小雨611024
2016-02-02 04:15
下面是个超简单的Photoshop打造神秘的魔术光束效果教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
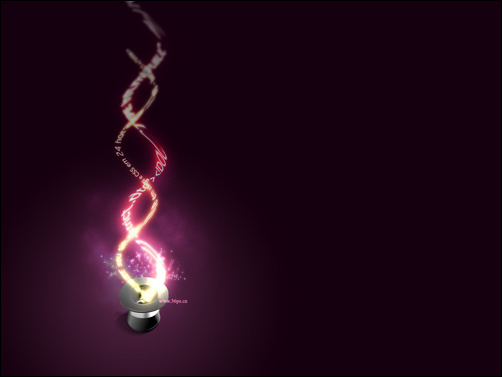
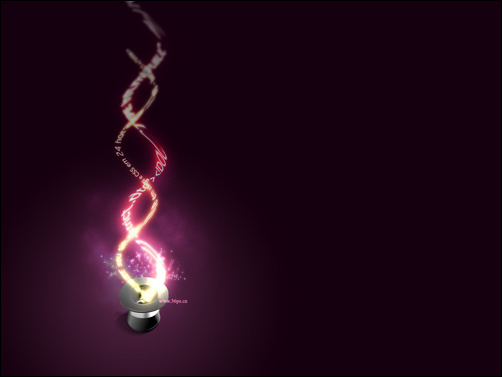
本教程介绍光影光束效果的制作方法,制作方法先用钢笔工具或者其它工具制作出需要发光的图形,然后利用滤镜来制作发光效果,再用画笔喷上绚丽的背景光或装饰元素即可。 最终效果
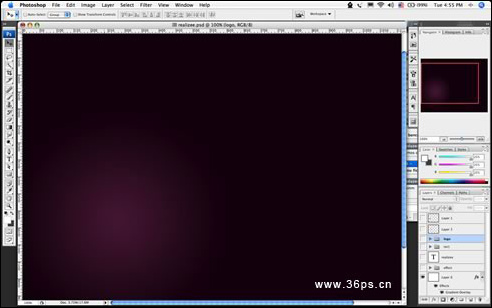
1、新建画布,使用渐变工具,绘制紫色到深紫色的渐变,记得要使用径向渐变。
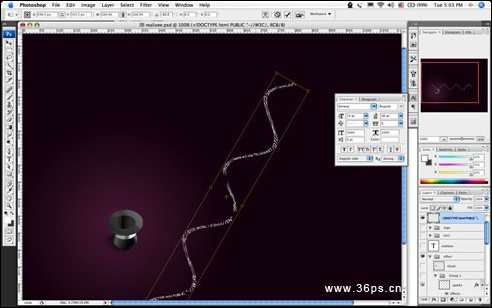
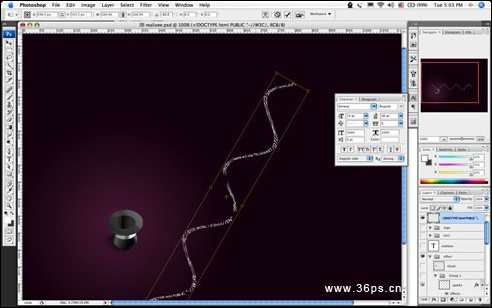
2、将我们的"道具"帽子拖入画布!你可以自己选用一些喜欢的图片啦~~不过得自己去抠图了哈。
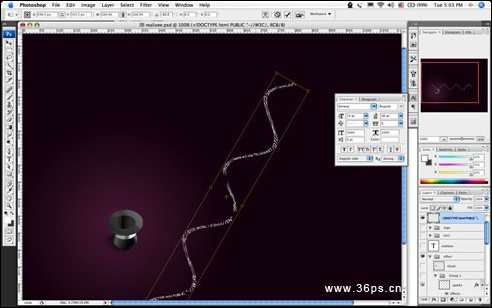
3、输入一段文字!然后执行滤镜——扭曲——波浪,设置如下:
4、确定后看到扭曲的文字。使用变形工具对文字进行缩放,以适合帽子口部的大小。然后将文字拖到帽子上面去!然后再做一条文字,与第一条文字方式一样,也执行扭曲然后拖到帽子上面。
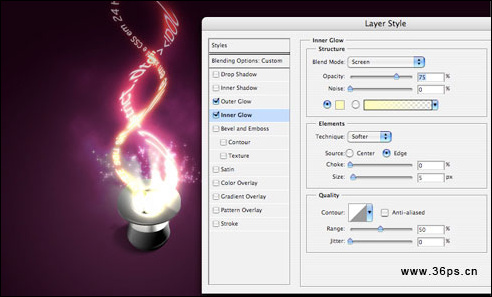
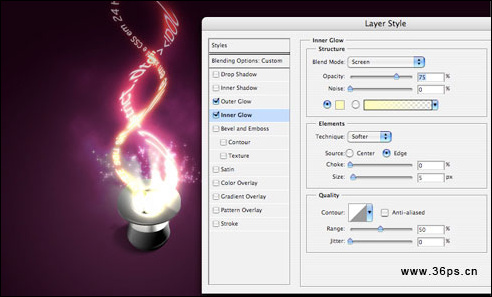
