下面这个Photoshop制作梦幻的文字心形效果教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
本教程心形制作非常独特,作者把文字做成漂亮的心形图案,然后加颜色和装饰元素。效果非常梦幻。
制作的主要工具是路径和笔刷。画路径的时候可能有点难度,需要用心去画。教程的效果只是参考,大家还可以制作出其它图形的效果。
最终效果
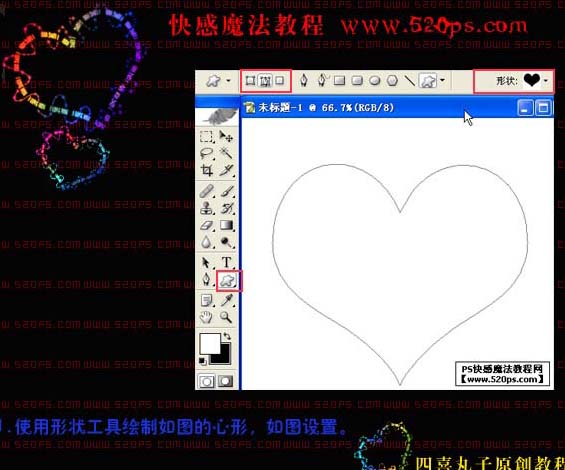
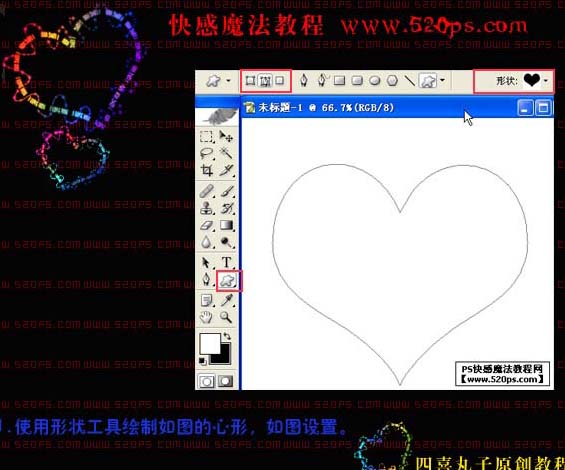
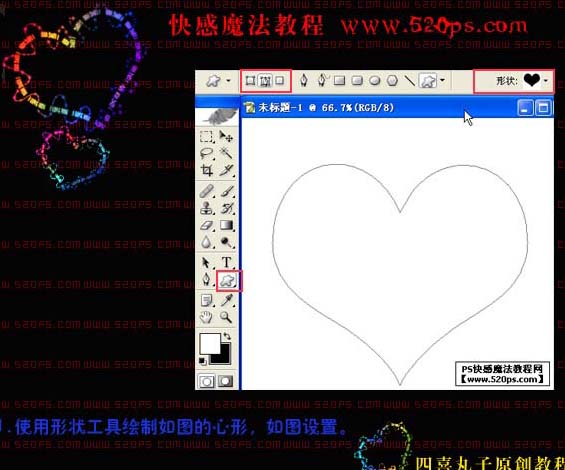
