有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享巧用滤镜制作抽象艺术背景吧。
本教程简单使用滤镜制作抽象绚丽背景效果,制作的时候一些参数需要根据图片的实际要求来设置,制作方法非常简单没有太多的调色过程,效果却很不错!
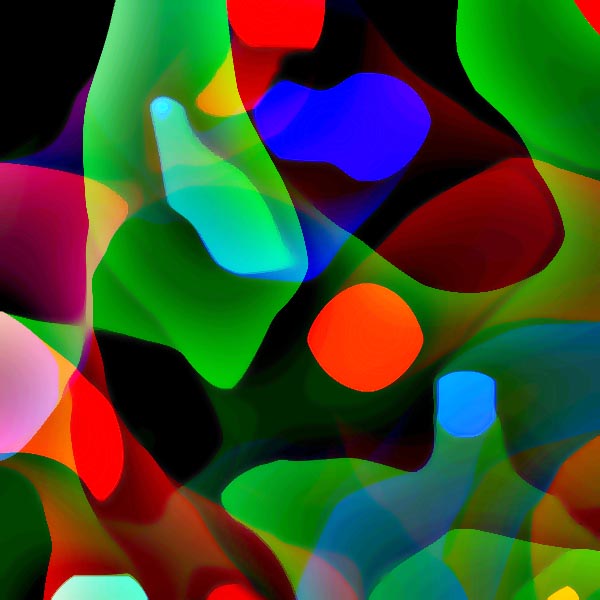
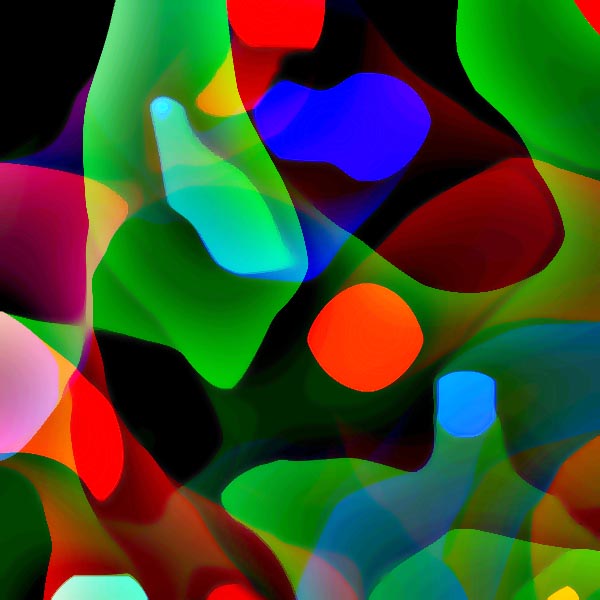
最终效果


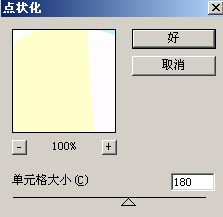
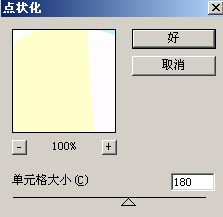
1.新建一个600px* 600px的文件背景填充为白色,执行菜单:滤镜 纹理 颗粒 参数设置如图1,确定按字母键“D”,把前背景颜色设置为黑白,再执行菜单:滤镜 像素化 点状化,参数设置如图2,效果如图3

