今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop打造简洁时尚的Ipod平面广告,希望大家看完后也有个好心情,快快行动吧!
好的产品当然需要好的包装。如果能给产品制作合适的视觉形象效果,那么能让人一眼就可看出产品的好坏。下面的教程将介绍如果根据一款产品的特点来量身制作得体的平面广告效果。
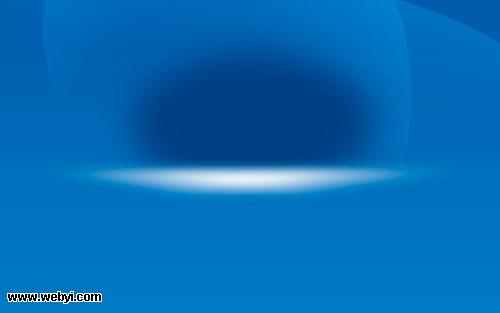
最终效果
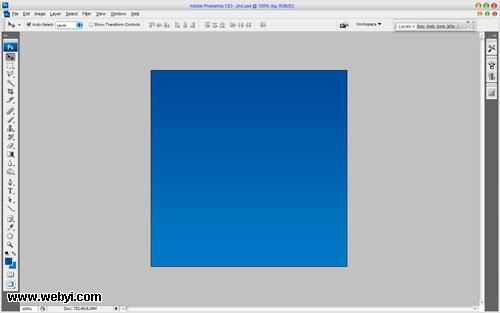
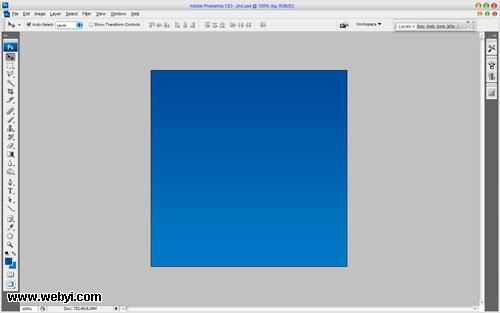
1、首先创建一个新文件 500×500 pixels。选择一些相近的颜色,比如 #144499, #1375C4 然后做一个线性渐变。
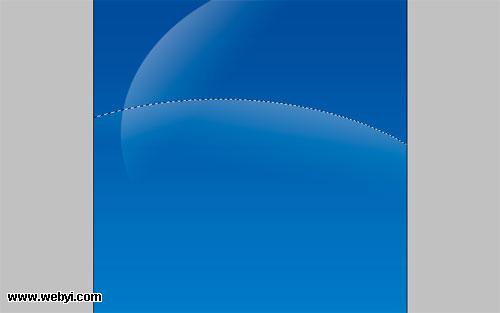
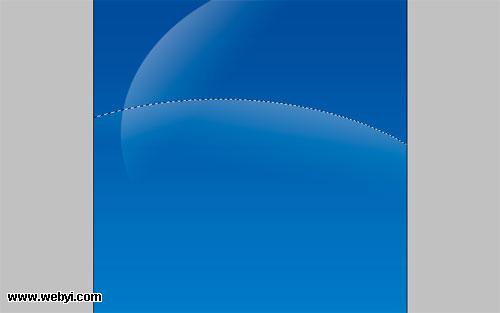
2、作完那一步之后,我想给我们的背景添加一些渐变。创建一个新层,接着选择椭圆选框工具做一些选区,接着使用从白色到透明的如下图的渐变填充。
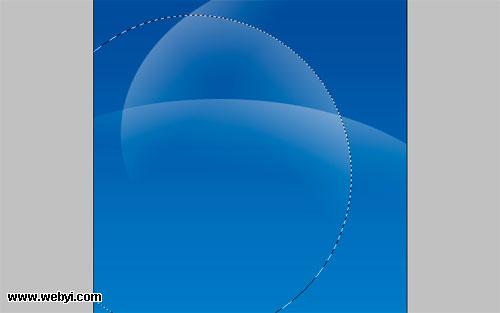
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、创建一下新的选区然后使用同样的渐变填充,你的图像应该看起来像这个样子。
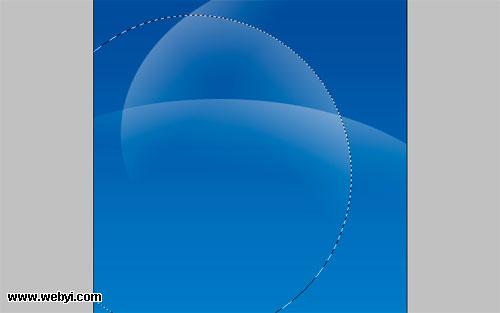
4、再做一个新的渐变。
5、好了,看起来非常好,不是吗?按下 photoshop快捷键Ctrl+D取消选区然后将图层模式改为叠加。
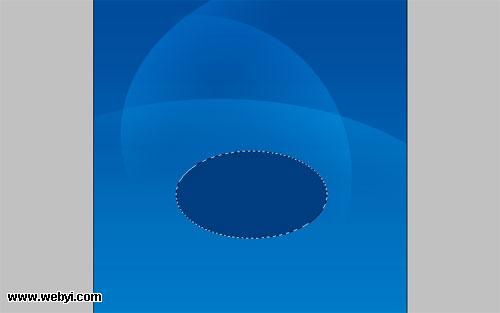
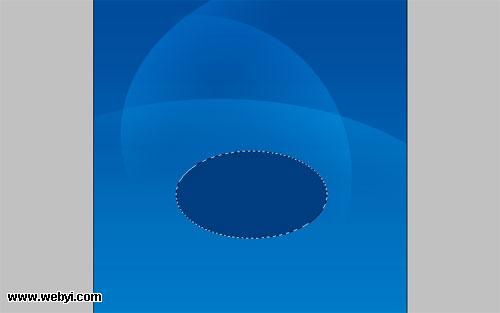
6、下一步我们需要做的就是标记我们要放广告物体的地方。选择椭圆选框工具创建一个圆的的选区,接着在新层上使用颜色#00387f 填充。
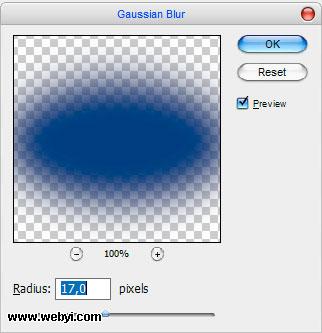
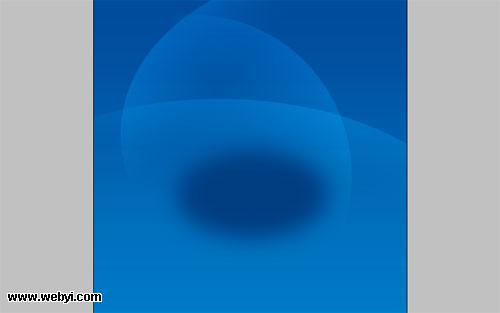
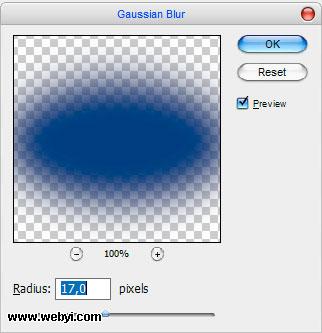
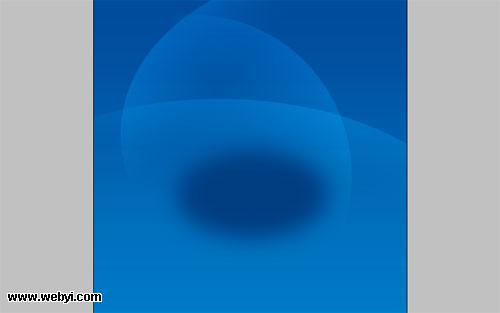
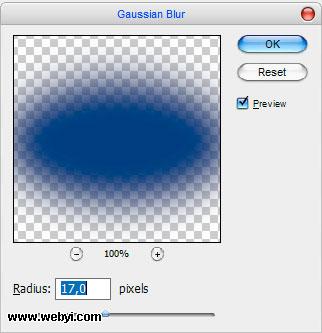
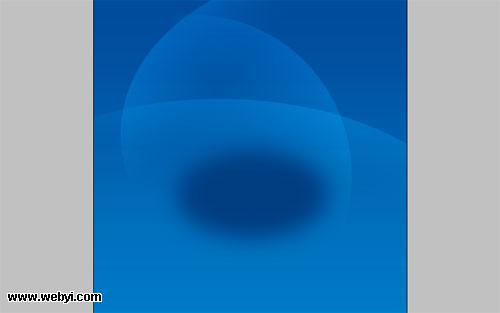
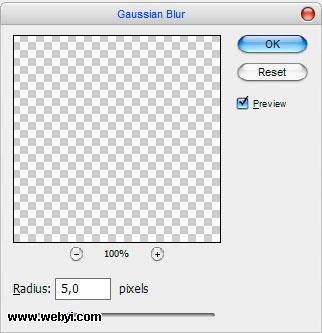
7、使用 选择 取消选择或按下 Ctrl+D)取消选区然后应用滤镜 模糊 高斯模糊设置参数可以参考下图。

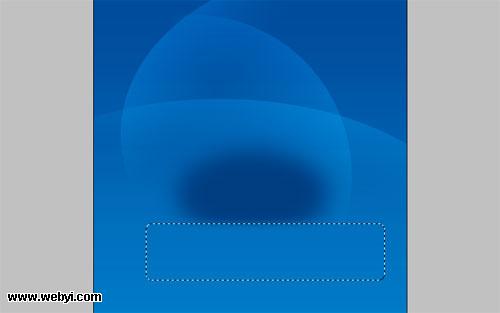
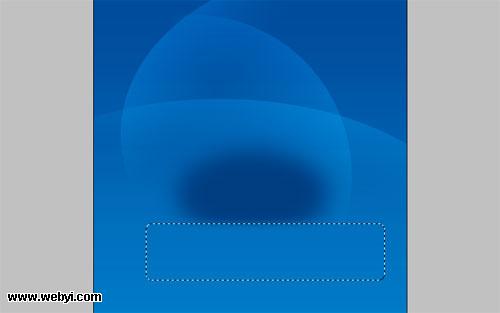
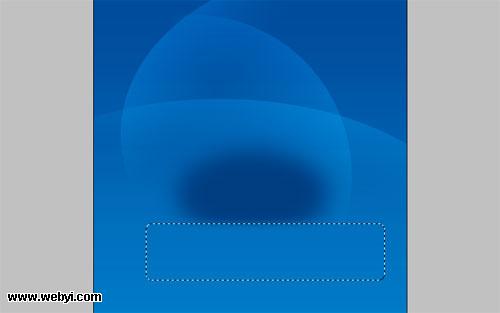
