下面这个Photoshop制作设计类海报教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
本教程介绍艺术设计类海报制作。这类海报非常究竟,完全用艺术来表达设计。从效果图可以看出画面构图明快,文字布局视觉效果突出,虽然用到的元素不多,表现的空间张力是非常巨大的。
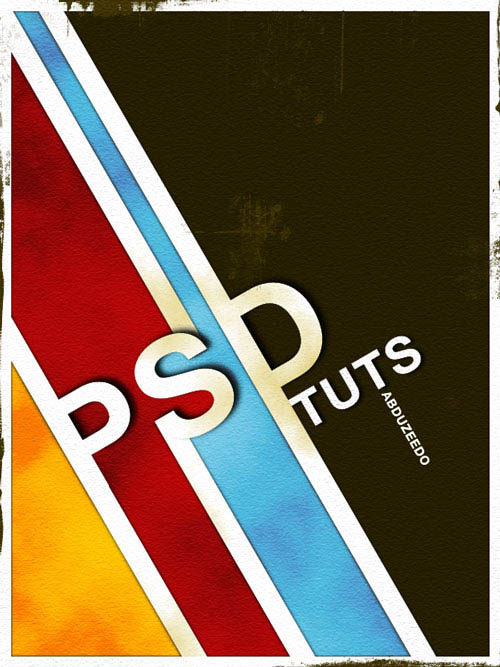
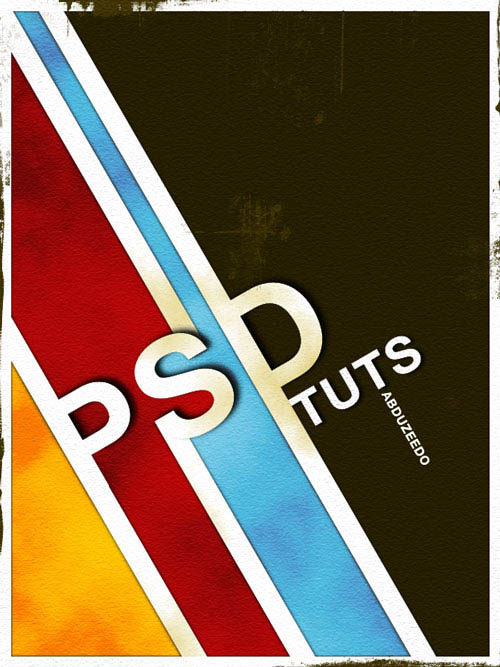
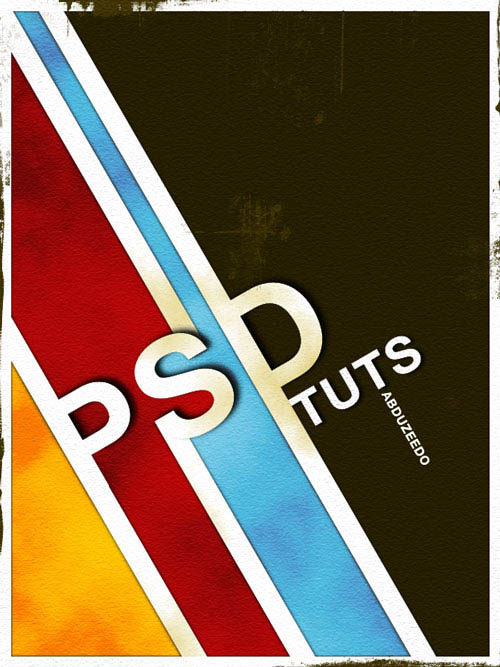
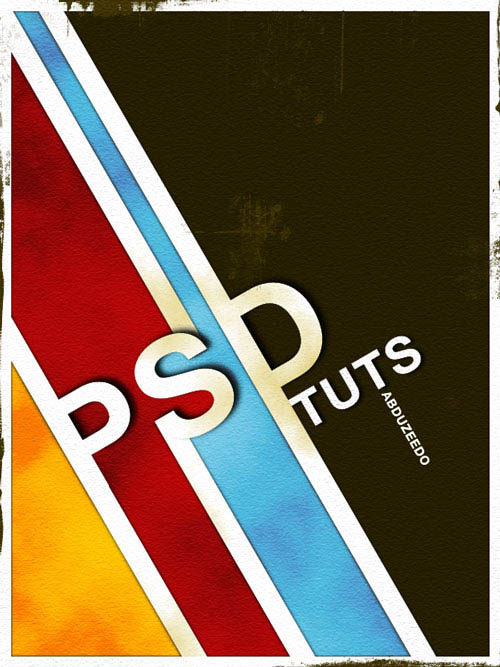
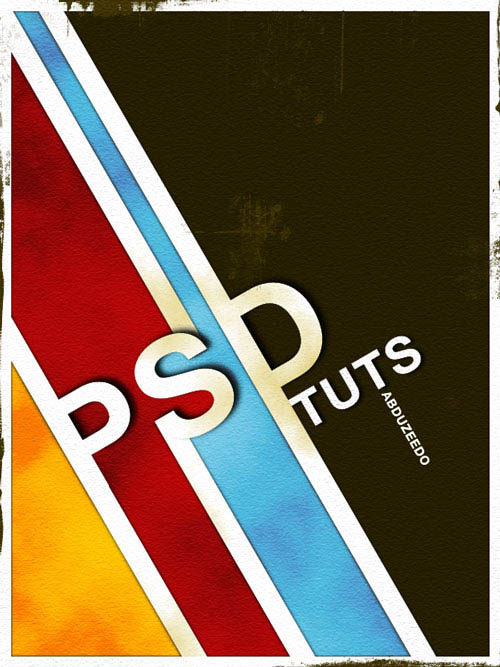
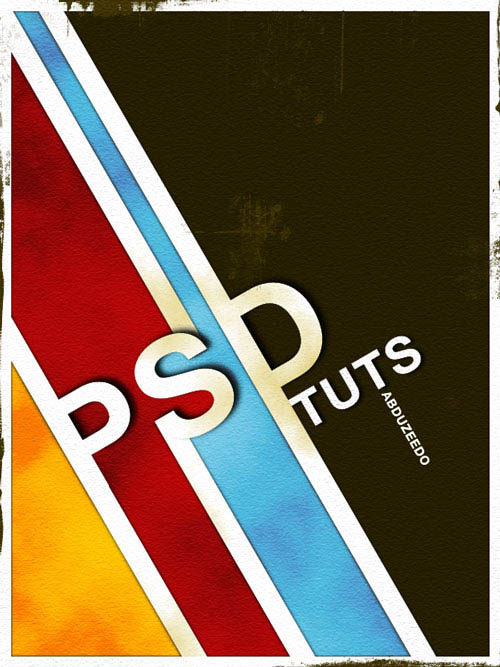
最终效果
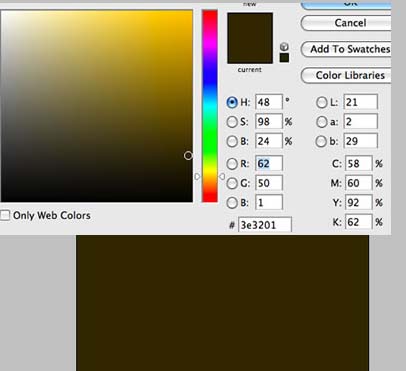
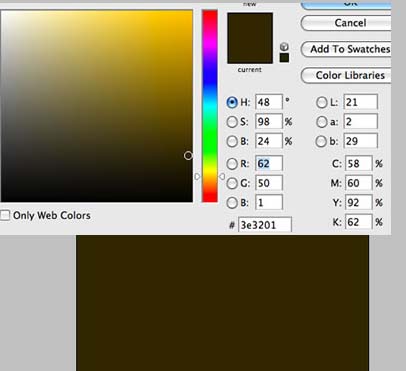
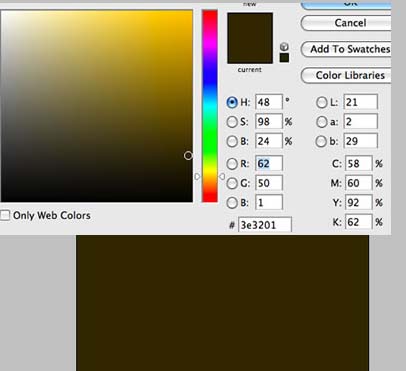
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、生成一个600 * 800像素文件,将背景层添充为深褐色。
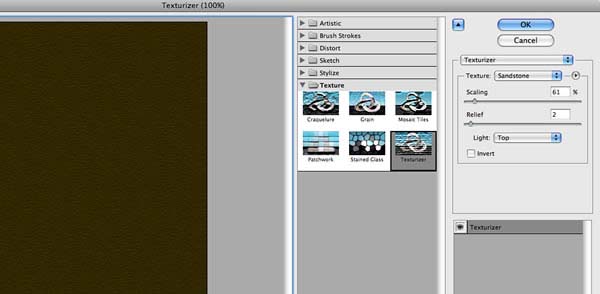
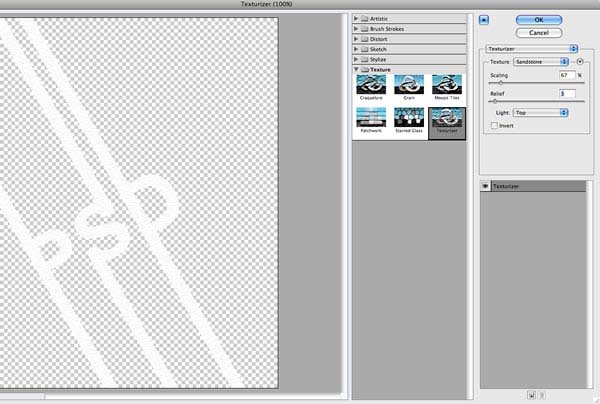
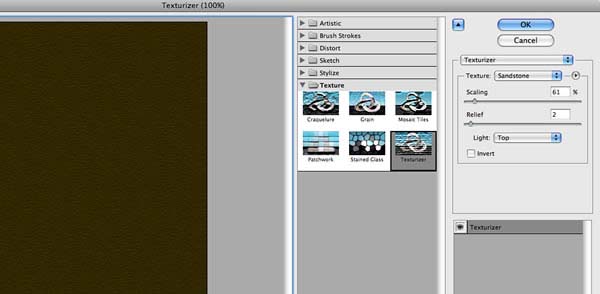
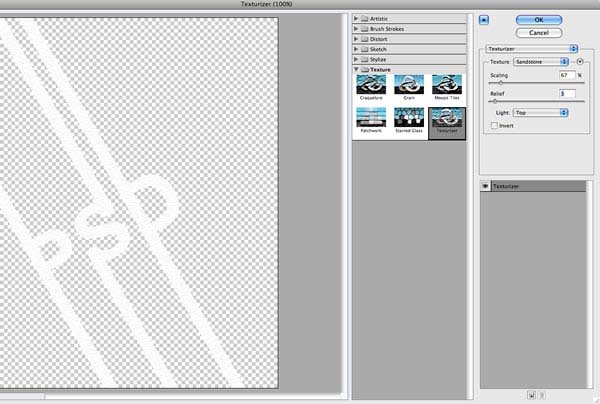
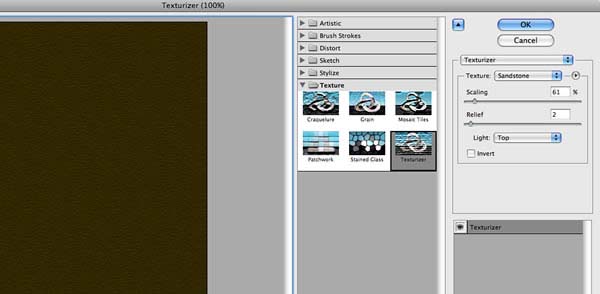
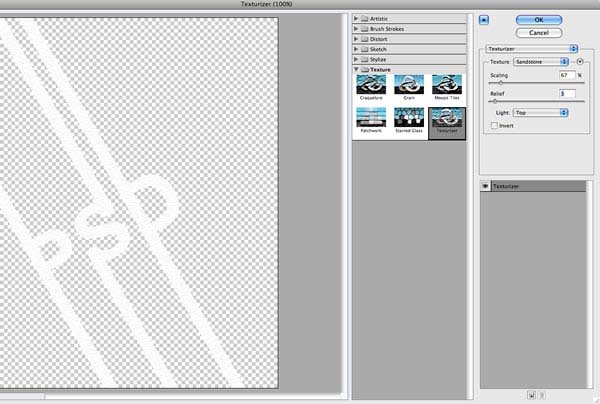
2、设置背景色为黑色前景色为白色,选择背景层并执行“滤镜”/“纹理”/“纹理化”命令。
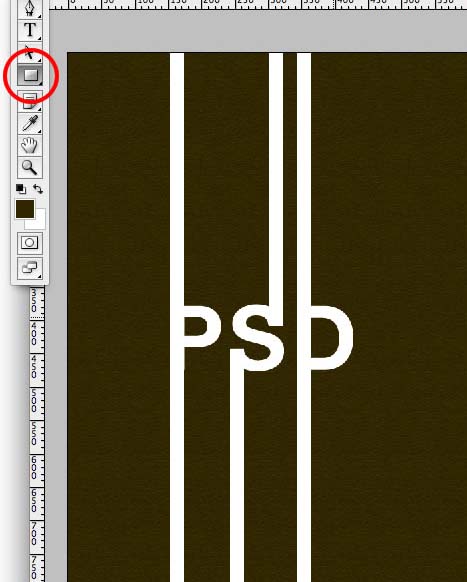
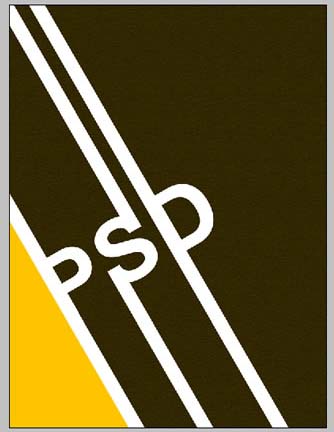
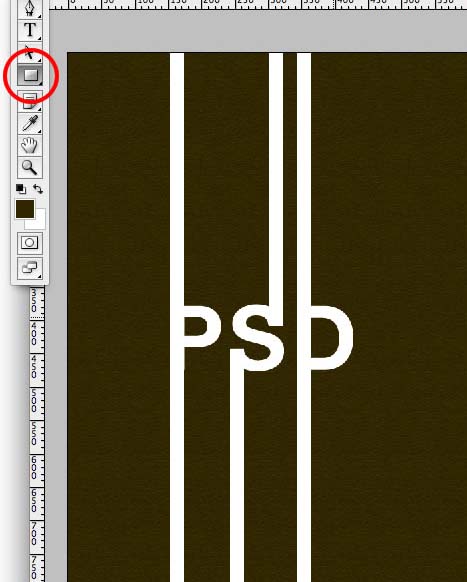
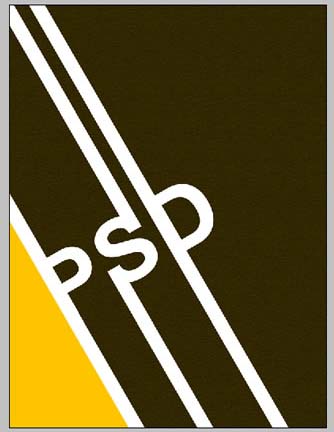
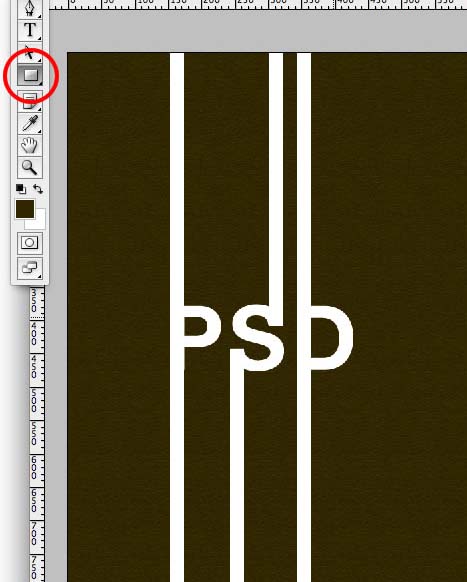
3、选择横排文字工具(快捷键为T)并输入字母“PSD”。选择矩形工具(快捷键为U)画出如下图所示的几个矩形形状,之后,为文字层和所有矩形的图层编组,并将群组重命名为“White Lines”。

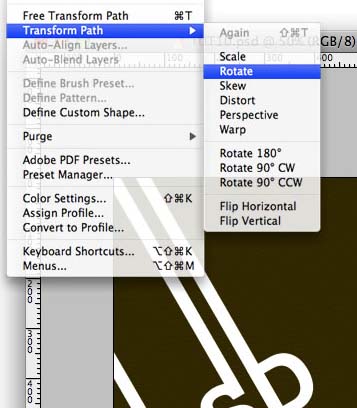
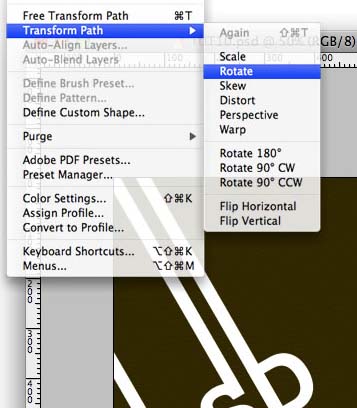
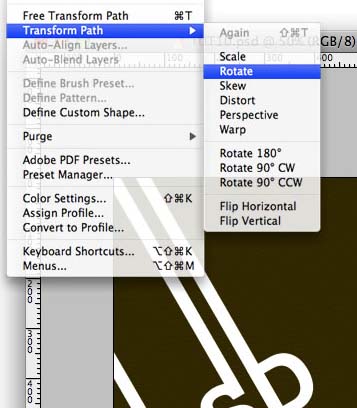
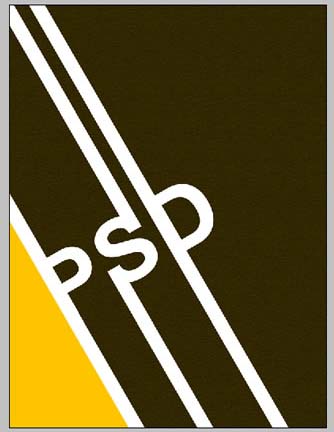
4、旋转这个群组到一个合适的角度,如下图所示。
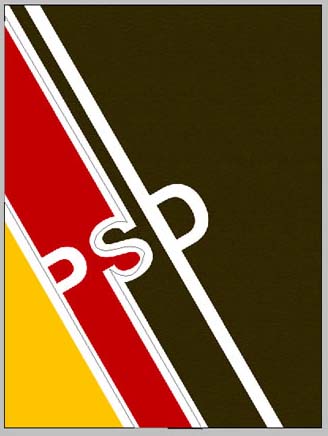
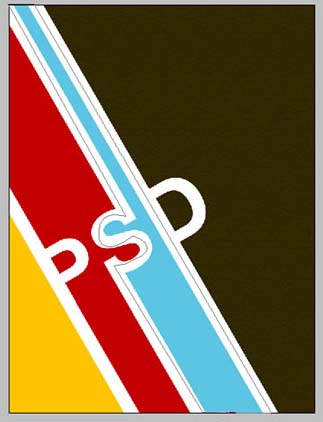
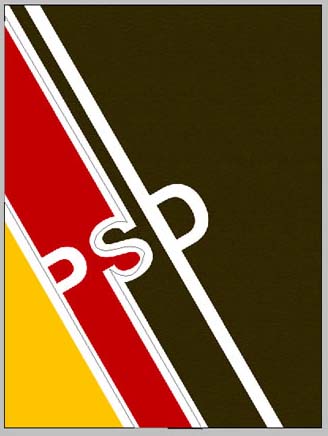
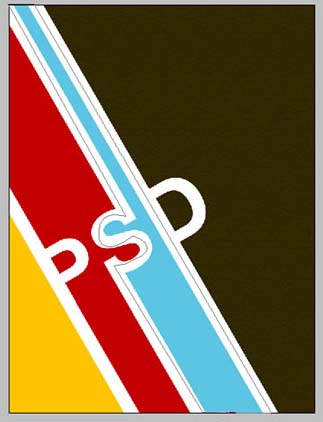
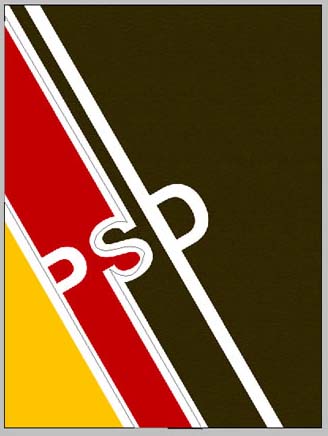
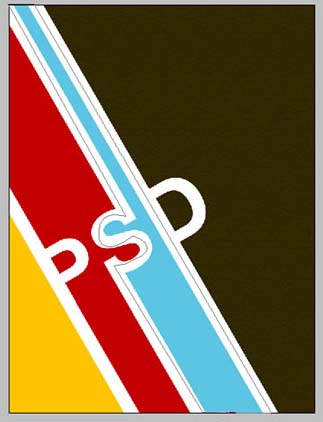
5、使用钢笔工具(快捷键为P)在字母P、S、D上画出一些形状来,并将这些形状放到“White Lines”群组的下方。再对这些形装添色,第一个形状添充黄色,第二个形状添充红色,第三个形状添充蓝色。之后,将这些图层编组,命名为“Colors”。


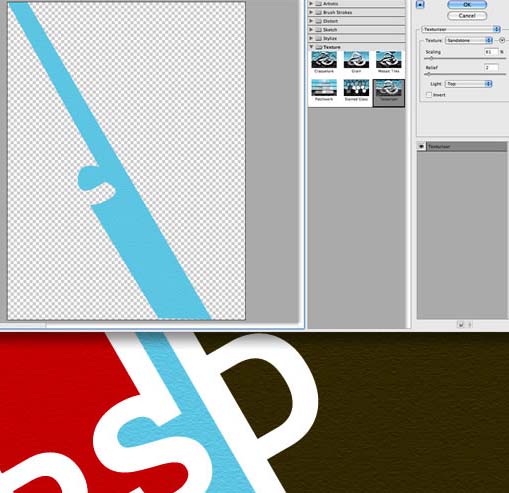
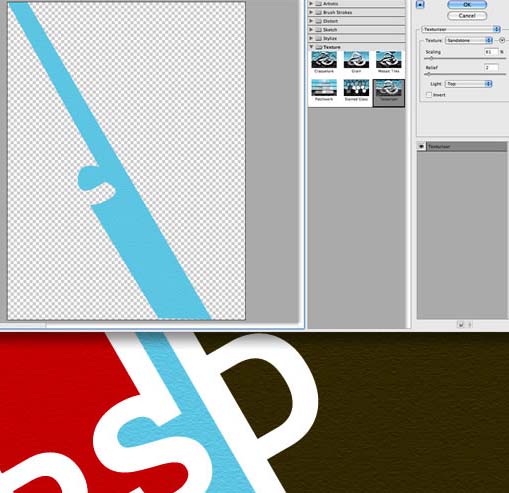
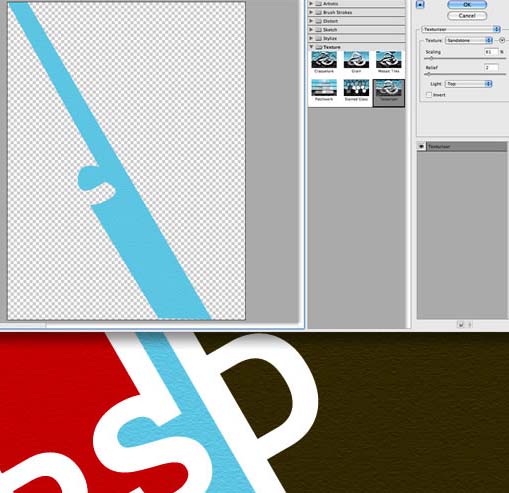
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、如果你所使用的Photoshop是CS3版本,请将这些黄色、红色、蓝色的形状转化为智能滤镜(Smart Filters),再执行“滤镜”/“纹理”/“纹理化”命令(FilterTextureTexturizer)到这三个形状图层上。如果你使用的不是CS3版本,不用转化为智能滤镜,直接应用滤镜效果。
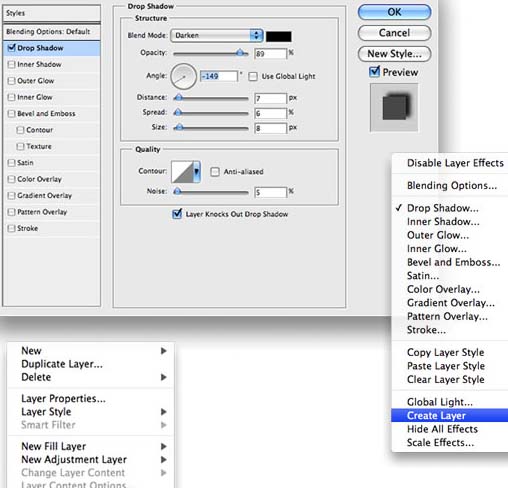
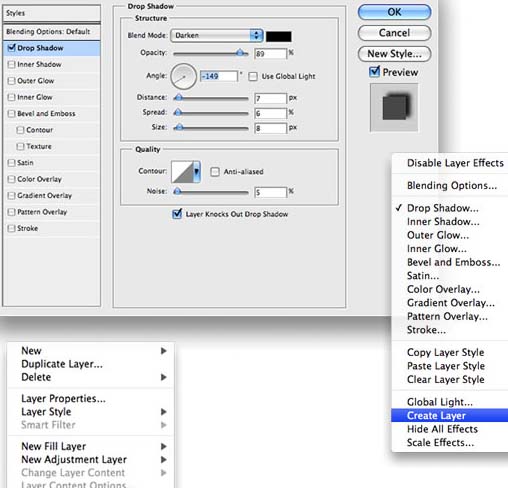
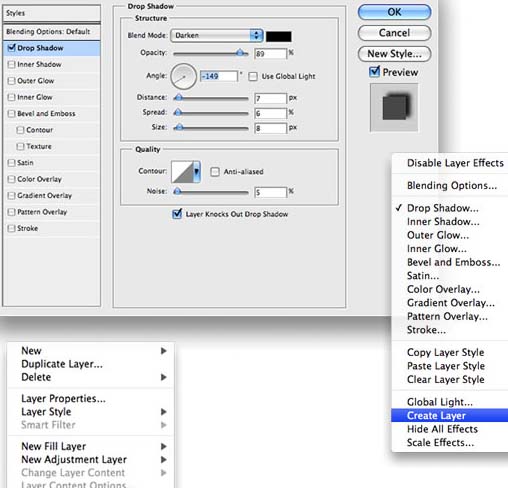
7、现在,选择“White Lines”群组中的图层并对之应用图层样式。调出图层样式面板后,选择“投影”选项(Drop Shadow)。之后,将PSD文字层放在群组中其他层的上方。
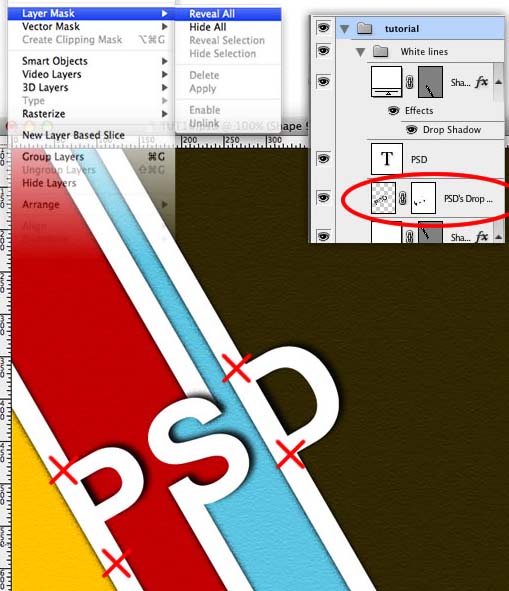
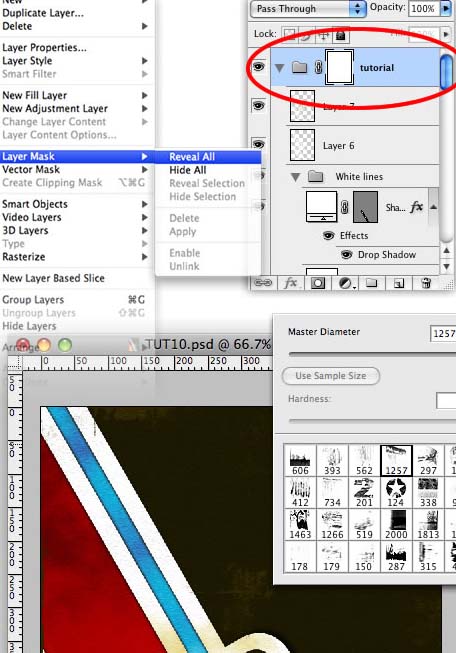
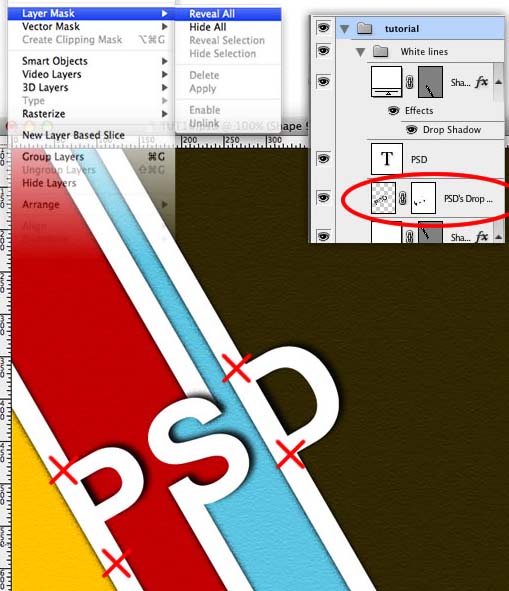
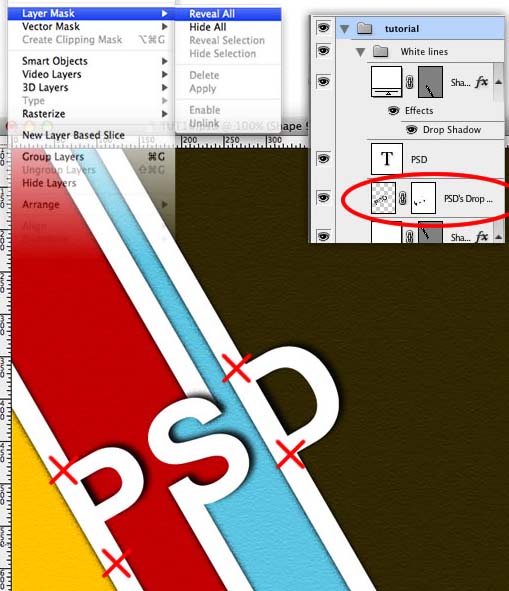
8、在PSD文字层上双击调出图层样式面板,并在图层样式面板中选择“投影”(Drop Shadow)。 这次,让我们来生成一个更大更强的投影。之后,在图层的层样式效果上右键单击,执行“建立图层”(Create Layer)命令。这个命令将会生成一个只有投影的图层。然后,执行“图层”/“图层蒙版”/“显示全部”命令(LayerLayer MaskReveal All),再擦除掉白线之上那部分的投影,使字母层与各个白线层看起来融合得恰到好处。 

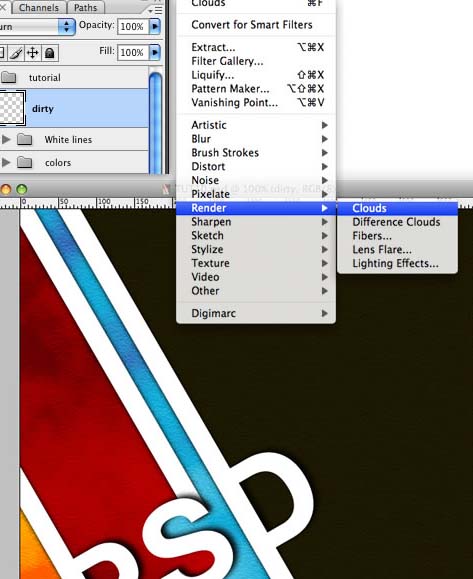
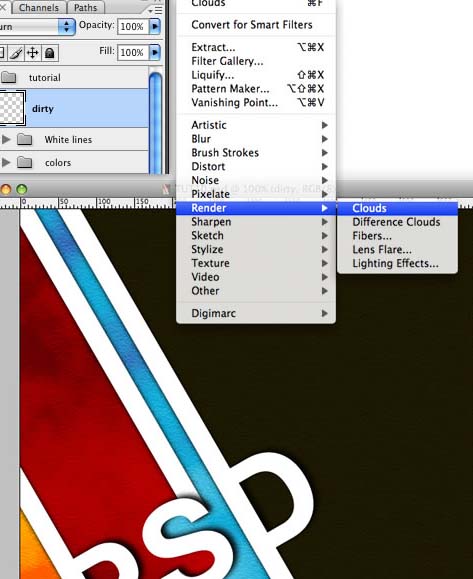
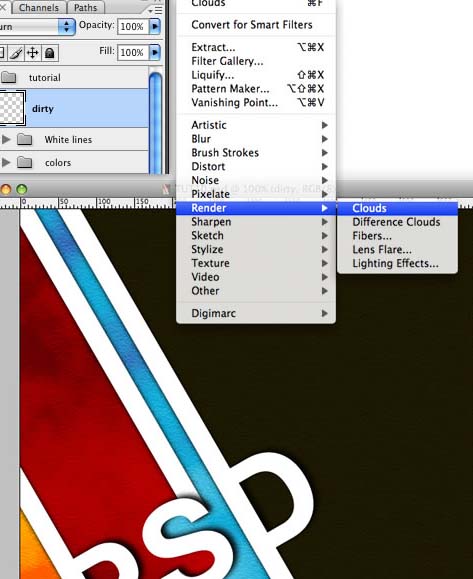
9、创建一个新图层并命名为“Dirty”,更改这个图层的混合模式为“颜色加深”(Color Burn)。 设置背景色为黑色前景色为白色,执行“滤镜”/“渲染”/“云彩”命令。(FilterRenderClouds)。
10、按住Command键(Mac)或是Ctrl键(PC),再点击图层的缩略图,生成这些图层的选区。将所有白色对象部分选择上,生成一个新的图层并添充白色,执行“滤镜”/“纹理”/“纹理化”命令。
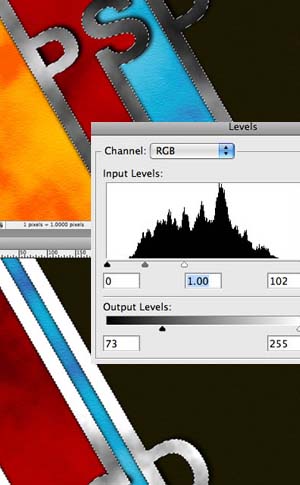
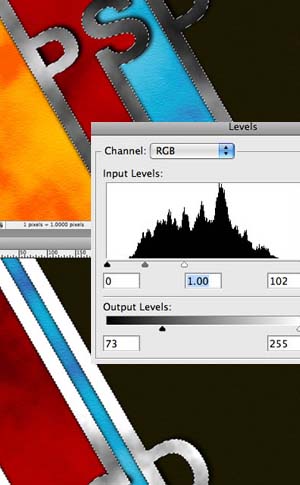
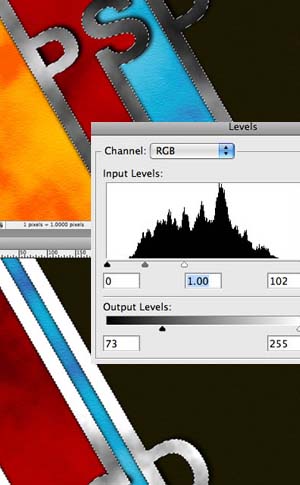
11、选择白色对象部生成一个新层,执行“滤镜”/“渲染”/“云彩”命令。(FilterRenderClouds) 再执行“图像”/“调整”/“色阶”命令(ImageAdjustmentsLevels),为云彩效果添加更多的白色。
12、现在,执行“图像”/“调整”/“色相/饱和度”命令(ImageAdjustmentsHue/Saturation),勾选上“着色”选项,调整滑块直到得到一个你认为比较满意的浅褐色为止。
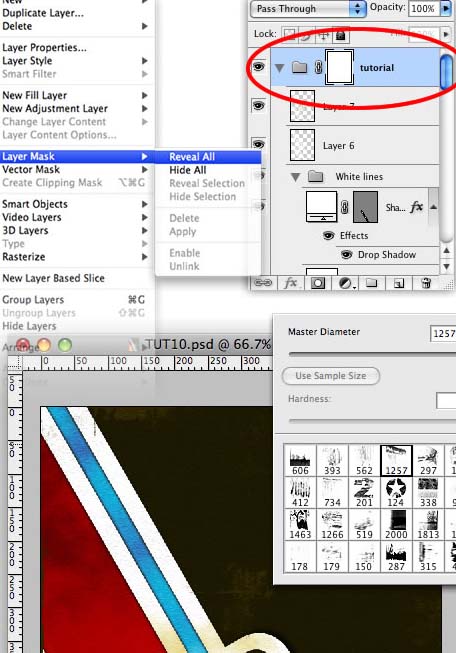
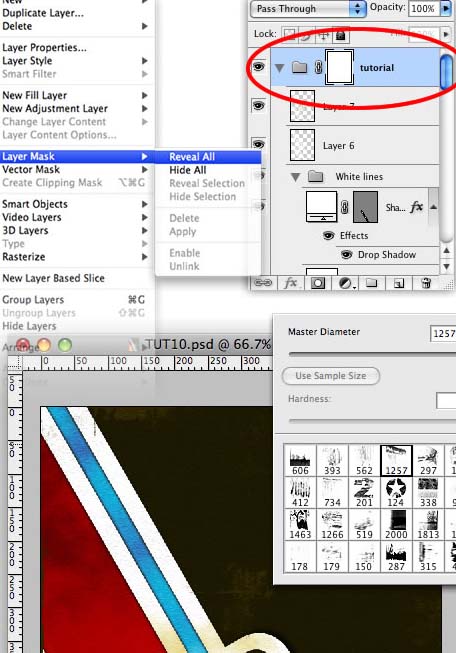
13、选择所有的图层并将其编组。选择群组的文件夹并执行“图层”/“添加图层蒙版”/“显示全部”命令。(LayerAdd Layer MaskReveal All)现在,选择一些难看或是脏污的笔刷开始在图像上进行涂抹。你可以在以下这个网站中获取一些制作让你意想不到效果的笔刷。
14、使用横排文字工具(快捷键为T),输入文字“TUTS”。将之旋转到和其他文字同样的角度,和那几条白色竖线垂直。当然,你可以对这些文字应用渲染的滤镜效果。
最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)