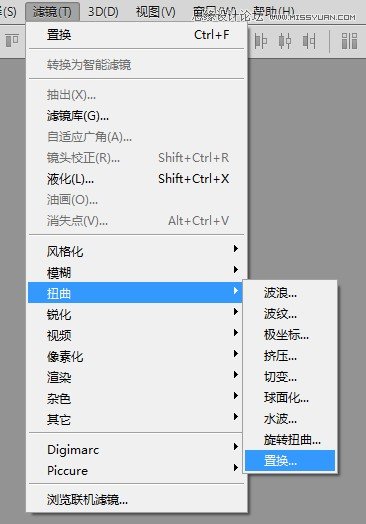
当我第一次使用Photoshop的时候,我直奔滤镜菜单,想要研究一下这些可以做出很多绚丽效果的非常棒的功能。在这些菜单里,我第一次看到了这个名字:置换。我将滤镜挨着试了一遍后最终又到了置换。

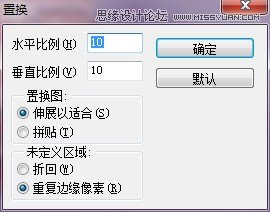
这到底是个什么东东?在毫不犹豫地点击之后,呈现在我眼前的是一个充满陌生参数的奇怪的对话框。

我随意调整置换滤镜的默认参数,图片竟然没有丝毫变化。
好吧~
点击确定!竟然弹出一个让我选择一个置换图的对话框。
我疑惑了。。。置换图?这是什么东东?
后来我才了解到:置换滤镜竟然在Photoshop 2.0版本就存在。它唯一的目的就是在你的图片中移动像素,移动方式便是根据置换图来的,置换图其实就是另外一个单独的PSD文档,像素移动多远,向哪个方向移动便是参考这个PSD文档中的图片的。
我们从置换滤镜的参数中并看不出什么信息,甚至连预览功能都没有,这可能也是我们不经常使用这个功能的原因吧。我们要得到想要的结果只能不断地尝试、取消。不过,如果你知道了这个功能的工作原理,那你成功的几率将会大大提高。
置换滤镜的最常用的功能是将一种纹理附加到目标物体上。当然你也可以将这个物体附加到纹理上。比如,如果你想在砖墙上画一幅美国国旗。


我们一般的做法是:
1.打开砖墙图片;
2.在新层上粘贴国旗图片,然后修改混合模式为正片叠底,不透明度设置为70%。

这样的结果我们看上去似乎挺合理,但细看总觉得有些地方很别扭国旗边缘太整齐了,国旗的形状也不符合砖墙的纹理。解决方法便是使用置换滤镜,将砖墙作为置换图把国旗图片置换。
具体怎么做呢?
我们先要制作置换图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)1.在新文档中打开砖墙图片;
2.去色;
3.为了防止应用图片时像素裂开,我们稍微加一点高斯模糊(1-2像素就可以);
4.将文档转换为灰度模式。(图像模式灰度)
5.将图片保存成PSD格式。

应用置换图:
1.回到你刚才将国旗叠加成正片叠底的文档,选中国旗图层,选择滤镜扭曲置换。参数选择如下:
2.点击确定后选中你刚才保存的砖墙PSD文档。点击打开按钮。

现在看起来是不是好多了!国旗看上去真实了很多,就像是画到墙上的一样,即使砖缝里的纹理也非常真实。
置换图有两种形式都可以起作用。上面的例子是一个简单的应用灰度图像。
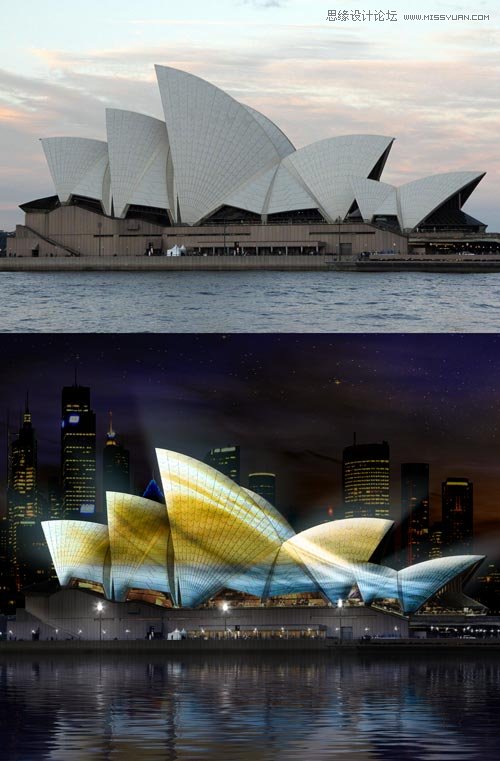
这里还有一个例子,使用简单的图片将建筑置换成一种非常奇特的形状。你能想象出来这是用什么图像置换的吗?