8、现在选择矩形选框工具(羽化: 5 px),创建一个新的选区如下图所示按下 Delete 键来清除选区。
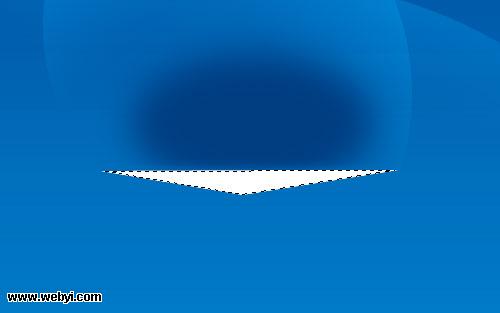
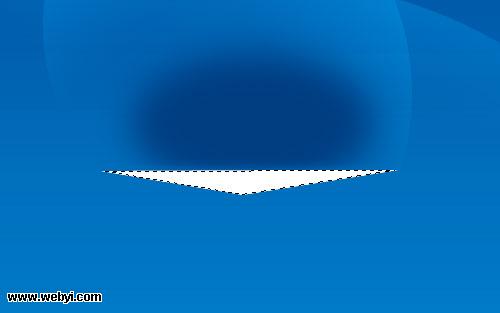
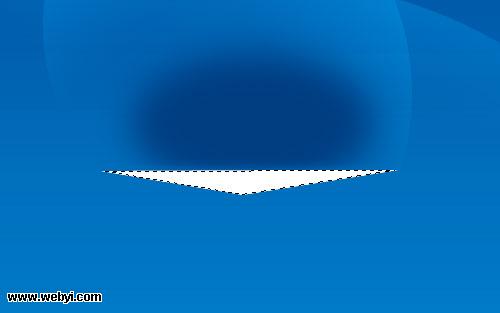
9、创建新层后按下 Ctrl+D清除选区 ,选择多边形套索工具创建一个新的选区,然后使用白色填充,你的图像应该看起来像这个样子。
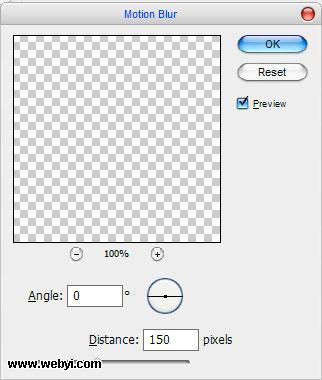
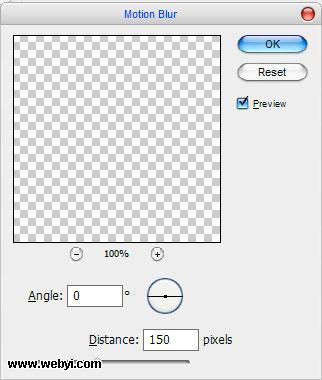
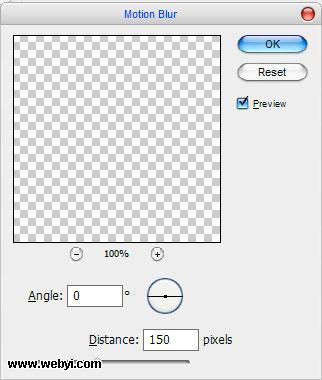
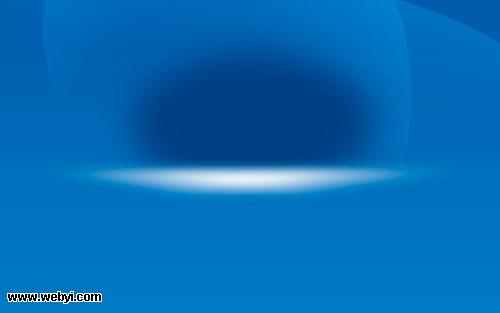
10、按下 Ctrl+D取消选区,然后应用滤镜 模糊 动感模糊。

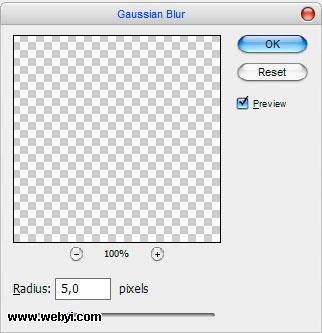
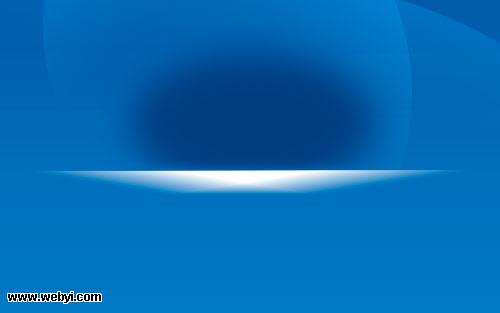
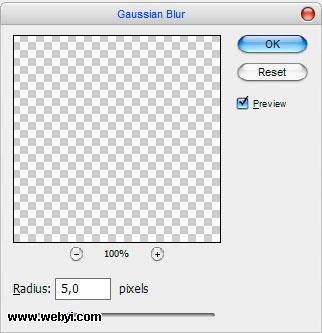
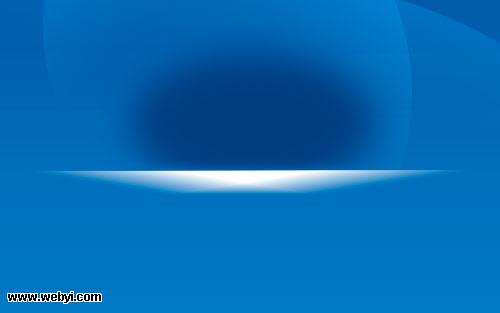
11、接着应用滤镜 模糊 高斯模糊。

12、好了将这个层的不透明度设置为 70%.接着进行下一步。现在我们需要寻找一些合适的图片,把它放在画布上,图像的颜色必须和蓝色背景产生对比比如红色。 使用谷歌图片来寻找图片或使用我的photoshop素材。打开图片使用多边形套索工具来选择图片上的iPod 。然后按下 Ctrl+C 复制需要的部分图像。回到我们主文件工作界面按下 Ctrl+V 粘贴图像。 然后想我的图像一样减少一下尺寸。

13、现在到了最重要的部分了,我们需要为ipod创建一种反射效果。创建这种效果复制ipod图层垂直翻转使用编辑变换 垂直翻转 然后像下面图一样放置。
14、对右边的耳机我们遇到一些小问题。它的反射看起来不怎么对。没问题,使用多边形套索工具来解决这个问题。为这个耳机创建选区然后如下图所示向下移动耳机一些。
15、对我来说看起来好多了!现在将这个图层的不透明度调整到 35%。
16、使用快速蒙版来逐步隐藏ipod在底部的反射。进入快速蒙版编辑接着使用渐变工具和使用红色到透明渐变如下图所示:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)17、接着回到以标准模式编辑。现在我们就得到一些选区。
18、按下 Delete 来清除这个区域的图像接着按下ctrl+D 来取消选区。
19、好了,现在我们就有了一些真实的效果。希望你也能得到相同的效果。接着下一步 我想要给背景添加一些设计元素。这一部你可以使用我的photoshop笔刷。你也可以使用你自己想要的笔刷。选择白色然后使用photoshop笔刷工具来 绘制一些。
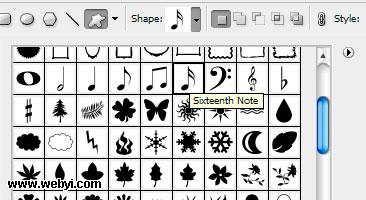
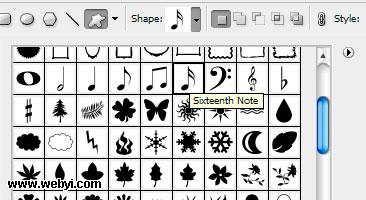
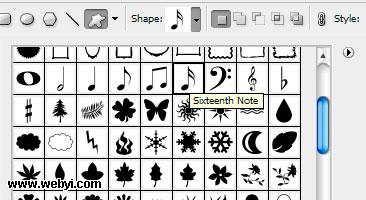
20、完成那些后我们使用自定形状工具,从面板中选择一些合适的形状(这些形状或笔刷需要下载,可以去网上找相关素材)。
21、选择你的想要的形状后在画布上拖拽就像我在下图中所做的那样。使用 Ctrl+T 来旋转它。
22、再添加一些形状。
23、好了,现在我们回到含有ipod图像的图层。在上面创建一个新层,接着选择椭圆选框工具创建一个圆的选区如下图的一样。用从白色到透明渐变填充。现在ipod上就了闪耀的效果。
24、昨晚那些后,再一次回到含有ipod图像的图层,载入选区使用选择 载入选区,接着按下 Ctrl+Shift+I 反选选区。接着转到白色闪耀的图层按下Delete 清除选区。按下 Ctrl+D 取消选区。
25、为完成这个海报我们还需要添加一些文字。转到 横排文字工具 (就是普通的那个) 然后写些文字像‘FEEL THE SOUND’ 使用白色。
26、在上面的图像中我使用的字体是一种叫做Academy (30 pt, Crisp),一种凄惨的商业字体。你也可以使用其他字体或者购买或从其他地方得到一些字体。复制文字图层然后栅格化文字使用图层 栅格化 文字。然后应用编辑 变换 垂直翻转接着往下移动就像下图一样。
27、再一次应用快速蒙版工具为这个图层就像下图:
28、接着回到以正常模式编辑。这样我们就得到了像下图的一些选区。按下Delete清除选区。
29、按下 Ctrl+D 取消选区将不透明度改为 55%。
最终效果: