PS在鼠绘方面应用也比较广泛,如有时在一些需要特殊效果的婚纱图中经常会用到一些手绘的饰品,本教程将以一个黑白色调的婚纱作品来讲述一下饰品项链的鼠绘过程,有兴趣的朋友可以一试。
知识要点:
1、自定义形状的应用
2、样式的应用
3、变换中的变形应用

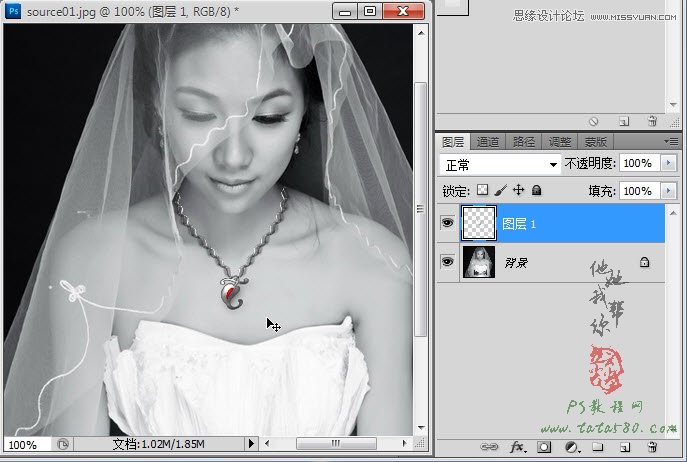
效果图

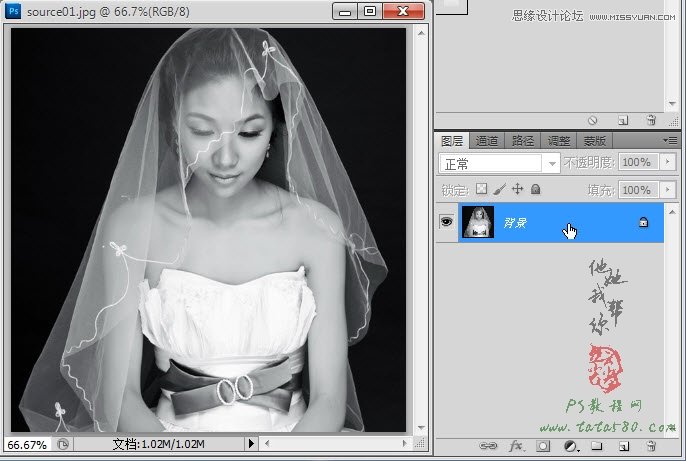
原图
1、在photoshop中打开原图(本教程利用photoshop CS5制作,其它版本基本通用),如下图所示:

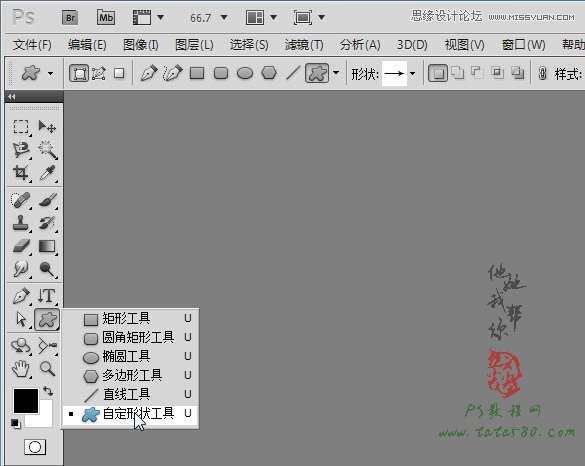
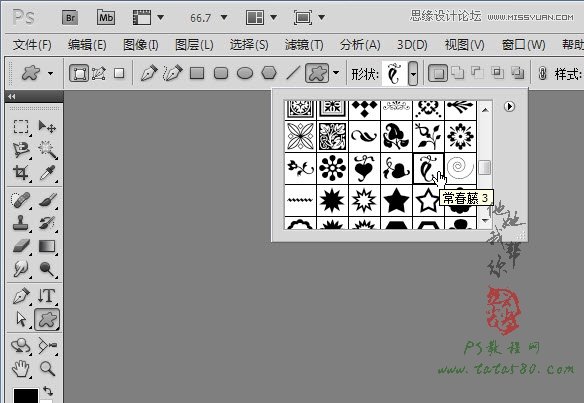
2、单击选择常用工具栏上的自定义形状工具,如下图所示:

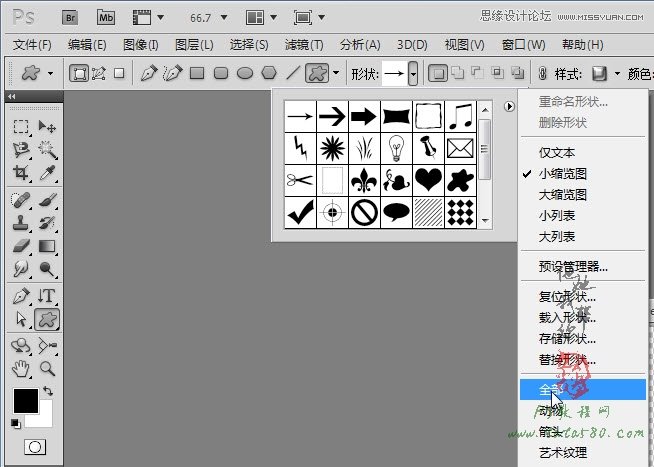
3、再单击菜单栏下方的属性栏的形状旁的向下箭头,弹出形状选择框,然后单击右上角的向右黑色箭头,在弹出的菜单中选择全部,在弹出的确认框中单击确定即可,如下图所示:

4、显示出所有自定义形状后,在选择框中选择常春蕂3,如下图所示:

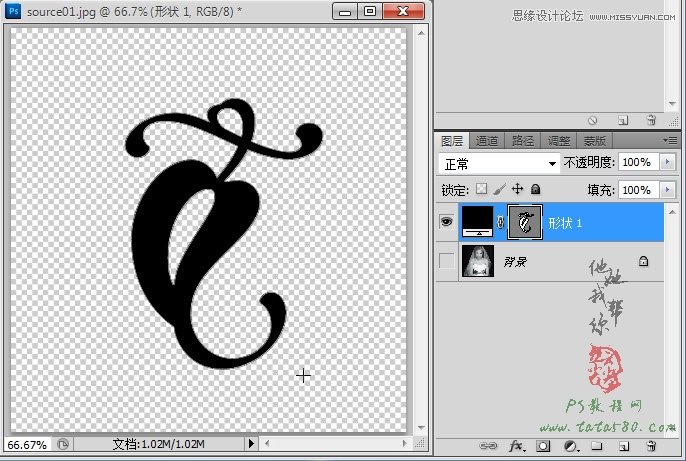
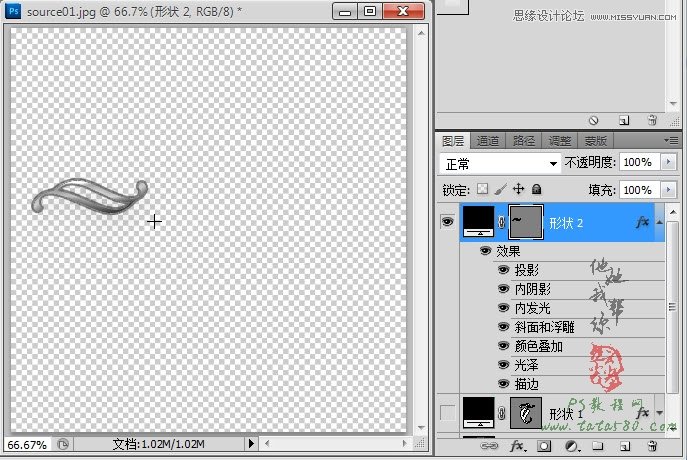
5、将背景图层的眼睛暂时点掉,然后在文档中拖出选择的形状,如下图所示:

