如果你要经常使用Photoshop,那么你需要了解Photoshop一个简单却不容易理解的特性混合模式。在Photoshop众多酷炫功能中,这是个很容易被人忽略的功能,但是看完这篇文章之后,希望会引起你的注意。
混合模式在哪里?
混合模式容易被忽略的最大原因就是它所处的位置在图层面板右上部的角落里。

混合模式是什么?
你可以将混合模式按照下拉菜单中的分组来将它们分为不同类别:变暗模式、变亮模式、饱和度模式、差集模式和颜色模式。

现在你知道了混合模式的分类,那么便很容易理解何时使用相关的模式来达到自己想要的效果了。
什么时候使用混合模式?
混合模式有非常广泛的用途,学会了混合模式,那些现成的照片滤镜便显得多余了。让我们来看一个使用混合模式调整照片色调的例子:

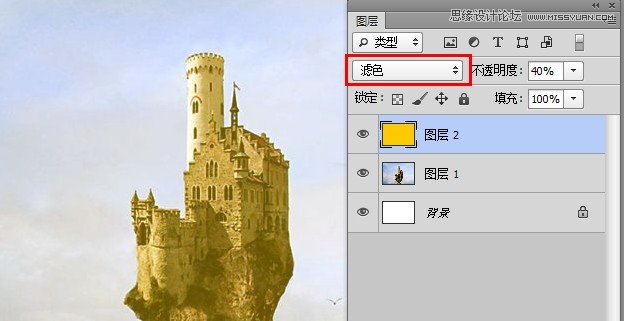
我们可以在原图片的上方新建一层,填充颜色,然后设置混合模式就可以调整成我们想要的色调了,这种方式可以代替色相/饱和度或其他照片滤镜。选中混合模式之后,你可以使用键盘上的上下箭头来快速调整不同的模式。
混合模式是没有修改选项的,事实证明你也不需要这些选项,只是改变图层的不透明度和填充度就可以了。如果你觉得每个混合模式的效果都不满意,那么你可以使用图层不透明度和填充的选项了。
正如混合模式的名字,你可以将多个图层混合创造出各种惊人的效果。
混合模式近距离接触:
1.正常模式(Normal)
在正常模式下,混合色的显示与不透明度的设置有关。当不透明度为100%,也就是说完全不透明时,结果色的像素将完全由所用的混合色代替;当不透明度小于100%时,混合色的像素会透过所用的颜色显示出来,显示的程度取决于不透明度的设置与基色的颜色,如下图所示是将 不透明度设为60%后的效果。

2. 溶解模式(Dissolve)
在溶解模式中,主要是在编辑或绘制每个像素时,使其成为结果色。但是,根据任何像素位置的不透明度,结果色由基色或混合色的像素随机替换。因此,溶解模式最好是同Photoshop中的一些着色工具一同使用效果比较好,如画笔、仿制图章、橡皮擦工具等,也可以使用文字。 当混合色没有羽化边缘,而且具有一定的透明度时,混合色将溶入到基色内。如果混合色没有羽化边缘,并且不透明度为100%,那么溶解模式不起任何作用。下图是将混合色的不透明度设为50%后产生的效果,否则混合色和结果色是不会有太大的区别的,只是边缘有一点变化。

3. 变暗模式(Darken)
在变暗模式中,查看每个通道中的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。比混合色亮的像素被替换,比混合色 暗的像素保持不变。变暗模式将导致比背景颜色更淡的颜色从结果色中被去掉了,如下图所示可以看到,亮色的天空被比它颜色深的玻璃的颜色替换掉了。

4. 正片叠底模式(Multiply)
在正片叠底模式中,查看每个通道中的颜色信息,并将基色与混合色复合。结果色总是较暗的颜色。任何颜色与黑色复合产生黑色。任何颜色与白色复合保持不变。当用黑色或白色以外的颜色绘画时,绘画工具绘制的连续描边产生逐渐变暗的过渡色。其实正片叠底模式就是从基色中减去混合色的亮度值,得到最终的结果色。如果在正片叠底模式中使用较淡的颜色对图像的结果色是没有影响的。 利用正片叠底模式可以形成一种光线穿透图层的幻灯片效果。其实就是将基色颜色与混合色颜色的数值相乘,然后再除以255,便得到了结果色 的颜色值。例如,红色与黄色的结果色是橙色,红色与绿色的结果色是褐色,红色与蓝色的结果色是紫色等。

5. 颜色加深模式(Color Burn)
在颜色加深模式中,查看每个通道中的颜色信息,并通过增加对比度使基色变暗以反映混合色,如果与白色混合的话将不会产生变化,如下图所示除了背景上的较淡区域消失,且图像区域呈现尖锐的边缘特性之外,颜色加深模式创建的效果和正片叠底模式创建的效果比较类似。

6. 线性加深模式(Linear Burn)
在线性加深模式中,查看每个通道中的颜色信息,并通过减小亮度使基色变暗以反映混合色。如果混合色与基色上的白色混合后将不会产生变化。

7. 变亮模式(Lighten)
在变亮模式中,查看每个通道中的颜色信息,并选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色 亮的像素不变。 在这种与变暗模式相反的模式下,较淡的颜色区域在最终的合成色中占主要地位。较暗区域并不出现在最终结合成色中。

8. 滤色模式(Screen)
滤色模式与正片叠底模式正好相反,它将图像的基色颜色与混合色颜色结合起来产生比两种颜色都浅的第三种颜色,如下图所示。其实就是并将混合色的互补色与基色复合。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。无论在滤色模式下用着色工具采用一种颜色,还是对滤色模式指定一个层,合并的结果色始终是相同的合成颜色或一种更淡的颜色。

9. 颜色减淡模式(Color Dodge)
在颜色减淡模式中,查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合则不发生变化。除了指定在这个模式的层上边缘区域更尖锐,以及在这个模式下着色的笔划之外,颜色减淡模式类似于滤色模式创建的效果,如下图所示。另外,不管何时定义颜色减淡模式混合 混合色与基色像素,基色上的暗区域都将会消失。

10. 线性减淡模式(Linear Dodge)
在线性减淡模式中,查看每个通道中的颜色信息,并通过增加亮度使基色变亮以反映混合色,如下图所示。但是大家可不要与黑色混合,那样是不会发生变化的。

11. 叠加模式(Overlay)
叠加模式把图像的基色颜色与混合色颜色相混合产生一种中间色。基色内颜色比混合色颜色暗的颜色使混合色颜色倍增,比混合色颜色亮的颜色将使混合色颜色被遮盖,而图像内的高亮部分和阴影部分保持不变,因此对黑色或白色像素着色时叠加模式不起作用。叠加模式以一种非艺术逻辑的方式把放置或应用到一个层上的颜色同背景色进行混合,然而,却能得到有趣的效果。背景图像中的纯黑色或纯白色区域无法在叠加模式下显示层上的叠加着色或图像区域。背景区域上落在黑色和白色之间的亮度值同叠加材料的颜色混合在一起,产生最终的合成颜色。

12. 柔光模式(Soft Light)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)柔光模式会产生一种柔光照射的效果。如果混合色颜色比基色颜色的像素更亮一些,那么结果色将更亮;如果混合色颜色比基色颜色的像素更暗一些,那么结果色颜色将更暗,使图像的亮度反差增大。

13.强光模式(Hard Light)
强光模式将产生一种强光照射的效果。如果混合色颜色基色颜色的像素更亮一些,那么结果色颜色将更亮;如果混合色颜色比基色 颜色的像素更暗一些,那么结果色将更暗。除了根据背景中的颜色而使背景色是多重的或屏蔽的之外,这种模式实质上同柔光模式是一样的。它的效果要比 柔光模式更强烈一些,同叠加一样,这种模式也可以在背景对象的表面模拟图案或文本。

14. 亮光模式(Vivid Light)
通过增加或减小对比度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比 50% 灰色亮,则通过减小对比度使图像变亮。如果混合色比 50% 灰色暗,则通过增加对比度使图像变暗

15. 线性光模式(Linear Light)
通过减小或增加亮度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比 50% 灰色亮,则通过增加亮度使图像变亮。如果混合色比 50% 灰色暗,则通过减小亮度使图像变暗。

16. 点光模式(Pin Light)
点光模式其实就是替换颜色,其具体取决于混合色。如果混合色比 50% 灰色亮,则替换比混合色暗的像素,而不改变比混合色亮的像素。如果混合色比 50% 灰色暗,则替换比混合色亮的像素,而不改变比混合色暗的像素。这对于向图像添加特殊效果非常有用。

17. 差值模式(Diference)
在差值模式中,查看每个通道中的颜色信息,差值模式是将从图像中基色颜色的亮度值减去混合色颜色的亮度值,如果结果为负,则取正值,产生反相效果。由于黑色的亮度值为0,白色的亮度值为255,因此用黑色着色不会产生任何影响,用白色着色则产生被着色的原始像素颜色的反相。差值模式创建背景颜色的相反色彩。例如,在差值模式下,当把蓝色应用到绿色背景中时将产生一种青绿组合色。差值模式适用于模拟原始设计的底片,而且尤其可用来在其背景颜色从一个区域到另一区域发生变化的图像中生成突出效果。

18. 排除模式(Exclusion)
排除模式与差值模式相似,但是具有高对比度和低饱和度的特点。比用差值模式获得的颜色要柔和、更明亮一些。建议你在处理图像时,首先选择差值模式,若效果不够理想,可以选择排除模式来试试。其中与白色混合将反转基色值,而与黑色混合则不发生变化。其实无论是差值模式还是 排除模式都能使人物或自然景色图像产生更真实或更吸引人的图像合成。

19. 色相模式(Hue)
色相模式只用混合色颜色的色相值进行着色,而使饱和度和亮度值保持不变。当基色颜色与混合色颜色的色相值不同时,才能使用描绘颜色进行着色,如下图所示。但是要注意的是色相模式不能用于灰度模式的图像。

20.饱和度模式(Saturation)
饱和度模式的作用方式与色相模式相似,它只用混合色颜色的饱和度值进行着色,而使色相值和亮度值保持不变。当基色颜色与混合色 颜色的饱和度值不同时,才能使用描绘颜色进行着色处理,如图31所示。 在无饱和度的区域上(也就是灰色区域中)用饱和度模式是不会产生任何效果的。

21. 颜色模式(Color)
颜色模式能够使用混合色颜色的饱和度值和色相值同时进行着色,而使基色颜色的亮度值保持不变。颜色模式模式可以看成是饱合度模式和色相模式的综合效果。该模式能够使灰色图像的阴影或轮廓透过着色的颜色显示出来,产生某种色彩化的效果。这样可以保留图像中的灰阶,并且对于给单色图像上色和给彩色图像着色都会非常有用。

22. 亮度模式(Luminosity)
亮度模式能够使用混合色颜色的亮度值进行着色,而保持基色颜色的饱和度和色相数值不变。其实就是用基色中的色相和饱和度以及混合色的亮度创建结果色。此模式创建的效果是与颜色模式创建的效果相反。