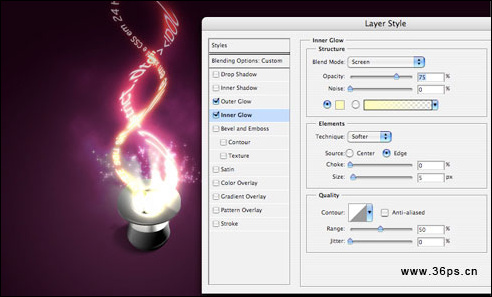
5、对两条文字添加图层样式。外发光,混合模式设置为颜色减淡。其他设置如下:(大小49像素)。
6、为两条文字的顶端添加一点遮罩效果,使其顶端的线条感能显现出来。
7、将两条文字合并成一个图层,取名叫文字图层。 然后复制一个新文字图层。对新文字图层执行高斯模糊效果(先隐藏原始文字图层)。 删除新文字图层的中间部分,这样原始文字图层的中间部分就可以显现出来了~让"烟雾"中感觉还有残留清晰的文字。
8、新建一个图层,使用一个柔边的100像素画笔,在文字底端画一笔。取名叫光点。 注意:这个图层要拖到文字图层的下面。
9、使用液化工具(滤镜菜单里面)对这个光点进行液化,制作烟雾的感觉。 注意:你也可以使用涂抹工具、橡皮擦工具来完善。
10、新建一个图层,在光点的周围画一个椭圆形选区,羽化半径20像素(或者更大像素的羽化)。 执行滤镜——渲染——云彩。 注意:这时候你可以适当调节你的前景色和背景色,多尝试几次颜色效果。然后将这个图层的模式改为颜色减淡。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、在周围添加一点星光点缀。可以使用自定义形状里面的图形来添加一点小点缀。然后给这些点缀添加外发光和内发光的效果,这里就不详细阐述了!
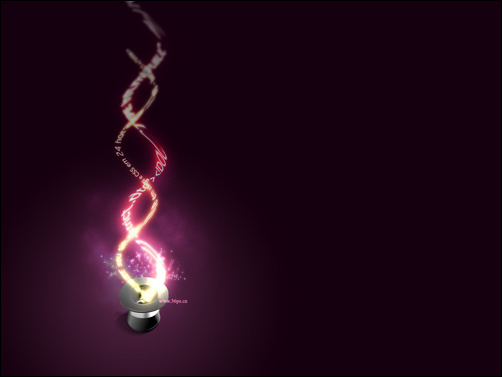
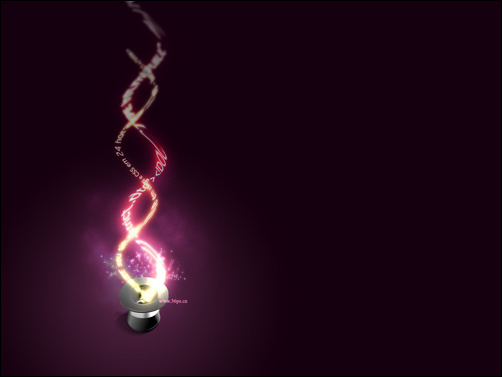
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)确定后看到最终效果!