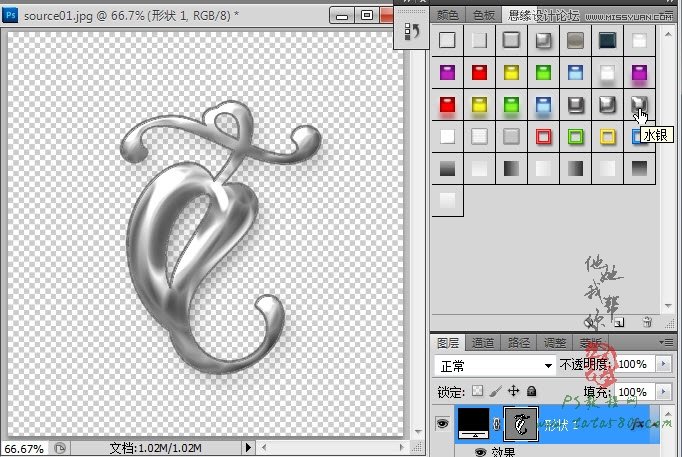
6、单击进入样式面板(没有的话可以通过菜单窗口-样式打开),单击样式面板右上角的向下三角形箭头,如下图所示:

7、在弹出的下拉菜单中选择Web样式,在弹出的确认框中单击确定即可,这样在样式窗口中会出现所有的Web样式,我们单击选择水银样式,如下图所示:

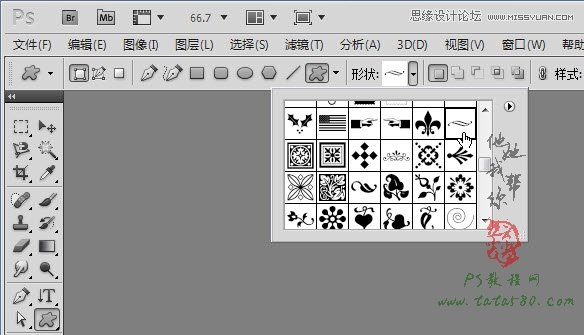
8、前面绘制的是吊坠,接下来我们制作一下项链,在形状选择框中选择如下所示图形:

9、将吊坠图层形状1的眼睛暂时点掉,然后在文档中拖出选择的自定义形状,如下图所示:

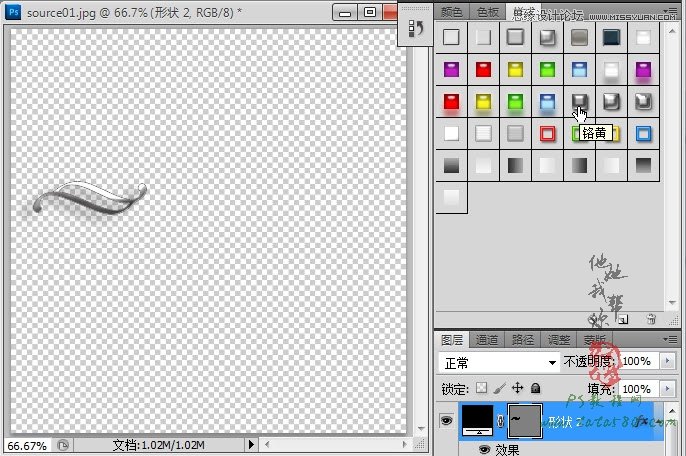
10、重新进入样式面板,将样式改为铬黄,这种样式会相当比较细小一些,效果如下图所示:

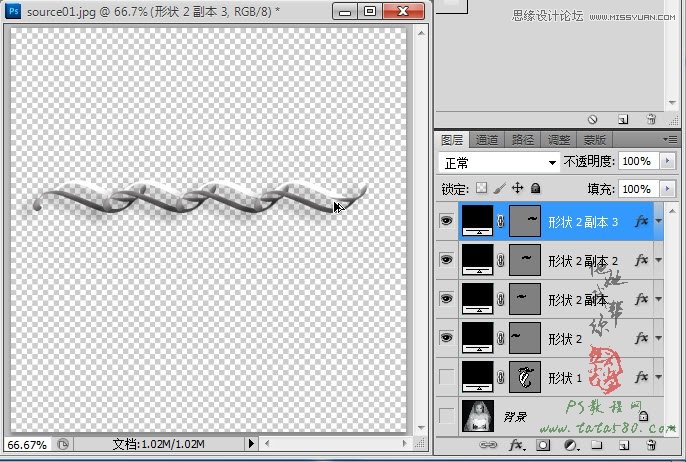
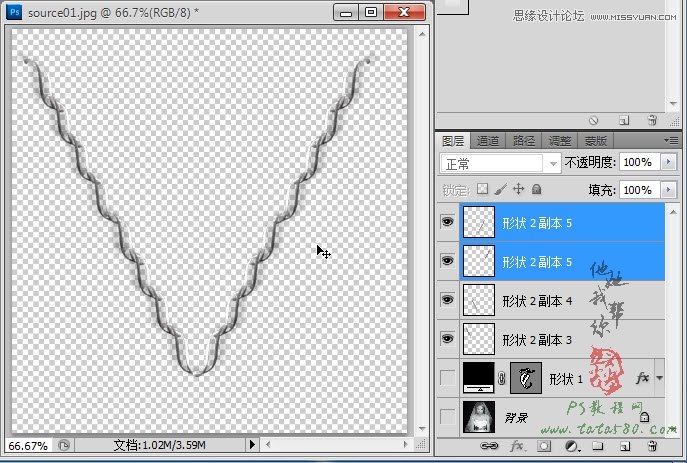
11、按住Alt键,用鼠标单击链条形状按住并向右拖动,这样即可复制出一个副本,连续操作多次,这样就复制出一排的副本,效果如下图所示:

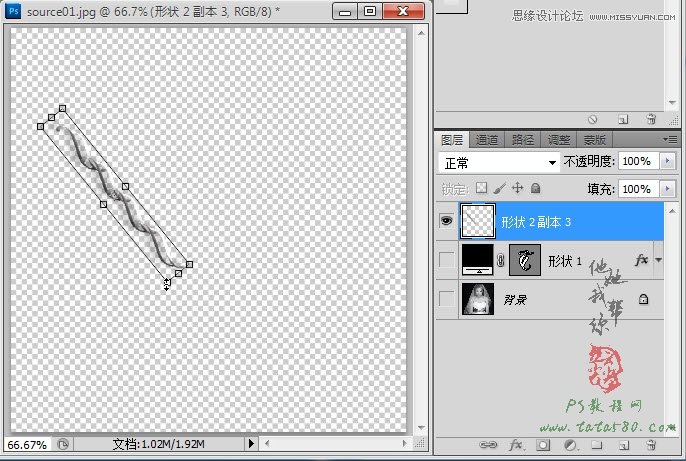
12、将复制出的副本及原有形状一起选中并合并图层,然后利用编辑-自由变换进行大小及方向的调整,效果如下图所示:

13、将合并出的链条再进行复制,然后利用变换等工具调整方向,得到如下图所示形状:

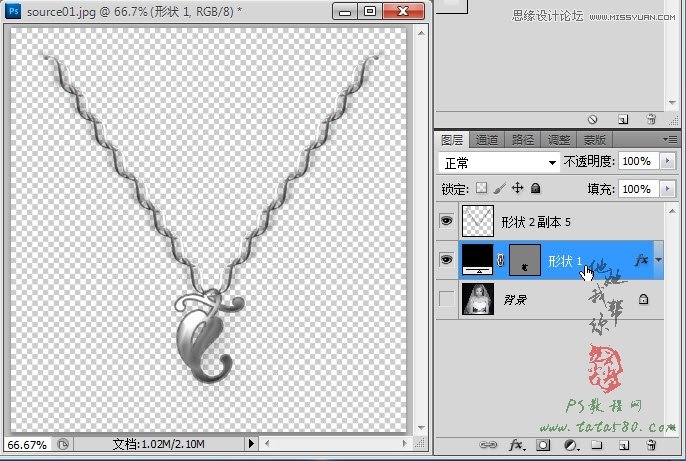
14、将所有链条形状选中并合并图层,同时将吊坠图层的眼睛点上,适当调整两者的大小,效果如下图所示:

