岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作一个水晶卡通人像图标,希望大家看完后能赶快学习起来。
图标的制作比较讲究光感。图标表面基本上都是用渐变和图层样式来打造。制作的时候要注意好光源的位置,用鲜明的对比色来变现高光和暗调,这样做出的效果才有水晶感。
最终效果
1、新建一个大小适当的文件,背景填充黑色,新建一个图层用椭圆形工具画个白色圆圈。
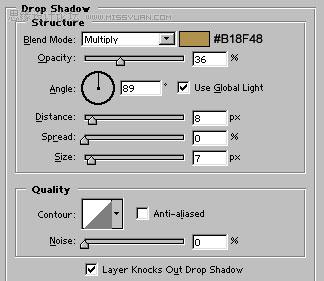
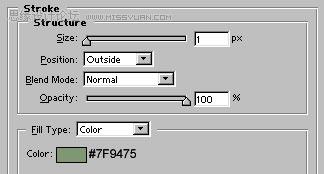
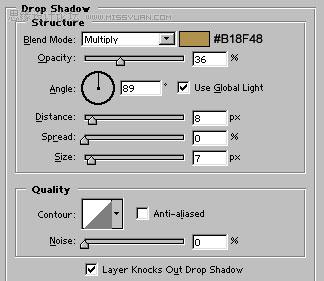
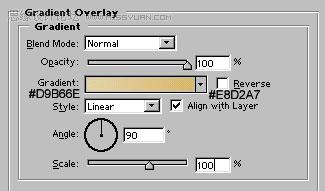
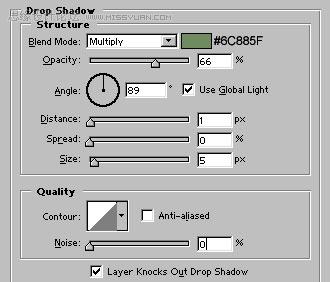
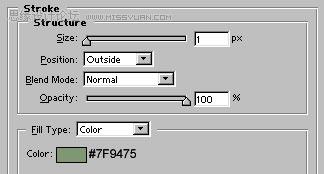
2、置如下图层样式。


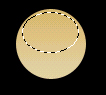
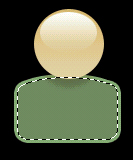
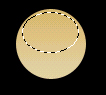
3、用椭圆工具画出如下选区,也可以同时按 shift+control+n键创建一个新层。
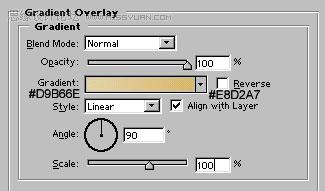
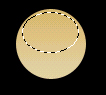
4、按D改变前景和背景颜色为黑色和白色。按X互换前景色背景色。使用渐变工具,填充所示选区:
5、图层混合模式改为“滤色”。
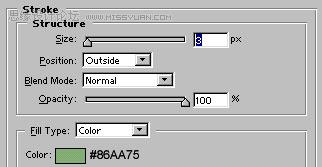
6、画一个圆角矩形,半径设置为8像素。
7、选择椭圆工具,在画的同时按数字键的"+",以添加椭圆到现有的形状。
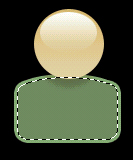
8、按快捷键shift+ctrl+[,将图形设置到图层的最底层。
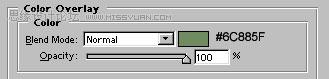
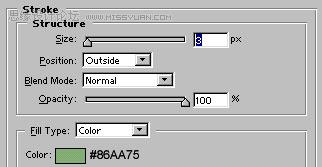
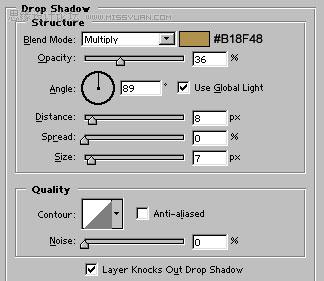
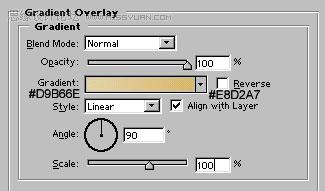
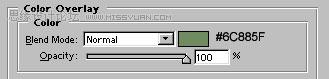
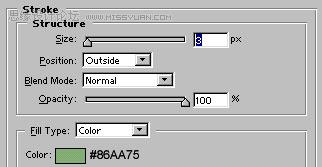
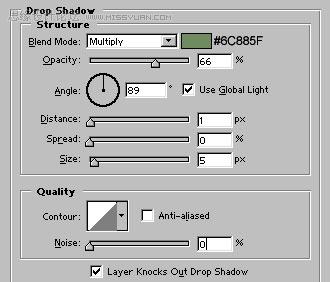
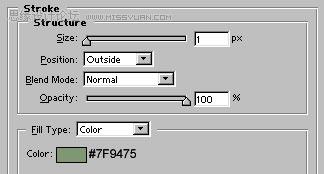
9、为它设置如下图层样式。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

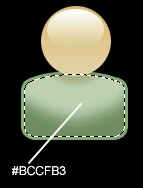
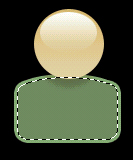
10、按Control+单击这个图层选择它,建一个新的层。
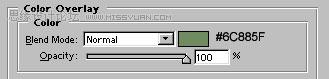
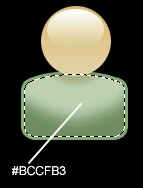
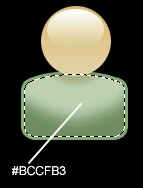
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、在新层上用#BCCFB3 颜色填充选区。
12、新建一层,用多边形套索画出如下选区。
13、填充选区为白色。
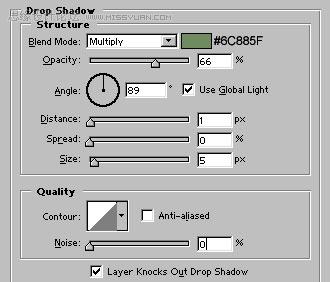
14、设置如下图层样式。


15、用钢笔工具画出如图所示形状。
16、在这个层上设置类似的图层样式(简便叠加)。我们的图标完成了。