现在大部分的网页设计师都是用photoshop来作为网页设计的基本工具的,殊不知其实用Illustrator也可以做出很棒的网页,或许还比ps更方便,下面就让我们一起来看一下有哪些小技巧吧。
这里有一个疯狂的想法用AI来制作你的下一个web项目。 如果你是一个网页设计师,那么你肯定对这个提议不看好。AI中并不能做出PS的很多效果对么?PS是基本的网页设计工具,AI只是在你需要的时候用一下。因为ps的图层以及它的程序设置更适合做网页。
由于大多数UI设计师都不愿意到处找AI的教程,于是这里我列出了AI的一些设计小贴士,在设计网页时可以用的工具。 尝试了这些之后,我保证你会学会用AI来做一个网页。
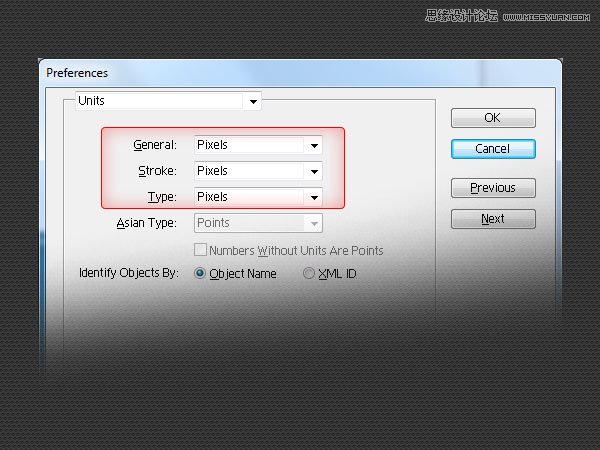
一、将所有单位设置为像素
默认情况下,Illustrator使用公制单位的尺寸和点。这些都是设计大多数情况下的设置,但对于网页设计,你就需要设置为像素了。所以,你开始工作之前,请确保你的单位是否设置正确。

如何设置单位: 1、打开编辑菜单 2、从首选项子菜单中选择单位 3、设置所有单位为像素
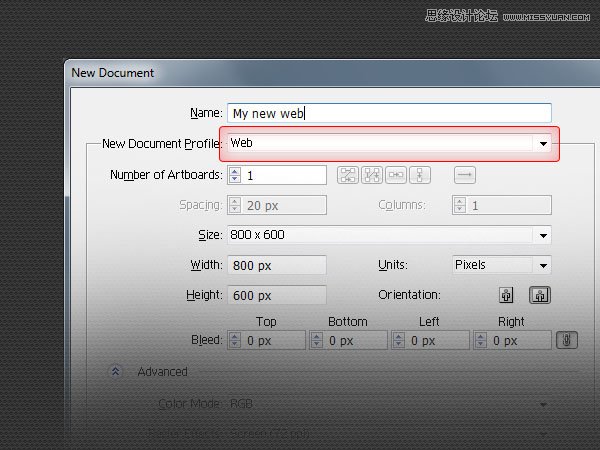
二、新建文档配置文件类型选择 Web
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
当你开始你的新设计,很容易浏览新文档和一些重要的细节,如果告诉AI你要创建web对象,这样就不会选择CMYK颜色和边缘模糊的对象。在新文档窗口一定要选择web配置文件设置,一切都会好的。
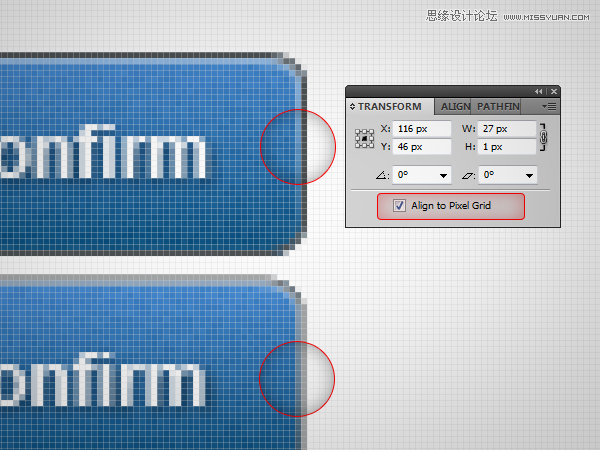
三、打开对齐像素网络
此功能是一个生命的救星,如果你曾经存在Photoshop模糊边缘形状的问题。他可以调整垂直和水平的对象使他们完全匹配像素网格,同时保持弯曲和倾斜段的锯齿。这就呈现出了你在网页设计中所想要的完美像素。