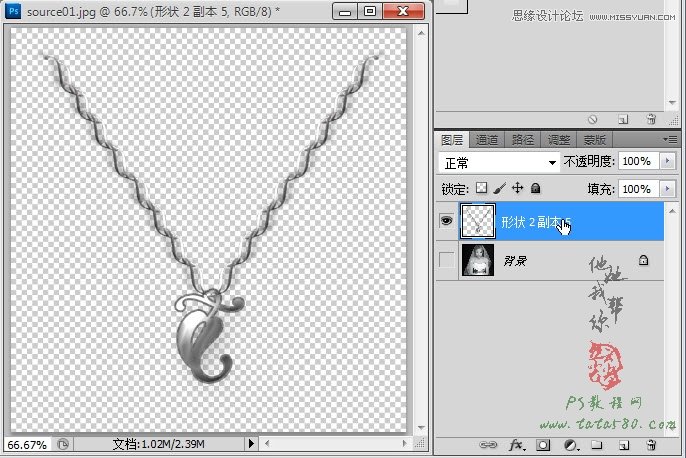
15、大小调整差不多时再将吊坠和项链合并成一个图层,如下图所示:

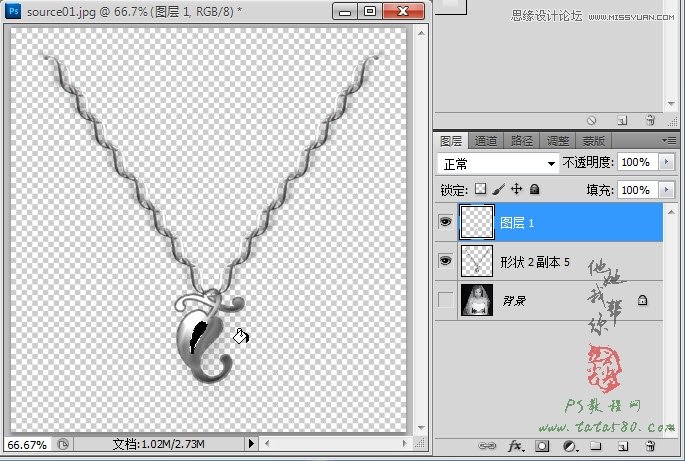
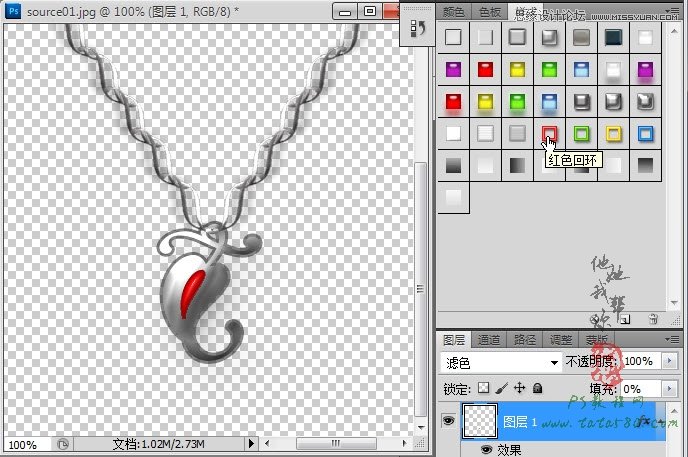
16、接下来我们给吊坠制作一个坠心,新建一个透明图层1,利用魔棒工具将吊坠的中心区域选中,然后用黑色进行填充,如下图所示:

17、进入样式面板,单击选择红色回环样式,效果如下图所示:

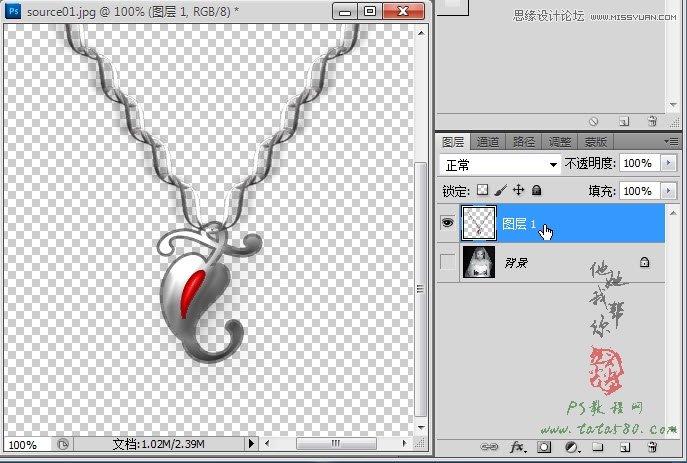
18、将图层1和项链再合并,最后得到完整的项链图层1,如下图所示:

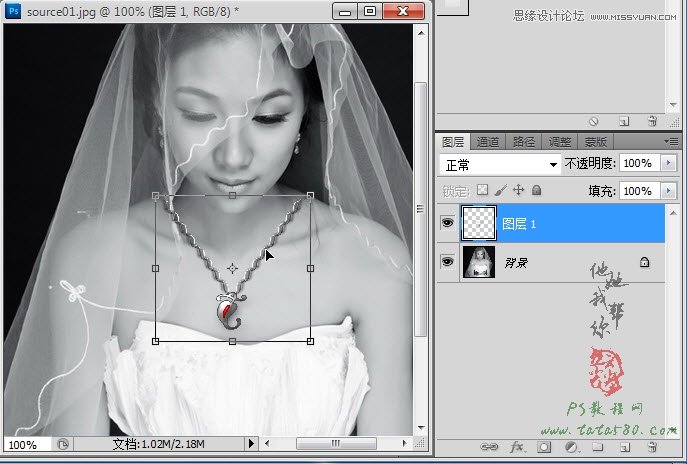
19、利用编辑-自由变换对图层1进行适当的大小调整,如下图所示:

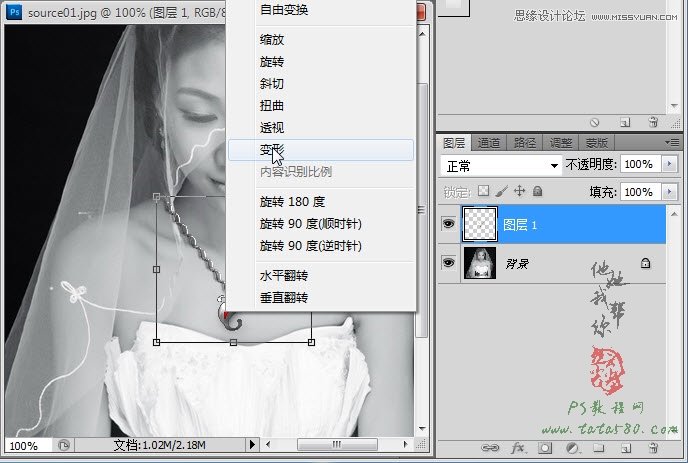
20、接下来对项链进行曲线调整,在项链上单击右键选择变形菜单项,如下图所示:

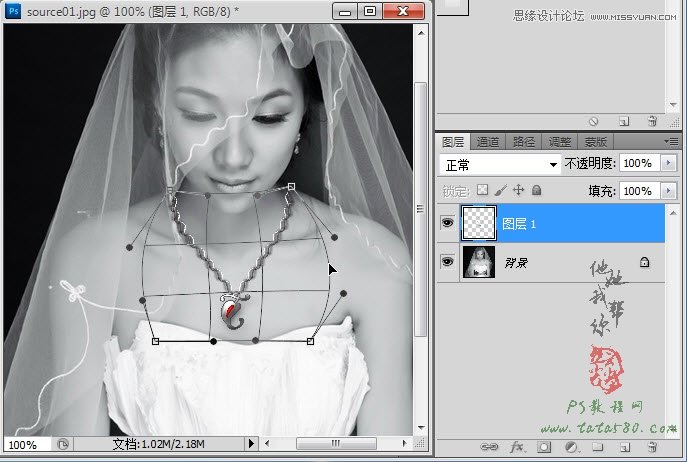
21、变形是以九宫格进行调整的,相当灵活,将上方的两个顶点适当向中心移动,然后调整控制向外,这样就能形成戴在脖子上的效果,具体调整如下图所示:

22、调整完毕大致效果如下图所示,本例中为了制作教程让读者可以看的清楚,项链做的比较大,实际中可以再调小一些,另外还可以对项链进行图像-色彩平衡调整,这样能达到更好的效果,这里不再详述,读者可自行扩展。