图1

图2

图3 2.执行菜单:滤镜 杂色 中间值 数值为90,效果如图4

图4
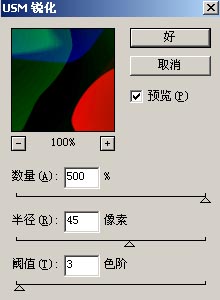
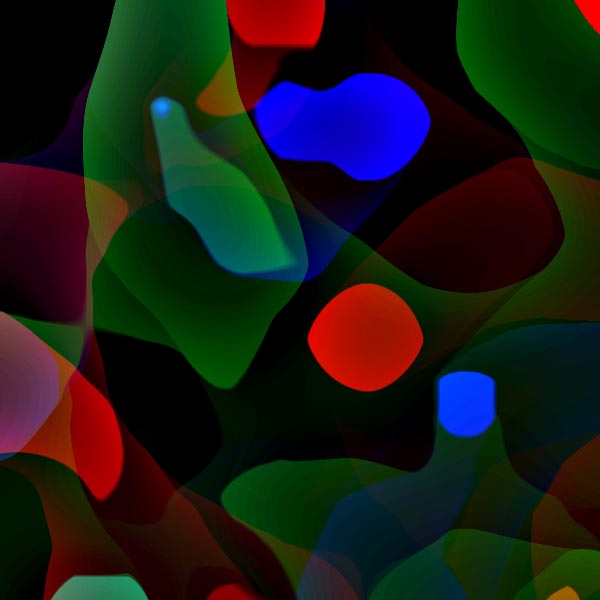
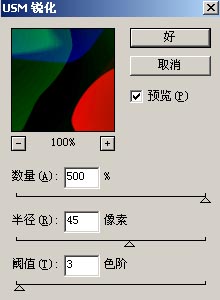
3.按Ctrl+ I反相执行菜单:滤镜 锐化 USM锐化参数设置如图5,效果如图6

图5

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
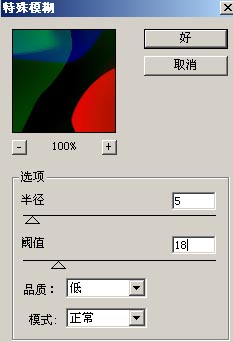
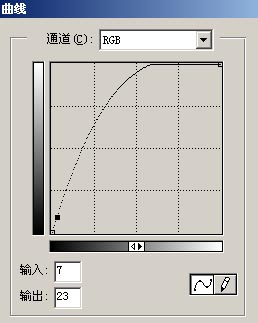
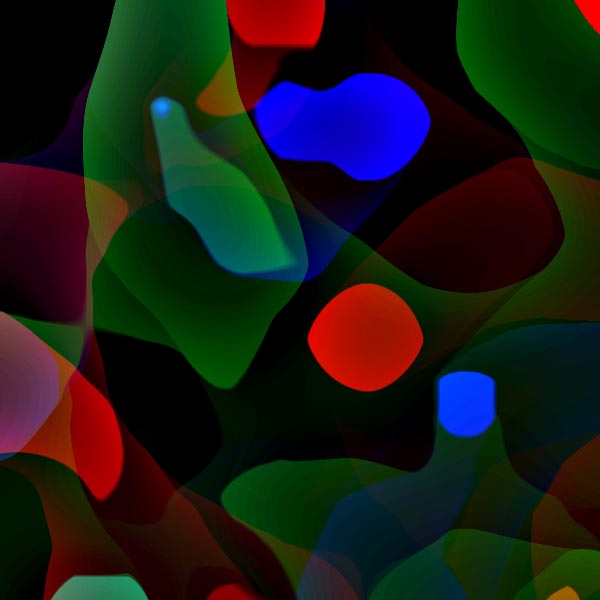
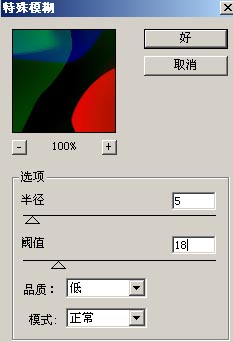
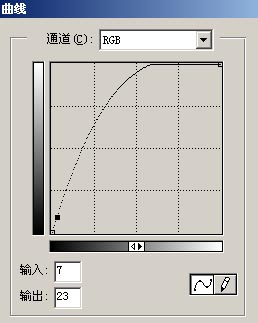
图6 4.执行菜单:滤镜 模糊 特殊模糊参数设置如图7,确定后再按Ctrl + M 调曲线参数设置如图8,效果如图9

图7

图8

图9
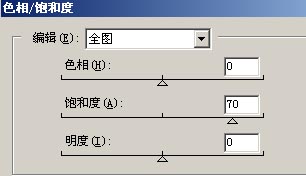
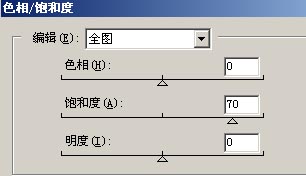
5.创建调节图层选择色相/饱和度参数设置如图10,确定后把图层不透明度改为:60%

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
图10
6.回到背景图层执行菜单:滤镜 艺术效果 绘画涂抹参数设置如图11,完成最终效果。

图11

图12