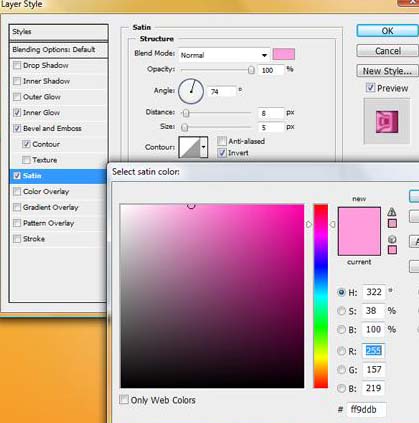
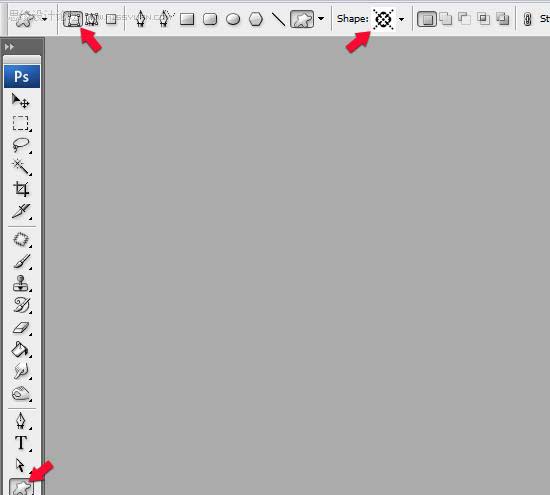
这篇教程有点超乎人的想象,画面除了人物以外基本上所有的装饰物体都是手工打造。元素的精细程度让人赞叹不已。不得不佩服作者的耐心和创意。
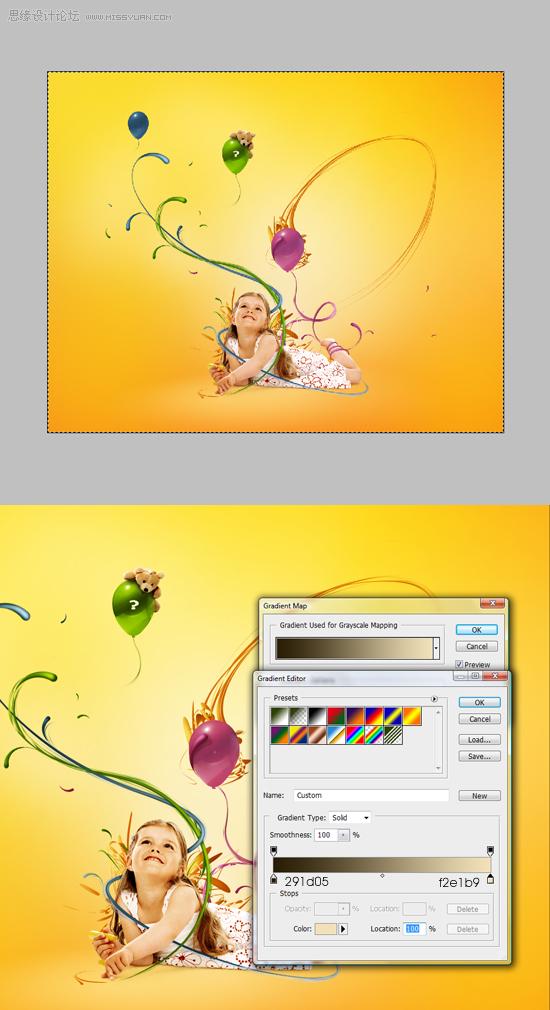
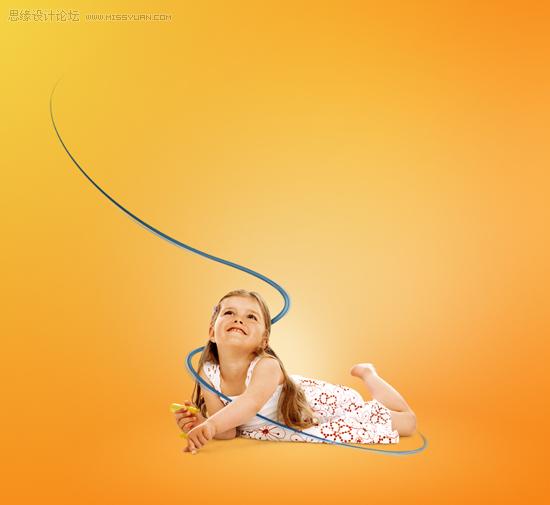
最终效果 
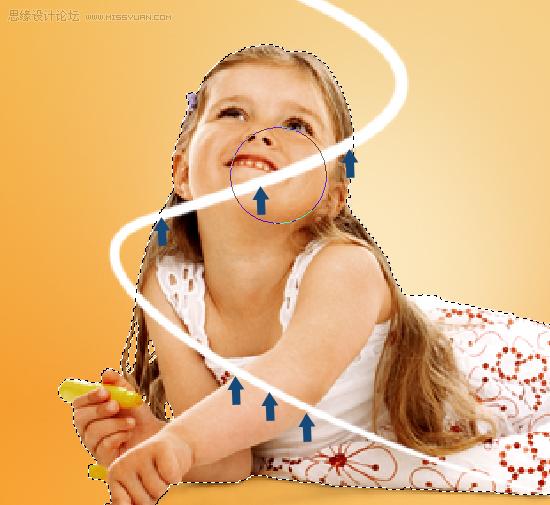
1、首先打开女孩图象,然后用钢笔工具(P)开始提取。当你制作路径时单击鼠标右键,选择“做出选择”。然后使用命令+ C复制选定的区域。 提取时看看箭头显示的阴影。确保你没有把女孩也选进去。我们投下的阴影依赖于背景的颜色。简单来说就是把女孩扣出来。唉真费劲。

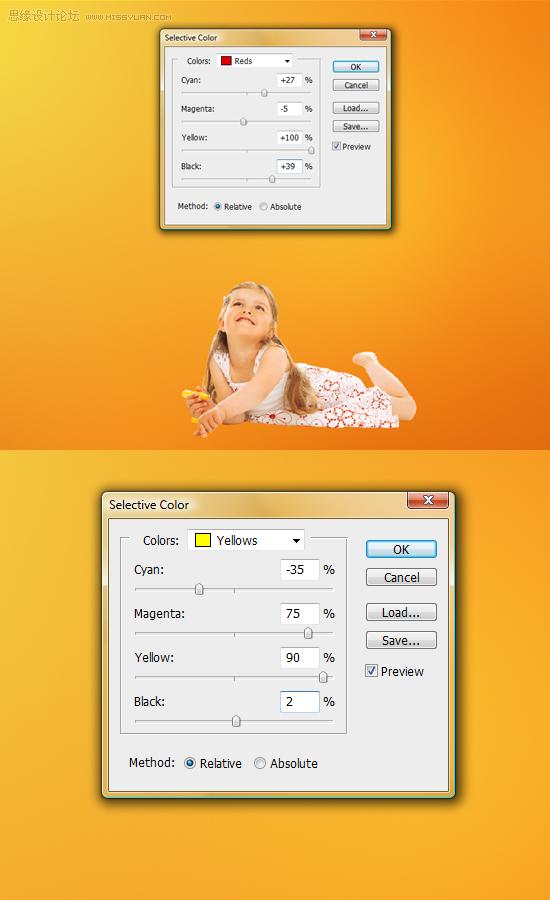
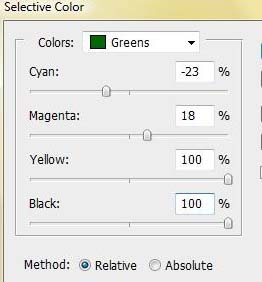
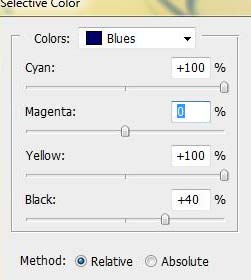
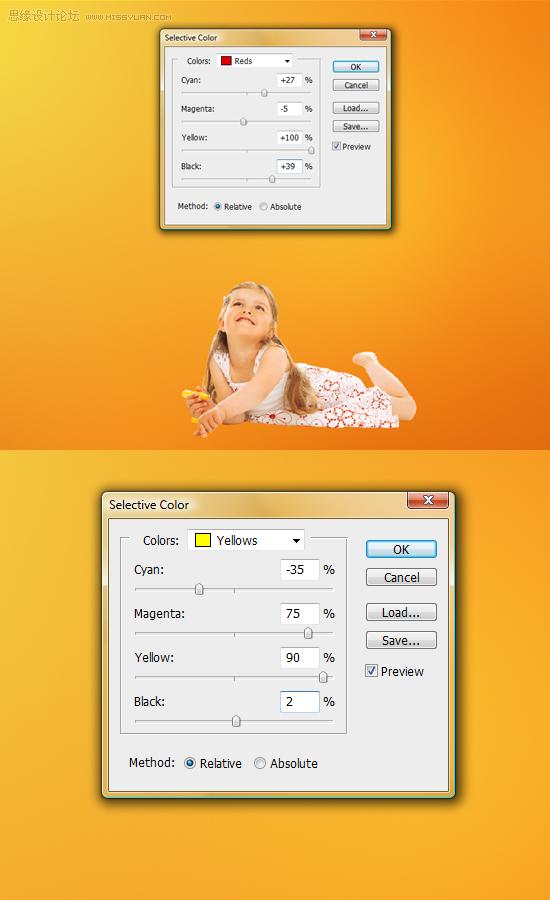
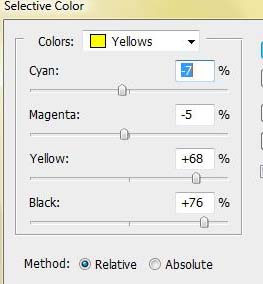
2、创建一个1200×950像素, 300 像素 /英寸的新文件。新建一个图层,命名为“背景”。改变你的前景色为# f0ce46,背景色为# f78414。用渐变工具(G)在移动条上设置渐变为射线。现在从左上角拖动渐变。使用命令+ V粘贴我们提取的女孩。命名这层为“女孩”,去图像调整选择颜色,试试红色和黄色的测试值。我试着给那个女孩增加一些颜色校正让她更好的融合在这个橙色的环境里。 要点:你的背景颜色依据个人的喜好。(最好先按照教程来做),但是如果你选择一些其他的颜色(例如蓝色调),那么你应该正确改变女孩的颜色为冷色调而不是暖色调。

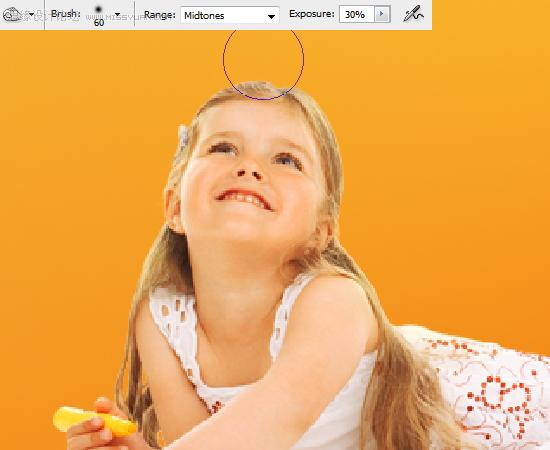
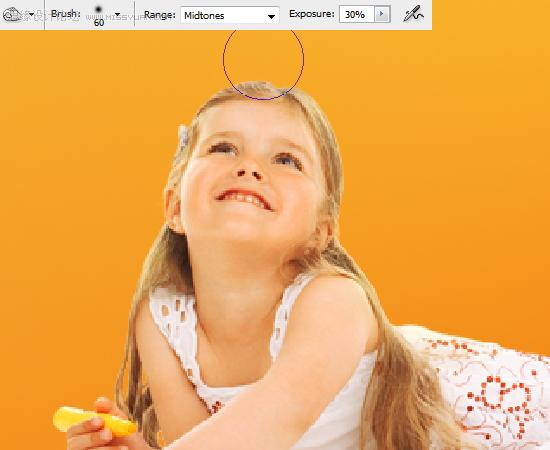
3、现在用加深工具(O),设置范围为中间色调,曝光设置在30%左右。确保“女孩”图层被选择,渲染一些反差在她的头发上。如果其它地方的侧影看起来有点暗淡,您就可以使用这个过程。
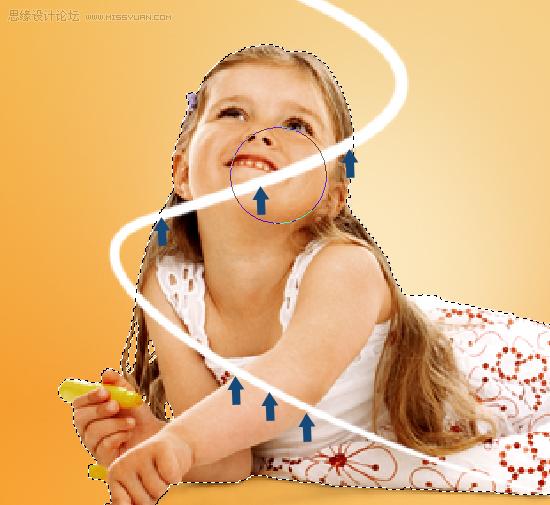
4、好了,我们做了一些漂亮的颜色和对比更正。但这还不够。现在重要的是我们需要使她看起来更生动,因此我在她的身体上投下了一些阴影。我在下图中做了一个三步快速指引。让我们看一看,我们要如何处理女孩的形象以及她的效果。 我们要做的第一件事是投射阴影。那么看看下图1。这是我们正在使用的原始图像。在女孩身后扩大阴影,我们都很容易完成。这幅画已经告诉我们阴影最初是如何放置的。现在你要做的是复制相同的阴影效果(如下图3所示)。以图1为这个过程的指引。然而,在你做之前,让我们看看下一个步骤吧。

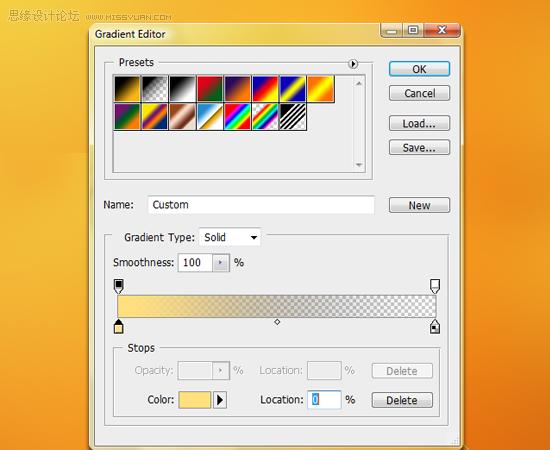
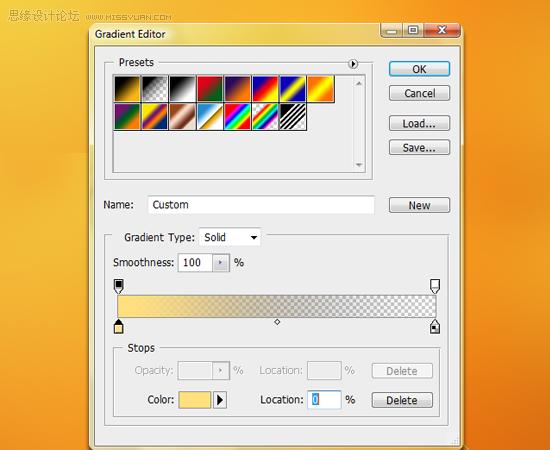
5、在我们进行下一步之前,在“背景”层的上方建立一个新层,命名为“地板”。改变你的前景色为# ffe07c,使用渐变工具(G),在移动条上设置选择射线。拖动渐变到屏幕中间。现在你应该看到一个大的橘黄色的点。然后去编辑变换扭曲,使她看起来真的好像在地上一样。(下图2)。 在“女孩”图层下创建一个新层,命名为“阴影”。改变颜色为# 8f4121(棕色)。使用画笔工具(B)。设置硬度为0%,流量为10%左右,保持画笔的直径很小。然后在女孩下方描绘——即阴影处。、确保直径大小为动态的,在不同的结果之下改变它。可以用橡皮工具(E)来帮助自己,设置硬度为0%,流量为50%。我参照前面的步骤,利用原始图像看阴影的形状,相同的方法投射阴影,它不需要是完美的,给女孩些许轻微的阴影使它看起来更真实就可以了。同样,可以根据需要来改变颜色,加深或减淡棕色。我之所以这样做是因为每个物体的阴影投到地面的颜色是根据它的面积而有些许差别的。