如何设置: 1、点击窗口-变换 2、勾选对齐像素网格 如果没有下面的选项就点击右上角的小三角,显示隐藏选项
四、使用像素预览
像素预览功能将使AI就像PS一样,当放大你的作品超过100%就会出现像素格,而不是完美的矢量模式。

如何设置: 1、点击视图 2、勾选像素预览
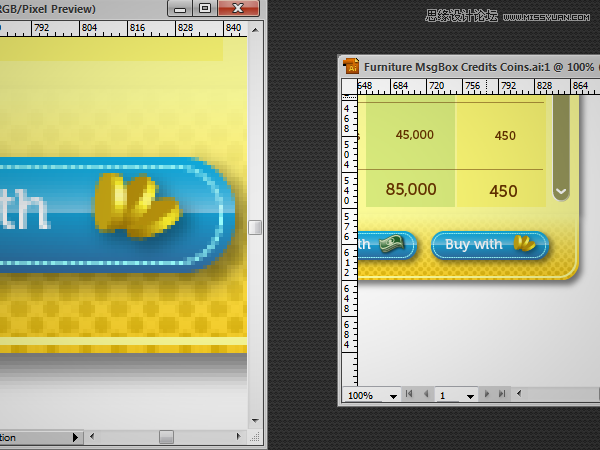
五、使用浮动窗口
假设你有两台摄像机对准你的设计。一个相机在正常水平,以100%的比例展示你的作品。另一台相机在你工作的时候以400%的缩放比例对准特定的图标,类似于一个外科医生。你用放大的相机观察细节、图标像素的变化,用实际大小来观察整体。这个功能在你要绘制小细节的时候特别的方便。