复合图像的旁边是一幅RGB模式的图片。它利用了红色和绿色通道中的亮度值来同时应用两幅图像。
下面的例子使用复合图像来创建真实的水面倒影。我们后面会学习到怎么创建这种效果。

置换滤镜是一个非常强大的工具,这些例子只是它的表面应用。你要自己能够创建置换图,这才是最主要的。
但是如果我自己创建置换图,我起码要知道它的工作原理是怎样的!
非常正确!所以请继续往下看~
置换图工作原理
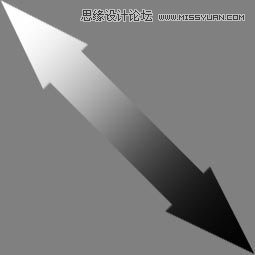
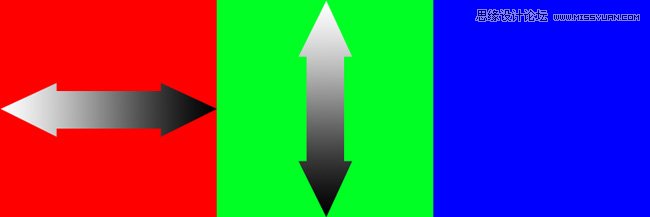
置换图决定了目标对象中像素移动的距离和方向,它是根据图片中的灰度值来实现的。
对于简单的置换图来说,亮色处的像素向左上方移动,当颜色为纯白色时,移动距离最大,为128像素。中性色(50%灰色)处的像素保持原位置不变。暗色处的像素向右下方移动,当颜色为纯黑色时,移动距离最大,为128像素。介于白色与黑色之间的颜色分别使像素移动相应的距离。这幅简单的置换图必须是灰度模式。

对于复杂的置换图来说,像素的移动方向和距离取决于红色和绿色通道的亮度值。在红色通道中,白色=左移,黑色=右移;在绿色通道中,白色=上移,黑色=下移。蓝色通道不起作用。移动的距离和简单置换图一个道理。复杂的置换图必须是RGB模式。

这两种情况下的置换图都必须是PSD格式,并且要启用最大兼容性。大多数情况下你要保证你的目标图像和置换图像的尺寸相同。
应用你的置换图
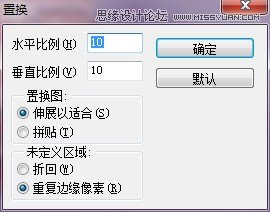
当你准备好应用置换图像了,你就可以调整置换滤镜的参数了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
1.前两行是水平比例和垂直比例。它们的单位是百分比。
如果说你的图像包含一些纯黑色,默认情况下这会令黑色区域的像素向右下方移动128像素,那么此时就是100%。对话框中默认的10可以使距离减小到12.8像素,同理,50也就是64像素。如果此处设置为0,那么像素将不移动。你可以输入-999到999之间的任意数字,负数意味着与正数相反的命令,如果是-100,也就是黑色区域的像素将向左上方移动128像素。另外,这里的水平比例和垂直比例是独立的,你可以单独调整这两个数值。
2.在大多数情况下选用默认的伸展以适合和重复边缘像素就可以,在这里我就不详细讲解了,留给你自己试验哦~
由于置换滤镜没有预览功能,因此你唯一的选择便是多次调节参数不断尝试。但我相信做两次之后,你便可以了解到其中的窍门。