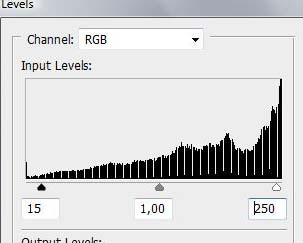
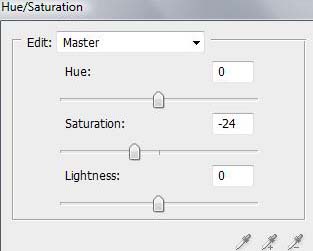
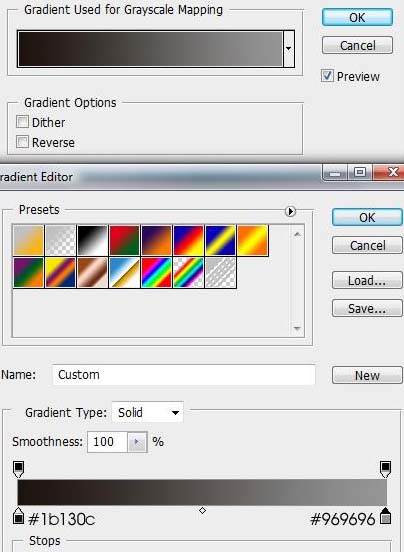
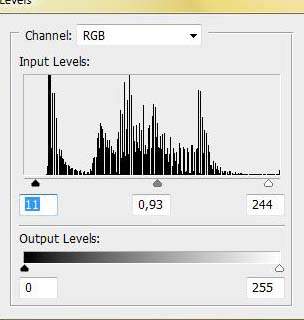
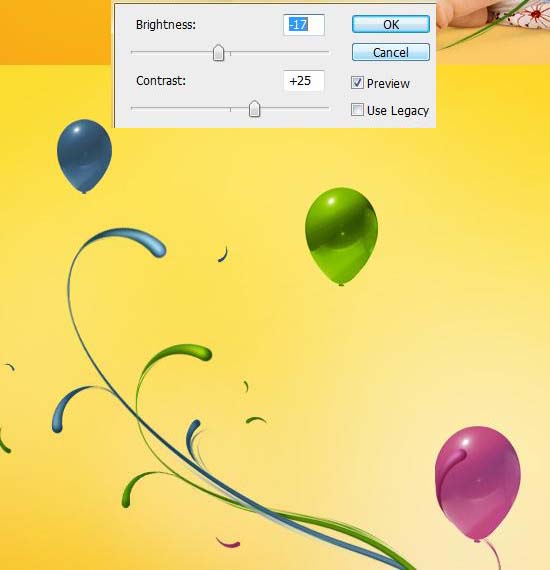
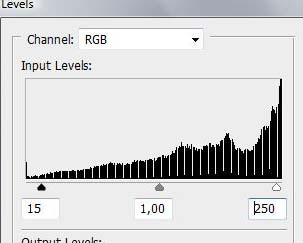
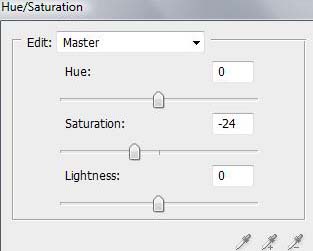
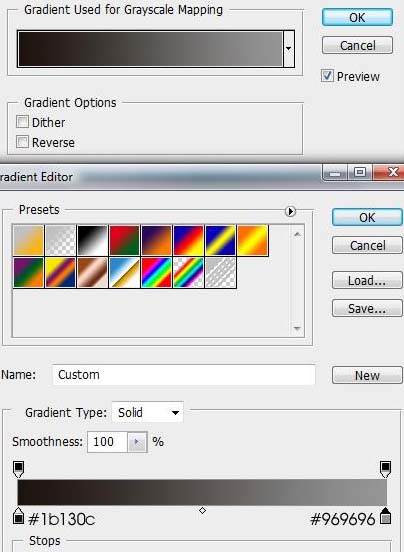
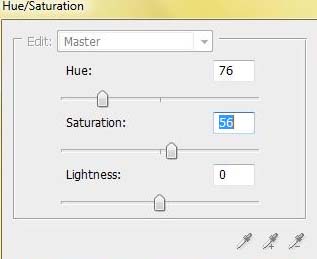
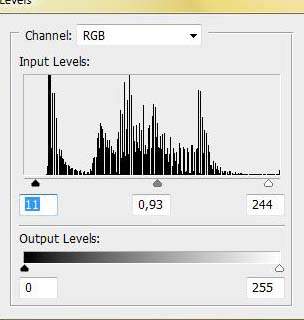
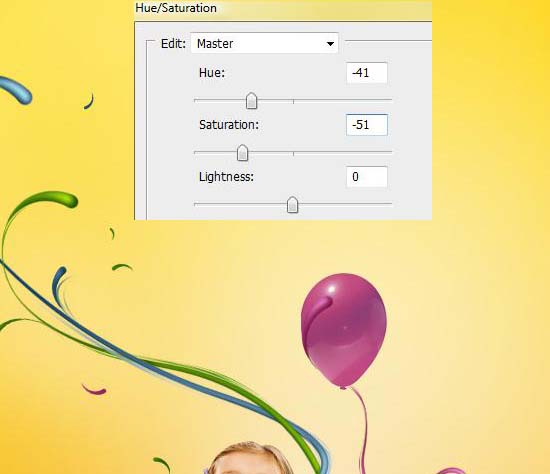
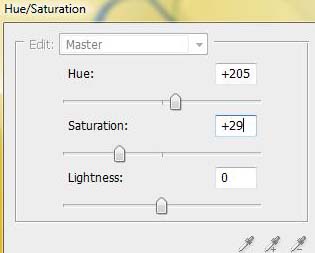
6、现在选择“女孩”图层,去图像调整色阶,增加更多的对比。然后去图像调整色相/饱和度,降低饱和 度的值。我们不想让这个女孩太亮。接下来,去平衡图像的颜色,给一些合适的颜色深度,复制(命令键+J)“女孩”图层,命名为“颜色加深。”改变这一层的混合模式柔光,然后用图像调整渐变映射。设置渐变为# 1b130c到# 969696。 这取决于你想达到的效果,你的颜色渐变映射也会有所不同。我建议你用这些颜色。能看到很多满意的效果。然而,如果你不知道如何更好的设置渐变,那就设置它为黑色,白色,降低层次的不透明度,这样看起来总会是好的。下面的图像只是代表女孩图像的其中一种效果(要关掉背景层)。
提示:在你运行渐变映射之前,确保你改变了层的混合模式为柔光。 使用特定的渐变你能得到下图的最终预览。




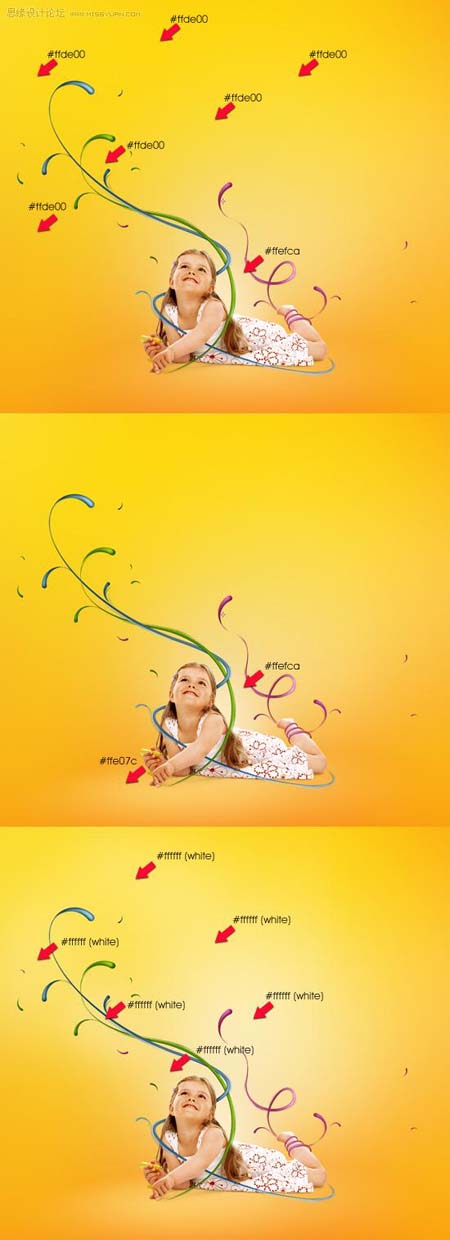
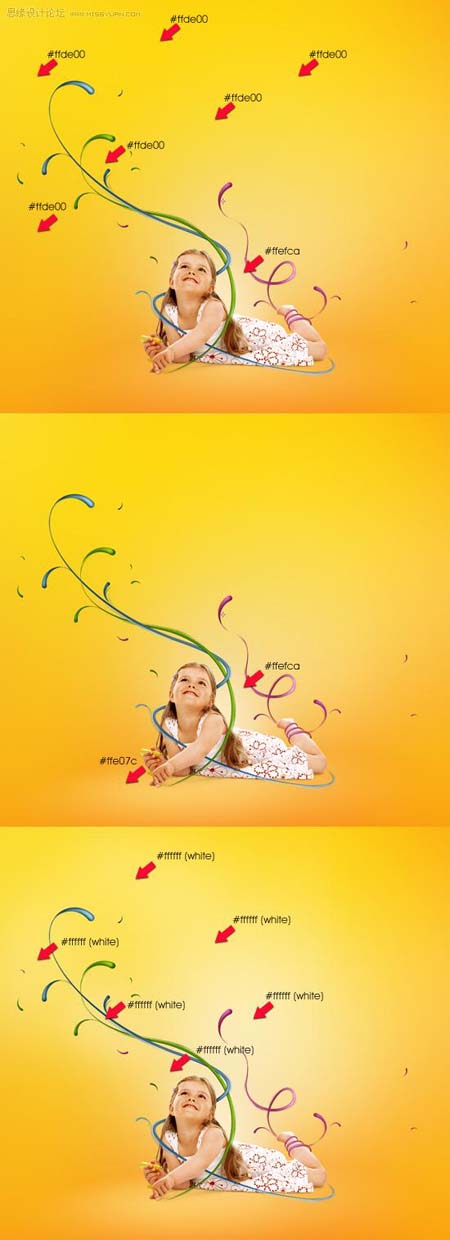
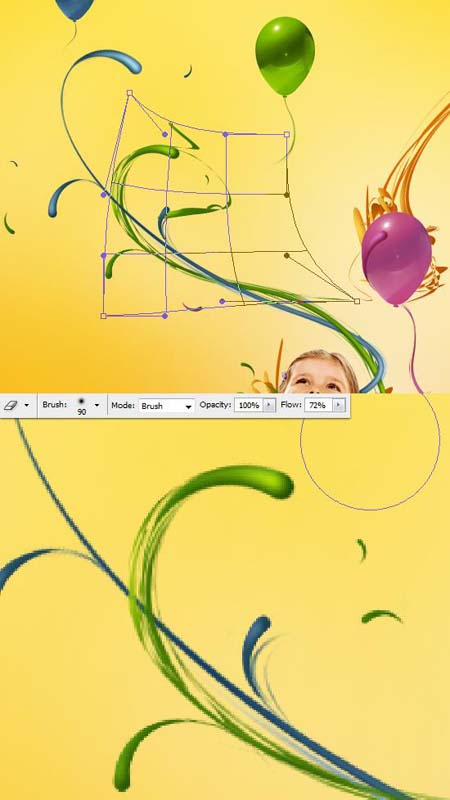
7、回到橙色背景层上,可是它需要加亮。那么我们就要做这方面的工作了。我们也将开始着手准备添加一些 路径了,这将成为我们的可塑彩色线。在背景层上方新建一个图层,命名为“背景色”。改变颜色为# efd8a5(一个明亮的黄色)。用画笔工具(B),设置为硬度为0%,流量20 - 40%,在女孩的身后面做一个或几个大的圆点。切换到钢笔工具(P),开始在女孩的周围创造一些线条优美的路径。

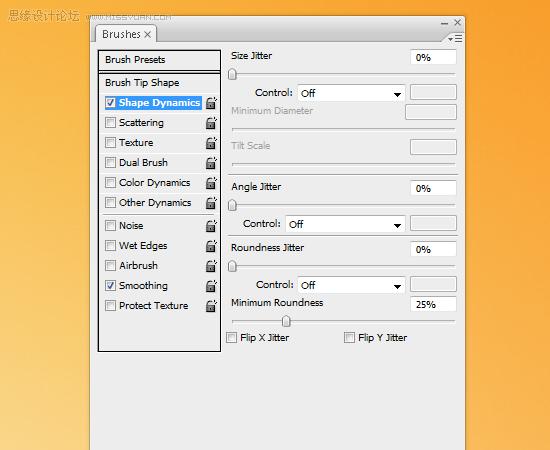
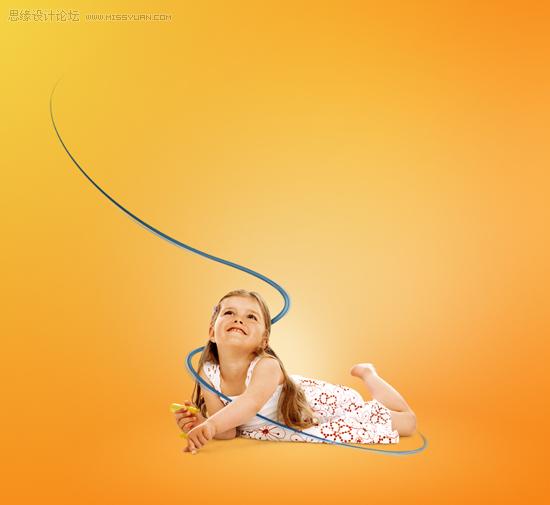
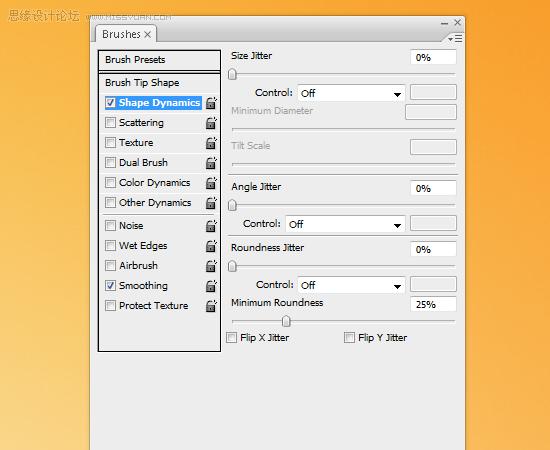
8、创建一个新的图层组在“女孩”的上方,命名为“蓝线”,创建一个新层,命名为“b-line”,回到笔刷工具(B),设置硬度为100%,流量100%,笔刷直径为7 - 10px(取决于你的形象有多大)。接下来,设置笔刷的最小直径到25%。然后切换到钢笔工具(P),单击鼠标右键,选择路径描边。记住要确保模拟压力的选择进行检查。我们将使用这个在整篇教程中的每个路径描边里(一定要保持这种检查),之后我不会再重复提醒了。不用在意你路径描边所用的颜色,因为我们之后将通过颜色混合选项给它上色。所以如果你不想搞糊涂的话你可以用白色来描边路径。现在按命令键+右键点击“女孩”图层的缩略图来载入选区。接下来,在“b-line”层添加图层蒙版,并选择这个蒙版。使用黑色的画笔工具(B),设置所有笔刷的硬度到100%。然后按照下图2描绘点。我们需要创建一个线条围绕着女孩的效果。争论:我不知道笔刷选择中这是怎末引起的——最小圆度选项失败,但是有时是不可能把它打开的。如果你遇到这个问题只能是重启。接下来要做的事就是打开笔刷选择,设定为25%。


