skywalkerami0
2016-02-02 05:40
最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
本教程介绍扭动的动态字效果制作。思路:先打好文字,加上漂亮的图层样式,然后把文字变形,注意把文字复制以后再变形,变形要有一定的规律。然后再在IR里面生成动画效果。
最终效果
1.打开一幅艳丽的图片,新建一层填充黑色,用文字工具输入文字得到文字层。
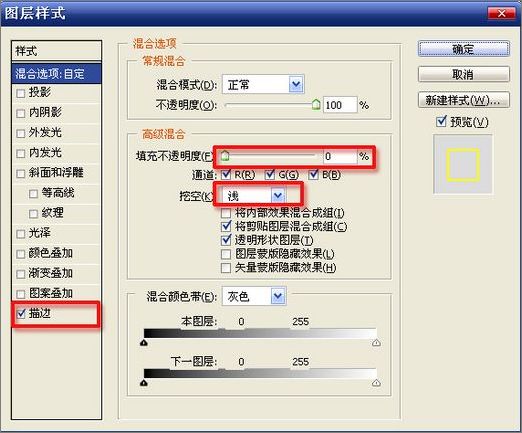
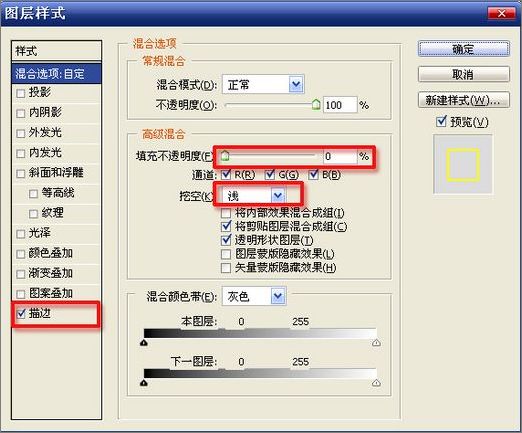
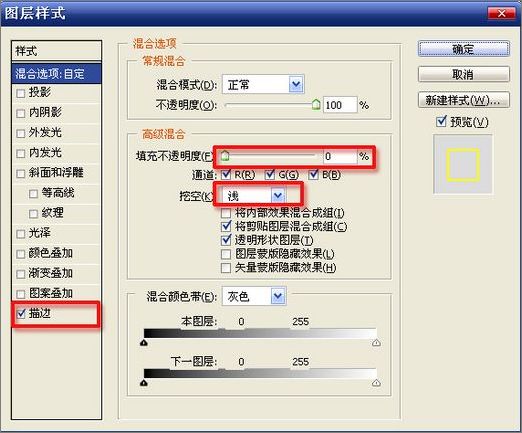
2.双击文字层给文字层添加图层样式,设置填充不透明度为0,挖空为浅(这里浅和深的效果是一样的,不信可以试。如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)设置描边效果加强文字识别。


3.从窗口调出动画面板,点击复制选中的帧 
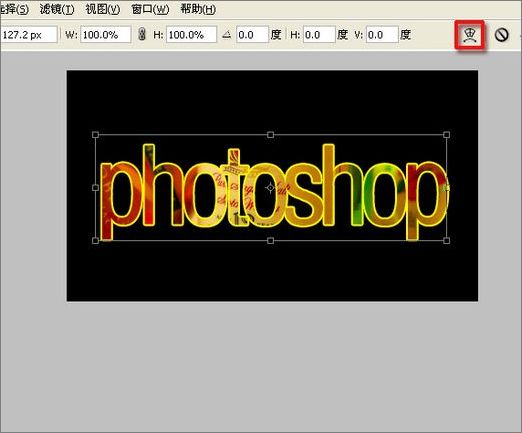
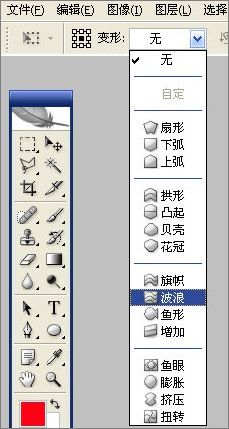
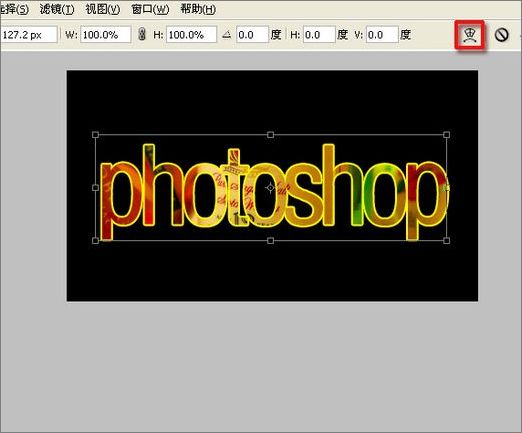
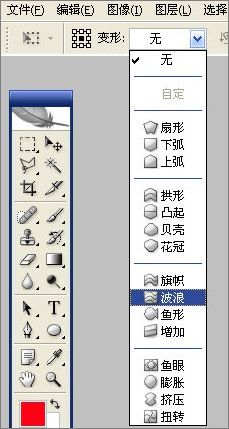
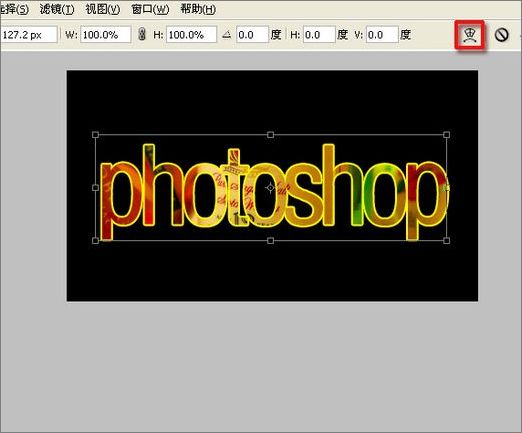
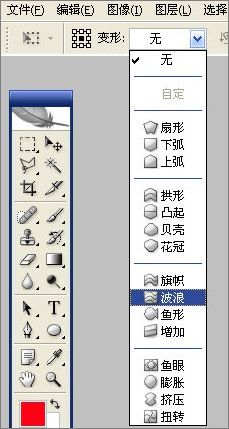
4.按ctrl+t键,变形文字,点击封套按钮。选择变形样式,调整变形量

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
5.复制选中的帧。
6.重复文字变形步骤,不过变形设置是与上步相反的。选中第一祯,复制两帧,并放置如下位置:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)7.选中第二帧,点击动画面板的帧过渡按钮,并设置如下:

8.将后面的帧(上上步的3、4、5帧)分别执行帧过渡.
9.最后存储为web所用格式的gif格式的图片。