如何设置: 1、点击窗口-新建窗口 2、点击窗口-在窗口中浮动 3、你可以自由调整缩放窗口大小,来更高效配合你的工作
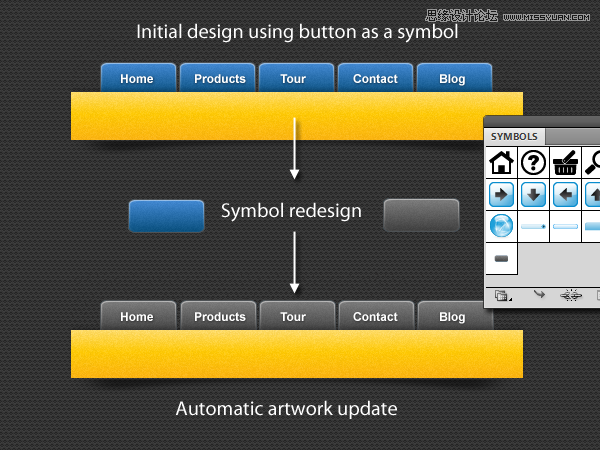
六、使用符号库(symbols tool)来快速创建按钮、图标
有多少次你在PS中创建相同(接近)的按钮或小部件?如果你是网页设计师,你可能每一天都在这样做。 AI可以帮您节省时间,并避免这种重复的工作。在符号中,你可以通过简单的拖拽来完成添加及使用符号按钮。而不必重头开始创建。还可以同步修改同一符号。 但符号还有另外一个强大的功能,那就是实例。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
基本上,当你改变原始的符号,这些更改会立即反映在所有的符号上。你要在所有页面上寻找不同的形式?只是改变符号就行。 提示:如果你不想同时改变某个特殊的符号,只需选中它,点击右键-断开符号链接。当你更改原始符号时,它就不会一起更新啦。
使用现有符号: 1、点击窗口-符号 2、从符号窗口拖拽出你想要的符号 创建一个新的符号: 1、点击窗口-符号 2、创建一个新的符号 3、把新符号拖拽至符号窗口中 4、弹出对话框点击确认 编辑符号: 1、从窗口菜单打开符号面板 2、双击进入编辑模式 3、当完成后,双击符号之外的任何地方来推出编辑模式
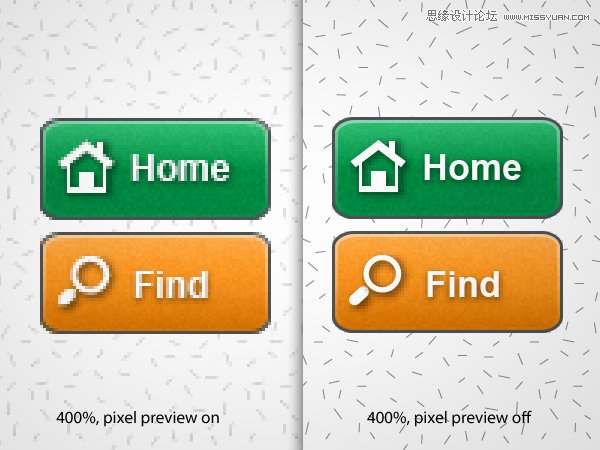
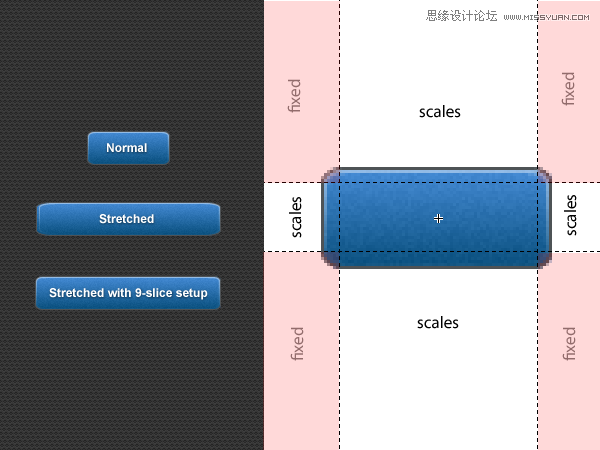
七、使用9格切片来缩放
这是符号的一个高级功能,允许缩放符号中的特定部分。

左:一个按钮,拉伸时无9格切片缩放设置的例子。右:建立9格切片缩放,告诉AI对象的哪些部分是受保护的,哪些部分可以缩放。 一个实际的例子是一个圆角按钮,如果你想把它变得更长,你不能简单的把它拉伸,因为这样会扭曲整个对象。相反,你必须手动移动形状点。这时9格切片的优势就显现出来啦。
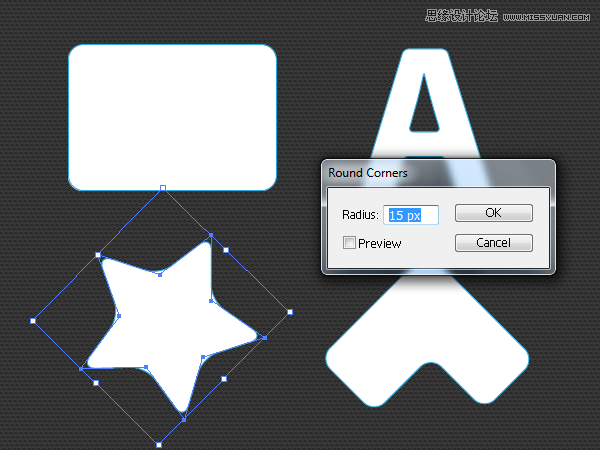
八、圆角无处不在
你可以在PS中创建圆角矩形,但在AI中你可以创建圆角的任何图形。这是一种非破坏性的效果,这意味着你可以把它打开、关闭而不影响底层的原始图像。

创建一个圆角的效果:
1、创建一个矩形或尖角的任何其他对象 2、在效果菜单中,选择圆角化,输入圆角半径和预览 3、单击确定应用效果 改变一个圆角的效果: 1、选择一个圆角的对象 2、从窗口菜单打开外观面板 3、定位并双击圆角效果更改其设置或单击眼睛图标来打开或关闭
九、快速创建位图图案填充
微妙的背景图案在网页设计中应用很多,但很多设计师认为在AI中不能轻松应用。但其实解决方法很简单。

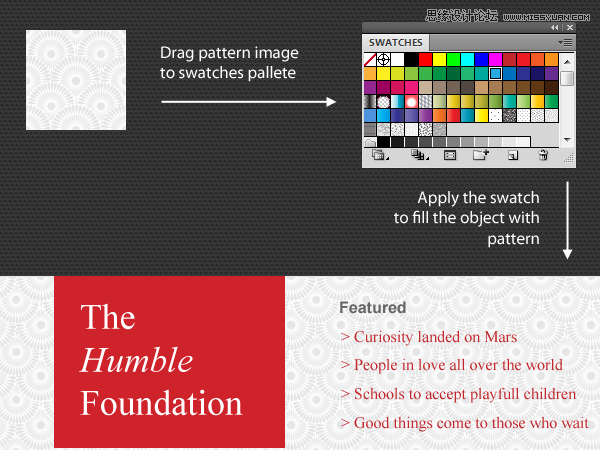
创建一个填充模式:
1、将图像拖入你的作品 2、单击上方功能栏的嵌入(非常重要) 3、拖入色板 4、应用样本到任何对象来填充图案
十、使用文字自动悬浮在图像周围
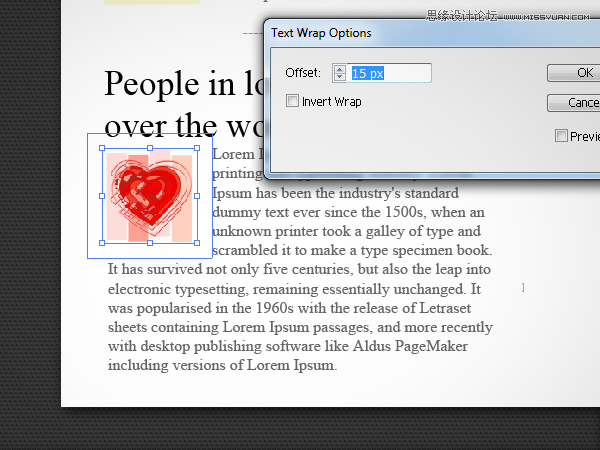
在PS中的文字编辑功能实在令人头疼,如果你想使文字环绕图片,你必须创建两个或三个不同的文本框来模仿效应。 幸运的是,AI可以直接做到。

方法: 1、AI中实现文本绕排必须是文本框内的文本才可以,也就是说,必须是用文字工具拖拽出来的文本框里输入的文字才能文本绕排 2、将文字输入或粘贴到拖拽出来的文本框中 3、置入图片,或绘制图形 4、将图片或图形置于文本框上方你想放置的位置,主意,必须是在文本框的上面 5、选中图片或图形,执行对象菜单–文本绕排建立 命令 如果想调整图片和文字间的间距,还是执行对象文本绕排选项,在弹出的面板里有个位移输入框,这个就是图片和文字的间距
十一、使用文字自动悬浮在图像周围
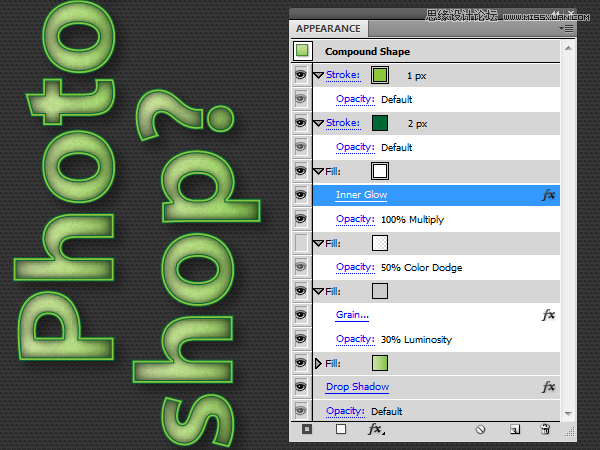
AI中的外观面板和PS中的图层样式比较类似,可以添加投影、描边等效果。

看完这些,你准备好用AI来设计网页了么?