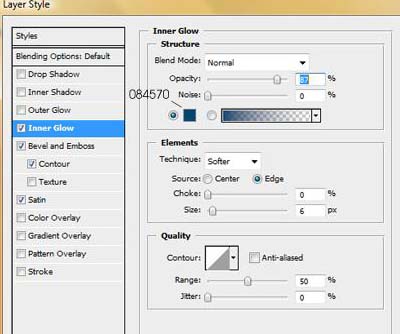
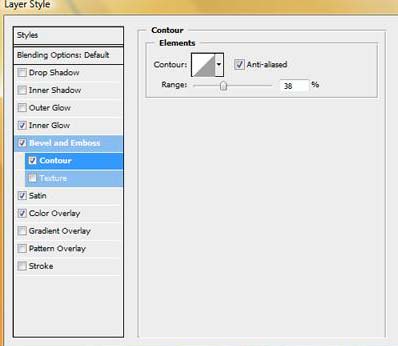
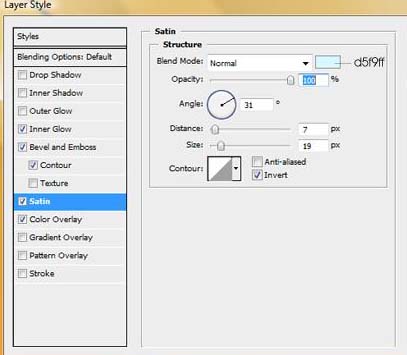
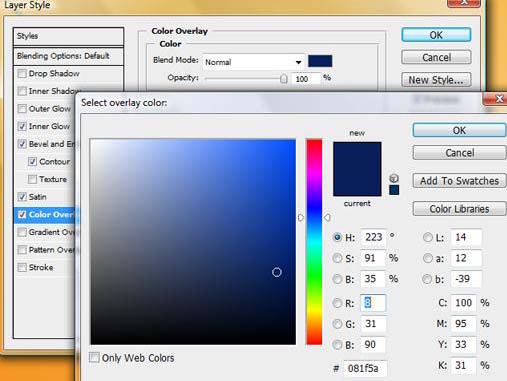
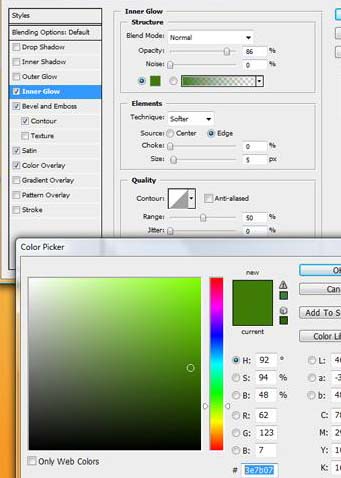
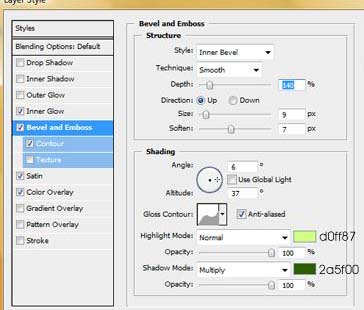
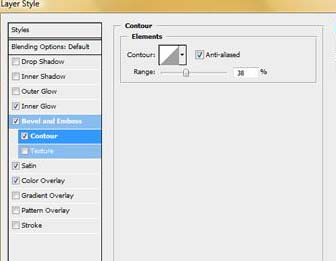
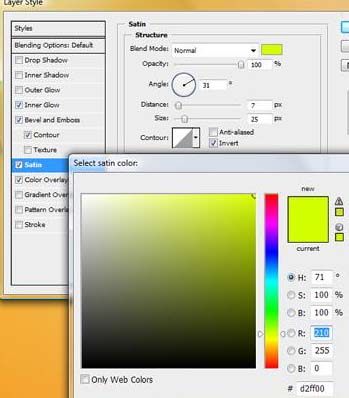
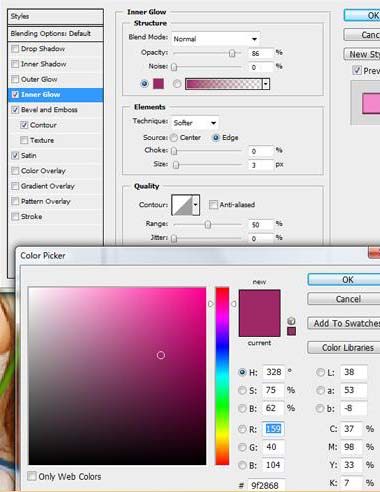
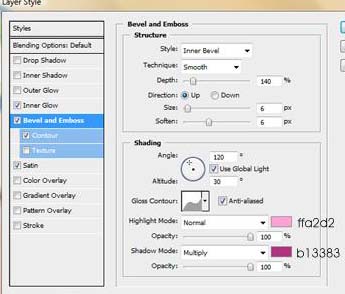
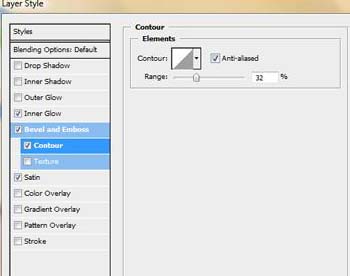
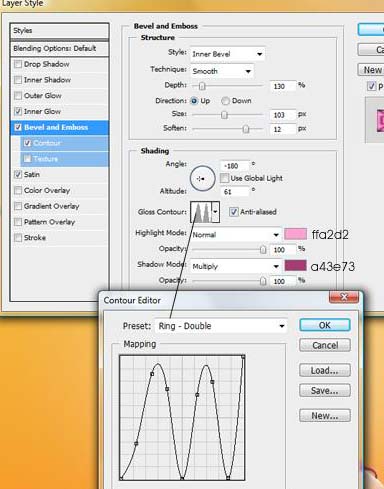
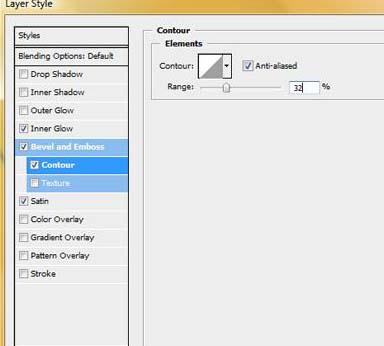
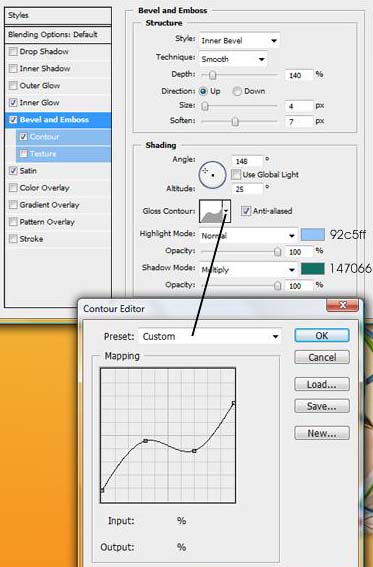
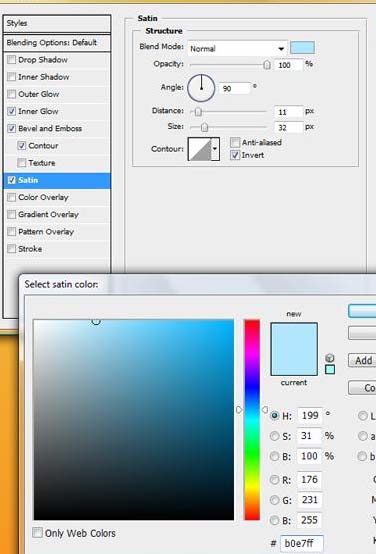
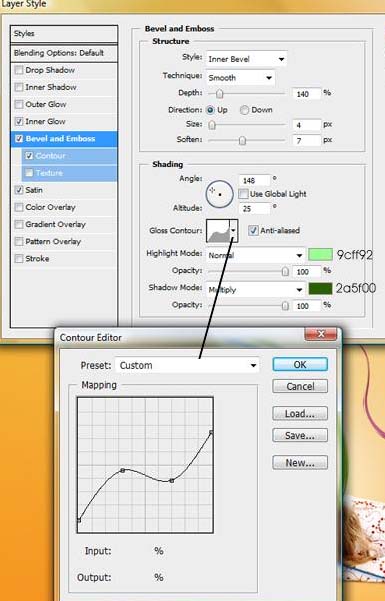
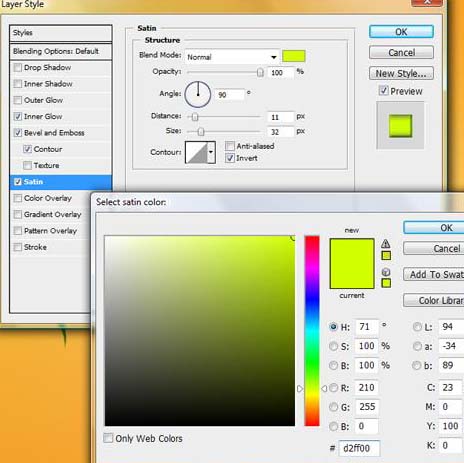
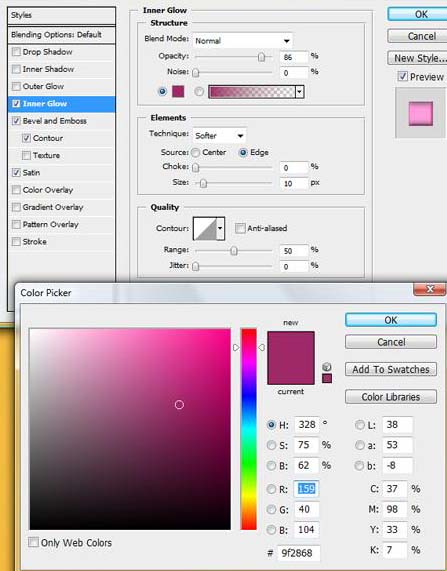
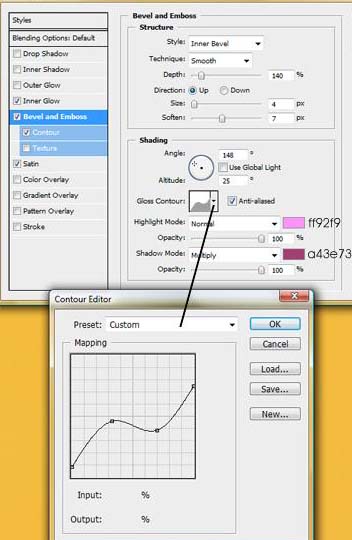
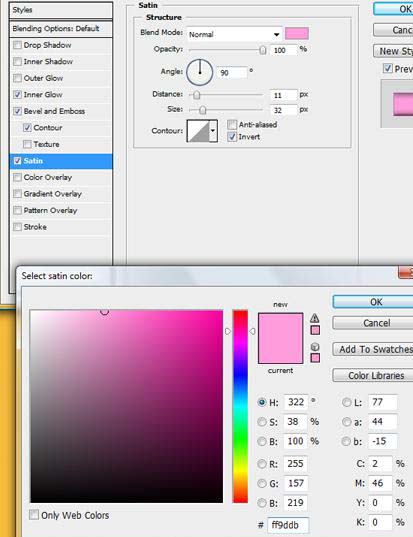
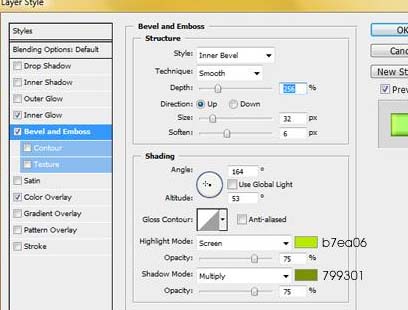
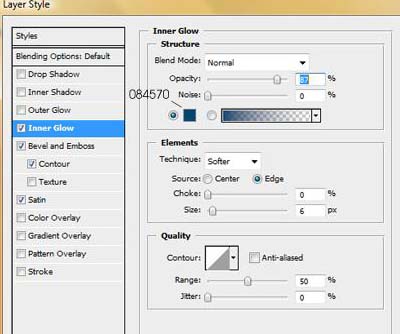
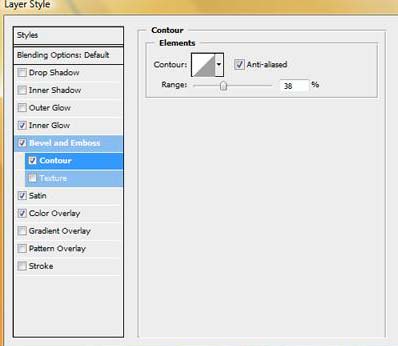
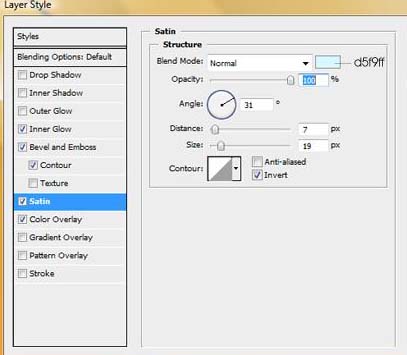
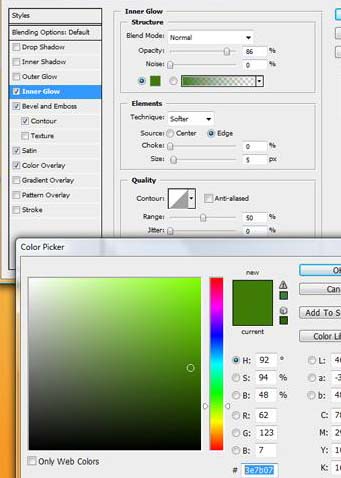
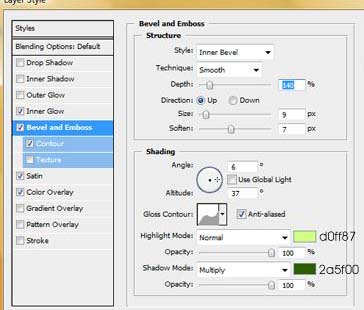
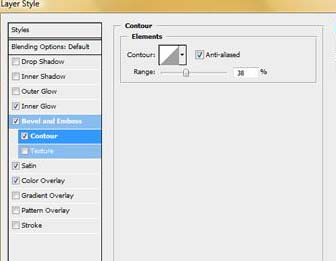
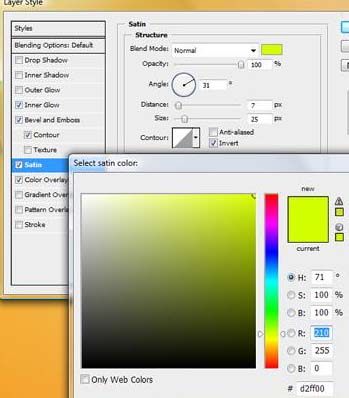
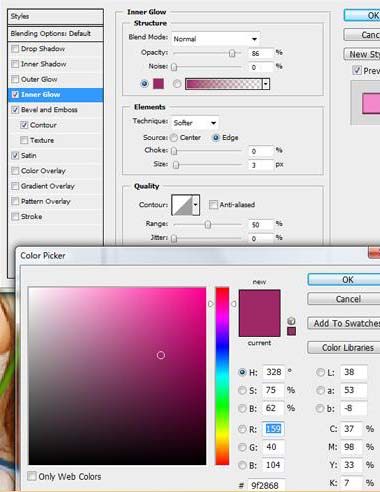
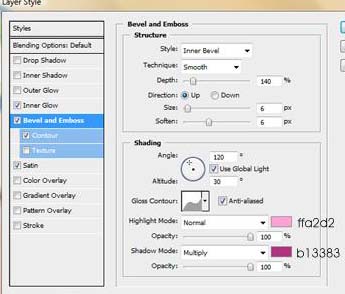
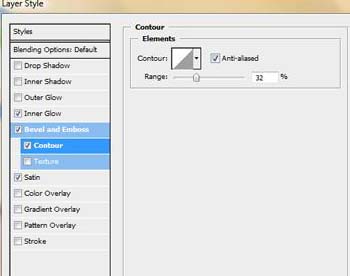
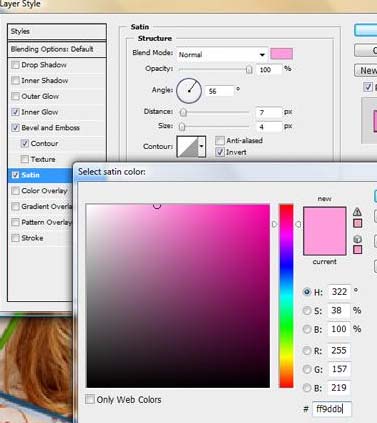
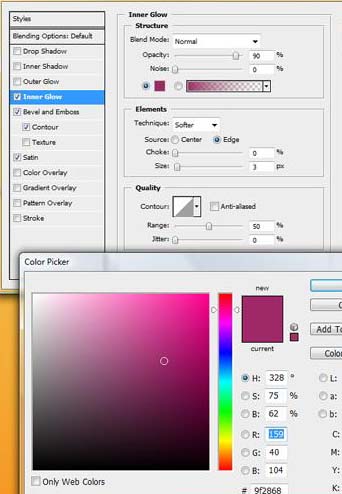
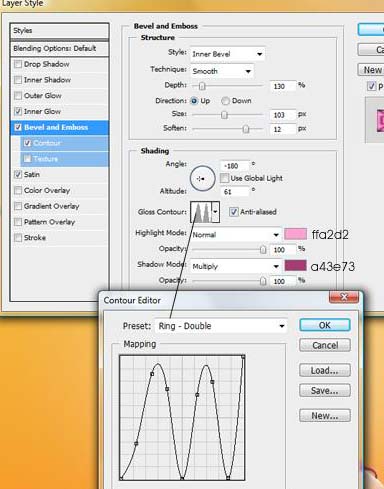
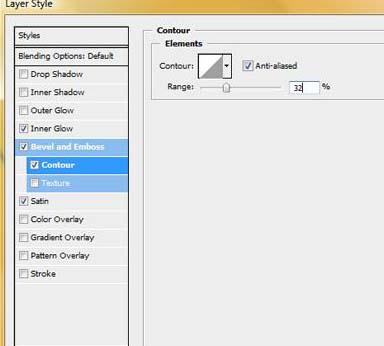
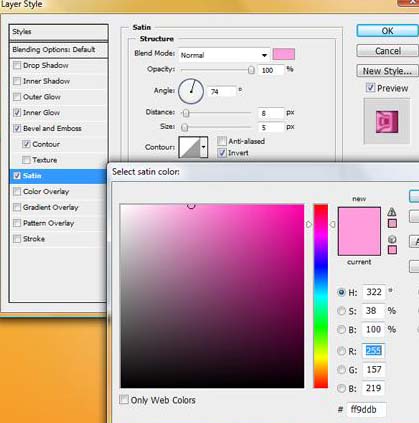
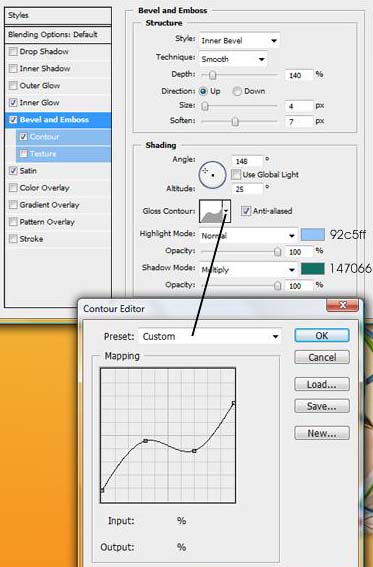
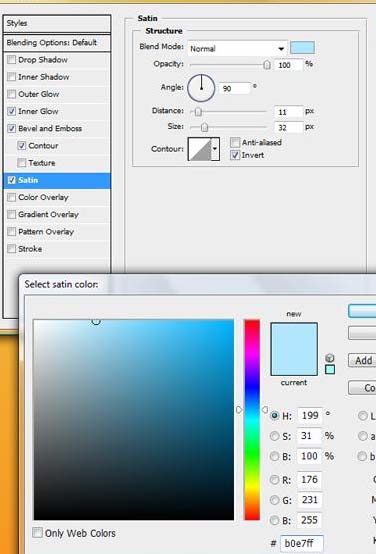
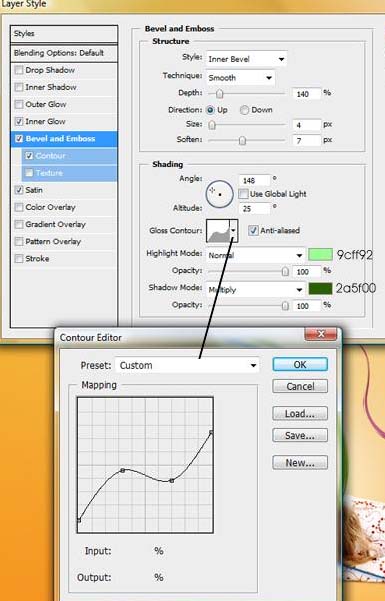
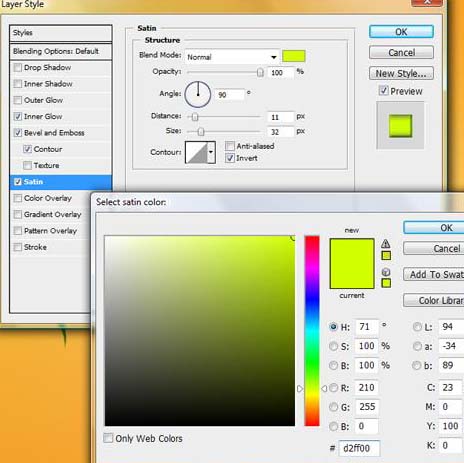
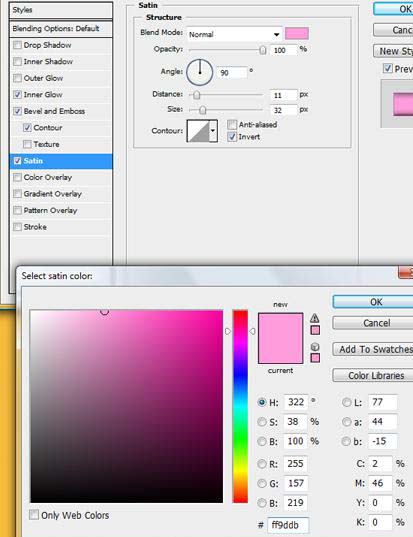
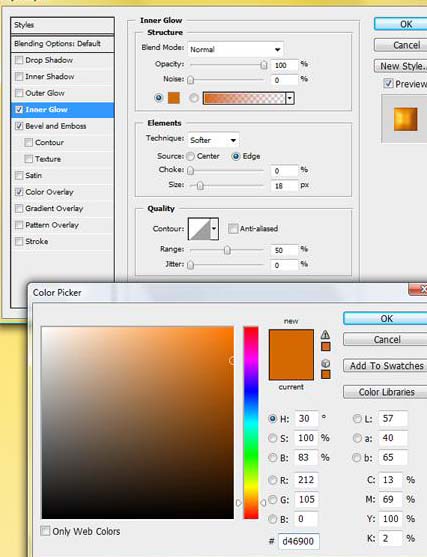
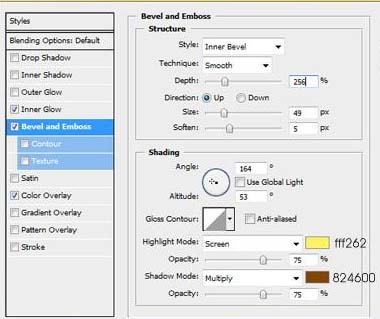
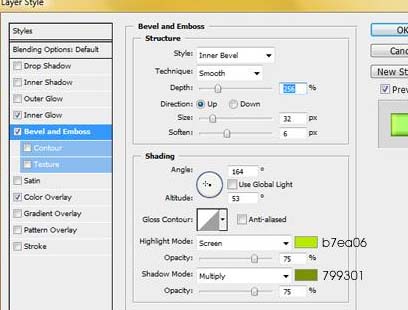
9、现在让我们设置线条的混合选项。标准的混合选项设置让每个事物都十分单调且缺乏深度。尽管我见过直 接应用自定义设置的人,但他们仍然在避免图像单调的过程中出现问题。所以你必须非常准确。根据你想要的颜色画你的线条,风格也有所不同。如果你决定把它变成蓝色,你就需要用许多不同的蓝色调。 同样,重要的是斜面的光泽轮廓和浮雕的设置(下图第二个图象)。我定义的映射是适合自己的需要。如果你知道那些锚点是如何运作的,确保你选择检查了预览,那么你就可以应用这个效果了。另一件重要的事是角度和高度的着色(选择在光泽轮廓上方,如下图2所示)。花些时间调整小目标。这个选项可帮助你适当的投出光线。






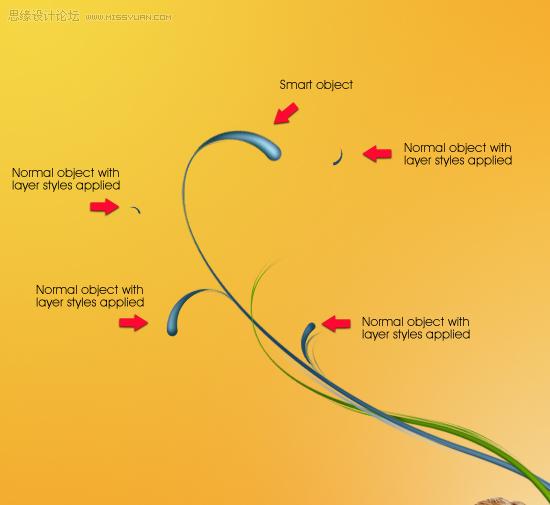
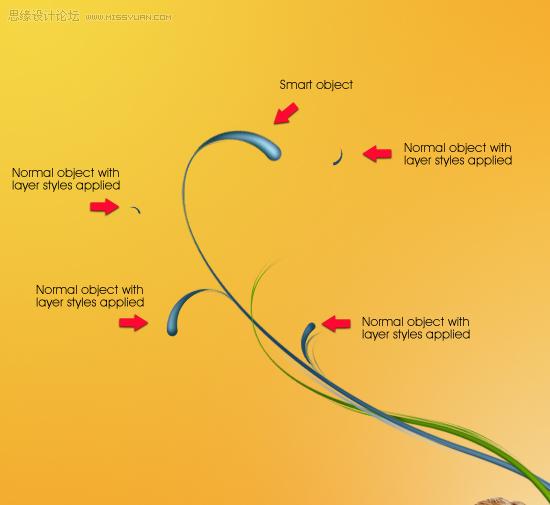
10、现在用笔刷工具(B),设置硬度为0%,改变其直径为1px~ 2px之间,创建更多的动态路径,使用相同的方法描边。我们将会用一些不间断的接触使这个蓝色线完整。 创造新图层在”b _line”图层之上,命名为“b-line-fills”,并在不同的点上创建路径。看下图3和图4,这些箭头表明一些锚点的放置位置。我动态设置各种点和刷子的大小从1px到2px。
如果你不喜欢一些不必要的线条,那就使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。


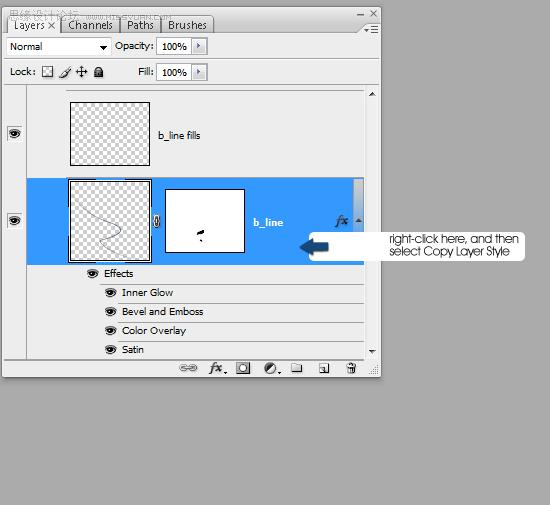
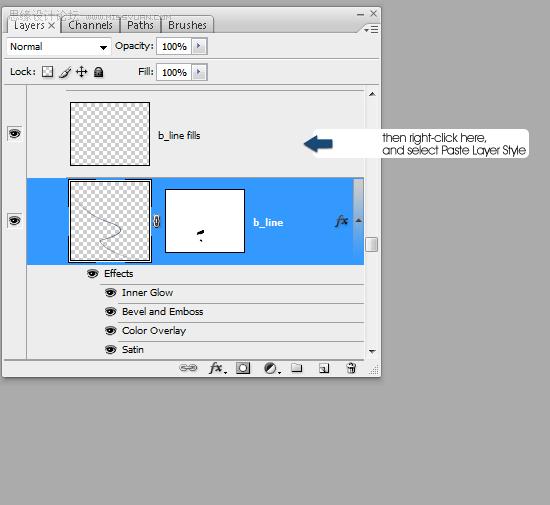
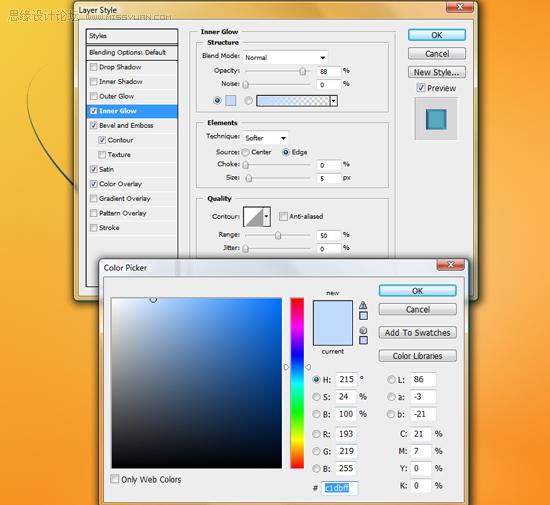
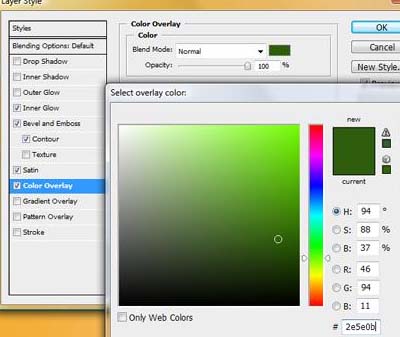
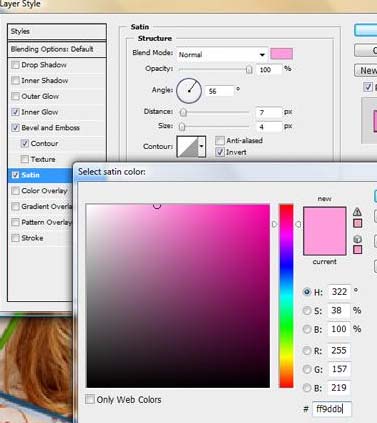
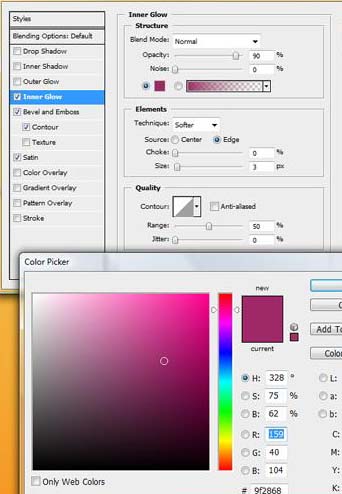
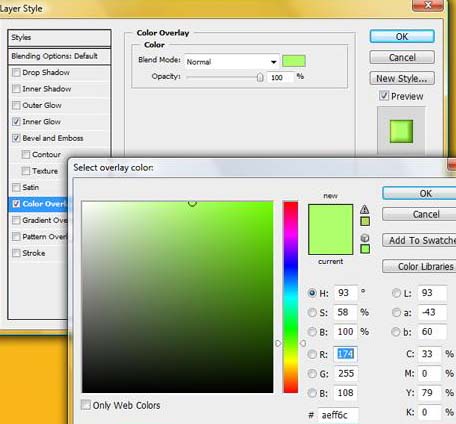
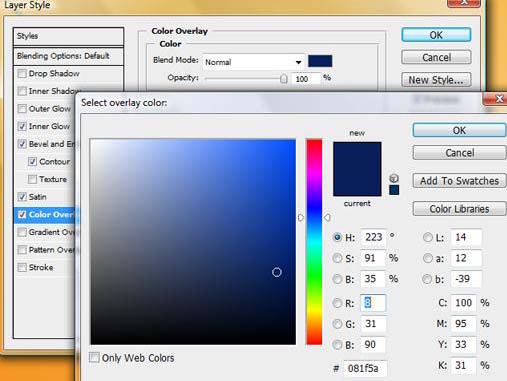
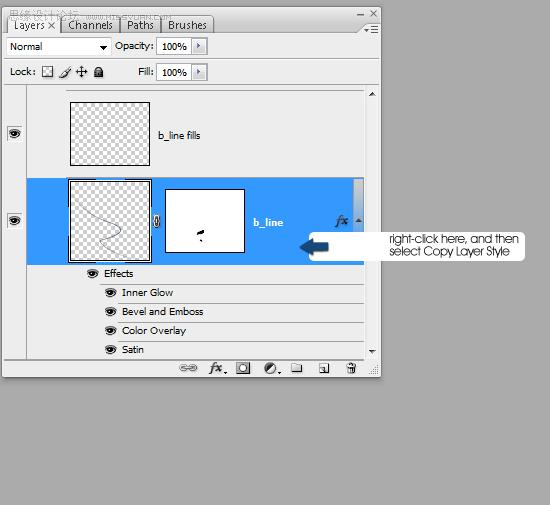
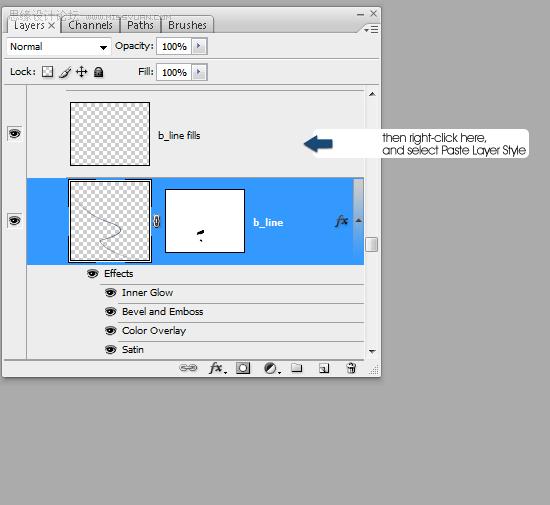
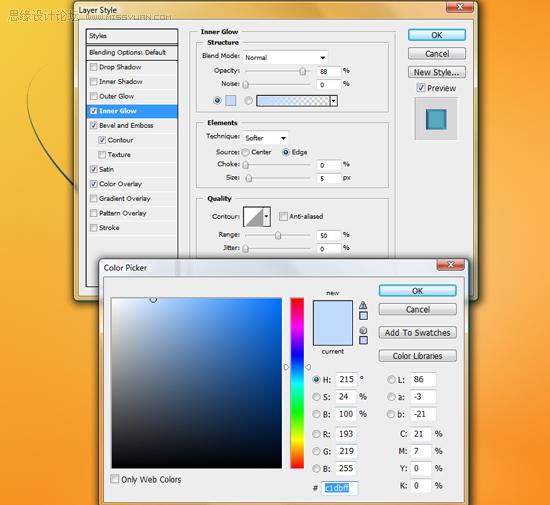
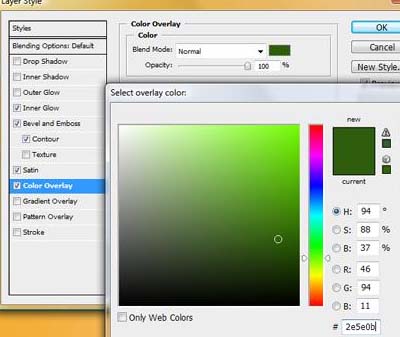
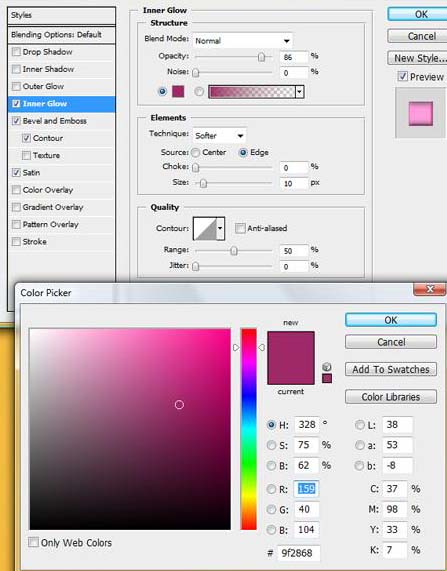
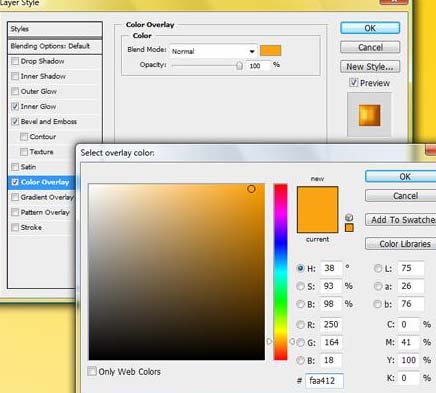
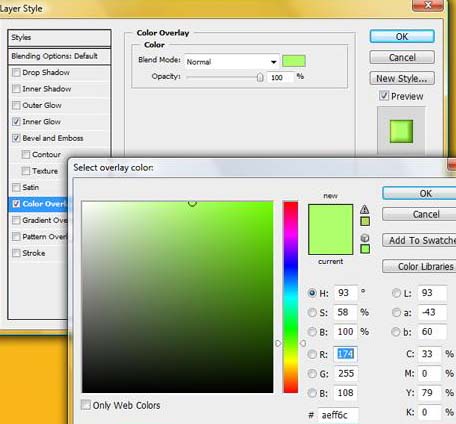
11、我猜你应该想使用这些填充。为了让更多的线条应用到你所选的点中。 现在让我们细心的给这些小线条上色。基本上,我会从“b-line”图层中复制图层样式然后在“b-line fill”中粘贴。然后我进入“b_line fill”选项,只是改变层内发光的颜色为淡蓝色#c1dbff。你也可以改变光泽的颜色为其他一些蓝色调。我设置光泽的颜色是#54abbb。它并没有改变很多。这个变化是几乎不可见的,但现在这些填充并不仅仅只是一种颜色了。
我没有改变 “b-line fill”层的图层样式,因为这些线条很细,所有的效果很难发现。如果你像之前那样仅仅是改变了内发光的颜色那就足够了。





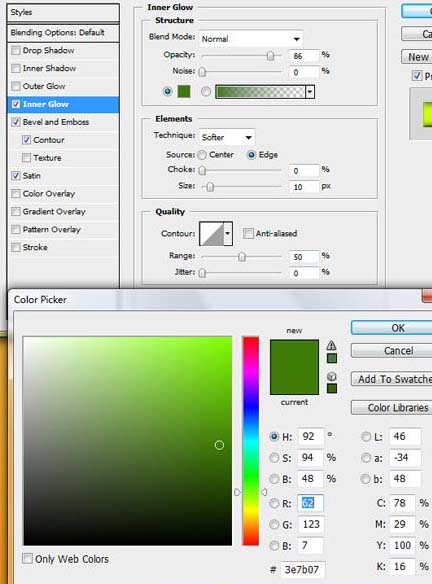
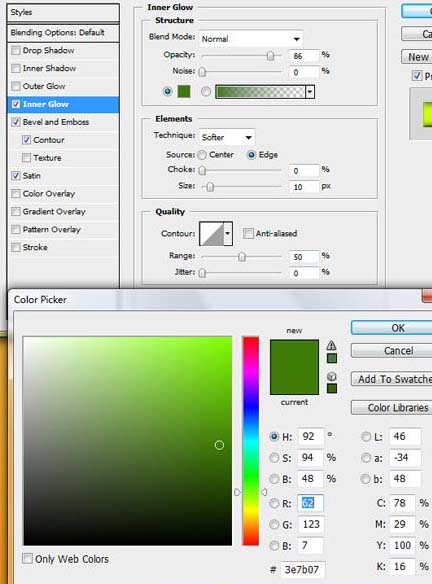
12、让我们按照步骤9的过程做。这个新线条将穿越蓝线,我们会用绿色填补它。创建一个新图层在“蓝线”之上,名称是“绿线”。创建一个新层,命名为“g _line”。用画笔工具(B),改变直径尺寸为6 - 8px,设置硬度及流量为100%。下一步使用钢笔工具(P)画一条好的路径穿过蓝色的线,然后单击鼠标右键,选择描边路径。这种应用产生的效果和之前一样,合并斜角和浮雕的阴影。这次所有的选择都用绿色。当你完成时,用橡皮工具(E)确保“g _line”层被选中。然后擦除两条线交叉的部分,加一些深度。你也可以使用图层蒙版,怎样都行。






13、现在,我们只是在重复步骤10和11,但现在在绿线上,所以建一个新层在“绿线”之上,称之为“g _line fill”。现在用画笔工具(B),设置硬度和流量为0%,改变直径在1px~2px之间,创建更多的路径。然后把他们描边。之后像之前一样从“g _line ”上复制图层风格粘贴到“g _line fill”上。你不必提亮“g _line fill”的色彩,它们看起来已经很不错了。但是如果你想要的话,确保你加深了内发光的颜色。如果你不喜欢一些不必要的线条,那就地使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。
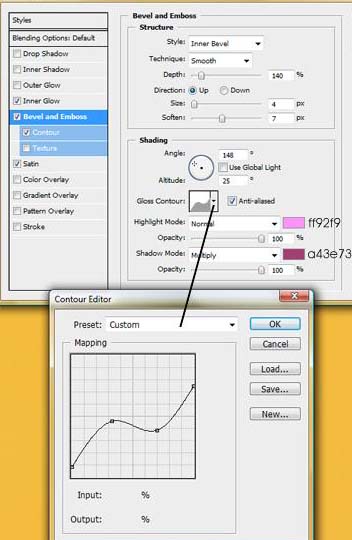
14、好了,看起来不错。现在,我们将会做下一条线使它更有趣。首先创建一个新组,命名为“粉红”。创建一个新层中,命名为“p _line。”用钢笔工具(P)在女孩的腿部画一条弯曲的路径 (你也可以使用椭圆工具(U)代替,创建一个圆)。然后单击鼠标右键,选择路径描边。接下来,运用先前的一些不错的图层样式。你可以用我的设置或是你自己做的也行。






15、如果你想要你的圆环不间断的话,选“p _line”层,复制这个层(命令+ J),去编辑变换垂直翻转,调整它做一个椭圆。然后用橡皮工具(E)擦除某些部分使它看起来像是围绕着她的腿。 当你做完时,选择“p _line”,复制图层(命令键+J)3 到 4次并使用编辑变换使那些环适合女孩的腿。



16、创建一个新层,命名为“p _line”,使用钢笔工具(p)画一个好的弯曲的路径。这将是我们创建的第三条线。去混合选择,运用先前的相同的效果。在这种情况下,你需要合并斜角,用浮雕底纹。确保角和高度符合你的需求。这取决于你线条的方向和形状,着色就会有所不同。你需要调整一下直到你满意






17、这是重复另一个过程。使用步骤10和11的相同的方法,但是这次是粉红色的线,创建一个新层命名为“p _line fill”。画一些路径在主体周围,使用钢笔工具(p)描边用1px或2px的软笔刷绘制。接下来,复制图层风格从“p _line”层,并粘贴到“p _lina fill”层上。
18、现在发挥我们的创造力。选择“p _line”层,然后使用套索工具(L),绘制选择一些残破的线(如下图一所示)。然后单击鼠标右键,选择通过拷贝的图层。这就复制了我们所选择的包括其层风格在内的一小块。现在右击这个复制层,选择转换为智能物体。之后,做大约4 – 5个副本(命令键+J),在粉线周围扩散它们。使用编辑自由变换做些循环。 我们转换为智能物体的原因就是不让这些碎片分散。他们是智能物体,你就能够调整这片以及旋转无数次直到你满意,而且还不会影响其质量。但是不要调整它的大小,因为它不是一个向量物体。

19、回到“蓝线”图层组,像之前的步骤一样运用同样的效果。把你所创造的每一条线都这样处理。我建议要把这些线填充颜色,你可以得到更酷的效果。尽量使它们连接起来。
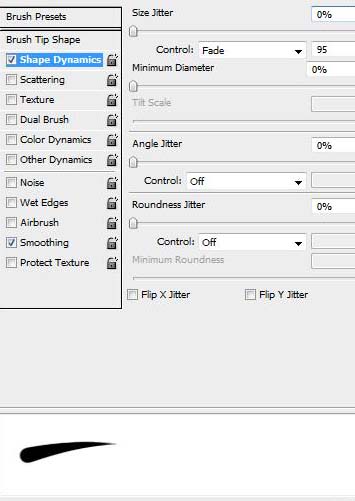
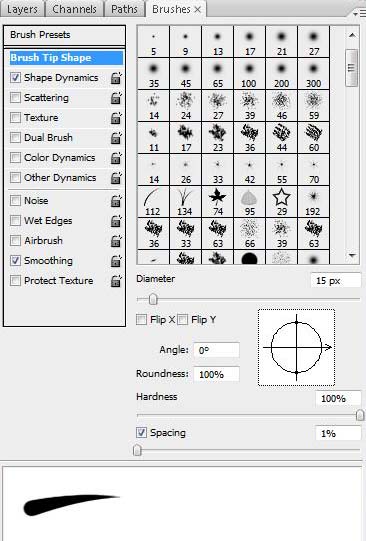
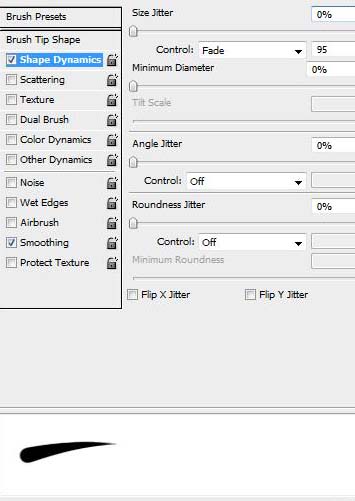
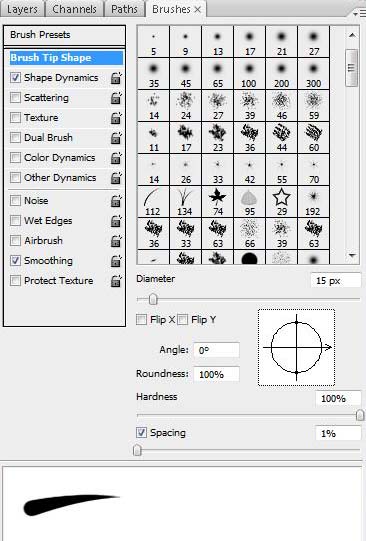
20、现在我们将会创建一些更好的效果。人们曾经用Illustrator制作这种形状,并把它们输出到PS中。不是每个人都知道如何正确使用Illustrator,所以我将告诉你如何在PS中创建这些形状。唯一的缺点是,形状将保持光栅状,不过没关系,因为他们很容易重新创造。首先建立一个新的图层组,命名为“蓝下坠”。创建一个新层命名为“b-drop”,去笔刷调色板(窗口)笔刷)。选择动态形状,应用设置如下图所示。然后确保你的笔刷设置为100%的硬度和100%的流量。在笔刷调色板中选择笔刷形状(图二)的设置。确保间距设置为1%。关于直径的大小,这取决于你想要你的形状多大。但是这个教程里,我建议使用下图的设置。


21、去“b-drop”图层的混合选项,设定下图这些设置。这是很重要的,因为标准层风格看起来很平常。为了避免这种情况你要有适当的颜色,形状和阴影。



22、既然你已经创造了三维形状,是时候来复制它(命令+ J)几次了,适合主要的蓝色线。记住,总有一个形状作为一个备份,使得这些复制不可见 (你永远不知道什么时候你会需要它)。至于其余的拷贝取决于你想要做什么,我们会拿走一些普通物体的形状,它们中的一些转换成智能物体在之前的步骤,我已经解释了如何使用智能物体。我用在这一个形状中(右击层转换智能物体)因为我为这个形状找到了一个合适的斑点,多次旋转它(编辑变换旋转)。至于其余的物体,我没有把它们转化成智能物体,因为我想它们保留它们的图层样式。并且当你调整这些正常的物体时层风格会保持不变,和他们保持关联。你可以在下图看到小形状变深。例如,内发光有相同的效果,但是对象会变小。你需要旋转这些形状使它们看起来像在运动中。这能让每一个的效果都不同于其他的。
23、如你们所知,我们命名这层为“b-line”(字母代表蓝)。我提到过你应该备份一份” b-line “层。那么做一份未改变的复制层,重命名为“g _drop”。创建一个新组,取名为“绿下坠”并拖动“g _drop”到这个组里。然后改变这一层的混合选项。设置所有的颜色为各种各样的绿色调。同样,改变斜角和浮雕底纹 (下图2)。然后重复之前同样的步骤。做一些副本(命令+J)使绿色下垂,让他们看起来更有活力(用编辑变换旋转)。



24、像我们做第三条线一样做同样的事情。各有不同的颜色,我们要使它们的下坠有几乎相同的颜色。重复以前的步骤,并用该技术创造了粉色的下坠。你总是需要找到合适的颜色。开始尝试你会看到设置混合选项比其他的更重要。尝试花更多的时间处理这个问题。



25、在你做完所有的线条和下坠之后,是时候该给背景润色了。用画笔工具(B),设置直径为较大的笔刷,改变硬度为0%,流量大约12 - 15%。创建一个新层在“背景”层之上,命名为“背景颜色”。 如下图所示改变颜色,涂抹。运用一个淡色的刷子,流量的选择反应其压力。如果你在一个地方涂的太多,颜色会更加密集,所以笔刷要用单一清淡的亮色点击。涂抹的时候不要一直按着鼠标。提示:在新图层上你可以使用每一种颜色,然后设置它们的透明度。
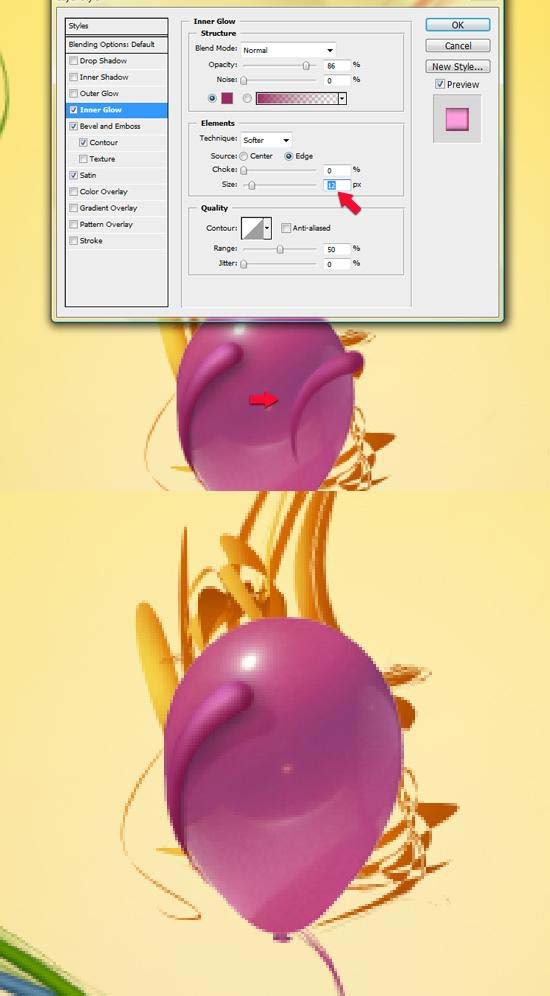
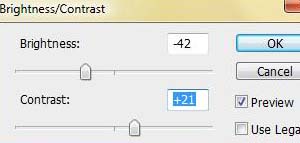
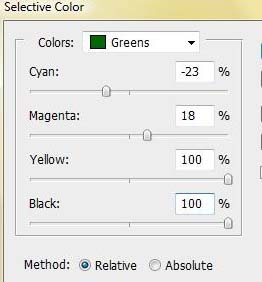
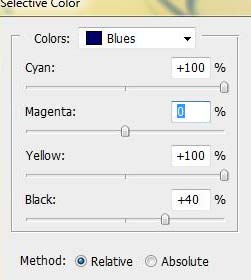
26、OK,背景看起来好极了,显得有深度而且平衡。现在我们可以更进一步。打开气球图像,用魔棒工具(W)提取它。我们利用这个工具很容易提取气球。这可能要在之前裁剪,保存在白色的背景上。把它变成你的主要项目,调整大小,水平翻转(用编辑变换去做)。重命名它为“绿色气球”,运用一些颜色调整。你可以 从下面找到它们:图像调整色相/饱和度;图像调整亮度/对比度;图像调整选择颜色;图像调整色阶







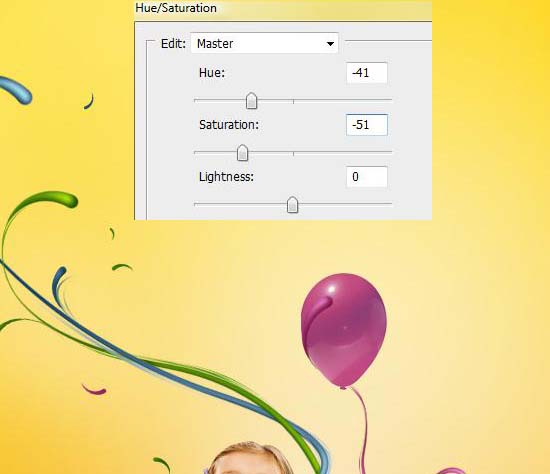
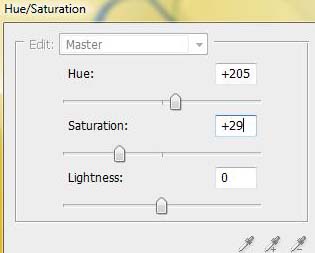
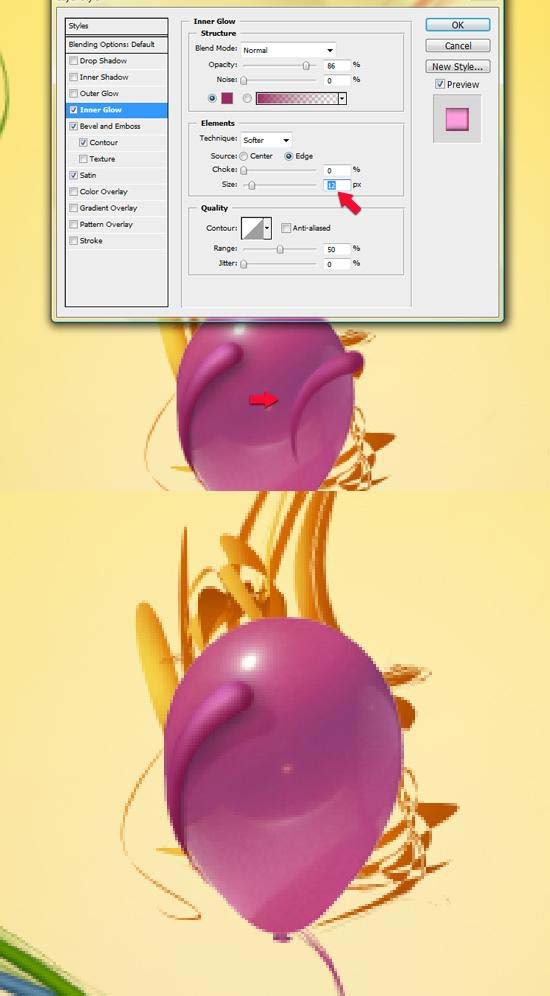
27、把“红气球”拖到我们的主项目里,复制它(命令+ J),命名第一个为“粉红色的气球“,第二次为“蓝色的气球”。在“粉红气球”中使用图像调整色相/饱和度,因为它是红色的,我们想要得到在深紫色和粉红色之间的颜色。在“蓝色的气球”中使用: 图像调整色相/饱和度 ;图像调整选择颜色;图像调整亮度/对比度。




28、现在用步骤8的笔刷设置。创建两个新层,命名它们为“蓝绳”和“绿绳”。接下来在气球下方拖动一些曲线路径,确保你的刷子大小是1px,流量是100%。单击鼠标右键,选择描边路径。使用蓝色和绿色描边路径。你也可以从之前的线条中复制图层风格,粘贴它们到这些绳线层风格中。
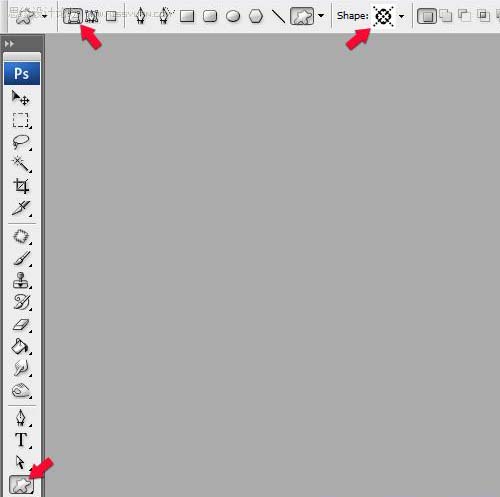
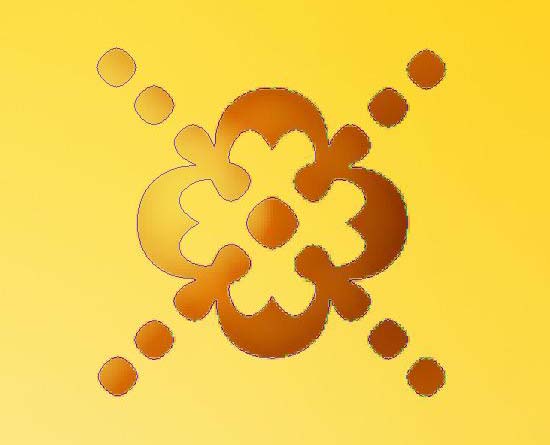
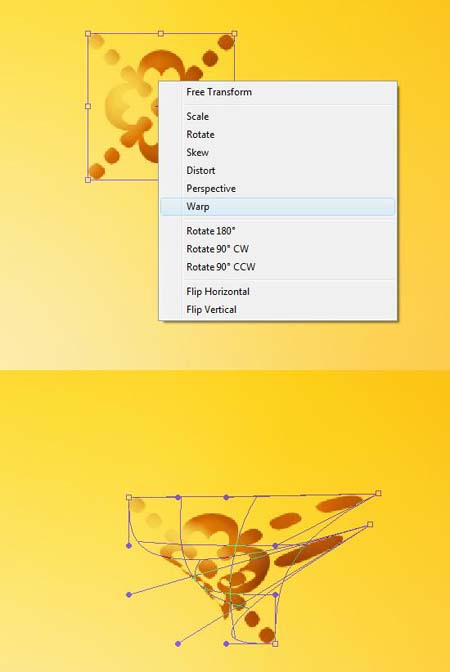
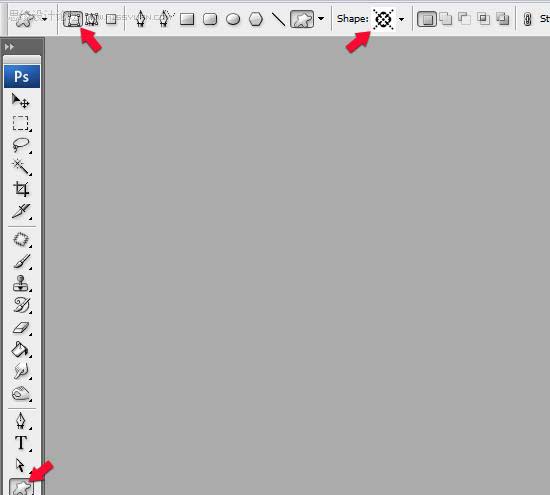
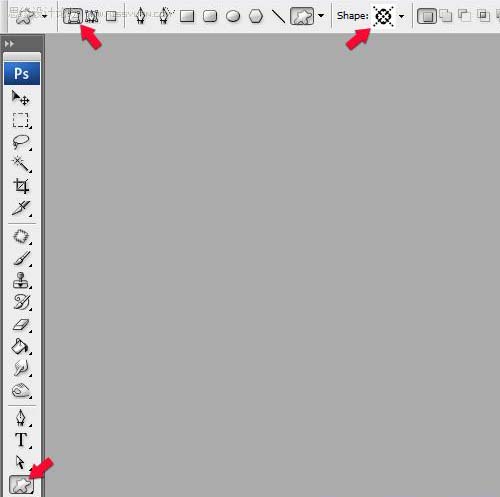
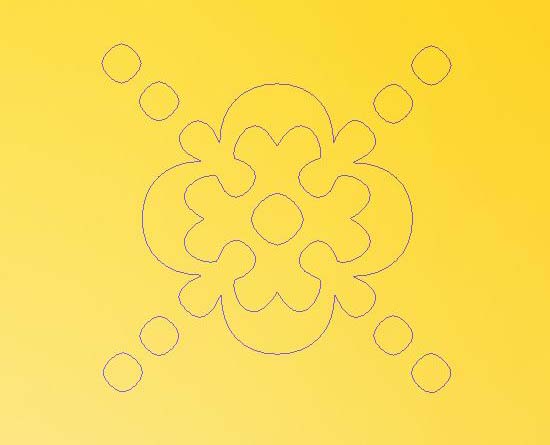
29、现在,这是我最喜欢的一部分教程了。你可能也会喜欢。创建一个新组在 “背景” 上方,命名为“效应”,现在在这个层组里工作。用自定义的形状工具(U),设置选择为形状层,自己选择一个形状(设定见下图一)。 首先在我们的图像中找出一些空的点,在那里工作。创建路径(你可以按shift创建一个完美形状)。它会自动被你的前景色填充,这可能是白色。命名这一层为“橙色”,去混合选择,运用一些不错的效果。我想用一些橘色调,颜色从棕色到黄色。它的阴影在哪无关紧要。你唯一需要的是有一些不错的各种各样的颜色(使用不同的色调)。






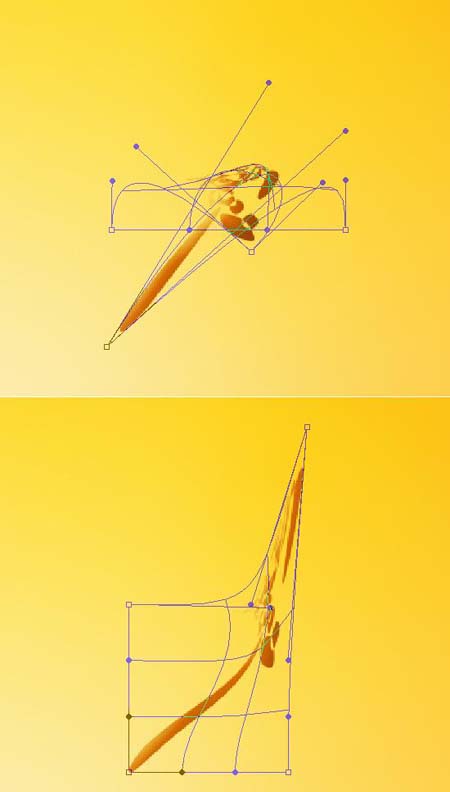
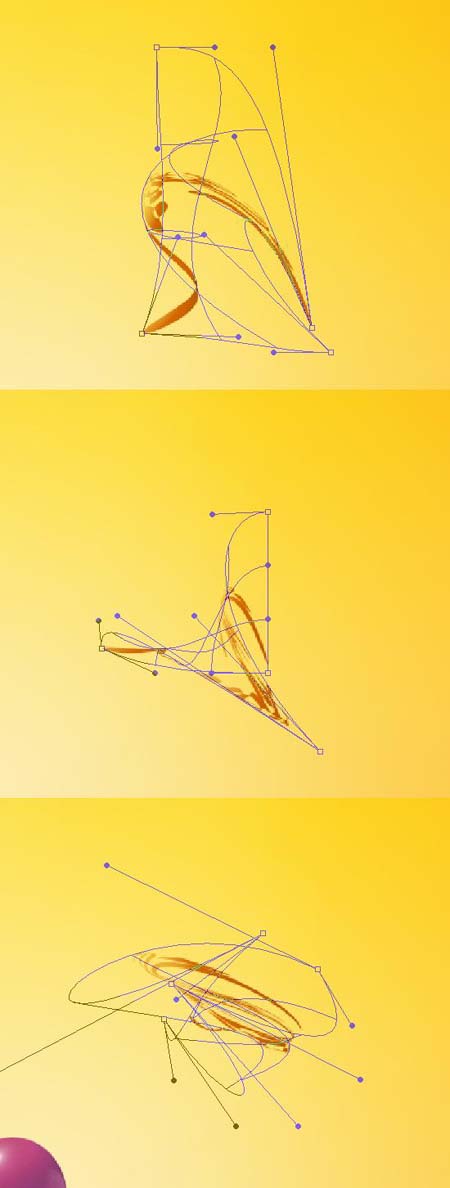
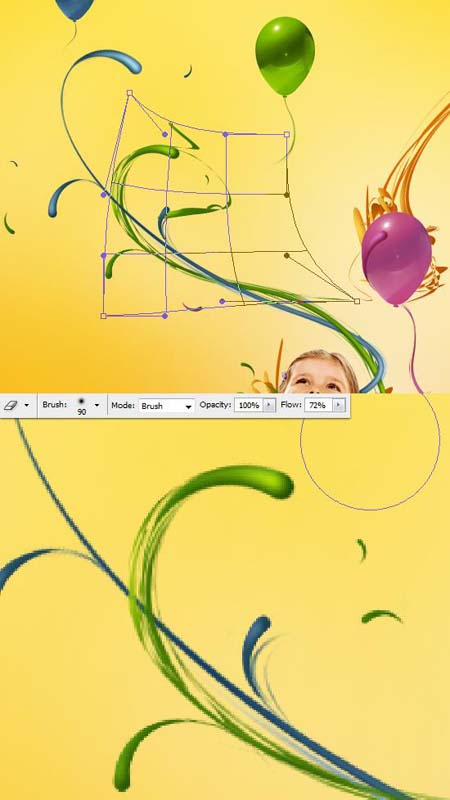
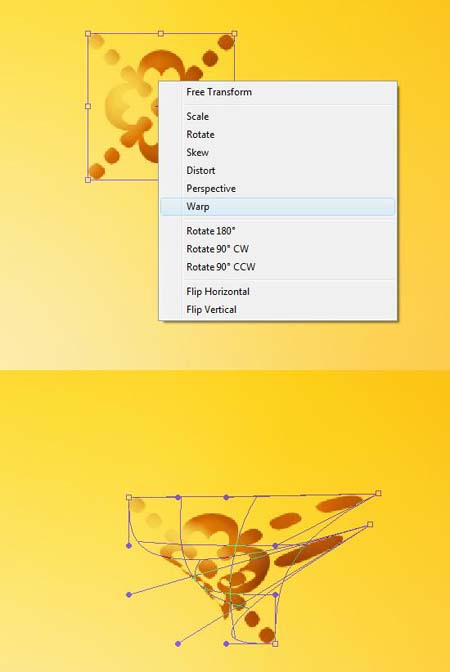
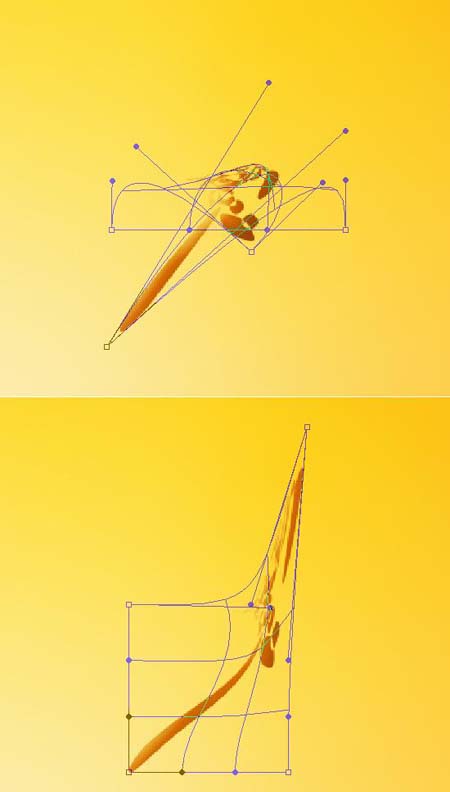
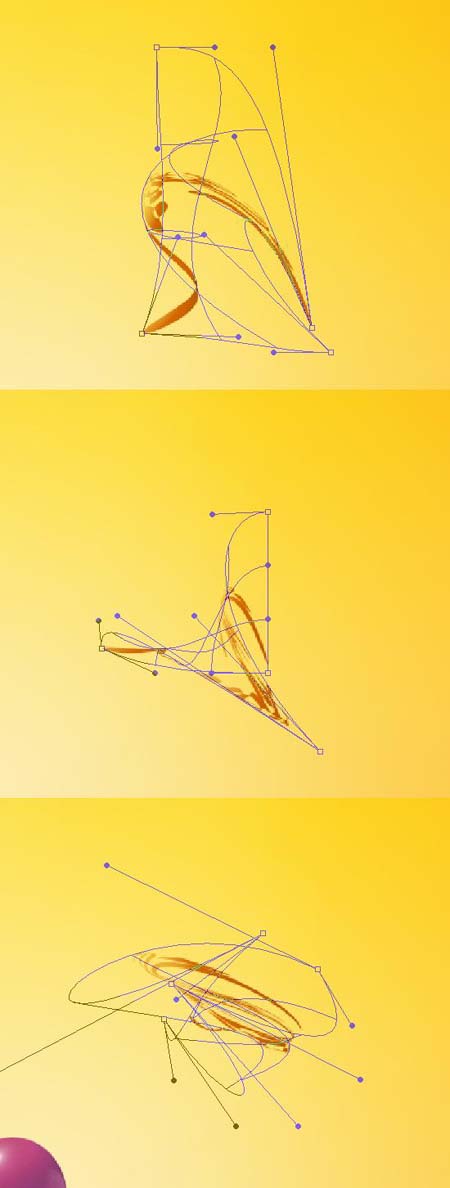
30、现在我们有一个不错的向量形状,去编辑变换扭曲,然后弯曲和扭转这个形状来得到满意的效果。我真的很喜欢这一步,你可以很有创意去设计这些形状。在做完每个变换后,再去编辑变换扭曲。下图的整个弯度用了这种方法,弯曲/进入/弯曲/进入等等……以取得更好的效果。最好的事情是这形状保持向量,可以最大程度的弯曲.


31、我们做到这一步真是个了不起的形状(还是向量),然后我们就可以把它放在任何位置。在重复过程中,我们可以使用各种形状覆盖整个女孩的背后。现在,使用这种技术向这样让创造更多的形状,然后将它们适当的放在女孩的背后。使用复制/粘贴层风格选项做一个新的形状。不用对每个都这样处理,会浪费时间。这里有一些你必须记住:尽管这是向量,它有时也可以锐化。如果你多次扭转这种形状会得到一条很细的线,一些参差不齐的边缘也可能出现。所以如果你有像这样的情况,那重新开始画新的形状。或者你可以栅格化矢量对象(右击图层,选择栅格化图层)。接下来,使用硬度为0%,流量为80 - 100%的橡皮工具(E)擦除一些看起来不漂亮的点。曲/进入/弯曲/进入等等……以取得更好的效果。最好的事情是这形状保持向量,可以最大程度的弯曲.

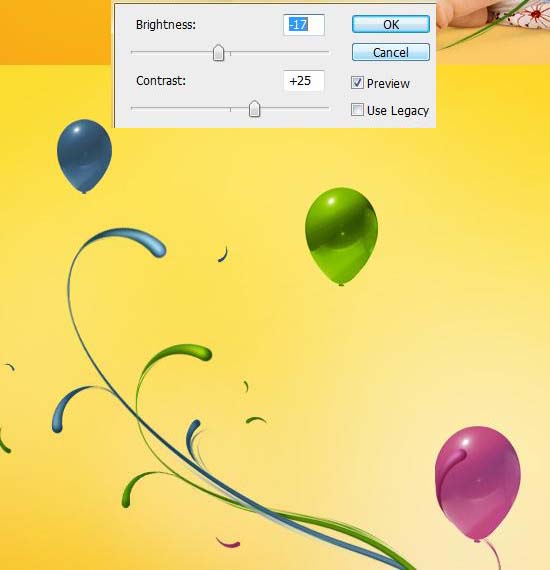
32、这是所有的小的形状。现在,让我们留心一下更大的线条。我用同样的技术来创建了你所看到的图像,如下图一所示。接下来,我栅格化这层(右击,栅格化图层)。使用橡皮擦工具(E)擦掉一些点。这有一个小实 例,如下:在第二个图像下面,我在气球的后面做了这条线。在第三个图像下面,我使用相同的技术创建了一个新的形状。在接下来的图像中。我只是复制(命令键+J)该曲线。在需要的时候我栅格化图层(右击栅格化图层)。使用橡皮擦工具(E)。使用编辑变换旋转放置这些线条。整个过程中这些线的定位对我来说大约30分钟,因为我改变了这个图像十倍。所以不要放弃,把你更多的精力放在这里,这样它看起来会更好。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)33、好了,现在只是简单的重复步骤二十九、步骤三十条。步骤第三十一,但在绿色中使用相同的技术,建立几个绿色的形状,把它们放在女孩的背后,将它们与橙色形状混合。


(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)



34、此时此刻,我想我要给你展示一件很酷的事。当你创造了一些薄的、绿色的形状如下图一所示,用编辑变换扭曲。现在试着去展开它来创建一个更漂亮的曲线(下图2)。现在去编辑变换,旋转这个形状使它适应部分绿线(下图3)。再次使用编辑变换扭曲完美的调整它的路线。在这之后,右键点击该层,选择栅格化图层,使用橡皮擦工具(E)擦除一些多余的部分。同样,如果一些边缘有锯齿状,使用强度为12%涂抹工具(R)。涂抹线的边缘(见下图5 - 6所示)。


35、好了,现在让我们做一些连接。使用画笔工具(B),设置硬度为0%,流量为10%左右。改变你的前景颜色为# 481e39,在“粉红气球”层之上创建一个新层,命名为“p _drop shadow”。然后开始在下坠上涂抹,来创建一个漂亮的影子。接下来,选中图层的下坠(这个显示在图像下面)使用命令+J复制它。现在这个副本将一起工作。看看下图3:在混合选择改变下坠副本中内发光的大小。下一步降低其透明度,并将其放在“p _ drop shadow”之下来创建一个反射。

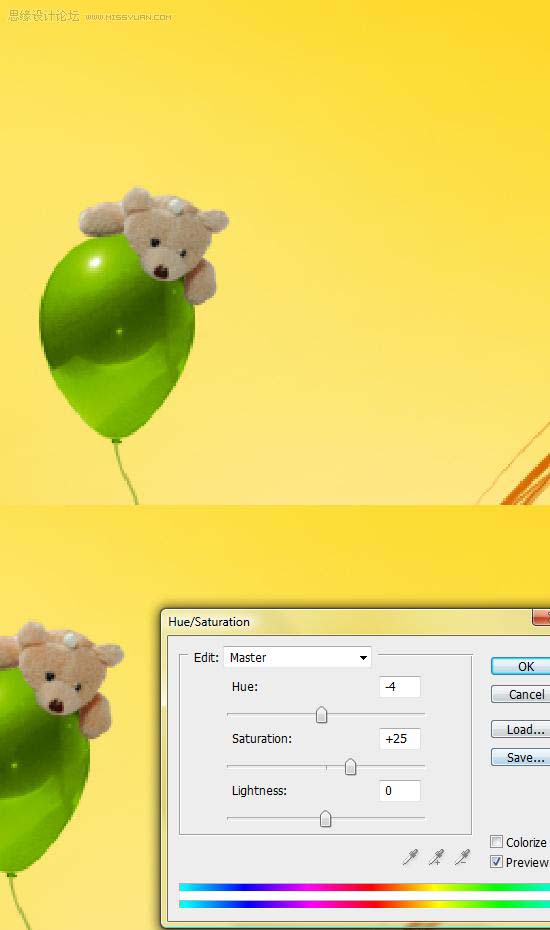
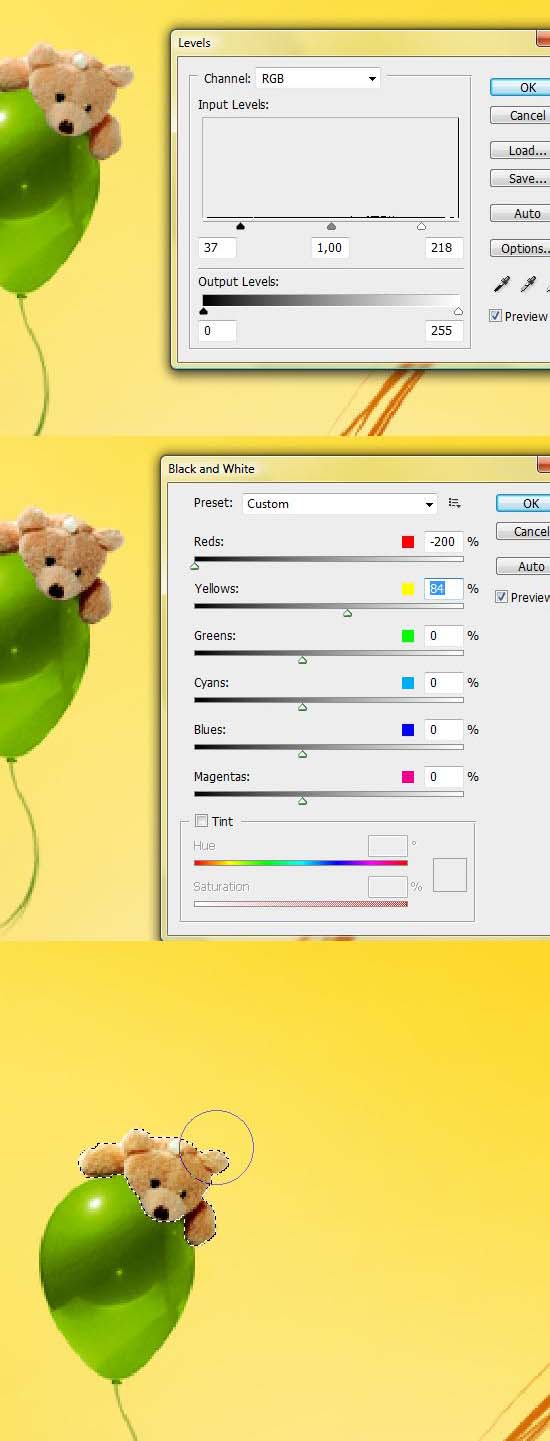
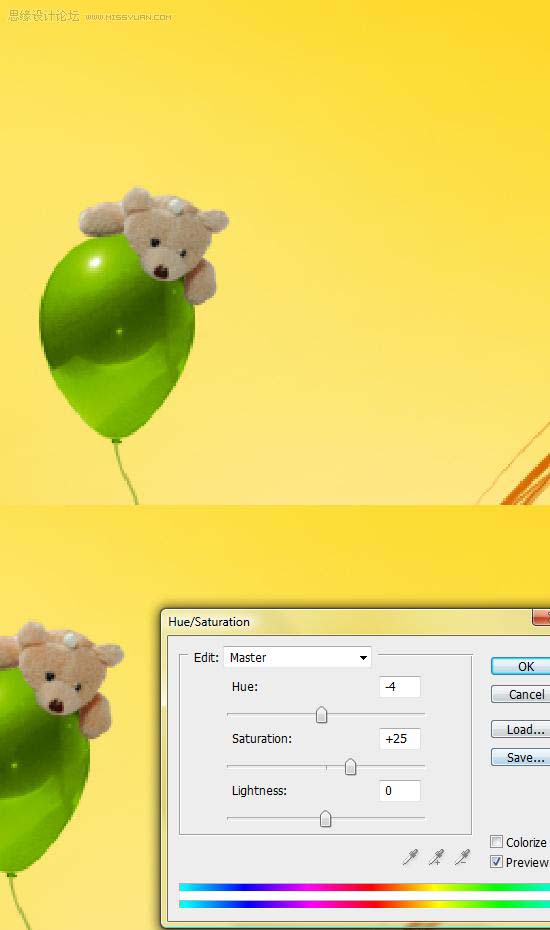
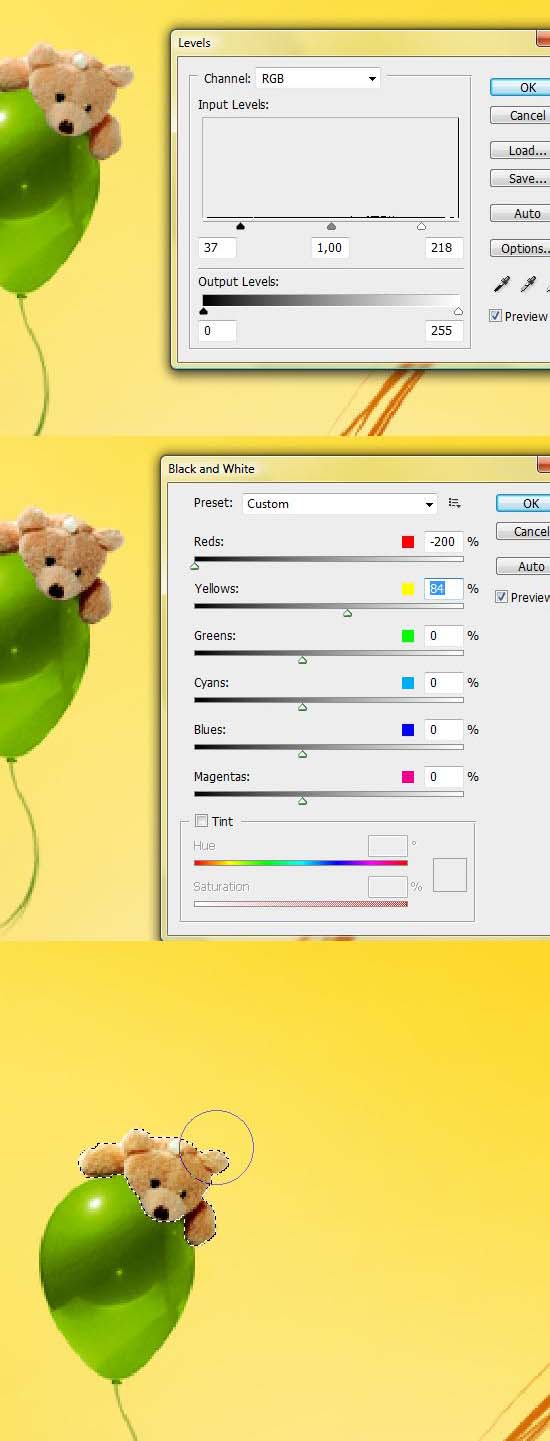
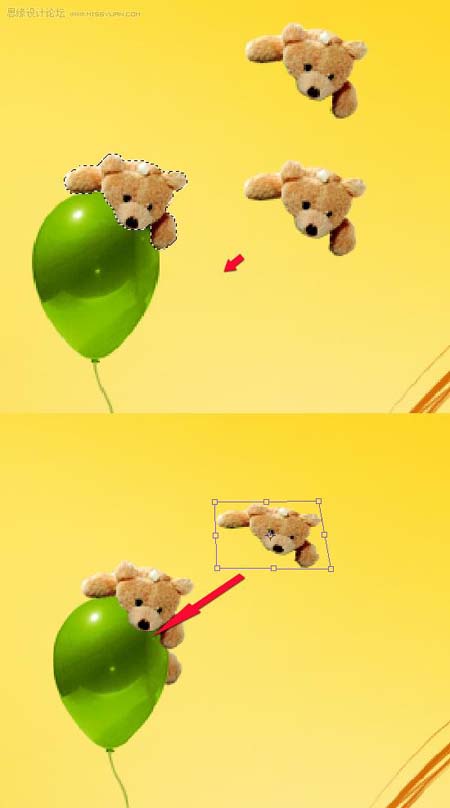
36、为了给这幅作品一些意义,我决定在这里放置一些有趣的玩具。我认为,有个小女孩,有很多的色彩,让我们给她增加少许的可爱吧。 使用钢笔工具(P)剪切熊的原始图像。拖动它到我们主项目中。命名这一层为“泰迪”,把它放在所有层之上。现在,让我们来做一些颜色调整,使用图像调整色相/饱和度,之后用图像调整色阶。使用命令+J复制“泰迪”图层,选择副本。改变其混合选择为柔光。去图像调整黑白,给这个泰迪一些不错的深色调和轻微的对比度。我想泰迪需要一些更多的颜色。所以我按住命令键,点击“泰迪”层的缩略图选择它,然后我在所有层之上创建一个新层。改变它的混合模式为叠加。接下来,我把前景色设置为#fbc83a,使用一个很软的笔刷工具(B)在内侧涂抹一点。


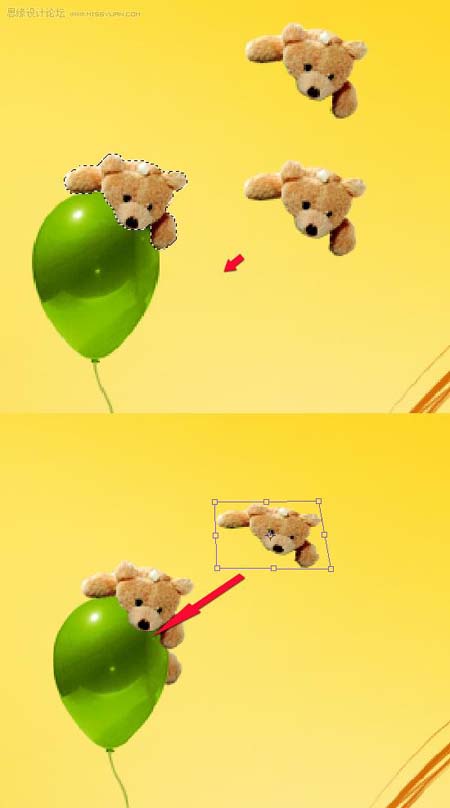
37、你仍在这样的选择上,点击命令键 + Shift+C(合并拷贝),然后使用两次命令+ V(粘贴)。按下图1放置这些泰迪熊。接下来带他们其中的一个放置在“绿色的气球”下方,让它的胳膊看起来像一条腿。现在用第二玩具创建一个反射。选择另一个玩具副本,去编辑变换扭曲,让这只熊更平(下图二)。把它放在原来的“玩具”层下方,使它看起来象一个反射。如果一些反射边缘溢出,用橡皮擦工具(E)擦除。应用同样的技术来作出反射它的腿(如下图4)。接下来,选择“绿色气球”层(按命令键点击“绿色气球”层的缩略图)。现在在“玩具”层下方创建一个新层,改变前景颜色为# 212b04。使用画笔工具(B),设置非常柔软的笔刷:硬度0%,流量10 - 15%,在泰迪下方创造一些阴影。按命令键+ D来取消选择。

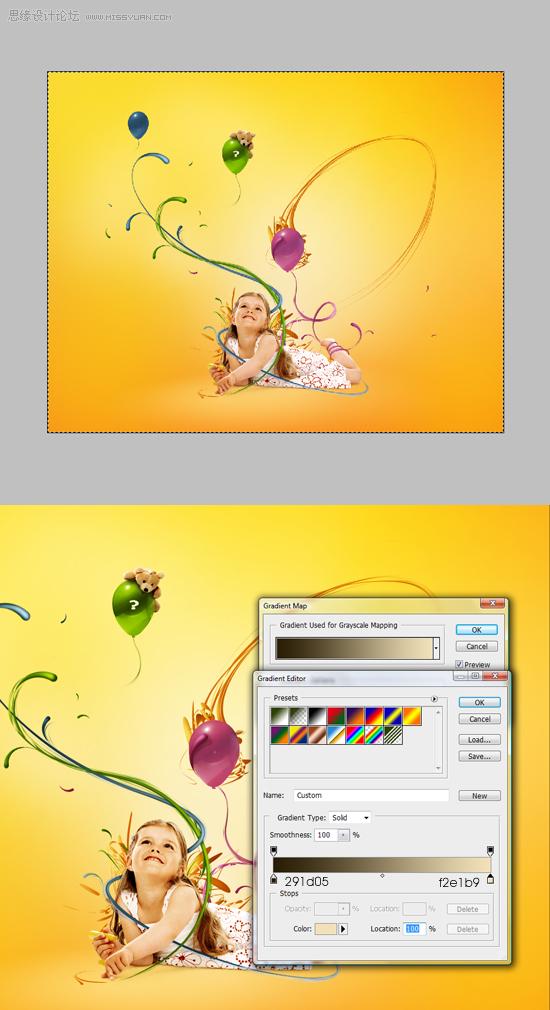
38、我们正接近尾声。按命令键+ A选择整个画布,然后按命令+ Shift + U(合并复制)。到层调色板的顶部,按命令键+ V粘贴整块。命名这层为“最终颜色”,混合模式为柔光。现在去图像调整渐变映射,找到一些更适合这个图像的颜色。下图是我用的颜色。我加进它们适当的降低这层的饱和度。
最终效果。