1、新建一个600 * 500像素的文件,使用PS形状工具绘制如图的心形,按住SHIFT键可以绘制比较饱满的心形,如图设置。
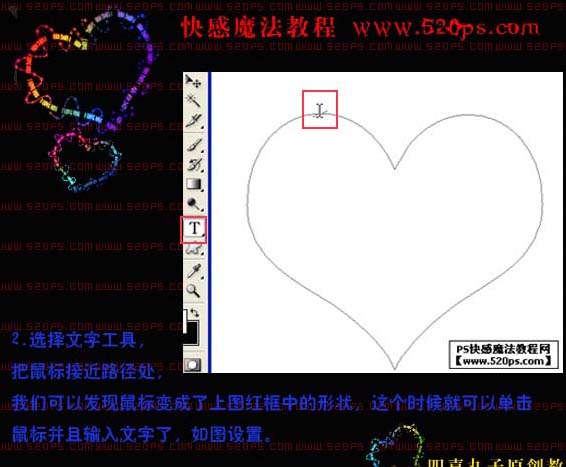
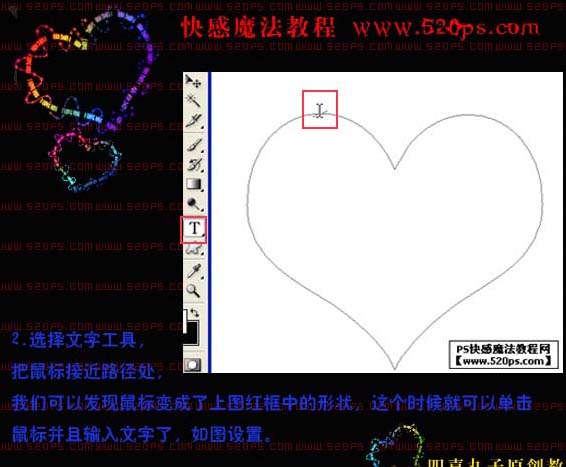
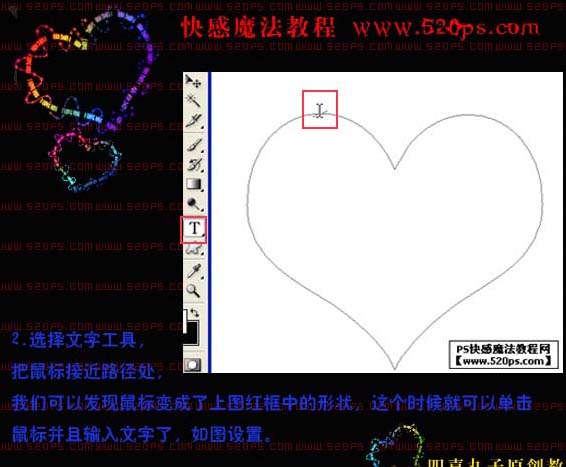
2、选择文字工具,把鼠标接近路径处,我们可以发现鼠标变成了上图红框中的形状,这个时候就可以单击鼠标并且输入文字了,如图设置。
3、效果如图:
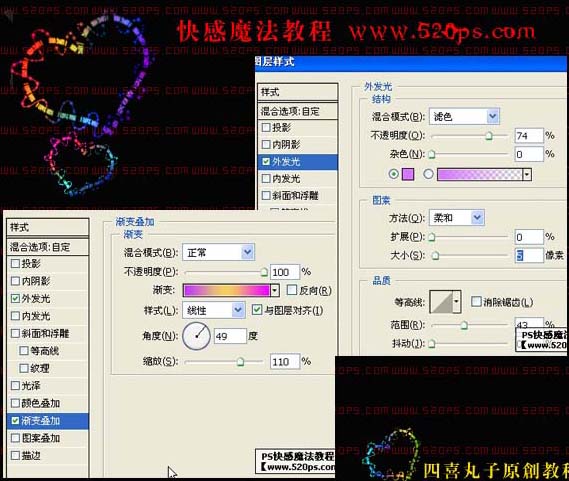
