下面图老师小编跟大家分享Photoshop制作一颗中国水晶心,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
本教程主要介绍水晶心的制作方法。制作方法:把心型图形加上适当的图层样式,再加上素材等制作水晶的大致效果,然后再适当的补充高光带,加强图片的层次感!
最终效果
素材
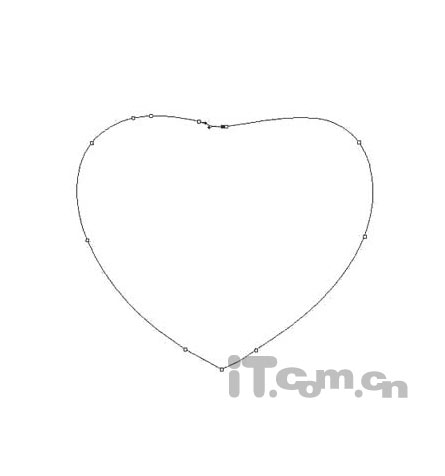
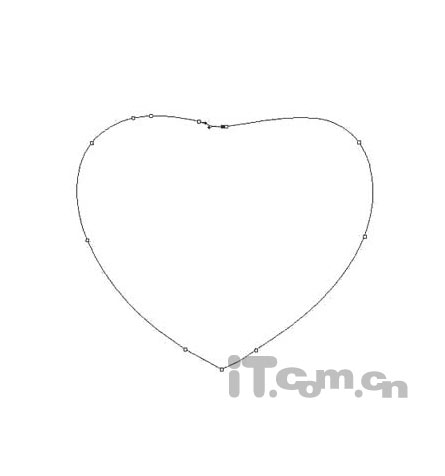
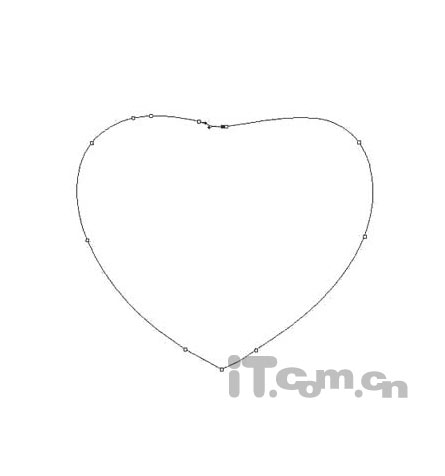
1.先用钢笔画一个心形:
2.然后填充红色
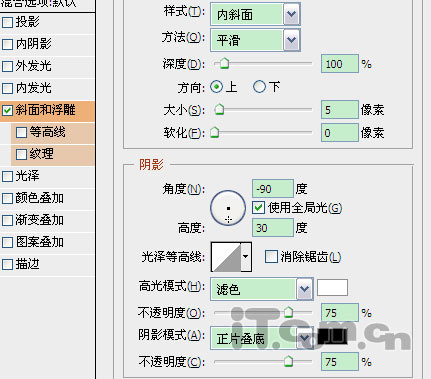
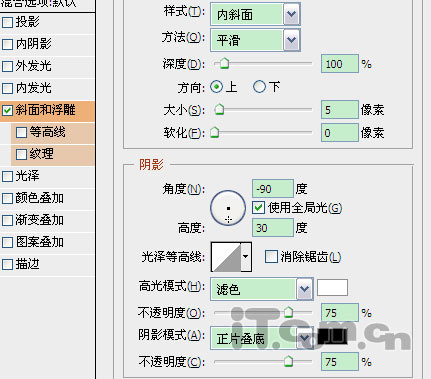
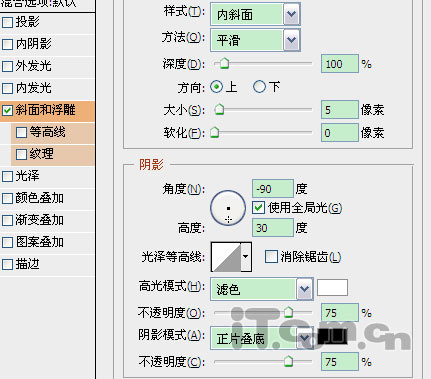
3.然后按图层样式:斜面和浮雕。参数如图所示给图片加立体效果: 
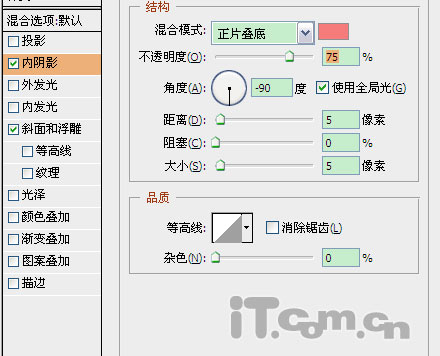
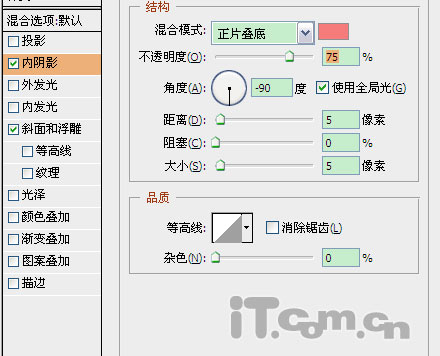
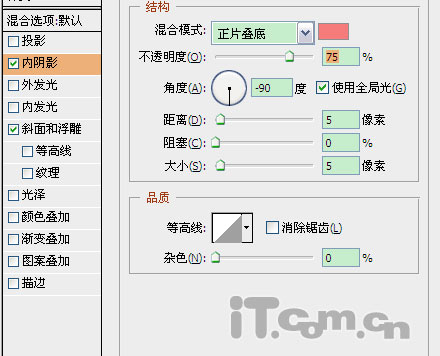
4.然后在添加内影,参数如下:
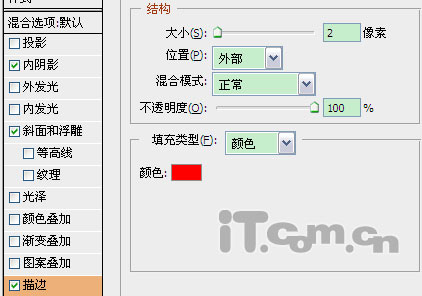
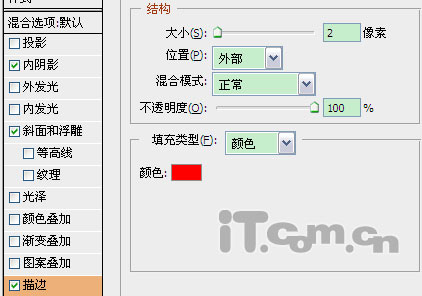
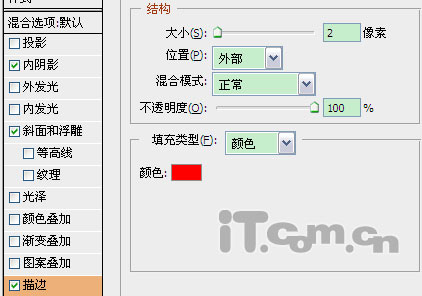
5.再添加描边效果,参数设置如下: 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
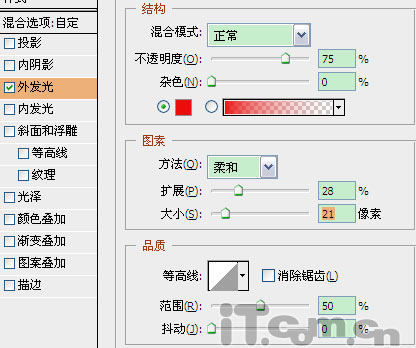
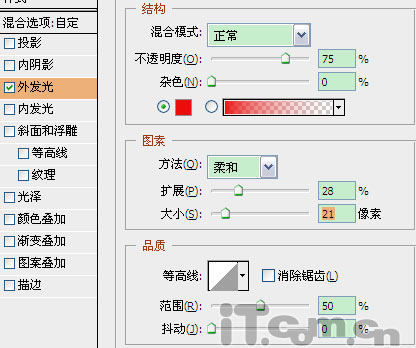
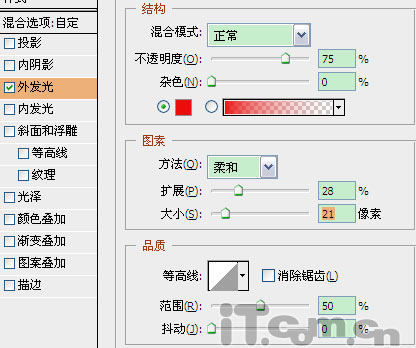
6.把前面的图层合拼,然后再添加外发光效果,参数设置如下: 
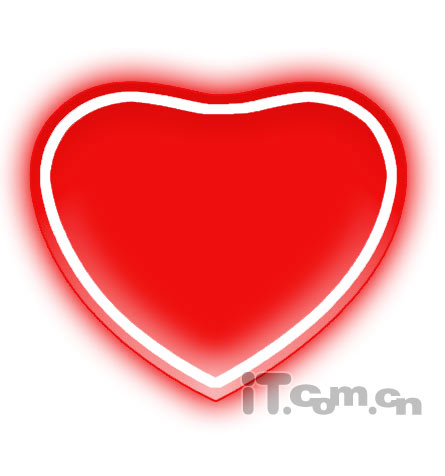
7.按住CTRL,然后用鼠标点击缩略图,使图案载入选区,然后按选择-修改-收缩15个相素,然后不要取消选区,新建一层,然后用白色描边15个相素,效果如图: 
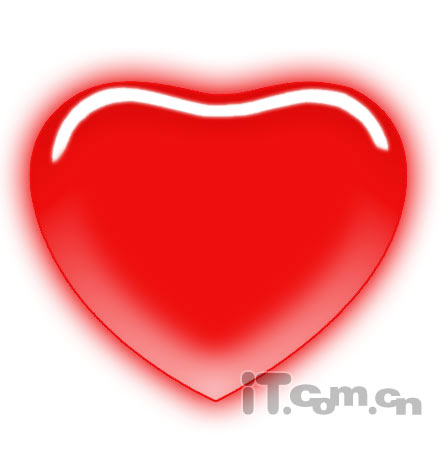
8.然后用套绳工具,羽化2相素,删掉多除的部份,羽化2相素。效果如图:
9.把素材图拉过来,用自由变换工具弄到适当大小,如图:
10.用魔棒工具点击,把多余的红色除去,效果如图:
11.这样看五角星在点平面,按CTRL+T,右键选择变表,把大的五角星向边缘拉,如图:
12.再用模糊工具把五角星边缘结合不透明度模糊一下,让它有点立体感的效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)13.最后把字加上。效果如下: