今天图老师小编要跟大家分享Photoshop制作超酷的设计类网页横幅,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
设计类网页最重要是创意,画面要有一定的新意和视觉冲击力。因此在选择素材的时候多选一些艺术感较强的图片,然后发挥想象去渲染,做出自己满意的效果。
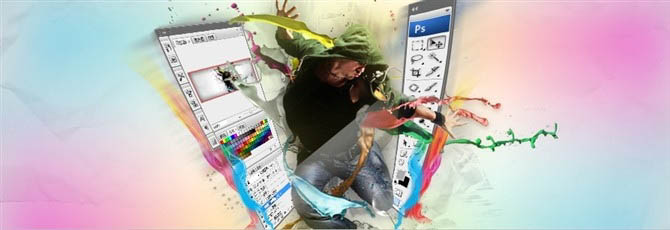
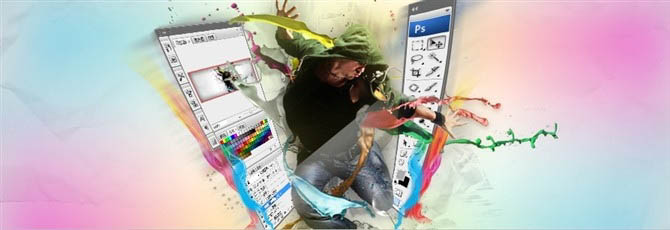
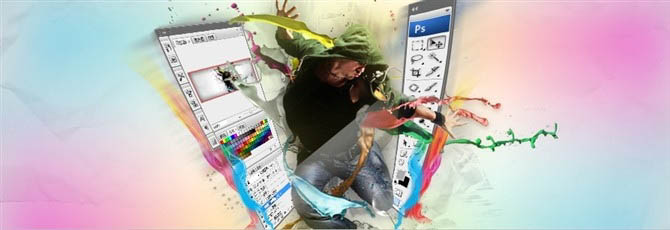
最终效果
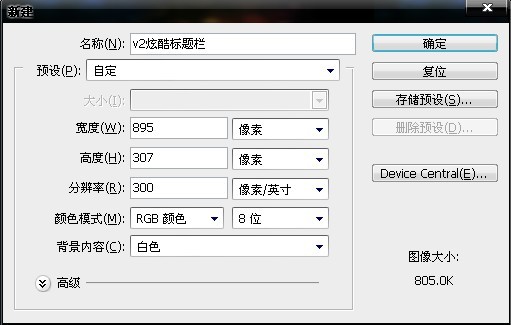
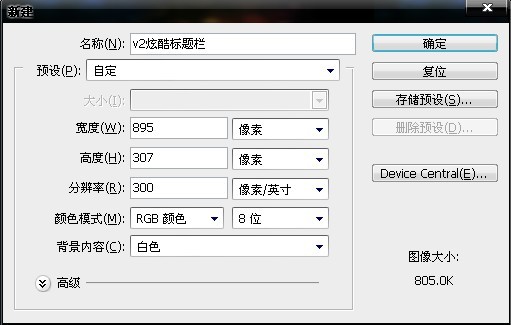
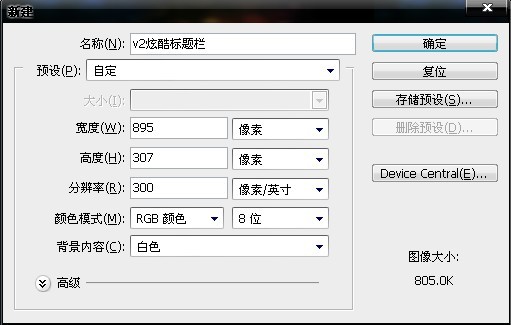
1、新建一个895×307px的图层,分辨率为300,背景颜色为白色,颜色模式为RGB。
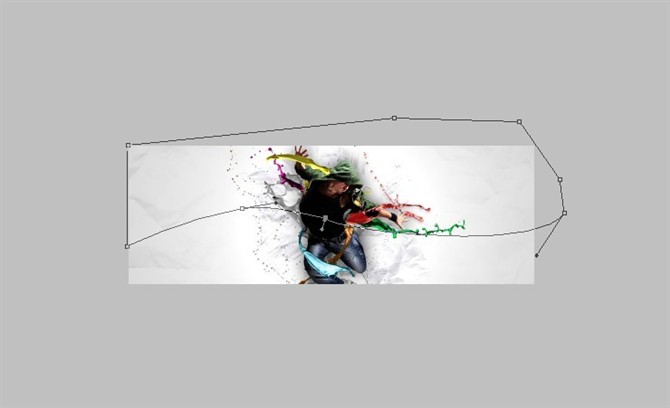
2、打开人物素材,拖到刚刚新建的图层上面。

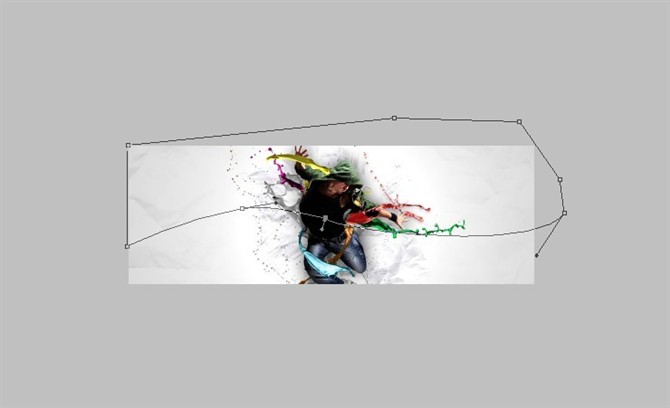
3、新建图层,使用钢笔工具圈出图片上半部分,需要带点弧度,然后使用快捷键ctrl+enter 使其进入选区。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
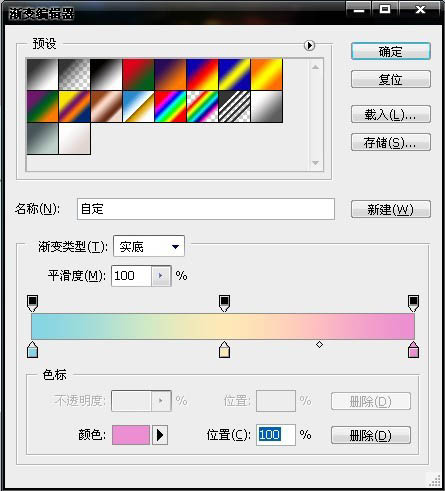
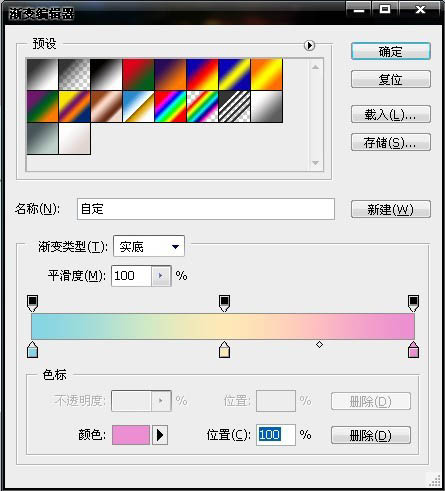
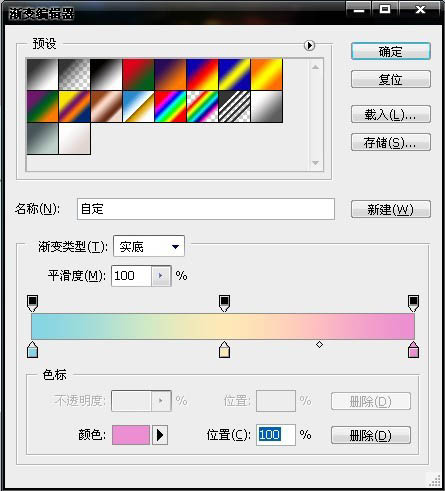
4、选择渐变工具,设置渐变的颜色,并用吸管工具调整渐变颜色,颜色分别为:#a4dce7、#f8f7cf、#ea93d4。
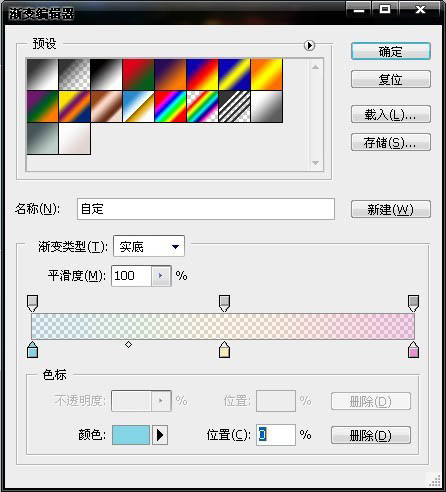
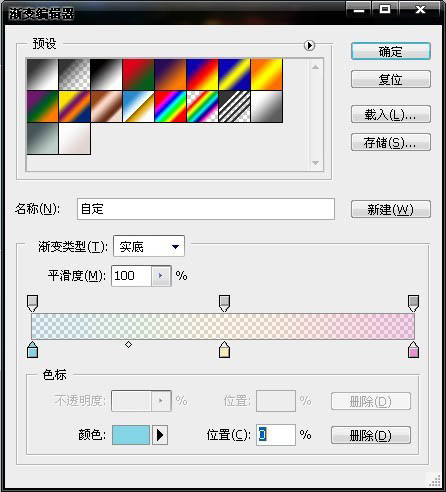
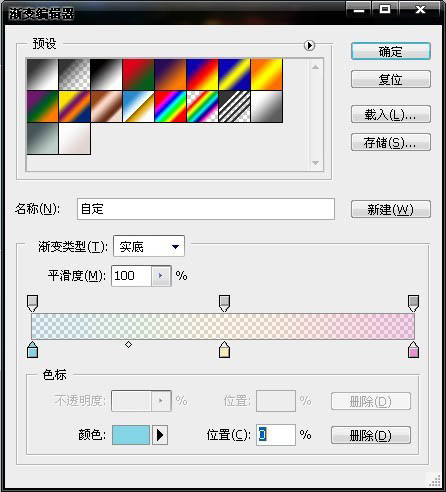
5、点击渐变菜单上面部分的色标,设置不透明度。
6、然后选择线性渐变,拉个渐变出来,如果颜色太浓,可以使用橡皮擦工具稍微擦拭。
7、使用同样的方法,将图片下部分也做上渐变。
8、新建图层,选择椭圆选框工具,在图片上画个圆。
9、设置羽化40XP,填充白色(灰色也可)。
10、选择矩形选框工具,在刚刚那个羽化的圆圈中间拉个矩形。
11、拉好选区之后,按一下键盘上的Delete键,删除多余部分。
12、选择PS上部工具栏中的:编辑-变换-选择,将图层旋转到下图的位置。
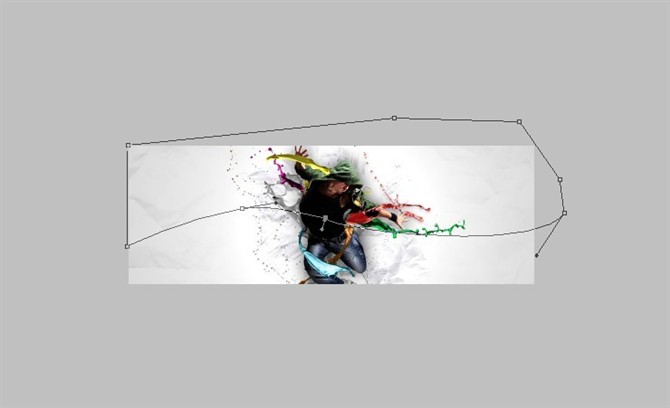
13、使用QQ截图,将PS的工具栏截图下来,用PS打开。使用编辑-变换-变形,将其变形为下图的样子。
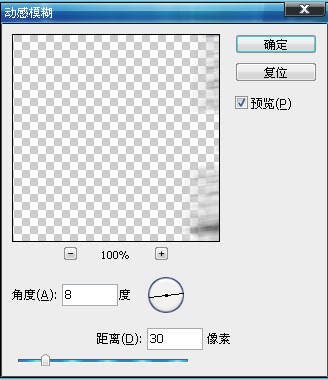
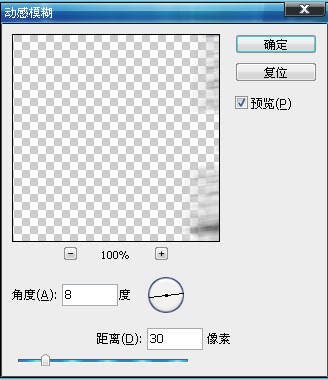
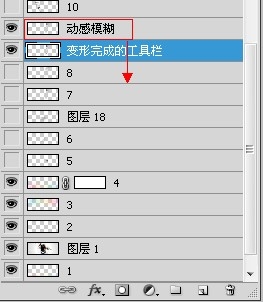
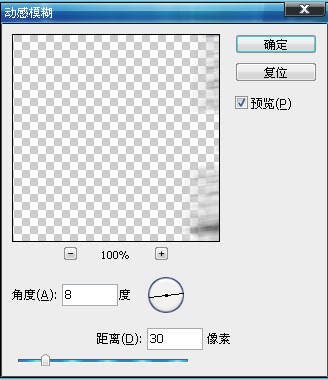
14、复制变形完的图层,选择:滤镜-模糊-动感模糊,设置角度为8,距离为30。
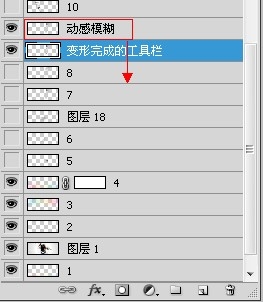
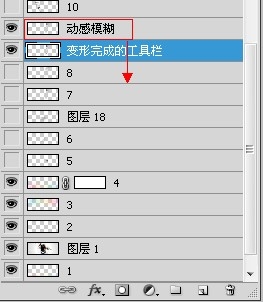
15、将上面用动感模糊处理过的图层拖到前面变形工具栏图层下方。
16、使用同样的方法,作出另外一个工具栏。
17、使用丝带的笔刷画几个丝带,设置一下颜色渐变(使用丝带素材也可)。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)18、对丝带也进行刚才的模糊步骤。
19、新建图层,使用矩形选框工具在图片上拉一个矩形。填充#ffa800,设置透明度为60%。
20、在上面打上字。
21、把刚刚打的字栅格化,与黄色的图层合并。使用魔术棒工具,在X前面、N后面点一下,再按一下Delete。

22、使用同样的方法,制作其它文字。
23、最后,加上一些高光和装饰品,在图片的右上角,加上您的版权(不加也可)这次的炫酷标题栏就OK了。