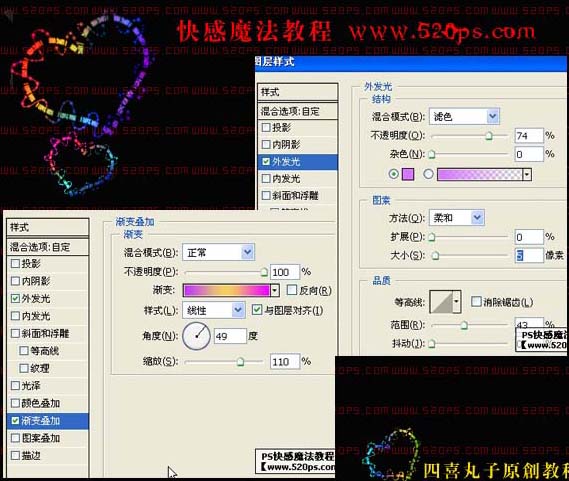
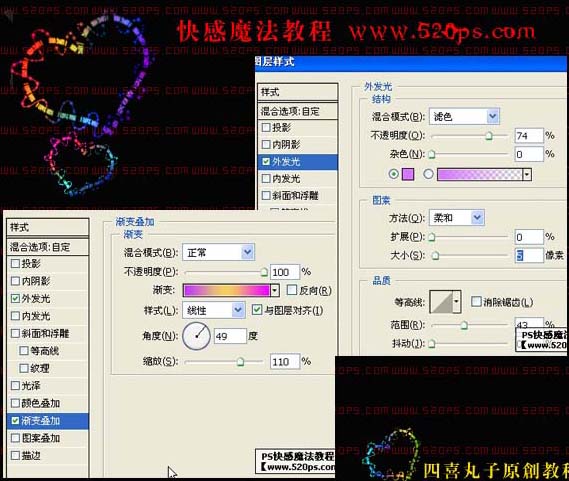
4、现在我们来设置文字,本PS教程中的文字运用了图层的混合选项,有外发光和渐变叠加,如图。

5、接着我们来绘制绕圈的路径,这里我简单的给大家说下,绘制路径主要用到的是钢笔工具和转换点工具,还有就是直接选择工具,通过钢笔工具绘制锚点,鼠标拖动调整曲率,转换点和直接选择工具来调整句柄,就可以做出大家想要的曲线了。
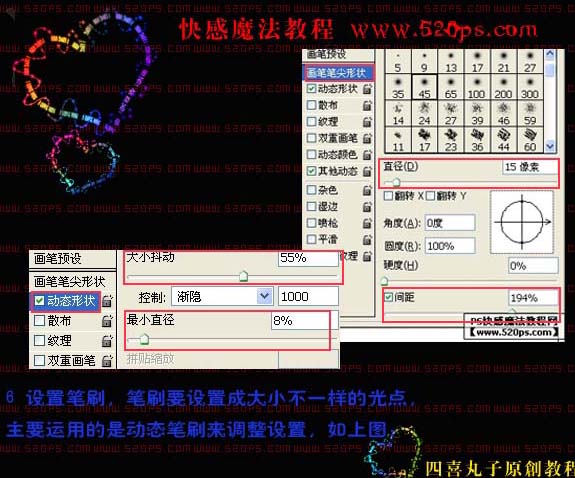
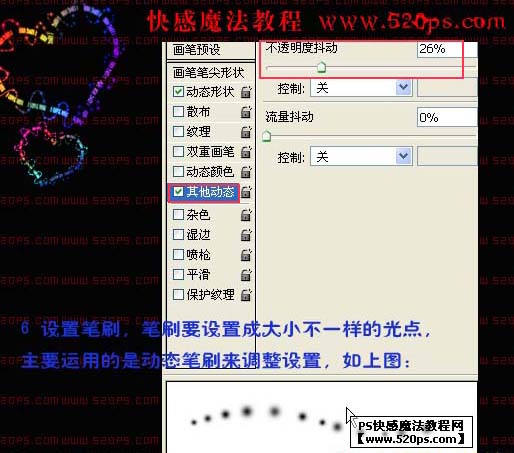
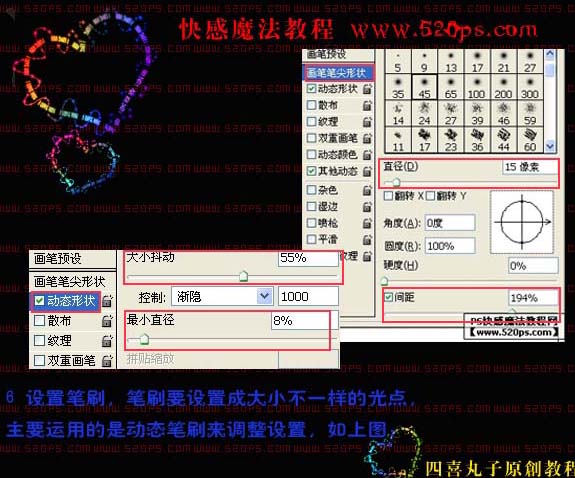
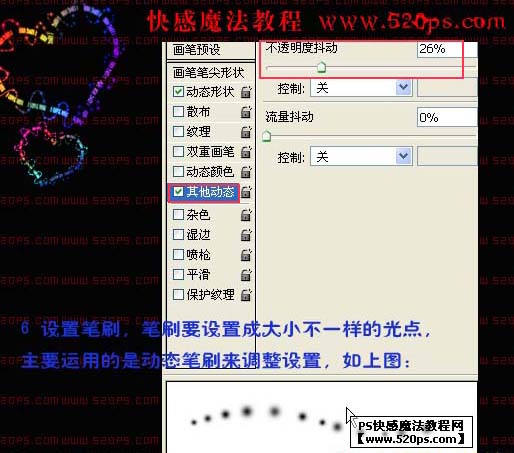
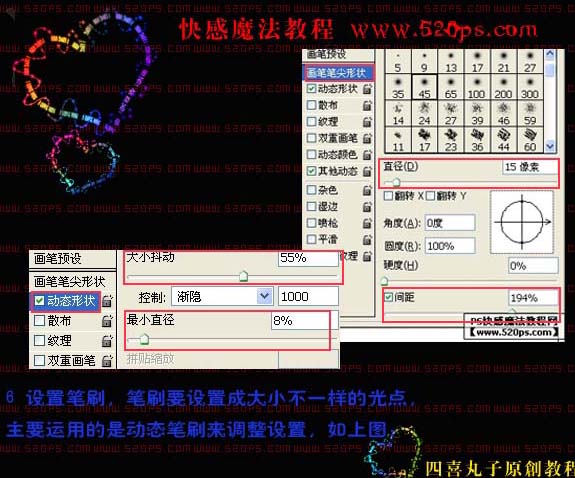
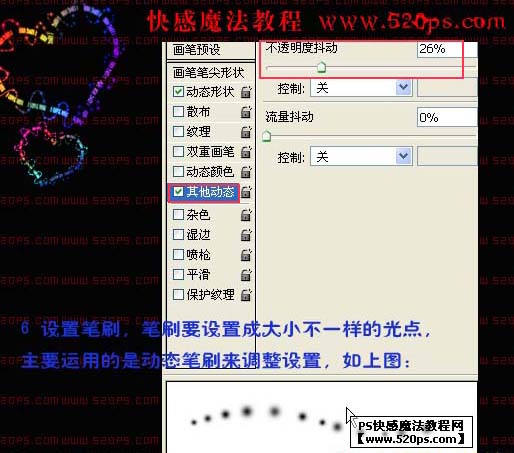
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、设置笔刷,笔刷要设置成大小不一样的光点,主要运用的是动态笔刷来调整设置,如图:

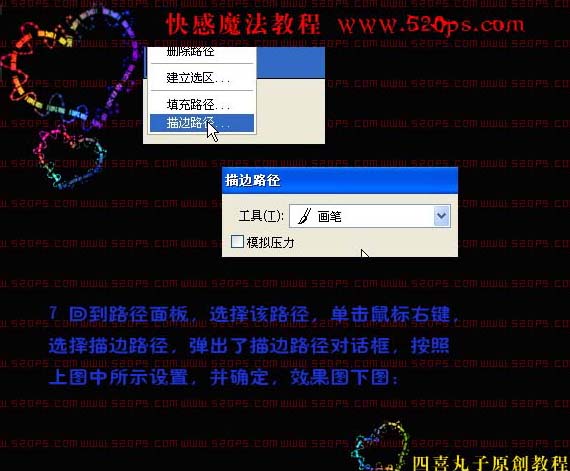
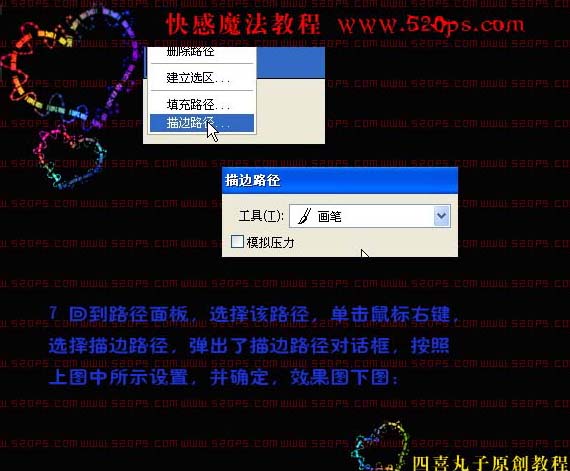
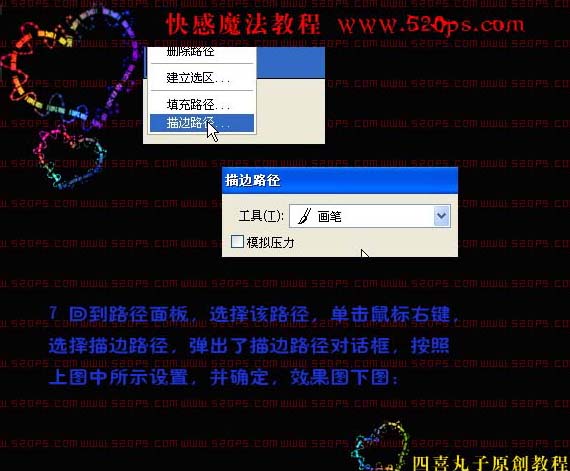
7、新建图层,回到路径面板,选择该路径,单击鼠标右键,选择描边路径,弹出了描边路径对话框,按照上图中所示设置,并确定,效果图下图:
8、基本图效已经出来,现在我们使用橡皮擦擦除视线看不到的线条,让我们的缠绕效果更符合逻辑。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)9、新建一层,使用图样的路径描边的方法来绘制一条渐隐的线条,增强图中的绚丽感。画笔设置如下:
10、使用画笔描边制作后的效果,为了方便大家看清楚,我关闭了第一次的画笔描边,同样删除多余的曲线。
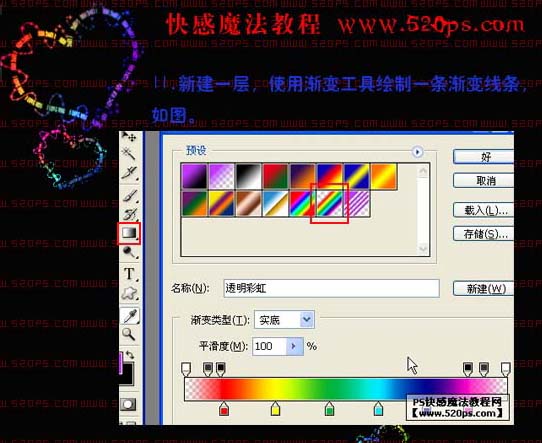
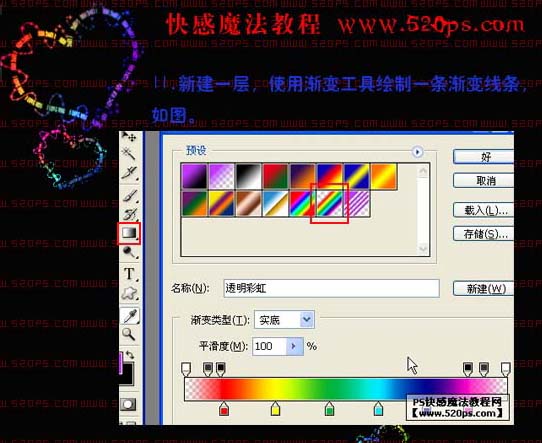
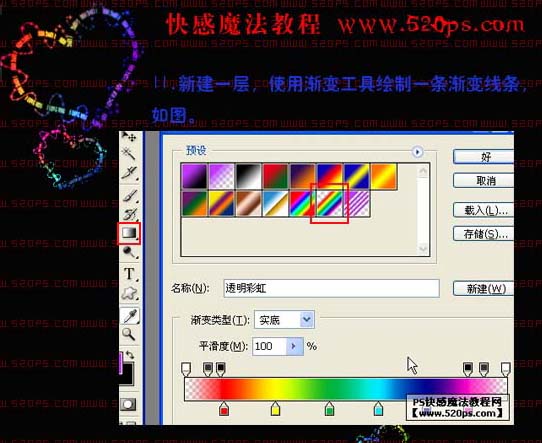
11、新建一层,使用渐变工具绘制一条渐变线条,如图。
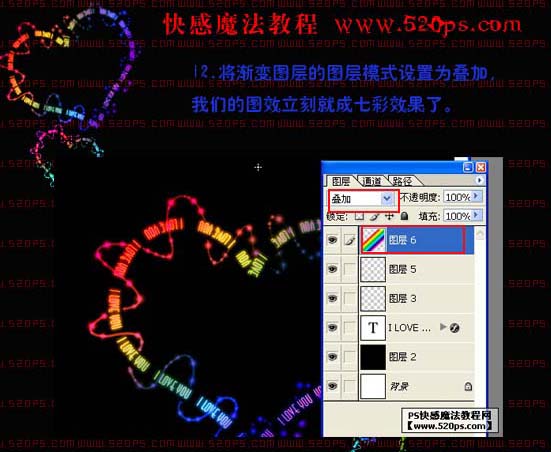
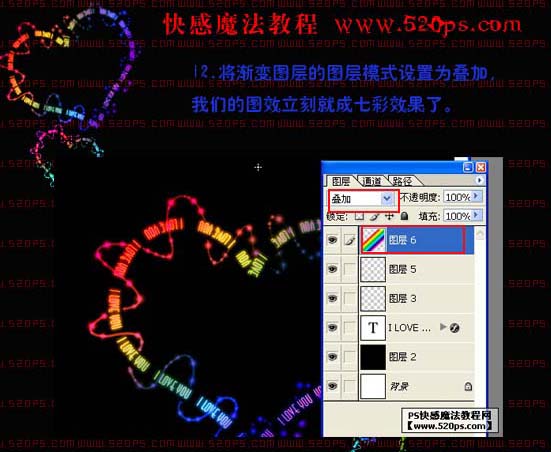
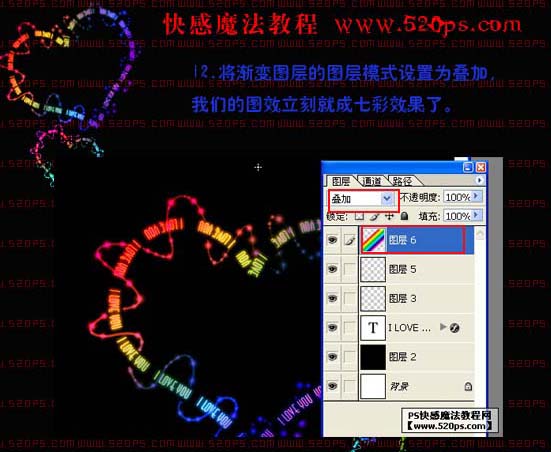
12、将渐变图层的图层模式设置为叠加,我们的图效立刻就成七彩效果了。