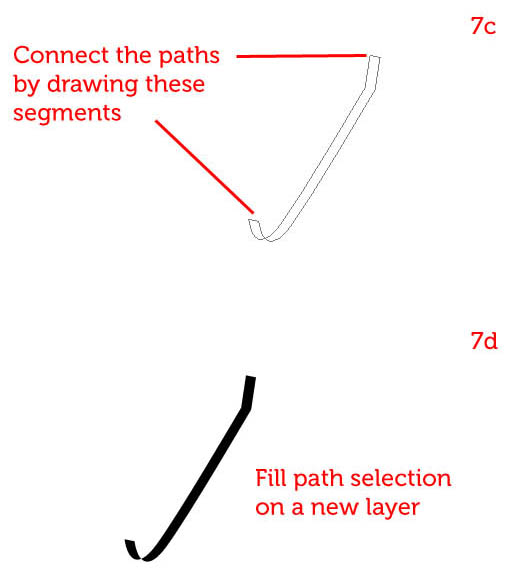
7、精细制作支架的阴影效果。


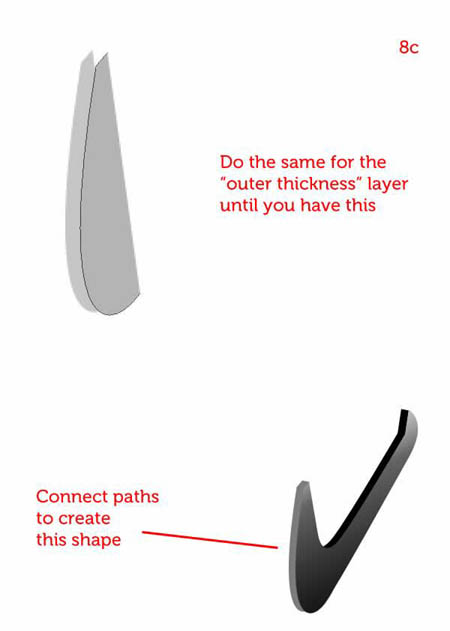
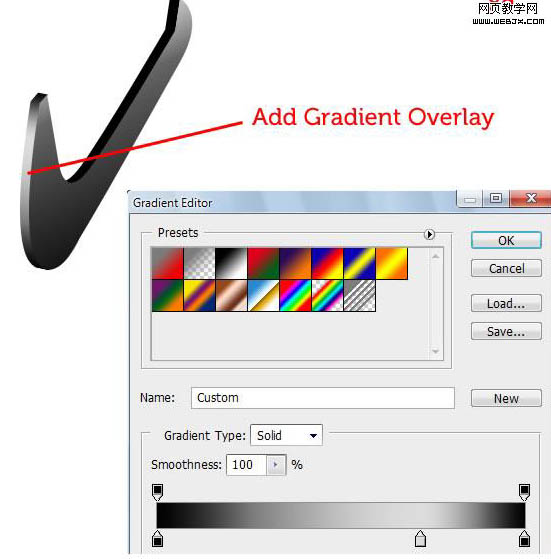
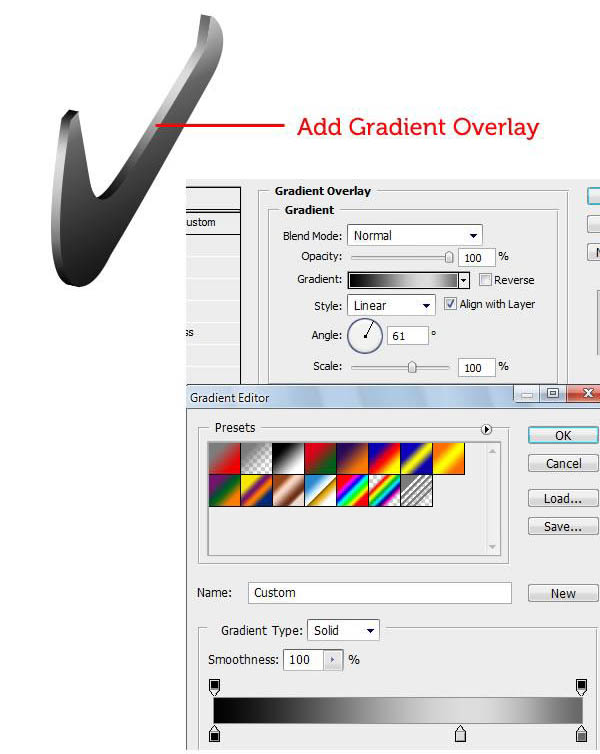
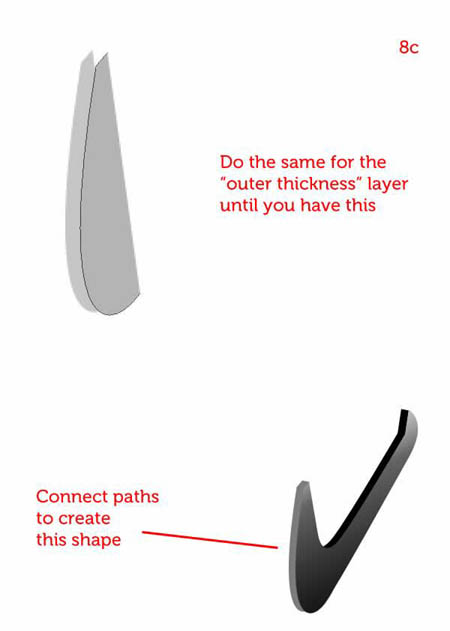
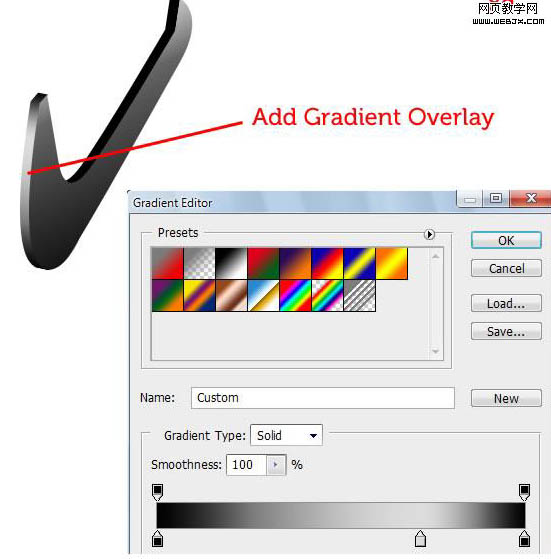
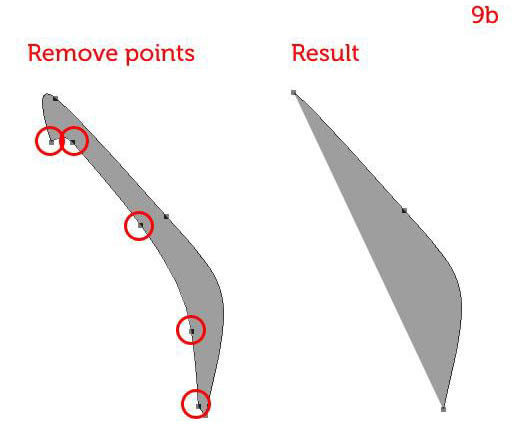
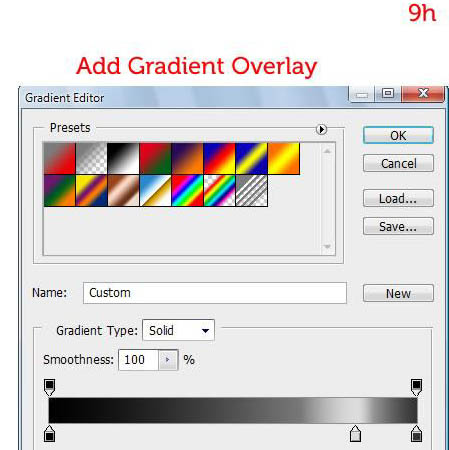
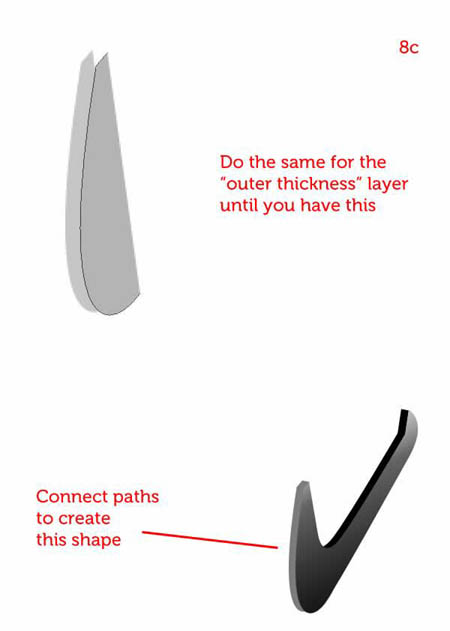
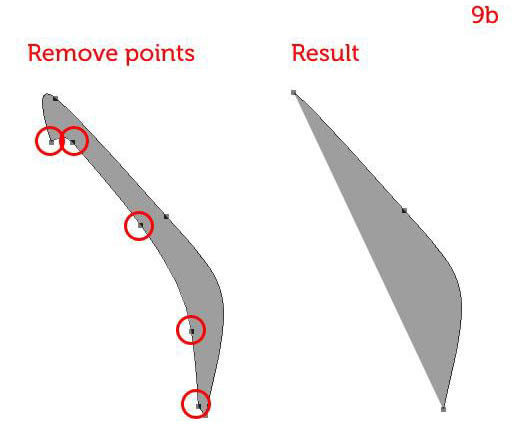
8、添加锚点,设置明亮度。



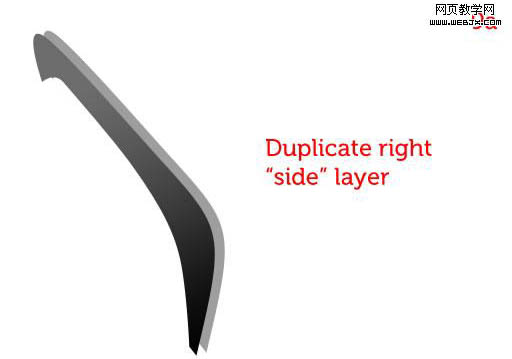
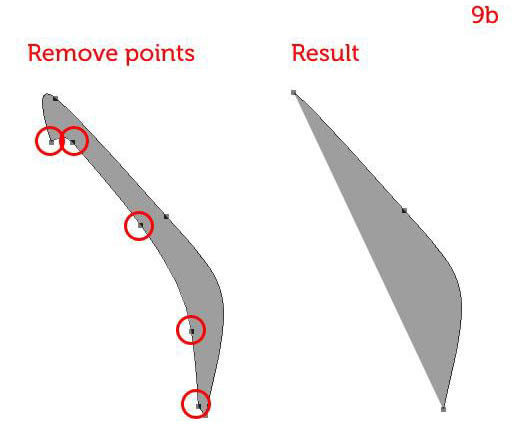
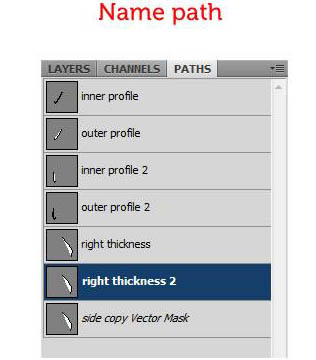
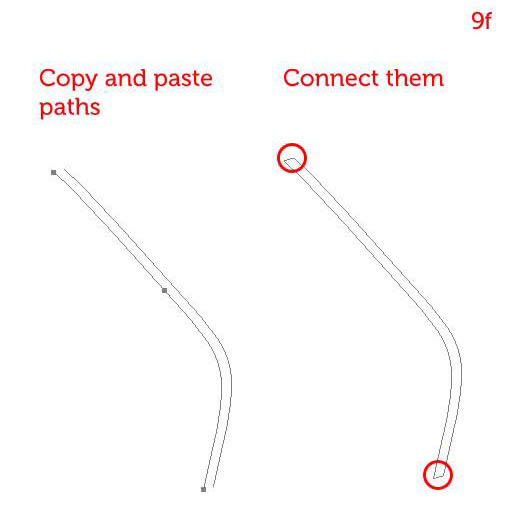
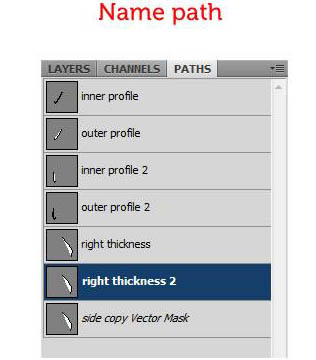
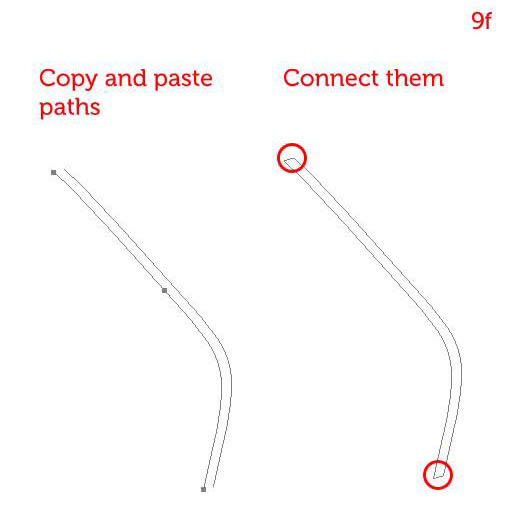
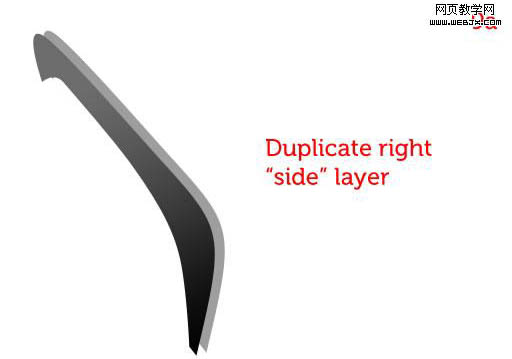
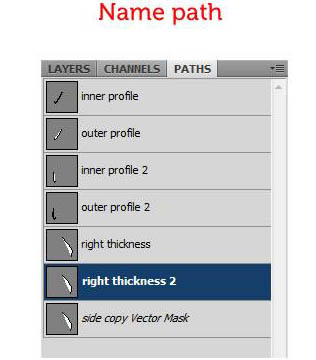
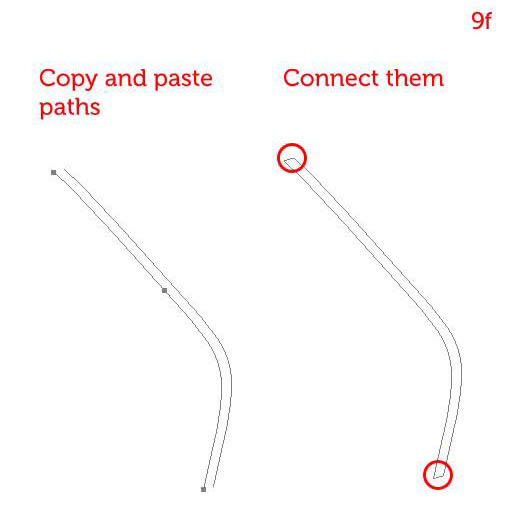
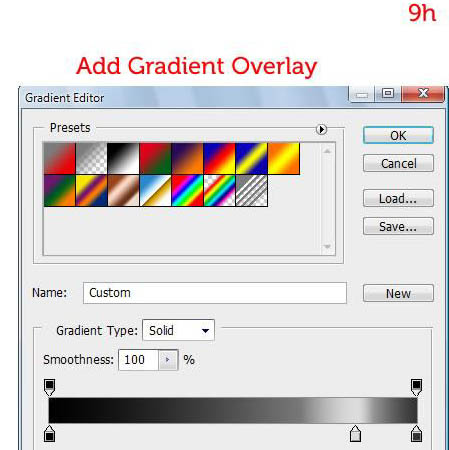
9、精细制作另一个支架的阴影效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)




(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

10、调整好顺序,最终效果如下。